vercel 배포 도전
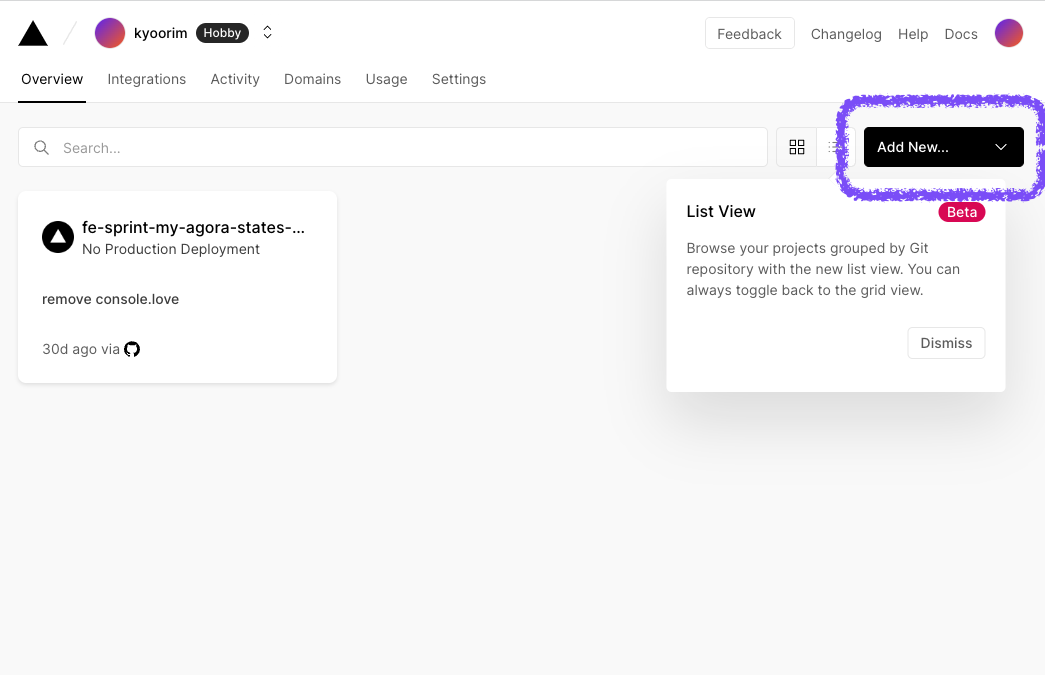
1. 로그인 후 vercel 홈페이지 첫 화면

보라색 표시 (Add New...) 부분을 눌러 Project를 선택
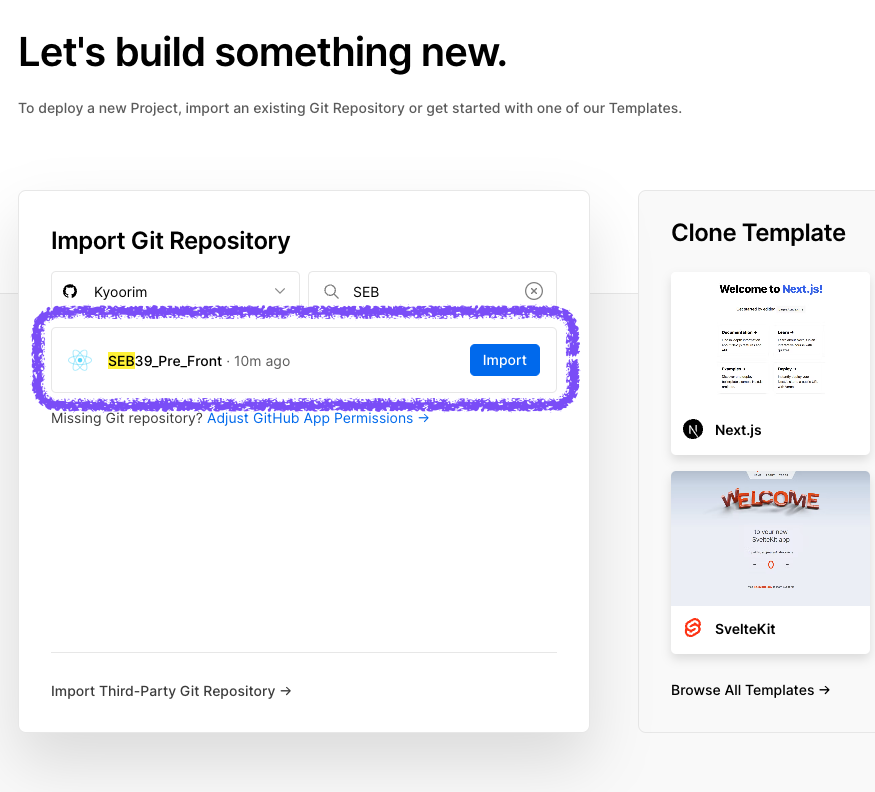
2. Import Git Repository에서 해당 리포지토리 검색
