1. Spring Boot 프로젝트 생성
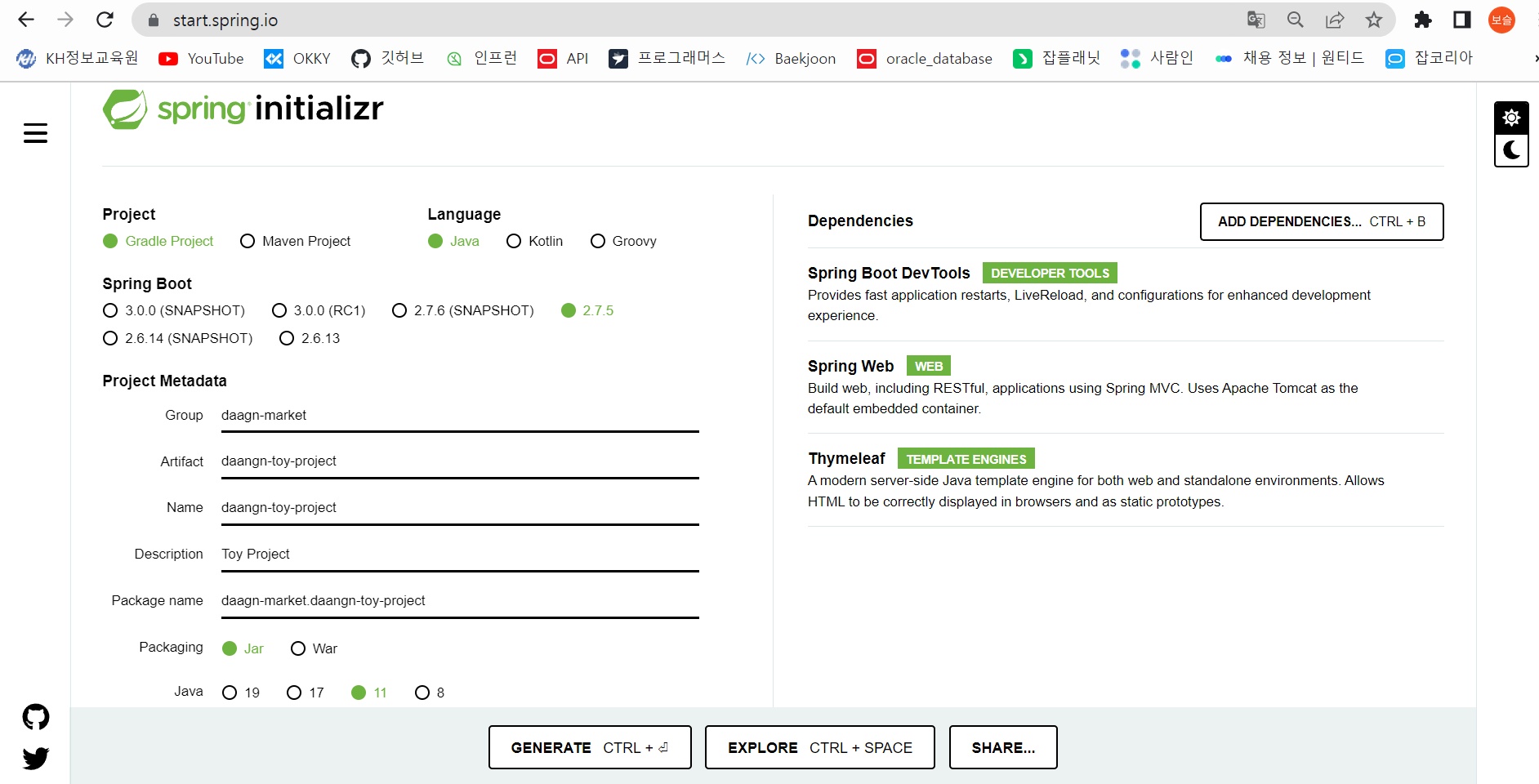
1-1. spring.initializr 사이트에서 프로젝트 생성

1-2. 저장된 압축폴더를 풀고, 인텔리제이에서 열어준다.
