지금까지 제대로 된 개인 프로젝트 하나 만들어보지 않았다는 것에 회의감을 느끼며 만들어보고 싶었던 당근마켓을 구현해보려고 한다.
📌주제 선정
처음 주제에 대해 고민을 해 본 결과 아래와 같이 추려졌다.
1. 블로그
2. todo list
3. 계산기
4. 당근마켓
5. 유튜브
이 중에서 블로그는 내가 만든 팀프로젝트 게시글과 비슷할 것 같아서 좀더 색다른 것을 해보고 싶어서 탈락, todo list와 계산기는 간단하게 구현이 가능하다고 해서 첫 번째 토이플젝이 끝나고 시간이 남으면 만들어볼 생각이다.
사실 당근마켓과 동영상 공유 플랫폼 둘 중에 하나를 가장 고민 했었는데, 채팅 구현이 너무 해보고 싶어서 당근 마켓을 선택 하게 되었다.
💭전체적인 구상
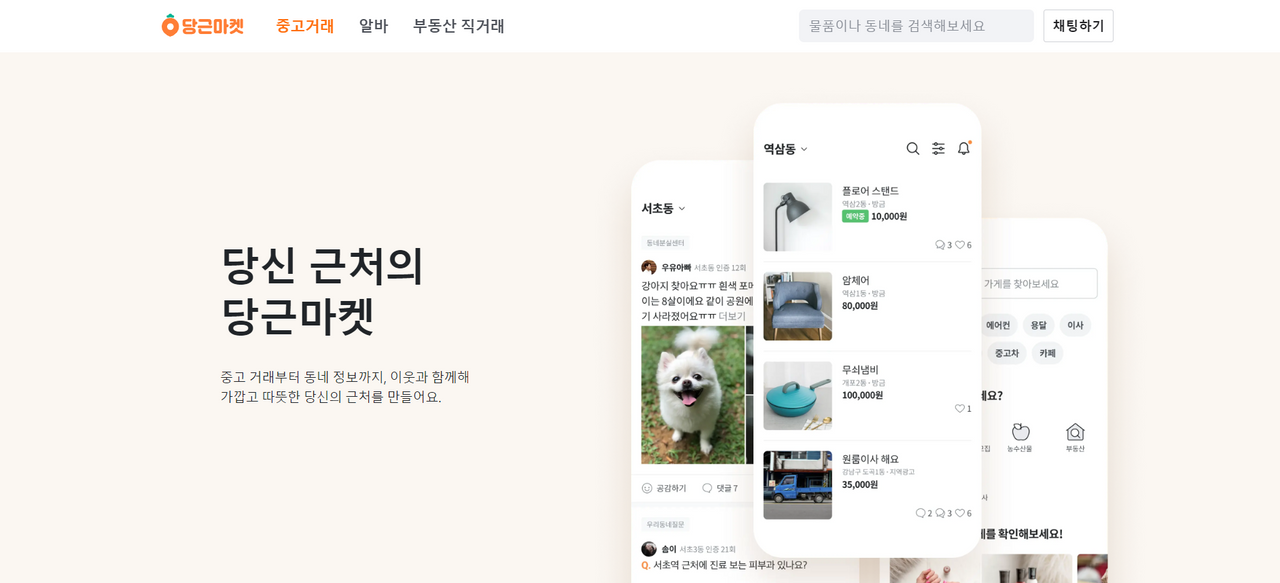
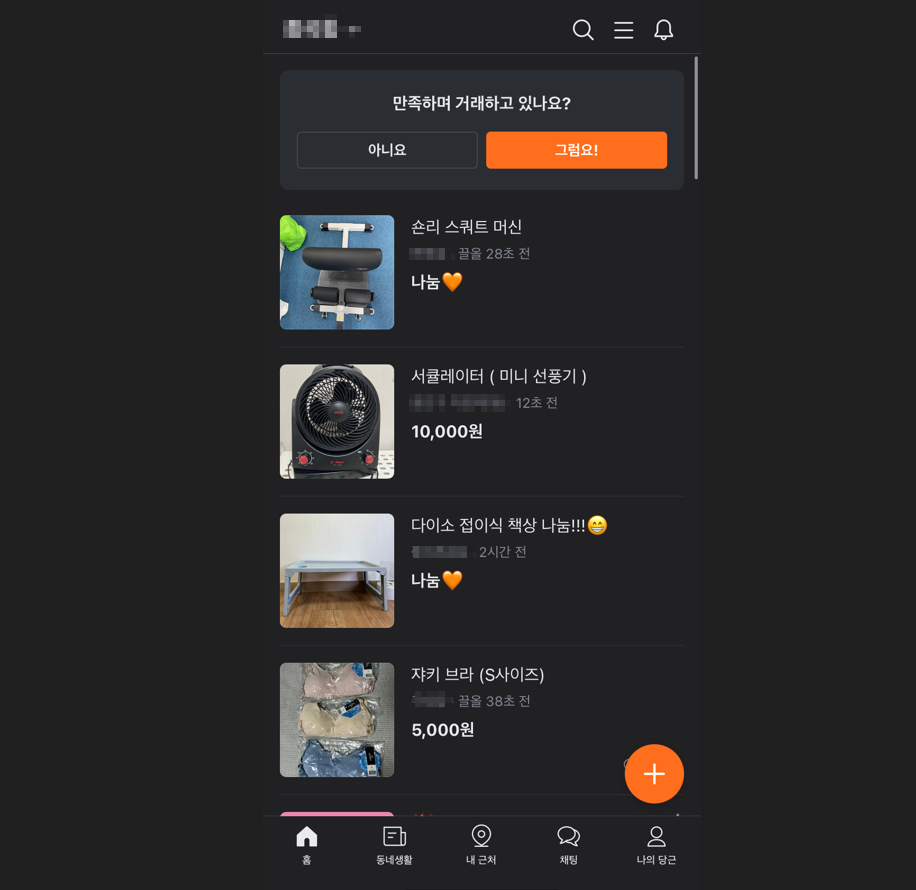
첫화면

