렌더링만 되면 모하나! 이동을 못하는데.
라우터에 대해서 알아보자.
React Router
기존의 작업 방식은 페이지 마다 html 파일을 만들어 서로를 <a> 태그로 연결하였다. 하지만, 페이지가 하나뿐인 SPA에서는 새로운 방식으로 페이지간 이동을 해야한다. 즉, 주어지는 url에 따라 각각 다른 페이지를 렌더링 해야 하는것.
CRA는 해당 기능을 자체적으로 지원하지 않는다. 따라서 react-router-dom 이라는 서드파티 라이브러리를 사용해서 해당 기능을 구현한다.
react-router-dom 에서는 중요하게 쓰이는 것이 크게 3가지가 있는데, BrowserRouter, Route, Link 가 그것.
1. BrowserRouter
브라우저 라우터는 가장 상위에서 나머지의 라우터 컴포넌트들을 감싸는 역할을 한다. 라우터의 다른 기능들은 브라우저 라우터 하위에서 작동하기 때문.
2. Route
<Route exact path="/login" component={Login} />Route는 위와 같은 구조를 가진다. 특정 url이 path 에 주어졌을 때, index.html에 component 에 어떤 컴포넌트를 렌더링할 지 정하는 역할을 한다.
exact 속성이 특이한데, 정확한 컴포넌트를 실행하기 위한 역할을 한다. 만약 exact 속성이 주어지지 않는다면, /main/login url이 주어졌을 시, / , /main , /login , /main/login 에 해당하는 컴포넌트들이 전부 렌더링 되는 지옥이 발생한다. Route 에서는 path 를 검사할때, url에 포함하는가를 검사하기 때문인 듯. exact 속성을 준다면, url 검사를 포함에서 특정으로 변화시켜 path가 정확한 컴포넌트만 렌더링 되게 한다.
3. Link
<Link to="/Login" />위와 같은 구조를 가진다. <a> 태그와 비슷한 기능인데, 특정 url로 이동시키는 기능을 한다. <a> 태그와 차이점이라고 한다면, <Link> 는 페이지를 새로고침하여 모든 문서를 새로 받아오지 않는다. 대신, 변화가 생길 부분만 재렌더링 하기 때문에, 좀 더 부드러운(?) 전환이 가능하다. 따라서, <a> 태그는 외부의 문서로 이동할 경우 사용할 수 있고, <Link> 는 리액트 어플리케이션 내의 하위 문서로 이동할 때 사용하도록 하자.
4. 간단 예제
라우터는 간단하게 아래와 같이 구성될 수 있다.
import React from 'react';
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
import Login from './Pages/Login';
import Main from './Pages/Main';
class Routes extends React.Component {
render() {
return (
<Router>
<Route exact path="/Login" component={Login} />
<Route exact path="/Main" component={Main} />
<Link to="/Login">로그인 링크</Link>
<Link to="/Main">메인 링크</Link>
</Router>
)
}
}
export default Routes;로직을 생각해보면, 각 링크에 대해서 정의해주고 각각의 링크는 어떤 컴포넌트를 렌더링 할지 결정해주는 것이 가장 먼저이다. 따라서 보통 라우터가 가장 상위 컴포넌트가 된다.