2. GitHub 계정 연동
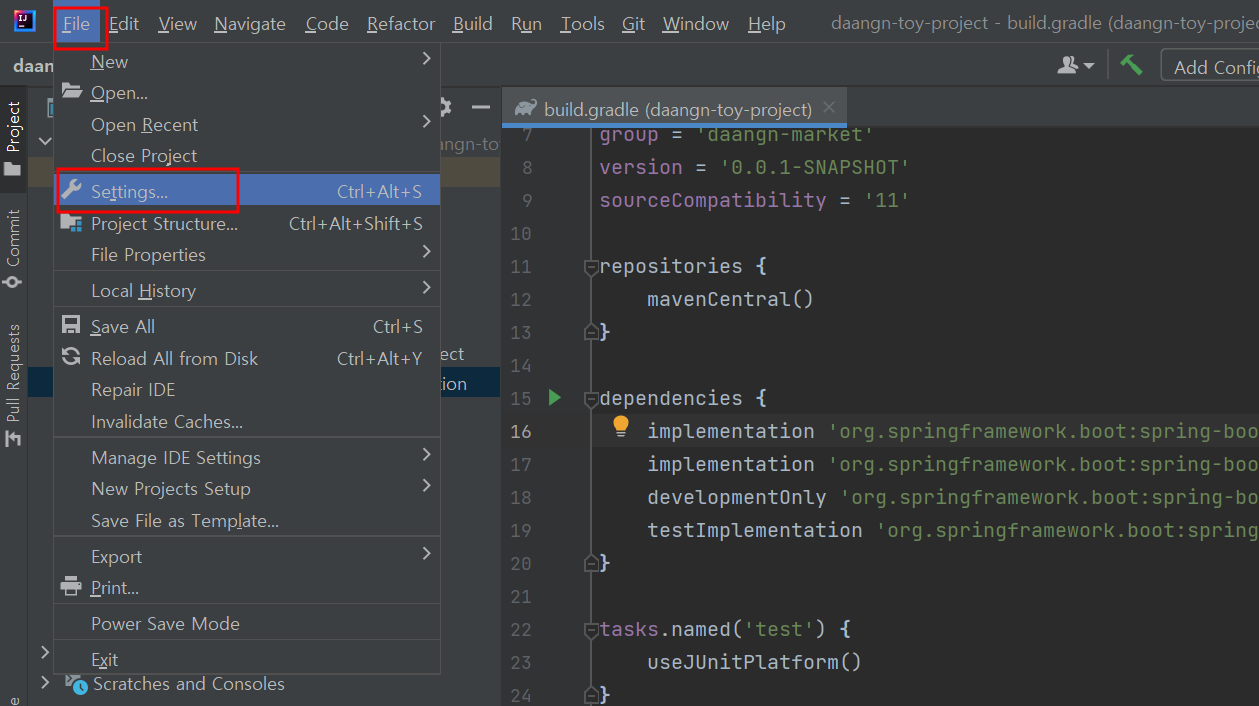
2-1. file - settings

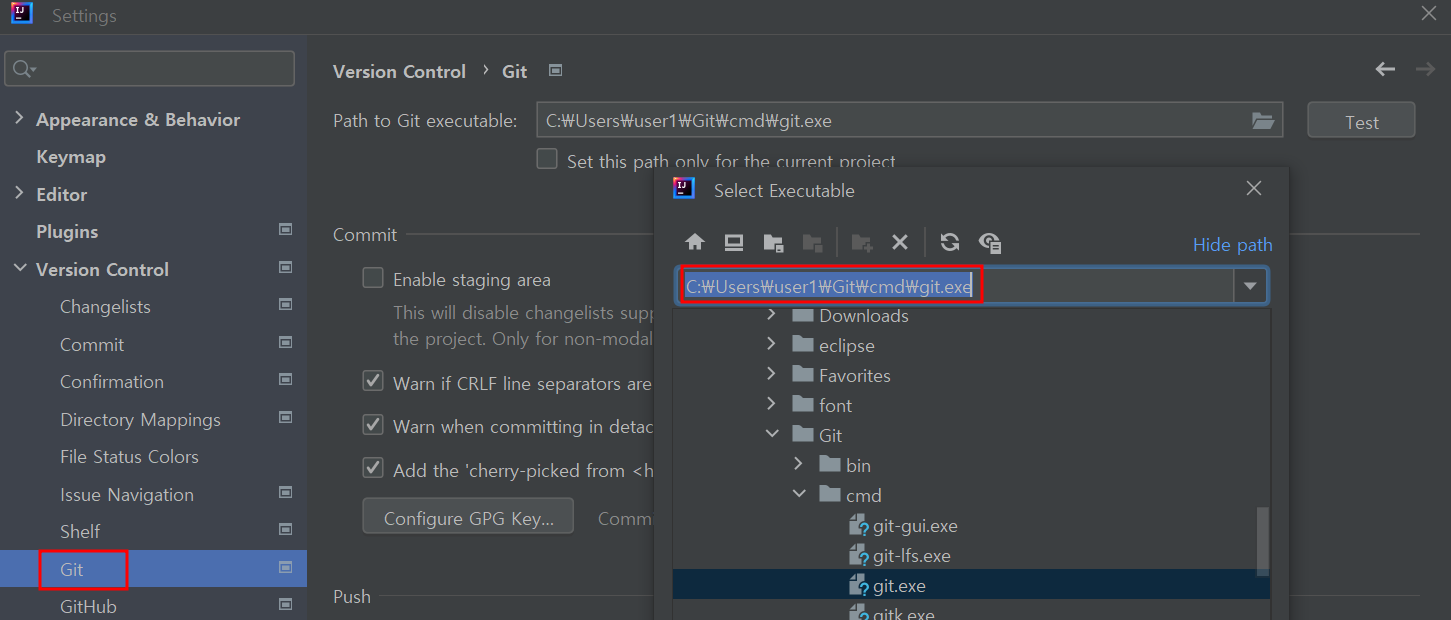