vercel 첫 배포이다 보니,
Git repository에서 vercel access를 해줘야하는 것 같다
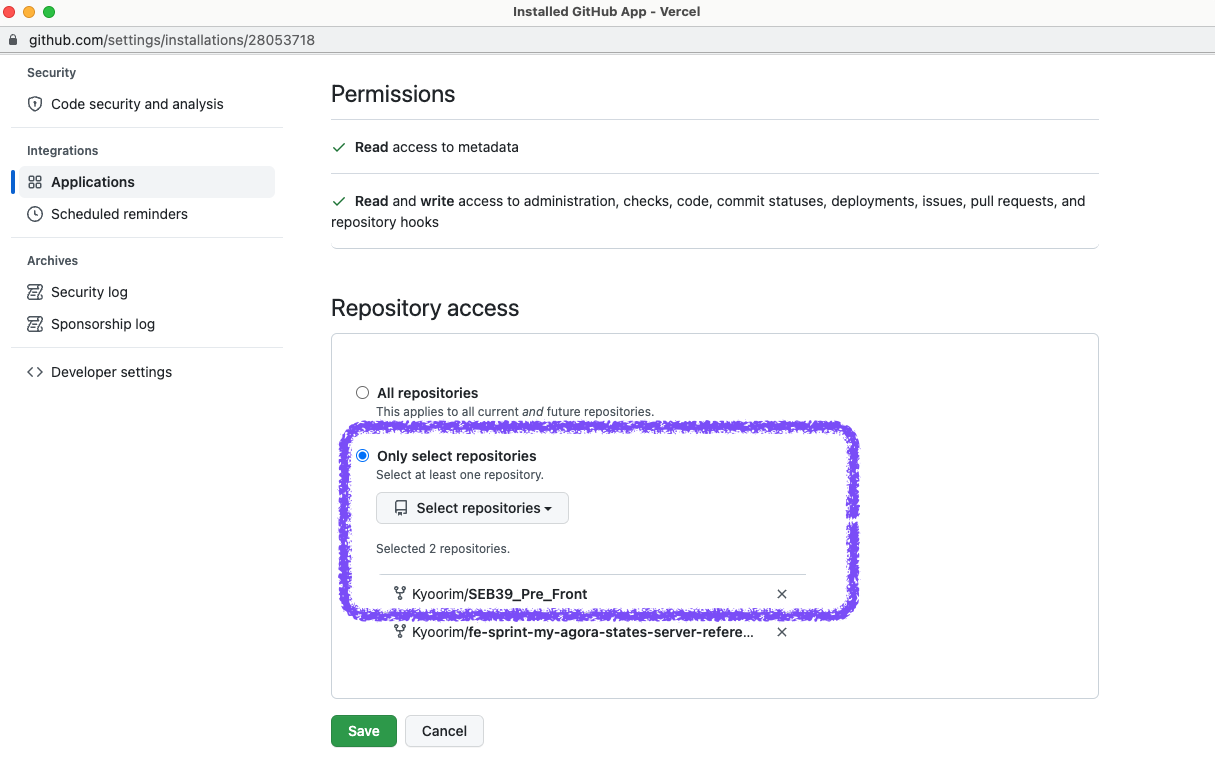
3. Github에서 access 허락하기

배포하려는 해당 리포지토리를 선택 후 save를 누른다
그럼 다시 vercel 화면으로 넘어와서
리포지토리가 잘 추가되어있는 것을 볼 수 있다