첫화면은 section 을 여러 개 둔 다음에 스크롤을 내리면 화면이 연달아 보이도록 만들어준다.
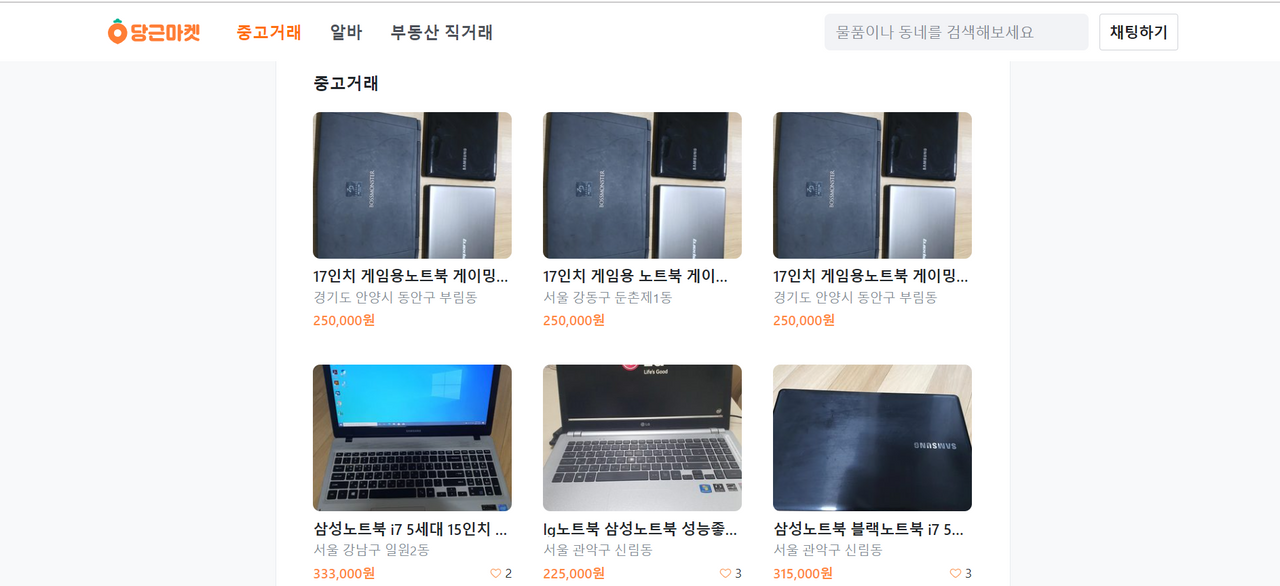
검색 결과

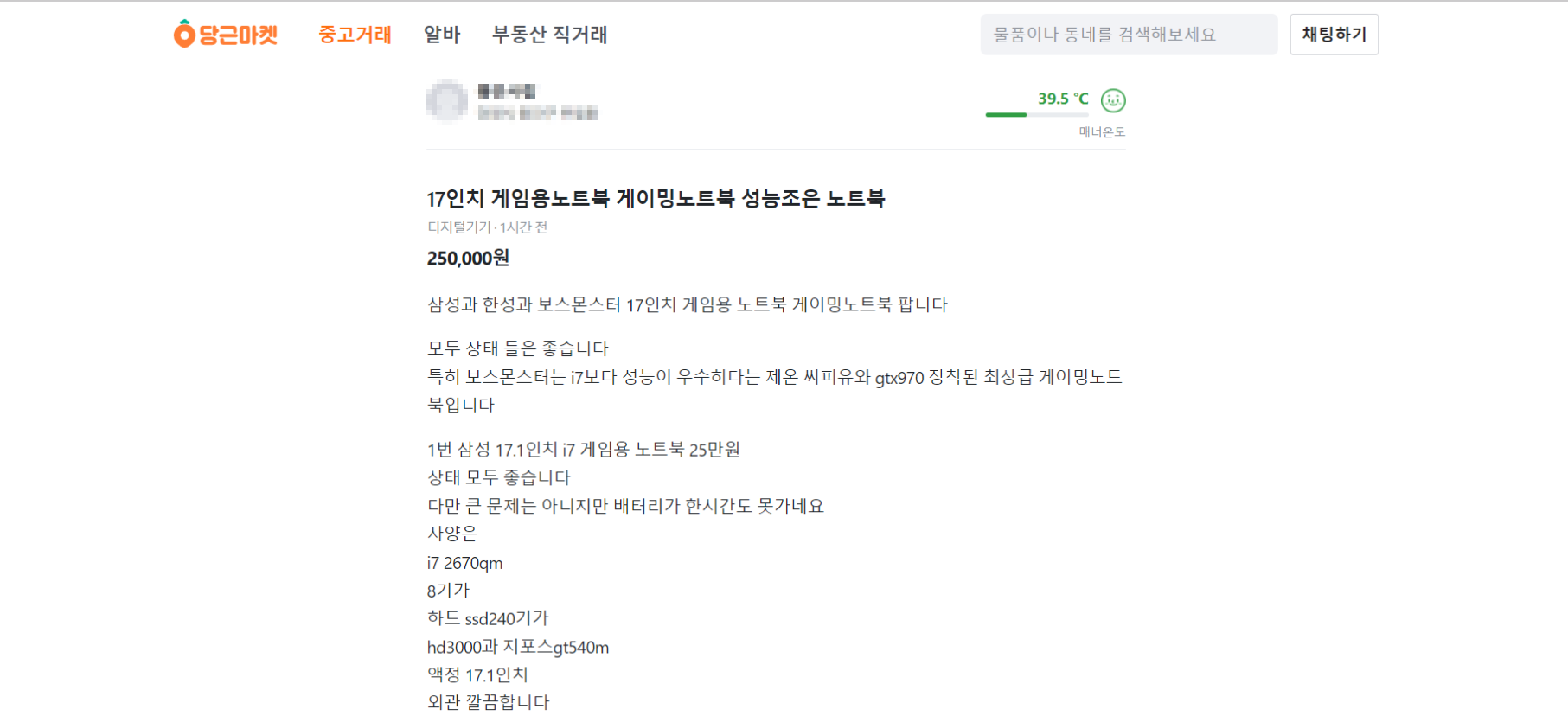
상세 화면