2-2. Git - 설치한 git.exe 파일 경로 선택

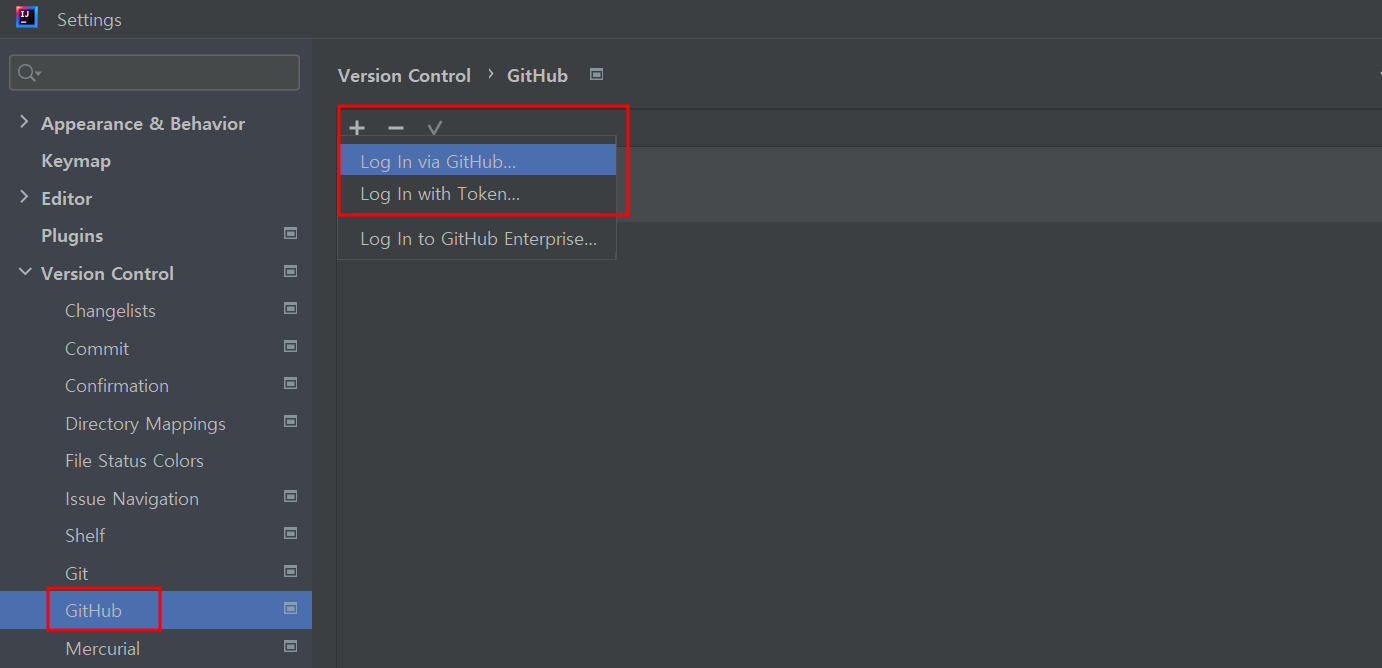
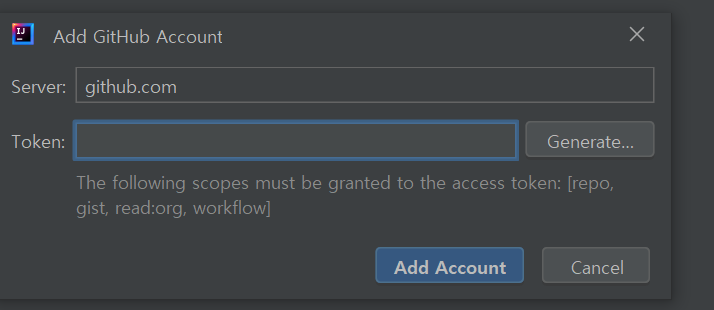