Import 버튼을 눌러 배포를 시작한다
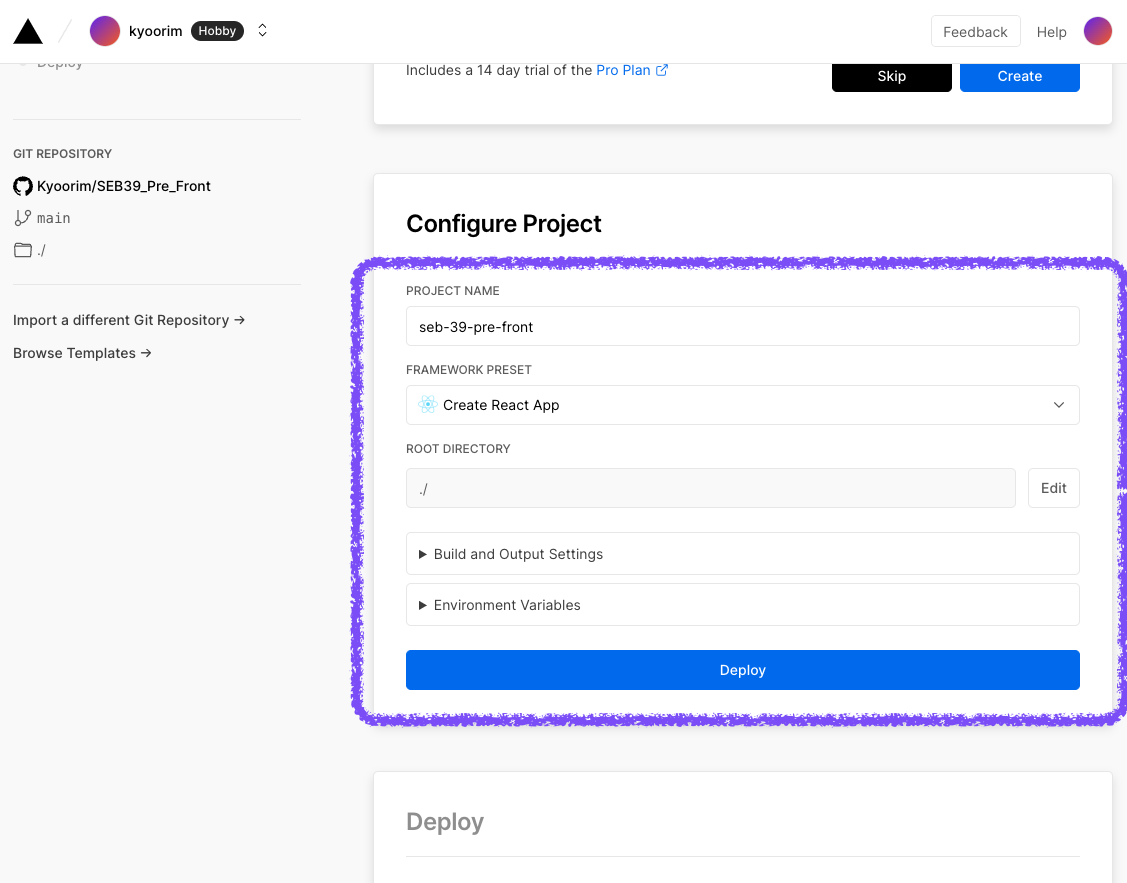
4. 배포 조건 설정
Team설정(optional)을 해줘야 하는 경우를 제외하고 Configure Project 부분만 확인한 후 Deploy버튼을 눌러 배포를 진행한다
화면에 보이는 내용이 아무것도 건드리지 않은 default 값이다
나는 특이사항이 없어 그대로 배포를 진행한다

