갓 준님 신영님 세션 요약. 뇌에다 바로 때려넣는 설명 감사합니다.🙏
HTTP
HTTP를 풀어 써보자면
- Hyper Text
- Transfer
- Protocol
Hyper Text란 HTML의 그것과 동일하다. 문서와 문서가 하이퍼 링크로 연결되어 있어, 한 문서에서 다른 문서로 즉시 접근이 가능함을 의미한다. Transfer은 전송한다의 의미이고, Protocol은 약속, 규칙을 의미한다. 따라서, HTTP란 컴퓨터간 HTML 문서를 주고받는 통신 규약이란 뜻으로 추론해볼 수 있다.
HTTP 특징
1. 요청 / 응답
기본적으로 통신이기 때문에, HTTP는 요청 부분과 응답 부분으로 구성된다.
2. Stateless
각각의 HTTP는 서로 독립적이다. 즉, 하나의 HTTP 통신은 과거에 일어났던 통신에 대해서 알지 못한다. 그렇기에, 한번에 통신에는 그전에 일어났던 통신에 대한 정보까지 모든 정보가 담긴다.
하지만, 연속적으로 같은 데이터를 주고받을 경우, 컴퓨터 자원을 낭비하는 것이나 다름 없다. 이러한 부분을 보완하기 위해, 세션, 쿠키와 같은 기술이 도입되었다.
요청(Request)
HTTP의 요청 부분에 대해 알아보자. 프론트엔드쪽에서 백엔드쪽으로 특정한 데이터를 요구하기 위해 주로 쓰인다. 요청부분은 3가지 부분으로 나뉘는데,
- Start Line
- Headers
- Body
가 그것이다.
1. Start Line
Start Line은 다시 1. HTTP Method, 2. Request Target, 3. HTTP Version 로 나뉜다.
- HTTP Method는 요청에서 의도하는 행동이 정의된다. 주로
GET,POST,DELETE가 쓰인다. - Request Target에는 요청을 보내는 url이 온다.
- HTTP Version에는 사용되는 HTTP의 버전이 기록된다. 주로 1.1 버전.
예로, GET /login HTTP/1.1 를 들 수 있다.
2. Headers
보내는 요청에 대한 메타 데이터를 담는 부분이다. 자바스크립트의 객체와 같은 형식으로 구성된다.
Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
}메타 데이터에 들어가는 정보는 정형화 되어있다. 따라서, 메타 데이터 틀안에 정해지지 않은 정보를 추가해도, 해당 정보는 아무 곳에도 쓰이지 않는다.
3. Body
요청하는 부분에서 필요한 데이터를 담는 곳이다. 이 또한 객체와 같은 형식으로 쓰인다. 예로, 웹페이지에 로그인하기 위해서는 ID와 Password가 필요할 것인데, 이에 대한 정보가 담기는 곳이 Body 부분이다.
Body: {
"user_email": "jun.choi@gmail.com"
"user_password": "wecode"
}물론, 요청에 필요한 데이터가 없을 경우, Body 부분이 없을 수도 있다.
응답(Response)
HTTP 요청이 들어왔을 때, 응답한다. 응답 또한 3가지 부분으로 나뉜다.
- Status Line
- Headers
- Body
1. Status Line
Status Line은 1. HTTP Version, 2. Status Code, 3. Status Text 로 구성된다.
- HTTP Version에는 사용되는 HTTP의 버전이 기록된다.
- Status Code에는 응답 결과 코드가 기록된다.
- Status Text에는 응답 결과에 대한 좀 더 디테일한 설명이 들어간다.
예로, HTTP/1.1 404 Not Found 를 들 수 있다.
2. Headers
바디의 Headers와 동일한 구성이다. 다만, 들어가는 정보가 다르다. 예로, User 관련 정보가 아닌 Server 관련 정보가 들어간다.
3. Body
요청에 따라, 서버에서 클라이언트쪽으로 넘겨 줄 데이터가 담긴다. JSON 타입으로 구성된다.