2-3. 이미 등록 되어 있는 경우 : GitHub - Alt + Insert - 토큰 입력


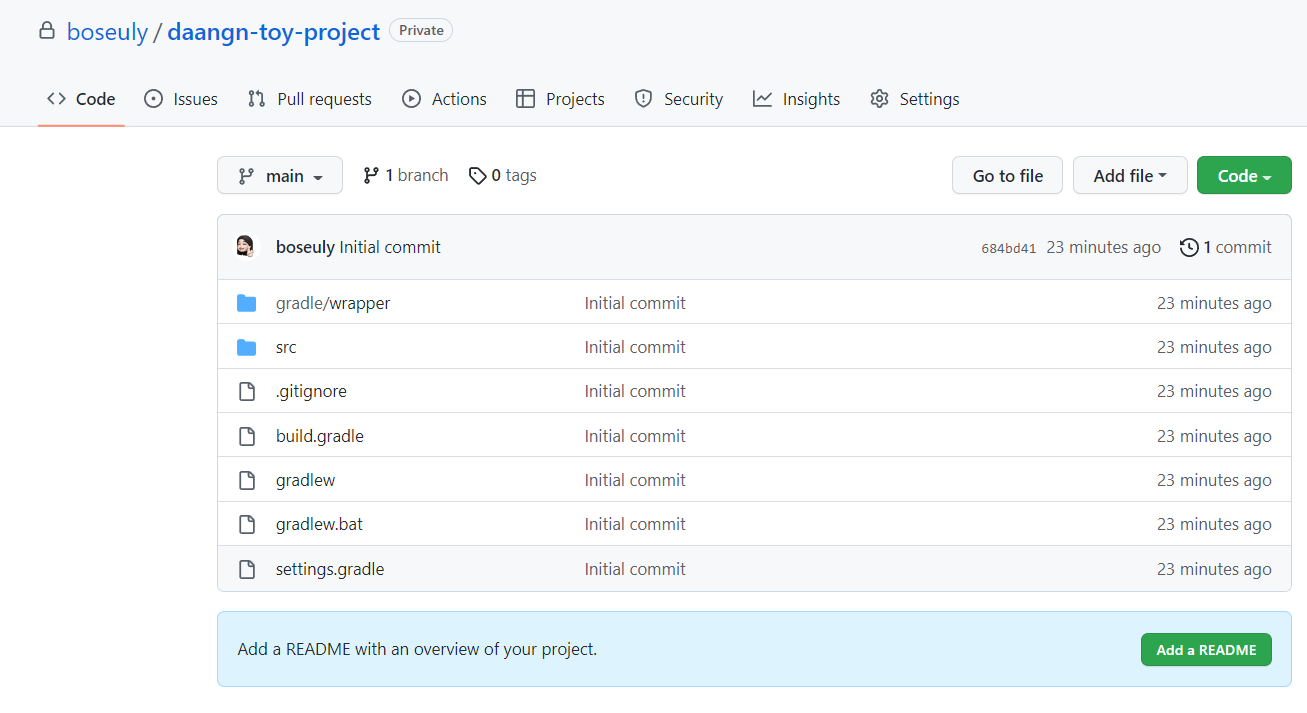
3. intellij 프로젝트 명으로 Repository 생성하여 GitHub 연동하기