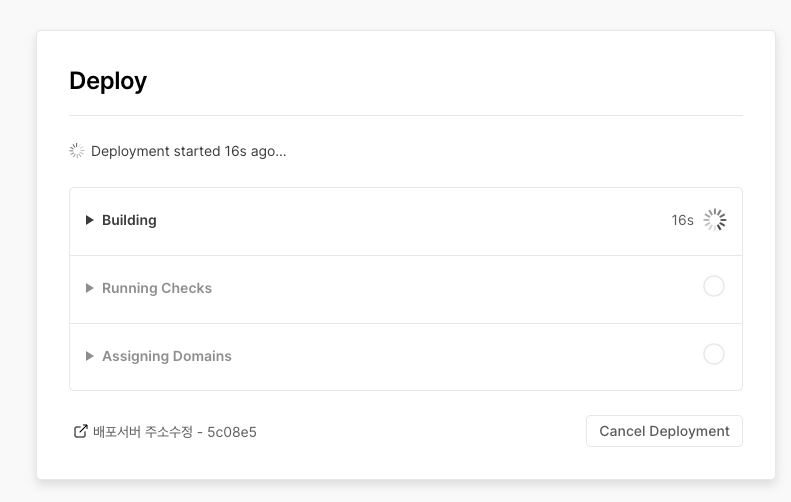
5. 기도하며 기다리기
배포 진행상황을 보여준다
문제없이 잘 진행되길 바라며 경건한 마음으로 기다린다

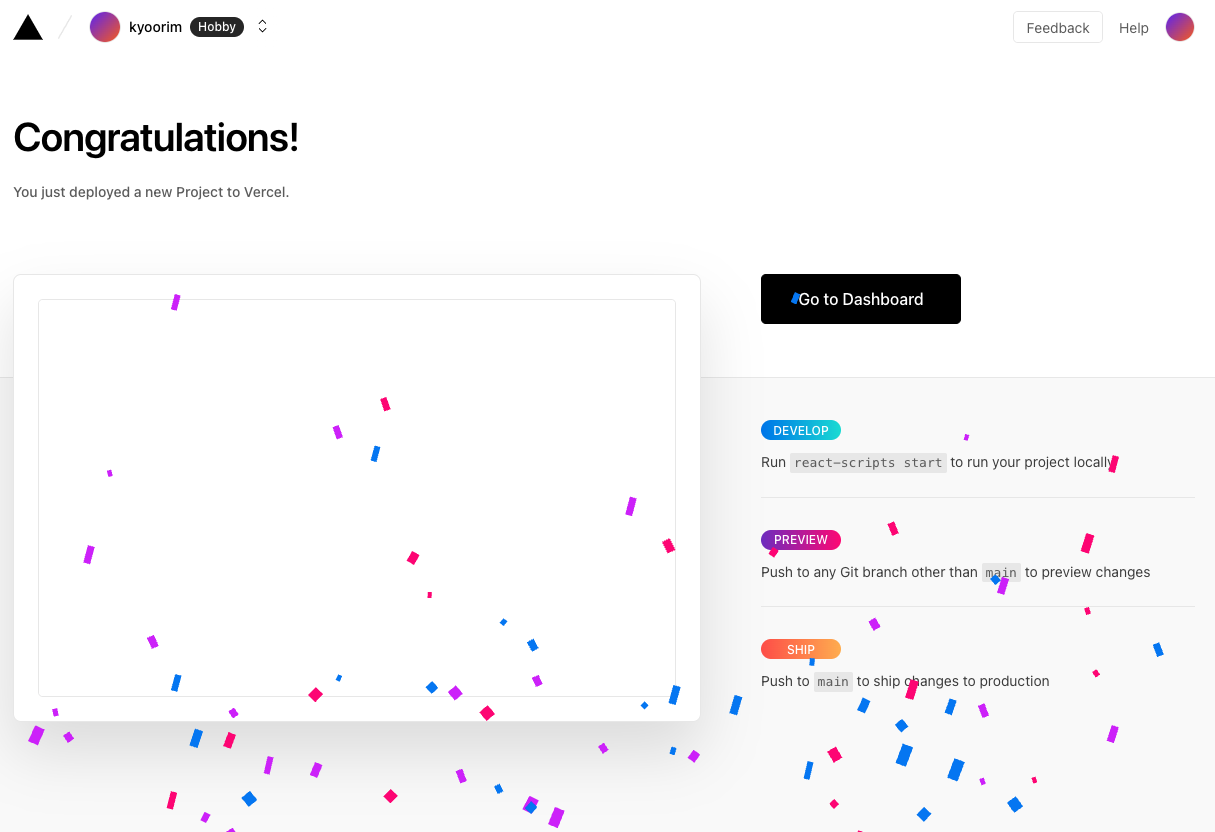
6. 배포 결과
약 1-2분 후 배포결과가 나온다
배포가 잘 되었다고 폭죽까지 뿌려준다

하지만 방심은 금물..
