웹 프로그래밍을 공부하다 보면 HTTP 프로토콜은 좋든 싫든 자주 접하게 되면서 익숙해진다.
socket이라는 키워드는 나의 경우에는 실시간 채팅을 구현할 때 접하게 되었다.
그런데 왜 실시간이라는 키워드에는 항상 socket 을 이용하여 서버와 연결을 하고 데이터를 주고받을까요?
HTTP와의 차이점은 무엇일까요?

Web Socket의 특징
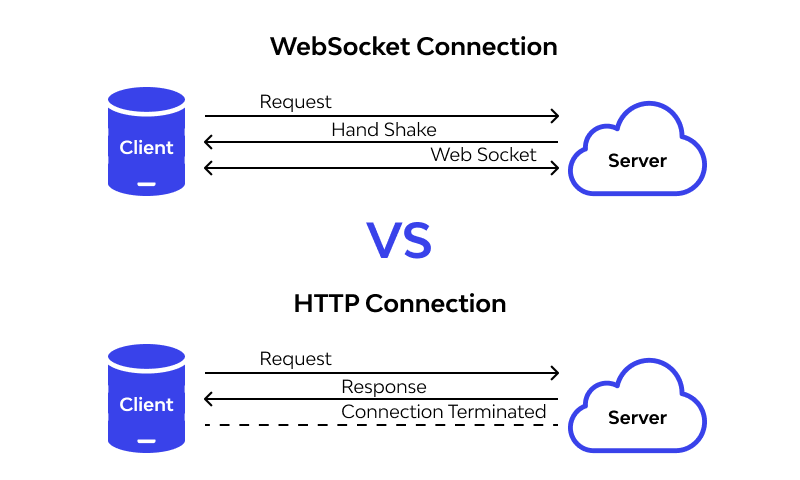
- 양방향 통신 (Full-Duplex)
- 데이터의 송수신을 동시에 처리
- 클라이언트와 서버가 원할 때 데이터를 서로 주고 받을 수 있다.
- (HTTP 통신은 Client의 req 와 server가 response해주는 단방향 통신)
- 실시간 네트워킹
- 1의 양방향 통신의 이점을 활용하여, 빠르게 실시간으로 데이터를 주고 받을 수 있다.
- web 환경에서 연속된 데이터를 빠르게 처리가 가능하다. EX) 주식, 채팅
- 여러 단말기에 빠르게 데이터를 교환이 가능하다.
Polling
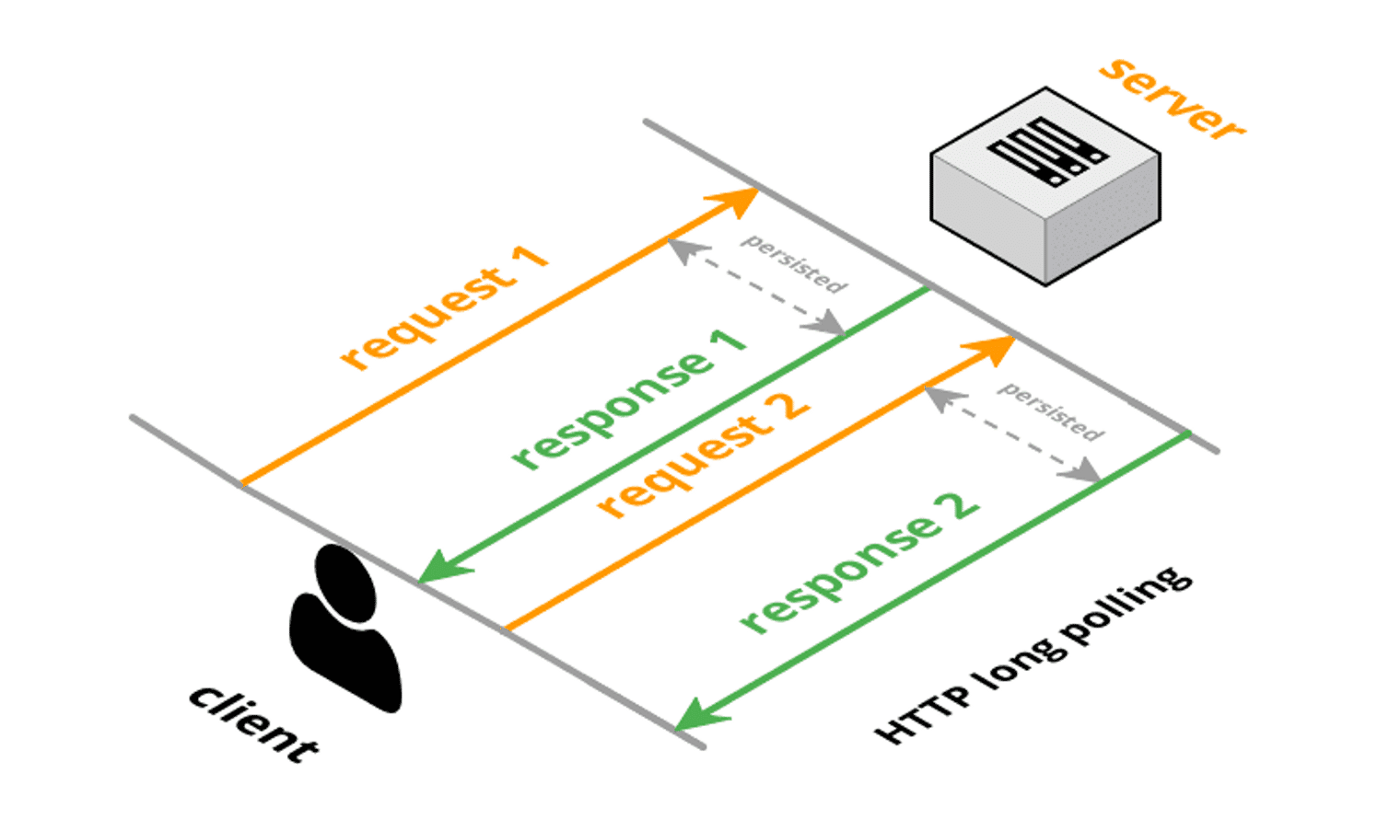
Web Socket이 등장하기 전에 HTTP의 가장 큰 특징이자 단점이 될 수 있는 단방향 통신을 해결하기 위해 HTTP 프로토콜을 활용해 억지로 양방향 통신을 구현 한 예라고 할 수 있다.
어찌보면 obsever 패턴과 비슷하다고 볼 수 있으나, 계속하여 주기적으로 서버에 request요청을 보내는 것이다.

<사진 출처> https://medium.com/@tomazyeanderson/http-long-polling-ef404c46d89f
즉 리소스 낭비가 심한데, 실시간 통신이라고 부르기도 민망할 만큼 실시간성이 낮았다고 합니다.