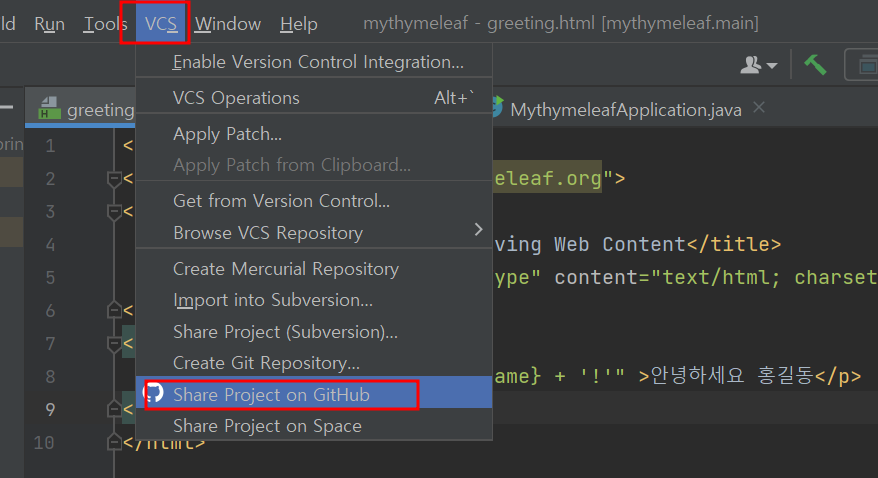
3-1. VCS - Share Project on GitHub

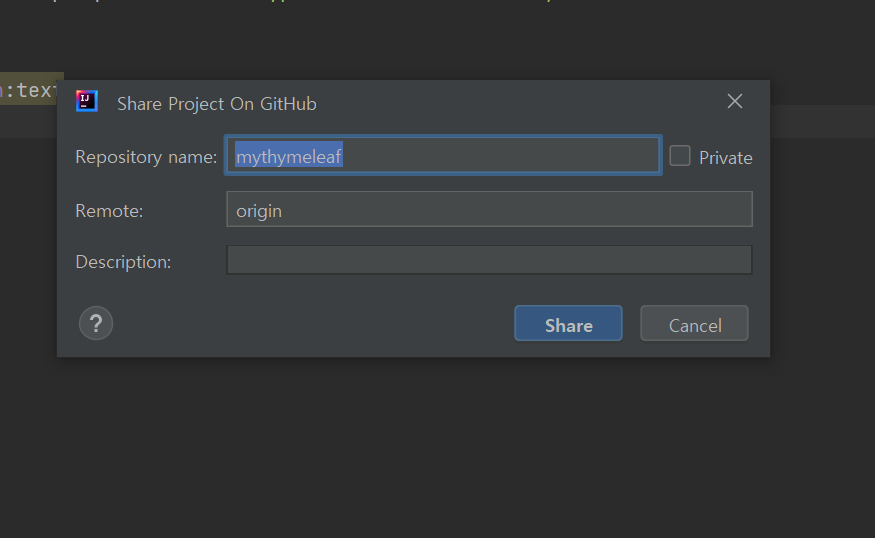
