6.3 대체 syntax
6.3.1 grid lines 이름 붙이기
사용자 정의 줄 이름을 사용하여 열 구조를 정의하면, 그리드 아이템을 배치할 때 이 이름들을 참조하여 더 쉽게 위치를 지정할 수 있다.
grid-template-columns: [start] 2fr [center] 1fr [end];
grid-column: start / center;
grid-template-columns: [left-start] 2fr
[left-end right-start] 1fr
[right-end];6.3.2 grid areas 이름 붙이기
영역에 직관적으로 이름을 붙이므로써 시각화를 돕는다. 각각의 영역은 사각형 모양이다.
grid-template-areas: "top top right"
"left . right"
"left bottom bottom";
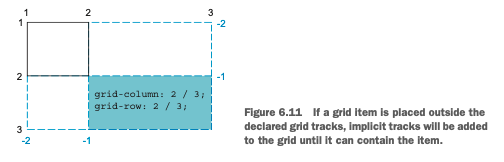
6.4 명시적 그리드 vs 암시적 그리드
해당 아이템을 어느 그리드에 놓아야 할지, 작업해야하는 아이템의 개수가 몇개인지 모르는 상태에서 grid를 사용해야하는 경우가 생길 수도 있다.
이런 경우 처음에 grid를 느슨하게(loosely) 설정해놓고 grid 배치 알고리즘이 아이템을 배치하게끔 할 수 있다. 이 경우 필요한 것이 암시적 그리드이다.
grid-template-* 속성을 사용하는 경우 여러분은 명시적 그리드를 사용하는 것이다. 하지만 여전히 아이템이 명시적 그리드 계산법에서 모두 커버되는 경우가 아닐 수도있는데 이 경우 암시적 트랙이 작동되는 것이다.

암시적 그리드는 초기값으로 auto 사이즈를 가지며 아이템 크기에 맞춘다. 또는 grid-auto-columns나 grid-auto-rows를 이용하여 implicit case를 미리 설정해둘 수도 있다.
예) grid-auto-columns: 1fr

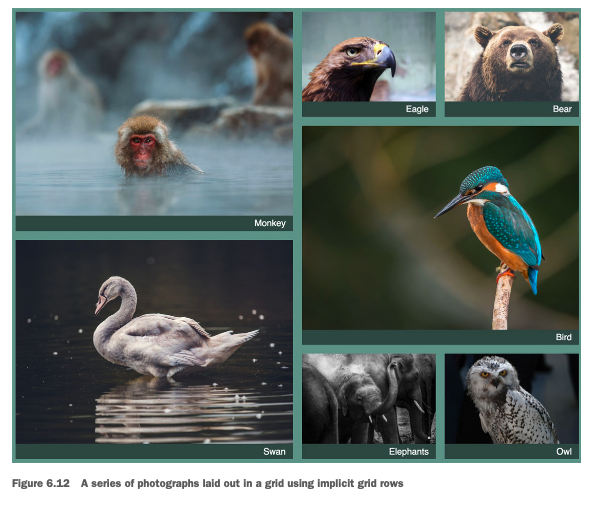
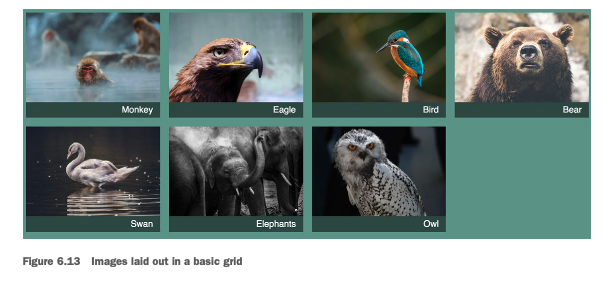
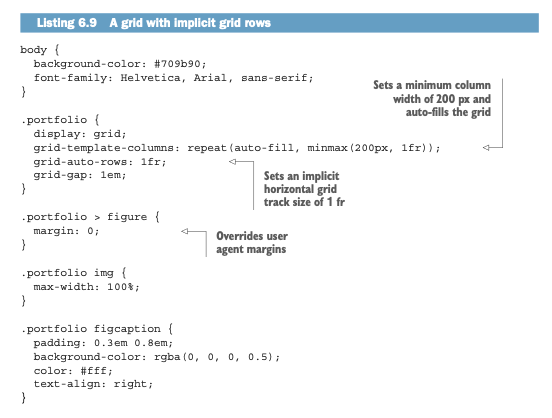
위 사진의 경우 column 수는 정해져있지만 row는 implicit인 상태이다.
이 경우는 flexbox나 float로는 구현하기 어려우며 grid의 파워를 잘 보여주는 예시라고 할 수 있다.

portfolio - grid container
figures - grid items
.featured - 크게 처리할 이미지

grid-auto-rows:1fr로 현재 모든 아이템의 높이는 같은 상태minmix()는 최소 사이즈와 최대 사이즈를 규정하여 grid track이 이 범주 안에 들어가도록 하는 것. 현재minmax(200px, 1fr)로 되어있으므로 모든 grid track의 column width가 200px로 설정되어있다.auto-fill은repeat()함수와 같이 쓸 수 있다. 이 경우minmax()값을 지키는 범위 안에서 브라우저 내에 최대한 많은 grid track을 자동으로 생성한다.auto-fill을 사용할 경우 빈 grid-track이 생길 수 있다. 공간은 만들어져있으나 아이템이 없는 경우이다. 이렇게 빈 공간이 만들어지는 걸 원하지 않는다면auto-fit을 쓰는 것이 방법이다.
6.4.1 다양성
일부 아이템(.featured)의 높이를 키우고 싶을 때 grid-auto-flow를 사용하여 배치 알고리즘을 조작할 수 있다.
grid-auto-flow: column dense를 사용하면 gap을 채우는 방식으로 아이템이 재배치되며 gap을 채우는 것이 우선이기 때문에 아이템 순서가 바뀔 수 있다.
Subgrids
grid를 적용하려면 grid item들이 모두 direct children이어야 가능하므로 nested된 element에는 적용할 수 없다. 이 경우display:grid를 inner grid의 nested된 요소들에 적용할 수는 있지만 outer grid와 따로 놀게된다.
이에 대한 솔루션으로 subgrid가 있다.
6.4.2 원하지 않는 공백 메우기
큰 이미지들 때문에 원하지 않는 공백들이 생겼고 이를 해결하는 문제가 남았다.
그리드 아이템인 figure 태그에 grid가 적용이 되었지만 그 자식들에는 grid가 적용되지 않았으므로 사용되지 않는 높이가 생겼다.
이를 해결하는 쉬운 방법 중 하나로 flexbox를 이용한 방법이 있다.
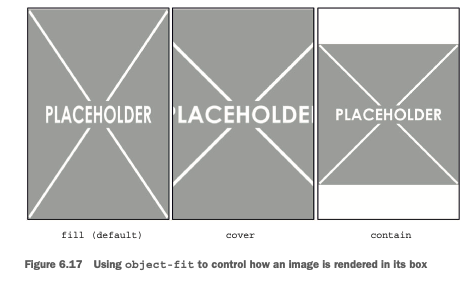
figure태그에 display: flex를 적용한다.img태그의 경우 초기값이 object-fit이며 이 경우 다음 세가지 옵션이 가능하다.
fill의 경우 해당 공간을 채우기 위해 기존 이미지의 높이와 너비가 무시될 수 있다.