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}HTTP 통신 예시 전문
(축약된 요청 메세지)
GET /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
(축약된 응답 메시지)
HTTP/1.1 200 SUCCESS
Body: {
"message": "SUCCESS"
"carts": [
{
"productId": 10
"name": "Pro Display XDR - Nano-texture 글래스"
"price": "₩7,899,000"
"quantity": 1
},
{
"productId": 20
"name": "Mac Pro"
"price": "₩73,376,000"
"quantity": 2
}
]
}응답 코드
응답에 담겨오는 코드만 보더라도 통신의 결과를 유추가능하다. 주로 200, 400, 500 번대가 쓰인다. 200번대는 통신이 성공했음을 의미하고, 400번대는 통신이 실패했음을, 그리고 500번대는 서버에 문제가 있음을 의미한다.
1. 200: OK
요청이 문제 없이 처리되었음을 말한다.
2. 201: Created
POST 메소드로 데이터를 생성했을 때, 성공적으로 수행되었음을 말한다.
3. 400: Bad Request
잘못된 요청을 의미한다.
4. 401: Unauthorized
선행되어야 할 부분이 선행되지 않았을 때 던져지는 에러 코드이다. 예로, 좋아요 기능을 하려는데, 로그인이 되어있지 않았을 때 401 코드가 응답된다.
5. 403: Forbidden
권한이 없는 부분에 요청을 했을 경우. 예로, 유료 서비스를 구매하지 않은 회원이 유료서비스에 대해 접근을 하려할 때 403 코드가 응답된다.
6. 404: Not Found
요청 url이 잘못 되었을 경우 404 코드가 던져진다.
7. 500: Internal Server Error
요청은 잘 이루어졌으나, 서버 내부적 문제로 인해 응답을 할 수 없을 때 500 코드가 던져진다. a.k.a 프론트 문제는 아니다.
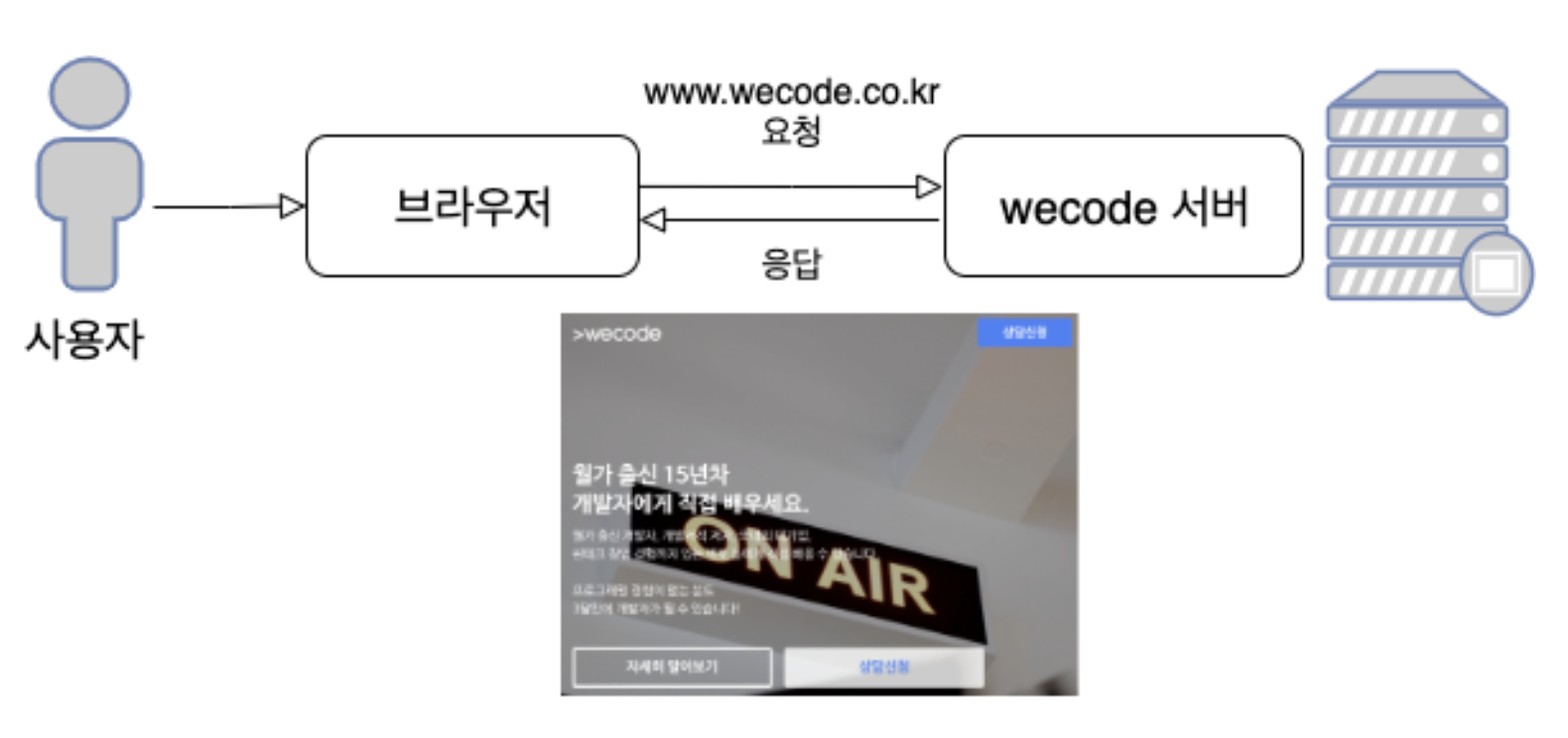
웹이 동작하는 방식
웹은 사용자와 서버 컴퓨터 간의 HTTP 통신을 통해 동작한다.

호스팅
인터넷에 띄운다는 것을 의미. 이 말은, 홈페이지의 구성 요소들이 (html, css, js) 호스팅 컴퓨터(웹 서버)에 저장되어 있다가, 사용자가 요청을 보낼 시 응답한다. 사용자가 언제 요청을 보낼 지 모르기 때문에, 호스팅 컴퓨터는 항상 인터넷에 연결 되어 있어야 한다. 그러한 물리적 서버를 구축할 수 있으면 좋겠지만, 그렇지 못한 대부분의 호스트들은 해당 기능을 제공하는 서비스를 이용. (예를 들어, AWS, cafe24 가 있다.)
