리액트 공부하기에 앞서 지금까지 배운 것들을 간략하게 정리한다.
HTML / CSS
1. HTML
가장 먼저 배운 부분. 우선 HTML이란, Hypertext Markup Language를 뜻한다. 단어 하나하나를 풀어서 해석해보자면, 다른 문서로 이동할 수 있도록 링크로 연결이 되어 있는 텍스트(Hypertext)를 통해, 문서를 구조적으로 표현하는(Markup), 웹 브라우저가 이해할수 있는 언어(Language)를 의미한다. HTML을 이용하여 웹문서에 다양한 요소들(텍스트, 단락, 이미지, 입력창 등)과 그것들의 기본적인 구조를 생성해주었다.
예로,

위와 같이 여러요소들을 웹문서에 집어넣을수 있다.
2. CSS
이후, CSS를 이용하여 디자인을 가미해준다. CSS란 Cascading Style Sheet으로써, HTML요소에 스타일과 모양을 주기 위한 언어이다. HTML를 이용하여 기본적인 골조가 완성된 웹 문서에, 텍스트는 어떤 색깔로 보여야 되는지 혹은 이미지는 몇 px로 보일지와 같은, 더 디테일한 디자인을 추가하기 위하여 사용된다.
위의 HTML으로만 구성된 웹문서는 CSS를 통해 아래와 같이 스타일링 된다.

javascript / jQuery
1. javascript
위의 두가지 언어로 만든 웹 문서는 정해진 정보를 보여주기만 하는 일방향적 기능 밖에 하지 못한다. 특정 텍스트를 입력하고, 그에 따라서 다르게 웹 문서를 구성하는 등, 사용자와의 상호작용은 불가했다. 그러한 부분을 처리하기 위해 자바스크립트를 이용한다.
상호작용을 처리하는 자바스크립트의 기본적인 작업 플로우는,
- 사용자의 상호작용이 일어날 HTML요소에 접근한 뒤,
- Event Listener라 하는, 상호작용이 일어나고 있는지 주시하는 녀석을 부착 시켜주고,
- 상호작용을 처리하는 방법을 작성하여 준 뒤,
- 결과 값이 업데이트 될 HTML요소에 접근하여, 결과 값을 반영시켜준다.
예로,
const btn = document.getElementById("btn"); // 아이디가 "btn"인 요소를 선택함.
btn.addEventListener("click", clickBtn); // 선택한 요소에 click 이벤트 리스너를 등록함.
btn.addEventListener("mouseover", mouseoverBtn); // 선택한 요소에 mouseover 이벤트 리스너를 등록함.
btn.addEventListener("mouseout", mouseoutBtn); // 선택한 요소에 mouseout 이벤트 리스너를 등록함.
function clickBtn() {
document.getElementById("text").innerHTML = "버튼이 클릭됐어요!";
}
function mouseoverBtn() {
document.getElementById("text").innerHTML = "버튼 위에 마우스가 있네요!";
}
function mouseoutBtn() {
document.getElementById("text").innerHTML = "버튼 밖으로 마우스가 나갔어요!";
}와 같이 코드가 구성된다.
2. jQuery
이후 자바스크립트 라이브러리인, jQuery 활발하게 사용되었는데, 이는 jQuery가 자바스크립트 코드를 훨씬 더 직관적이고 사용하기 간편한 코드로 대체하여 주었기 때문. 예로,
const textNode = document.querySelector("#textNode");
textNode.style.color = "red";
document.querySelector("#someDiv").appendChild(textNode);위와 같은 자바스크립트 코드가,
$("#textNode").css("color","red").appendTo("#someDiv");단 한줄의 jQuery 코드로 쓰일 수 있다.
Single Page Application
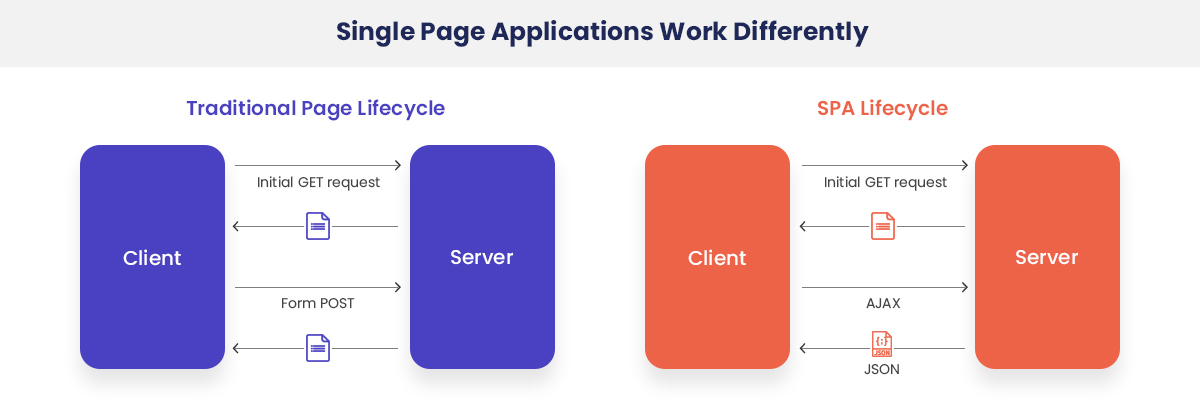
기존의 웹은 문서의 구성파일 (HTML, CSS, JS)를 서버에 올려두고, 사용자가 접속을 할시 서버에서 해당 파일에 작성된 코드를 따라서 문서를 렌더링해 사용자의 화면에 보여주었다. 그리고 상호작용이 일어나면, 변화를 반영한 문서를 재렌더링해 전송을 하였다. 즉, 아주 작은 변화일지라도 서버는 문서 전체를 전부 렌더링하여 전송한다. 문서에서 사용자와의 상호작용이 일어나는 부분이 한 두가지 밖에 없는, 간단한 문서라면 별 문제가 되진 않을 것이다. 하지만, 웹 환경은 더욱 복잡해졌고 사용자와의 상호작용은 계속 더 많아졌다. HTML문서 전체를 통신하는 것은 매우 비싼 작업이고, 수 많은 상호작용 마다 매번 새로운 HTML 문서를 통신하는 것은 매우 비효율적이었다. 따라서, 이러한 문제를 해결하고, 백엔드와 프론트엔드의 영역을 나누도록, 도입된 새로운 방식이 SPA(Single Page Application) 이다.

