앞으로 프론트쪽 개발을 하면서 주구장창 보게 될 크롬 개발자 도구를 살펴보는 시간을 가졌다. 맨날 Element 패널만 보면서 레이아웃이랑 스타일링만 볼 줄 알았었지, 이렇게나 많은 기능이 있었는 줄은 몰랐다.
Element 패널
각 웹페이지의 HTML Element 구성 및 각각에 적용된 스타일을 볼수 있는 패널.
1. User Agent Stylesheet
인터넷 브라우저는 기본 스타일링을 가진다. 예로, <h1>는 폰트 사이즈가 크고 볼드체이다. 이러한 기본 스타일링은 각 브라우저 마다 다르기 때문에, 미리 처리해 주지 않으면, 자신이 스타일링한 결과물이 브라우저마다 조금씩 다르게 나타날 수 있다. 따라서, reset.css를 통해 초기화를 진행 후 스타일링을 하는 것이 일반적.
Network 패널
 클라이언트 사이드와 서버 사이드간 통신이 어떻게 이루어지고 있는지 모니터링할 수 있는 패널이다. 웹페이지가 처음 로드됬을 때는 모든 통신이 완료되고 난후 이기 때문에, 네트워크 패널에는 아무런 정보도 나타나지 않는다. 따라서 새로고침을 해주면 비로소 통신 정보가 나타난다.
클라이언트 사이드와 서버 사이드간 통신이 어떻게 이루어지고 있는지 모니터링할 수 있는 패널이다. 웹페이지가 처음 로드됬을 때는 모든 통신이 완료되고 난후 이기 때문에, 네트워크 패널에는 아무런 정보도 나타나지 않는다. 따라서 새로고침을 해주면 비로소 통신 정보가 나타난다.
여러 종류의 탭이 있기 때문에, 미디어, api응답 등등 원하는 종류의 정보를 특정해서 볼수도 있다.
이후 프로젝트에서 프론트엔드 와 백엔드를 합칠때, 요청과 응답이 제대로 보내지고 들어오는지 확인하기 위해 눈이 시뻘게 지도록 들여다볼 예정.
Application 패널
웹페이지 구성에 사용되는 데이터를 저장하고 관리할 수 있는 패널. 3가지 저장소(로컬 스토리지, 세션 스토리지, 쿠키)가 보인다.

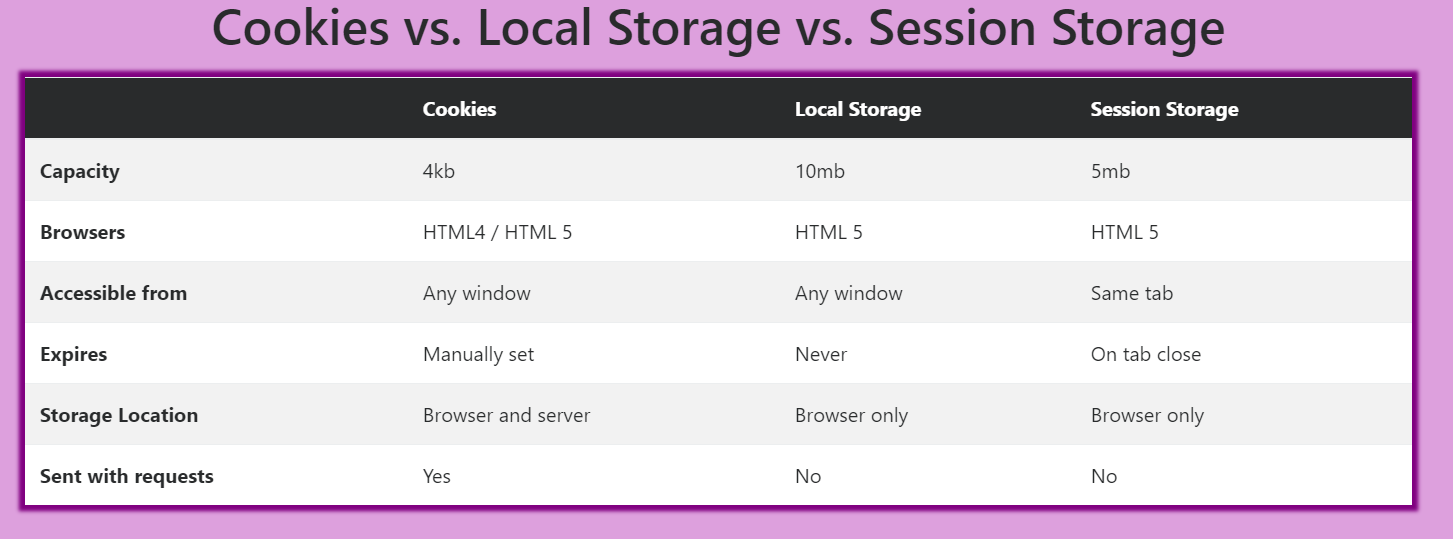
각각의 저장소의 차이는 영속성과 저장용량으로 나눌수 있다.
로컬 스토리지는 데이터를 사용자가 삭제하지 않는 한 영구적으로 저장한다. 그리고 저장 가능한 용량도 10mb로 가장 크다.
세션 스토리지는 데이터가 보존되지 않는다. 브라우저를 끄거나 탭을 닫거나 할때 데이터가 리셋 된다.
쿠키는 다른 두가지 저장소에 비해서 저장 용량이 매우 작은데, 이는 쿠키가 HTTP 통신에 사용되기 때문이다. 일종의 인증 토큰과 같은 역할을 한다. 사용자가 로그인을 한 상태인지 확인 하는 것, 로그인 자동완성, 장바구니, 혹은 오늘만 하는 이벤트 팝업등에 사용된다. 쿠키에 저장되는 데이터는 유통기한(?)을 가지며, 이 기한이 지나면 사라진다.

콘솔 패널은 너무 단순해서 따로 설명을 넣지는 않았다. 그저 자바스크립트 코드를 실행하고 그 결과 값을 확인할 수 있는 패널. 앞으로 프로젝트를 하면서 많이 보게 될텐데, 열렬히 사랑해주도록 하자.