배포사이트에서 서버에러 문제는 없는지 확인해야한다..(netlify의 404에러 악몽이 떠오른다)
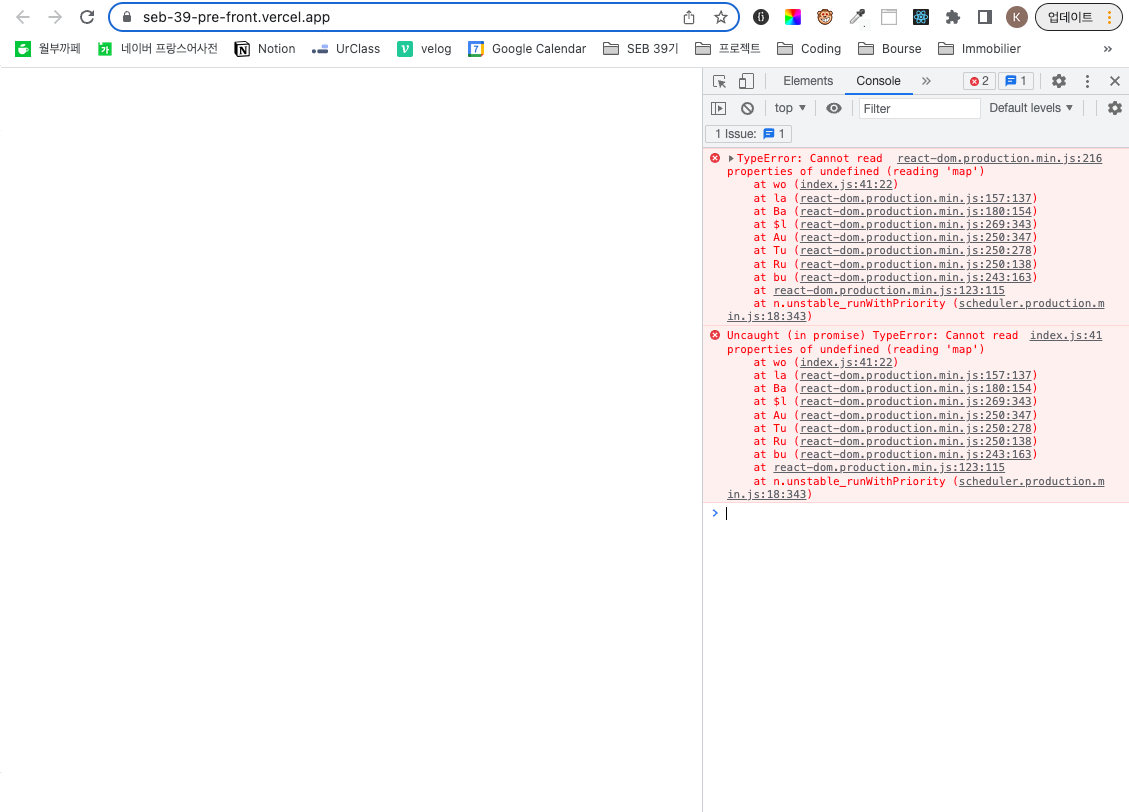
7. 에러 발생
빌드는 성공했지만 에러가 발생했다

메인 화면이 안보이는 이유는,
메인화면이 게시글 리스트인데
오류메세지를 보면 'map' 메소드에서 오류가 생겼기 때문이다
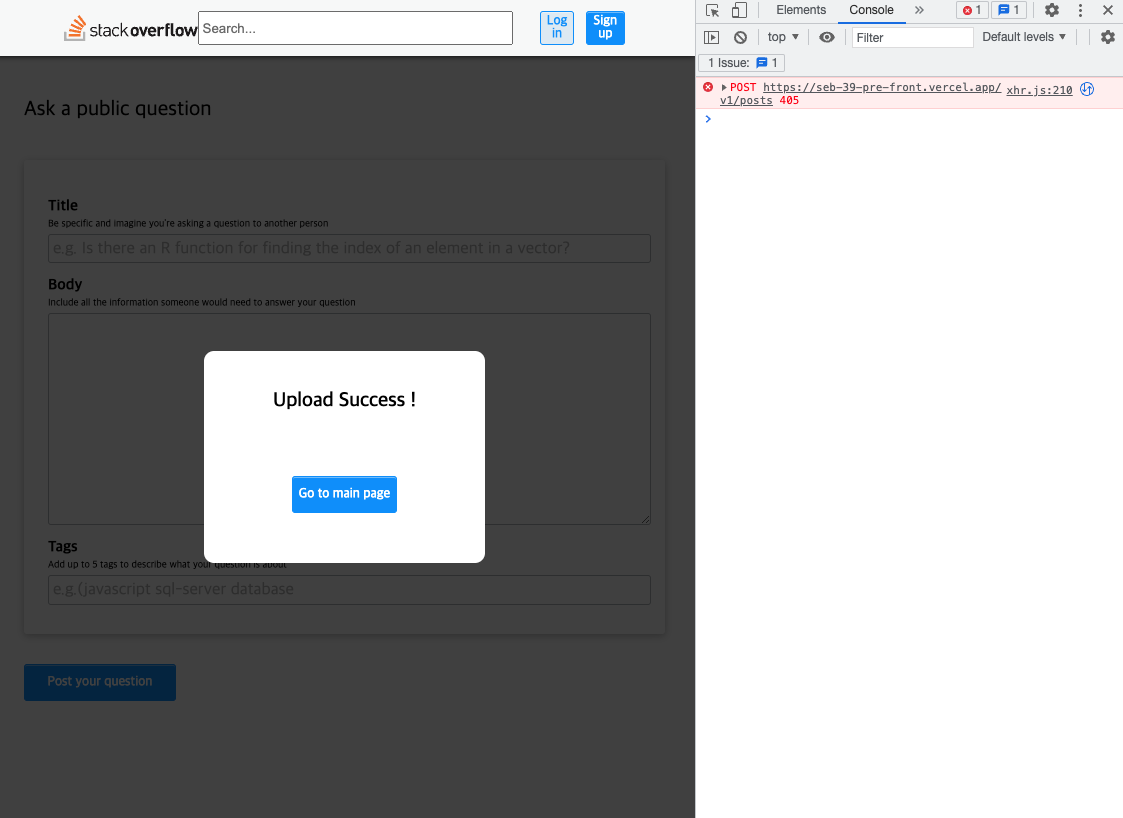
url 경로를 다른 것으로 바꾸면 (/ask) 화면은 잘 보이지만
개발자 도구에서 405에러가 발생한다..