SPA의 방식은, 크게, 렌더링이 사용자의 컴퓨터에서 일어난다는 점에서 차이가 있다. 서버에서는 초기에 문서 구성파일을 전해준다. 해당 구성파일은 어떻게 화면을 렌더링하는지에 대한 방법을 포함한다. 이후, 상호작용이 일어나면, 사용자의 컴퓨터는 서버로부터 데이터를 전송 받고, 전달받았던 렌더링 방법을 따라 화면을 재렌더링 한다. 따라서, 더 이상 HTML문서 전체를 통신하는 것과 같이 무겁고 비효율적인 통신대신, 서버와 데이터만 주고 받는 훨씬 더 가볍고 효율적인 통신만 하면 되게 되었다. 이러한 변화는, 동시에, 웹개발의 영역을 화면을 만드는 프론트엔트와 서버에서 데이터를 전송해주는 백엔드로 나누는 시작점이 된다.
현재까지의 스토리를 정리했다. 정리하고 나니, 위코드 커리큘럼을 더 잘 이해하게 됬다. 처음엔 HTML/CSS만으로 정적인 웹페이지를 구성해보고, 이후 자바스크립트를 추가하여 동적인 웹페이지를 만들었다. 그리고 모든 모든 상호작용이 일어나는 부분을 하드코딩하다, 그것을 좀 더 간편하게 만들어줄 리액트로 넘어가는 것 까지. 마치 웹의 발전 역사를 직접 경험하면서 따라가는 기분이었다. 하나하나를 맛보고 경험하느라 조금은 돌아왔을지도 모르지만, 덕분에 새로운 것을 공부하는데 이유를 알고 공부를 하게 되서, 항상 흥미와 동기가 있었다. 좋은 커리큘럼 땡큐베리감사하다. 🙏