깃헙 팀 프로젝트 초기셋팅
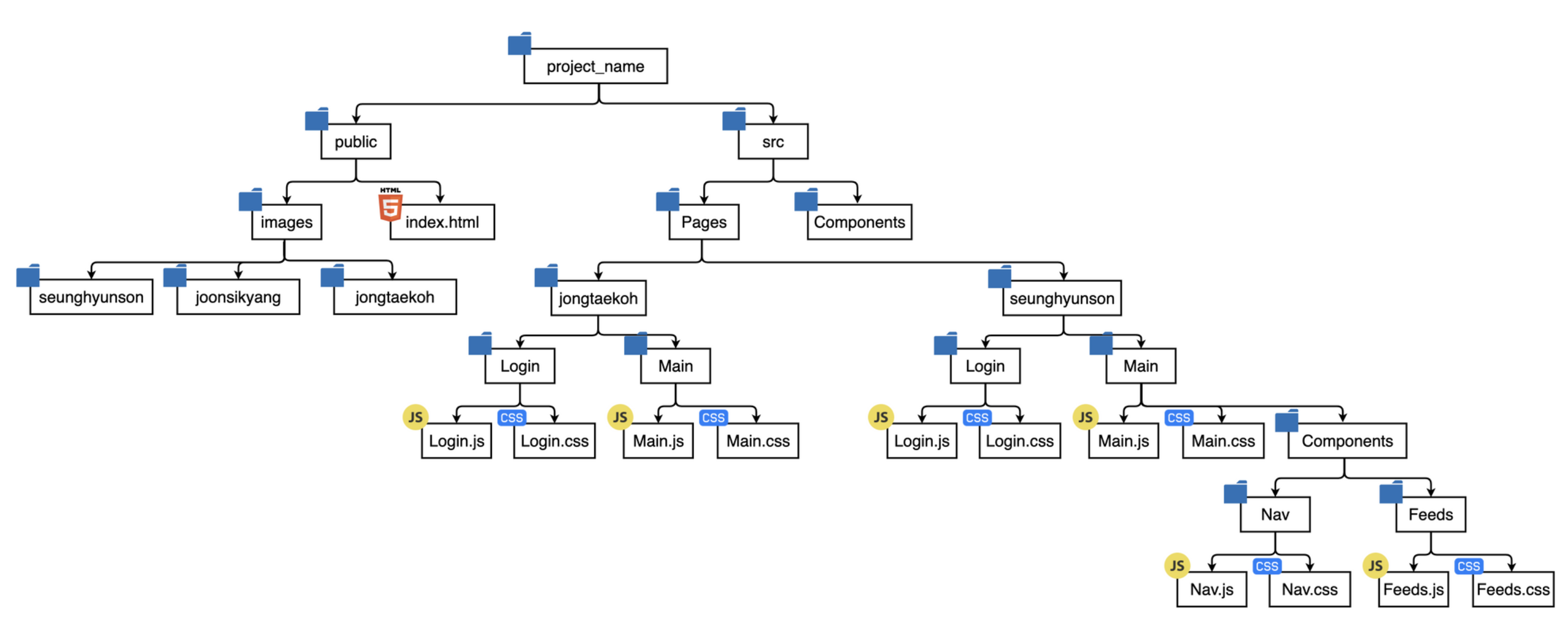
첫번째 팀 프로젝트. 각각의 팀원들이 작업한 로그인 페이지와 메인 페이지를, 각각의 다른 하위 url을 통해 모두 열어볼 수 있는 하나의 웹 페이지를 만드는 것이 목적. 폴더 트리는 아래와 같다.

진행 과정
- CRA 설치.
- 불필요한 폴더 및 파일을 삭제 한다. (예로, 로고 이미지 혹은
test.js) - 프로젝트에 필요한 패키지를 설치한다. (
react-router-dom및node-sass) - 폴더 트리 양식에 맞도록 폴더를 생성. (빈 폴더 상태로
git push를 할 경우 인식을 하지 못하므로, 빈 더미 파일을 폴더 안에 꼭 더미 파일을 포함시켜 주었다.) Route컴포넌트를 팀원과 함께 작성.git push.- 각각의 팀원들이 해당 셋팅 부분을
git clone.
까다로웠던 부분
5번 과정이 까다로웠다. 라우터는 모두가 공통적으로 사용할 부분이라 후에 컨플릭이 일어날 소지가 다분한 파일이었다. 후의 컨플릭을 최소화하기 위해, 링크의 형식이라던지의 부분에서 팀원들과 미리 합의를 도출하고 그에 맞게 코드를 작성하는게 쉽진 않았다. 또, 합의를 하고 코드를 작성한 것이라, 합의된 내용에 맞도록 각자의 코드를 수정을 해야 했기 때문에, 팀원 모두 합의된 부분을 잘 숙지하고 있는 것도 중요했다.
이렇게 소규모 프로젝트에서도 꽤나 복잡했는데, 프로젝트의 규모가 커지면 신경써야 할 부분이 얼마나 많아 질지 감도 안 잡힌다. 그래도 이번 실습을 통해서 미래에 어떤 상황이 닥쳐올지 미리 경험해볼수 있었던 것 같다. 프로젝트가 기대된다 ^-^👍
왜 글에서 성훈님 목소리가 들리는거 같죠? ㅋㅋㅋ 잘 보고 갑니다 ;)