(Upload Success는 근데 왜 뜨는거임)

7-1. map에러 발생 해결
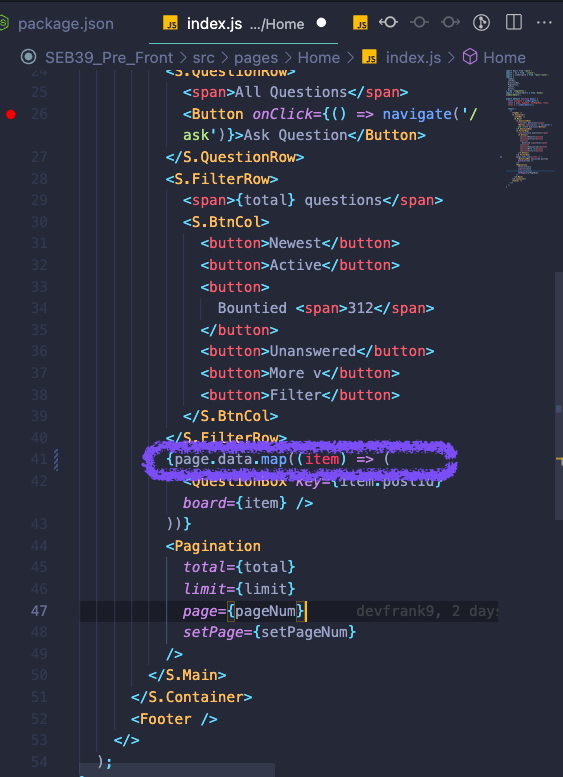
문제가 발생하는 곳은 홈화면에 질문을 뿌려주는 코드 부분이었다
//index.js.../Home
{page.data.map((item) => (
<QuestionBox key={item.postId} board={item} />
))}검색결과 map 메소드 앞에 있는 page.data가 undefined 값을 갖기 때문이라고 한다.

이 부분은 옵셔널체이닝(.?)으로 처리해줬더니 오류가 사라졌다.