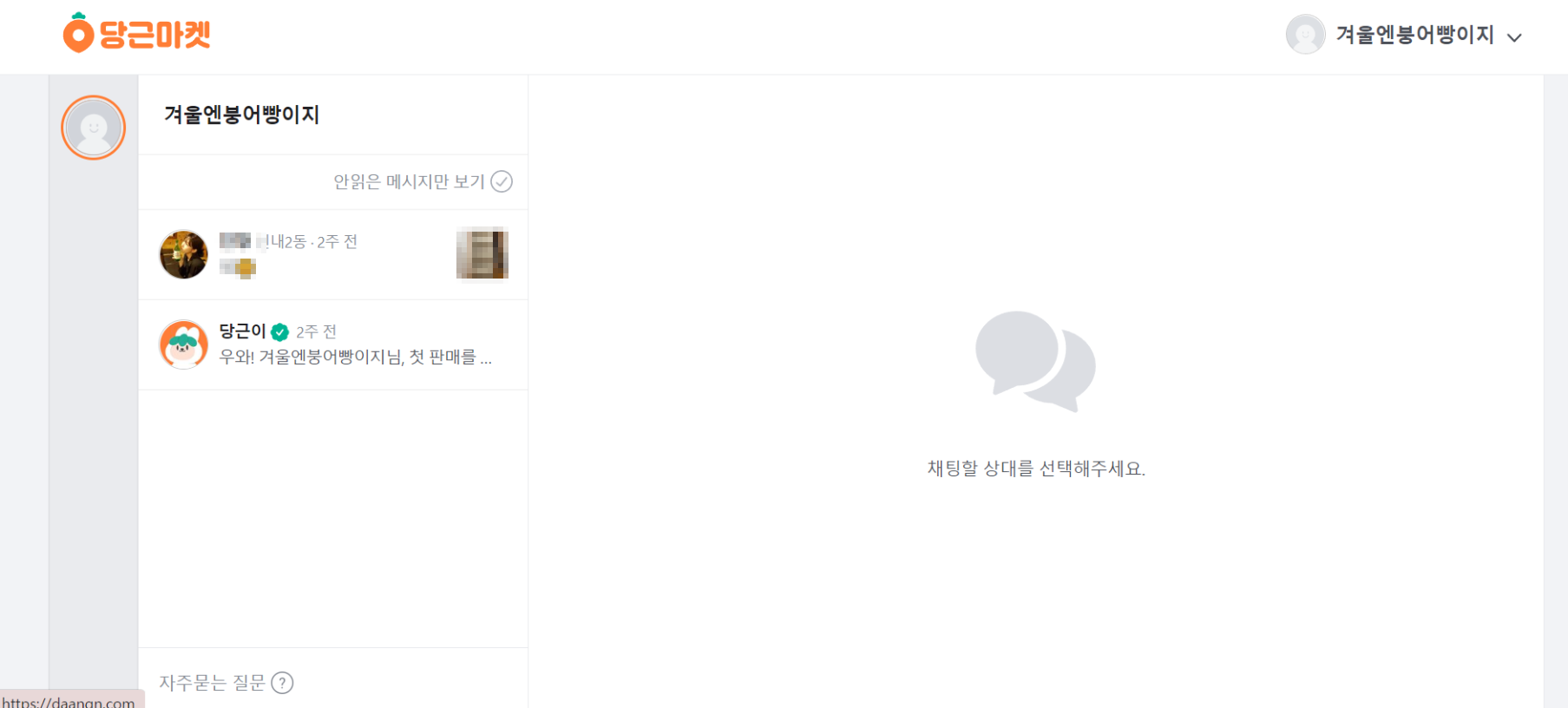
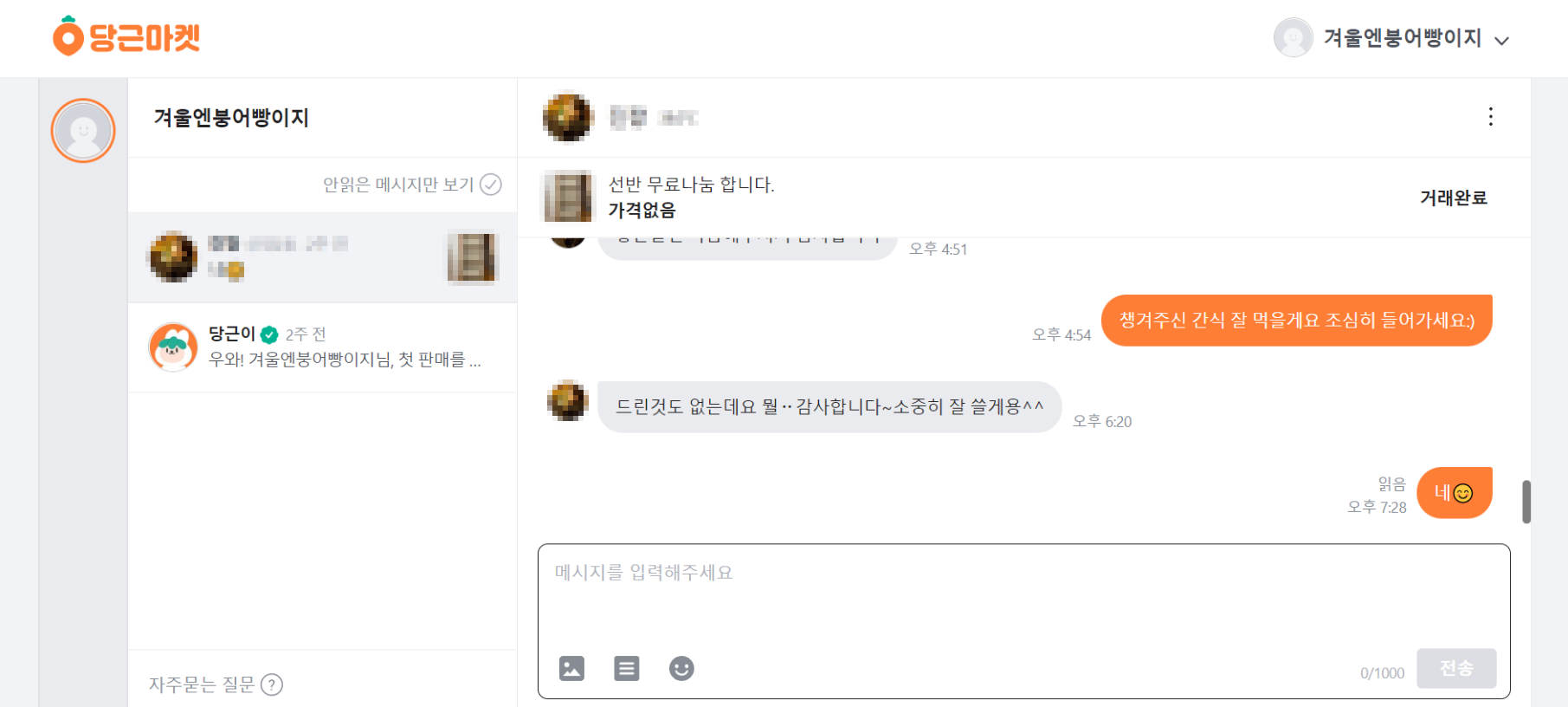
채팅


로그인
당근마켓은 로그인을 QR로 하여 당근마켓 앱이랑 연동 시켜놨지만 나는 그럴 수 없으므로 카카오나 네이버 등과 연동 해줄 것이다.