IP
그렇다면 사용자는 어떻게 호스팅 컴퓨터의 위치를 알고 요청을 보낼까? 이는 IP 주소를 통해서 이루어진다. IP 주소란, 장치가 인터넷으로 통신할 때 각 장치에 주어지는 고유한 숫자의 집합이다. 예로, 172.31.255.255 와 같이 구성된다. 고유한 숫자이기 때문에, 여러 장치가 동일한 와이파이로 접속한다 해도, 각 장치마다 주어지는 IP 주소는 각각 다르다.
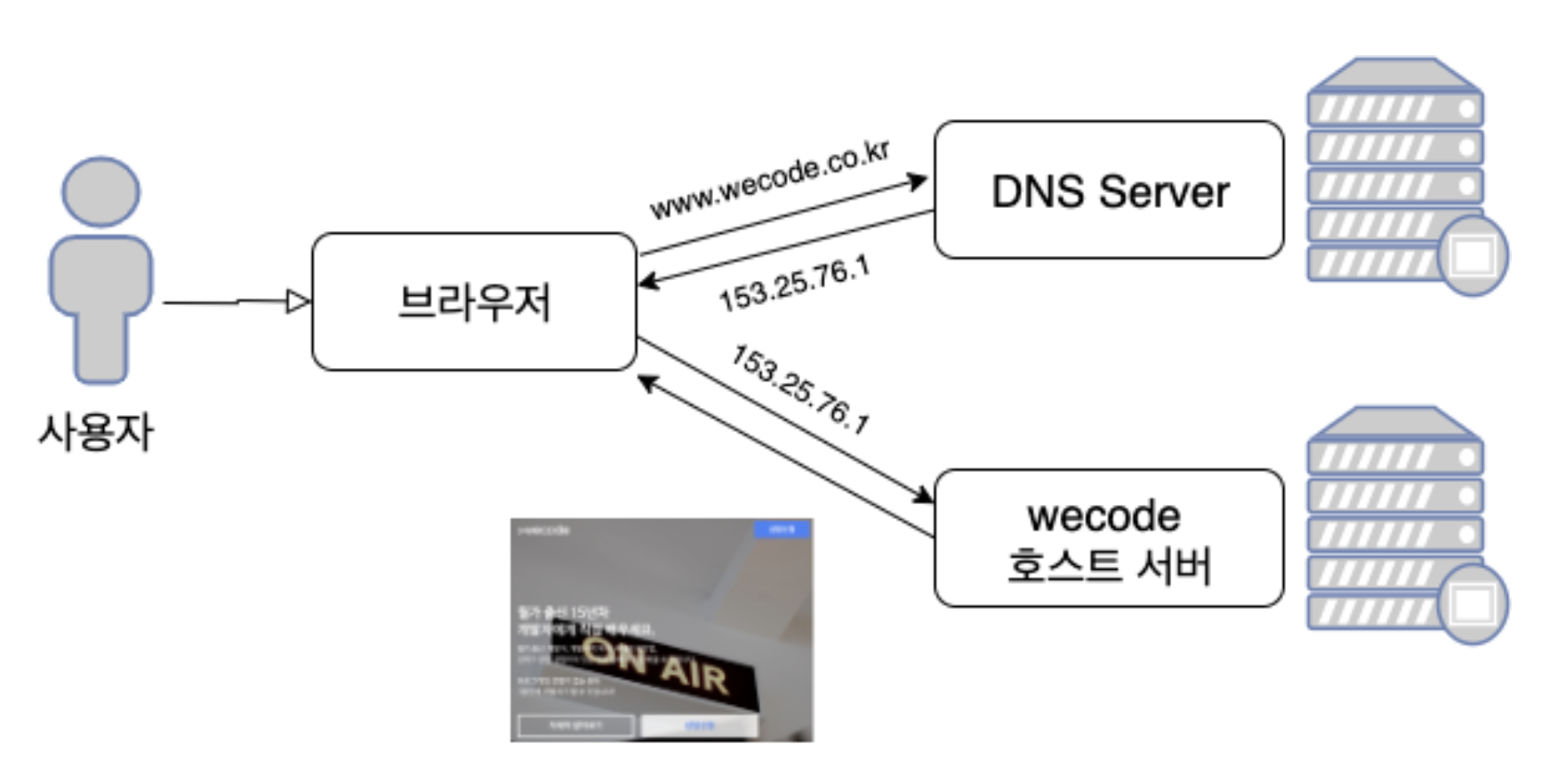
DNS (Domain Name System)
따라서 사용자는 특정 웹사이트에 해당하는 IP 주소를 입력하는 것을 통해 접근할 수 있다. 하지만, 생각해보면, 지구 상에 존재하는 수 많은 웹사이트들에 대해서 숫자로 이루어진 IP 주소를 다 외우고 있는 다는 것은 불가능하다. 따라서, 각각의 IP 주소에 사람이 읽고 기억할수 있는 도메인 이름을 맵핑 해주는 것을 DNS서버에서 담당한다.
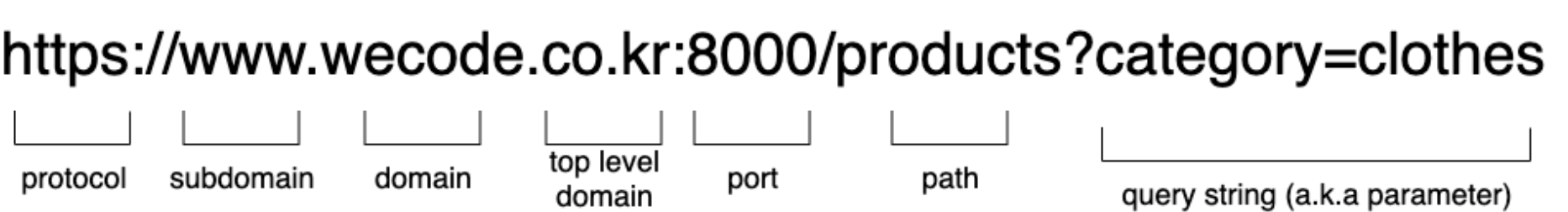
참고로, 도메인 네임은 다음과 같이 구성된다.

웹 동작 방식 총정리

웹이 작동하는 방법에 대해서 배웠다. 세션를 하나씩 완료할 때 마다 이해하는 부분이 늘어나서 기부니가 좋다. 공통 세션 해주셔서 감사합니다 👍