{page.data?.map((item) => (
<QuestionBox key={item.postId} board={item} />
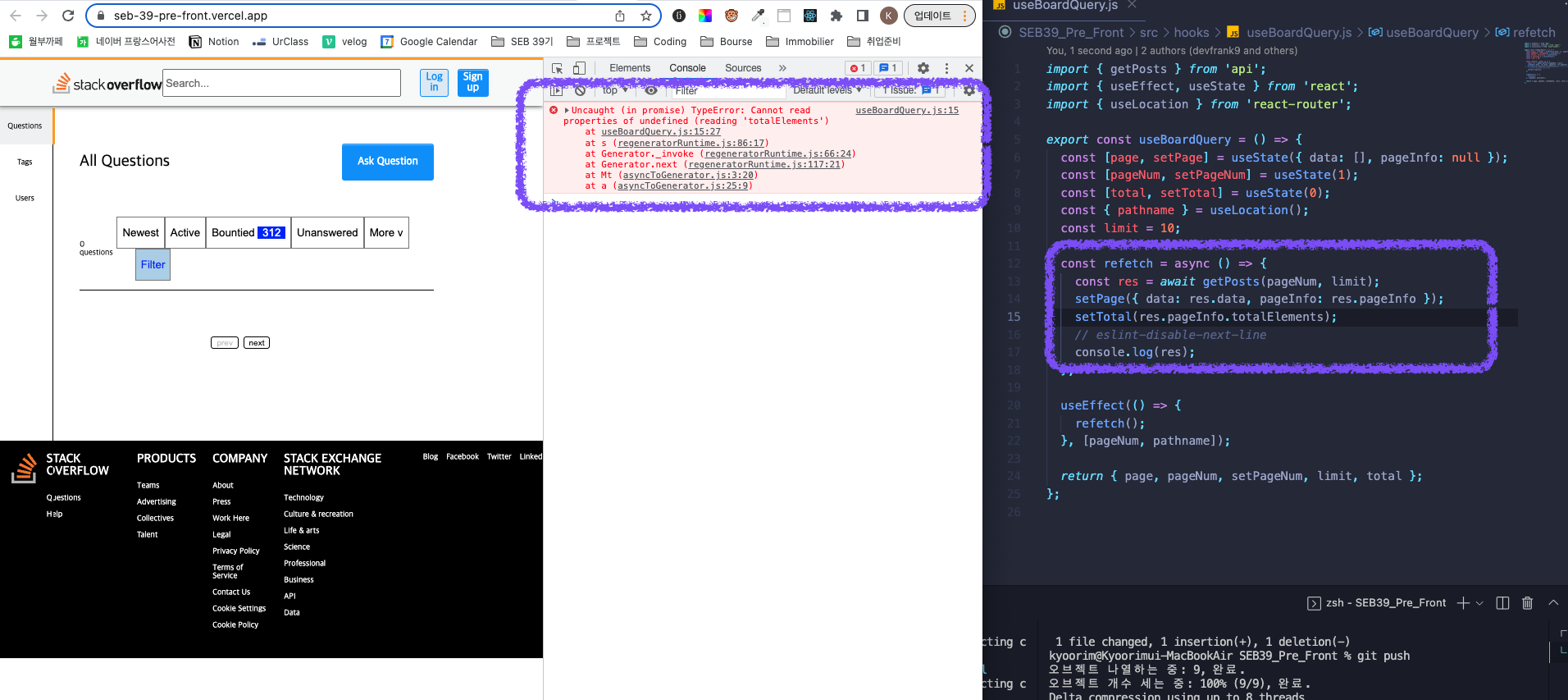
))}7-2. useBoardQuery.js에서 에러 발생
그리고 발생한 다음 오류..

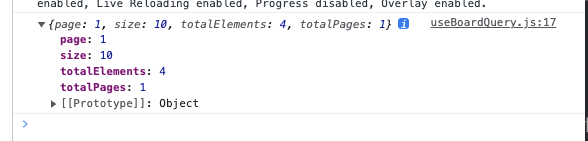
totalElements를 확인하려고 res.pageInfo를 콘솔에 찍어보았다

여기 totalElements가 undefined라는 얘기인거 같은데..
현재 배포된 서버에 쌓여있는 데이터가 없기 때문에
처음부터 보여줄 것이 없어서 그래서 에러가 뜨는 걸까...?
totalElements가 어디에서 나왔는지도 모르겠다
내일 백엔드 동료분께 여쭤본 후 다시 고민해봐야겠다

안녕하세요! 저도 같은 상황을 겪고 있는데... 혹시 405 에러는 어떻게 해결하셨을까요? 서치를 많이 해봐도 찾을 수가 없어서요 ㅠㅠㅠㅠ 댓글 주시면 감사하겠습니다😭