3-2. GitHub에 저장될 Repository명 정하고, 공개 여부 결정

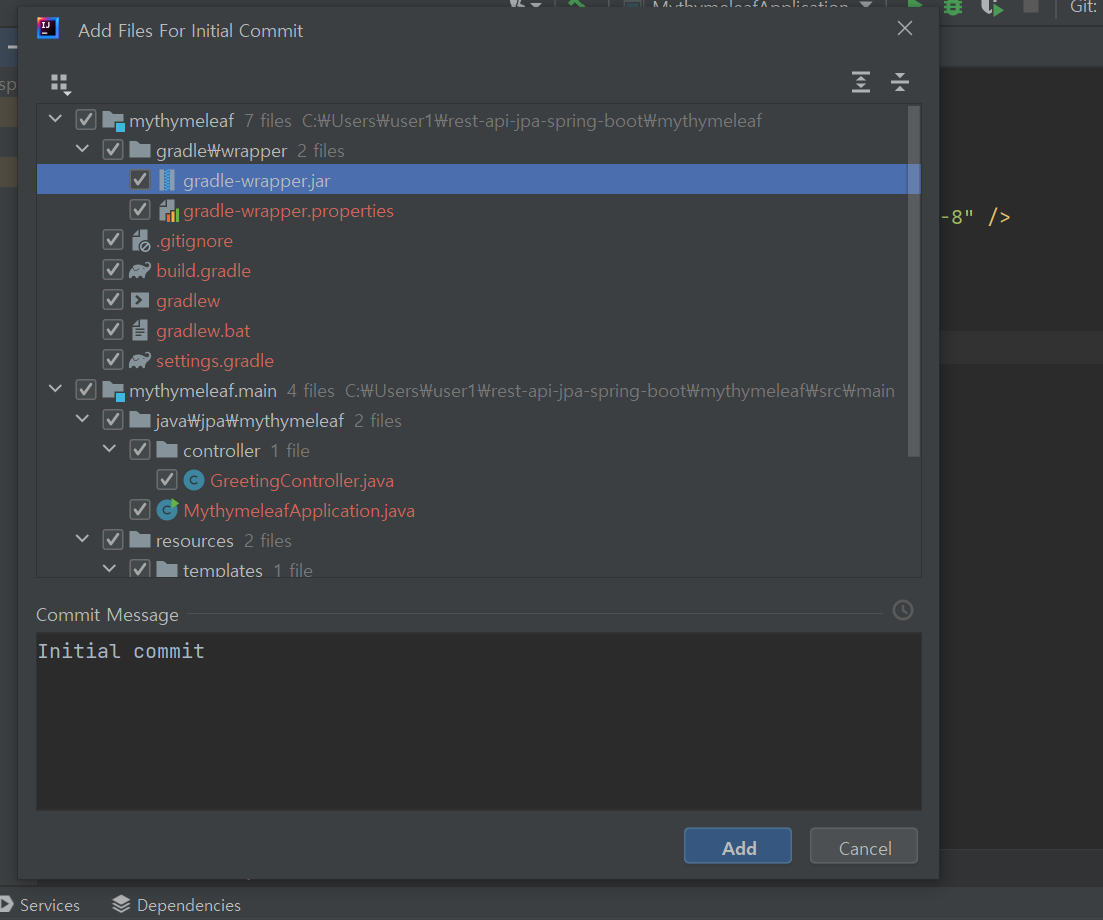
3-3. 최초 commit 해주기

3-3. 성공!