로그인 페이지를 따로 만들어주기
글올리기
당근마켓의 웹에서는 글올리기가 없는 듯하다. 그래서 나는 글올리기 페이지를 추가적으로 만들어 줄 것이다.
인기 매물 보기
알바, 부동산 직거래는 해야할지 고민…. 하지만 인기 매물 보기는 따로 만들어주는 게 좋을 것 같다.
앱에 보다 더 많은 기능들이 있기에 부족한 부분은 앱을 참고하기로 하였다.
알림

게시글 화면

글 작성

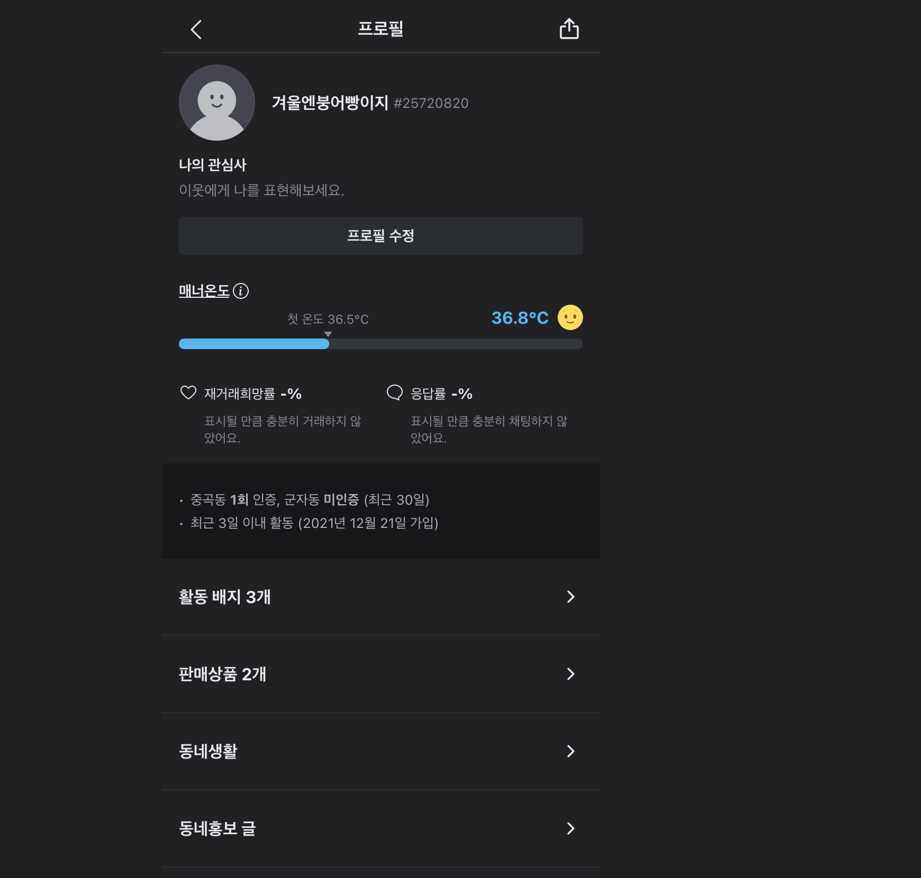
프로필

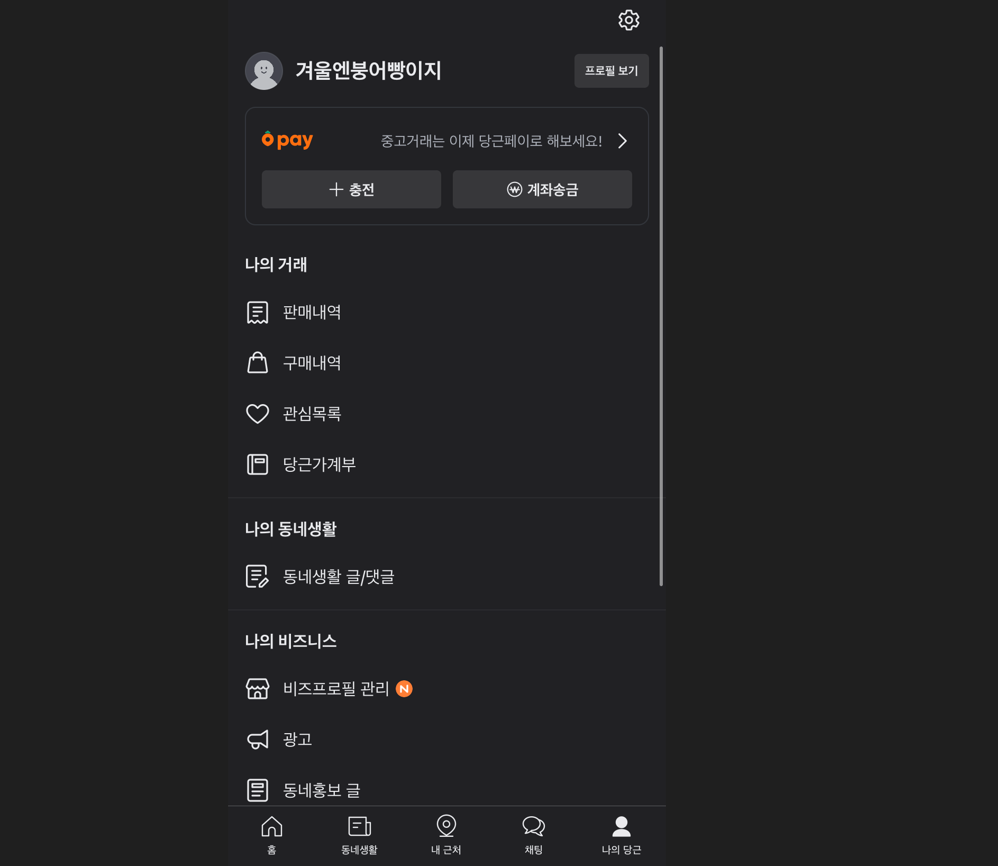
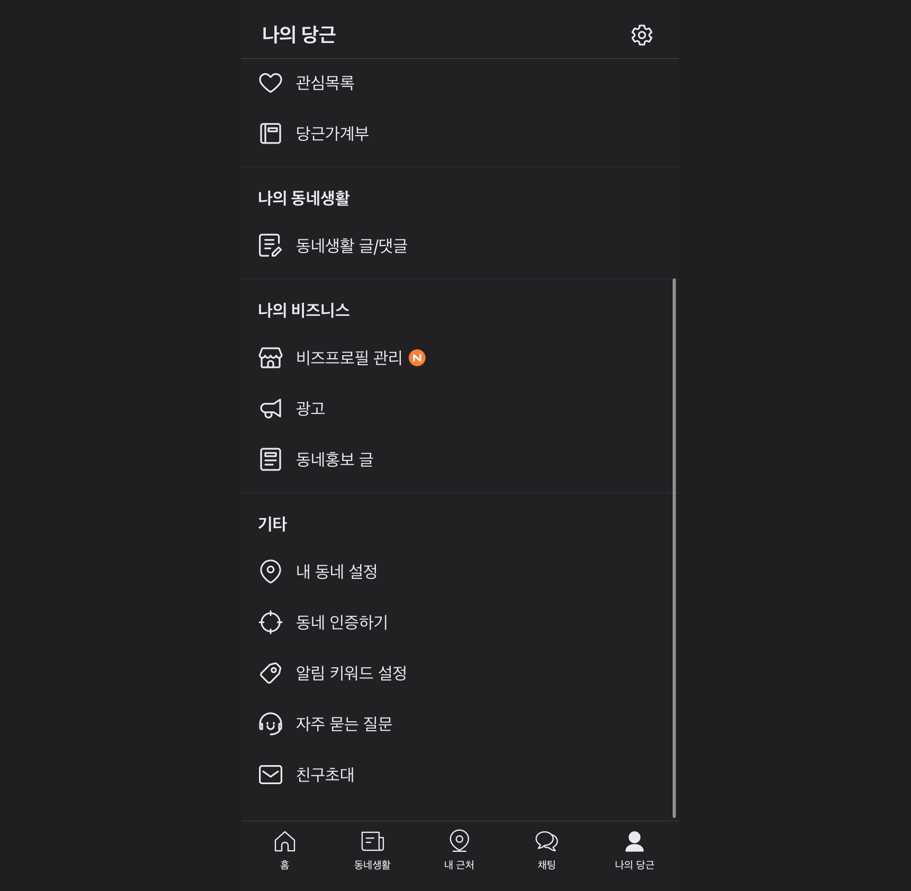
설정


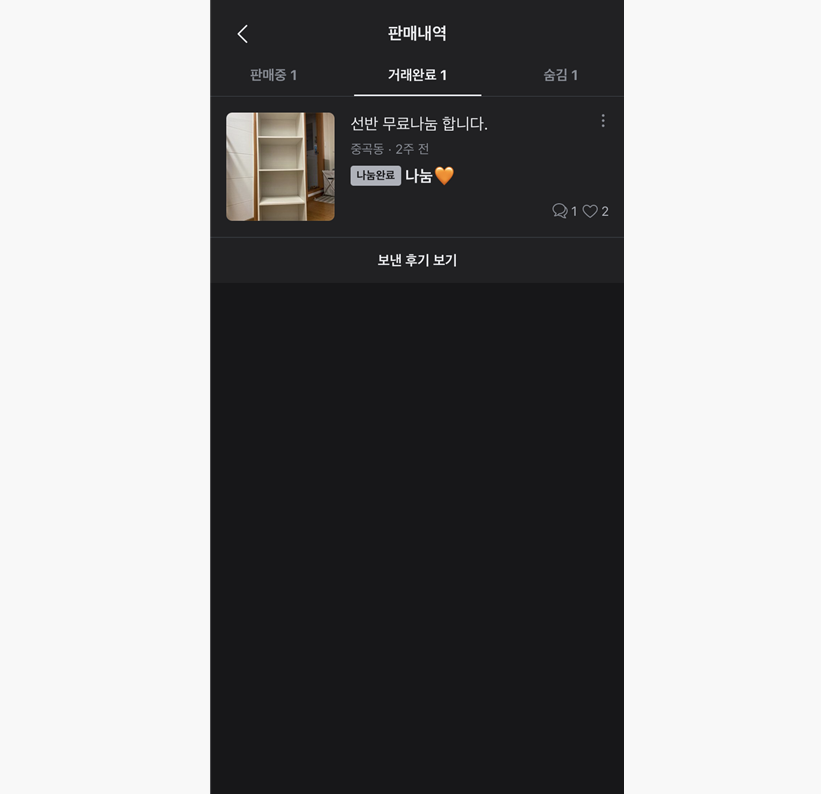
판매내역

개발 환경
- OS : Windows
- DB Server : MySQL 8.0.30
- Web Server : Tomcat
- IDE : IntelliJ
- 형상관리 : GitHub
- Pragram Language : JAVA 11, JavaScript
- 라이브러리 및 프레임워크 : Spring Boot 2.7.5, JPA, JQuery, Thymleaf
Thymleaf는 rest-api 강의를 보면서 자세히 배워볼 생각이다.