(실시간에 가까우려면 request 주기를 0에 가깝게 줄여야하는데, 그러면 그만큼 리소스도 무한에 가깝게 늘어나기 때문에..)
그 외 Long Polling, Streaming 등 http 통신을 이용하여 실시간통신을 구현하려 했으나, 애초에 http header가 불필요하게 크기 때문에 리소스 낭비가 심했습니다.
Web Socket 의 동작 방법 - 핸드쉐이킹
그렇다면? web socket은 어떠한 방식으로 웹에서의 실시간 통신을 구현할 수 있는 걸까요?
TCP 통신에서 자주 듣던 용어인 핸드 쉐이킹입니다.
Client Handshake Request
GET /chat HTTP/1.1 => http 버전은 1버전 이상
Host: example.com:8000 => host 의 주소
Upgrade: websocket => 현재 프로토콜에서 다른 프로토콜로 업그레이드 하기 위한 규칙 (web socket으로 변환)
Connection: Upgrade => 우선 websocket 통신을 사용하겠다! 라는 의미로 받아들여도 무방합니다.
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== => socket의 id
Sec-WebSocket-Version: 13 => socket version 입니다Server Handshake Response
HTTP/1.1 101 Switching Protocols => web socket이 연결되었다는 확인
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= => 서로간의 신원 인증 같지않으면 연결 x즉 websocket 연결을 위해 우선 http 프로토콜의 get 요청을 활용하여 이제부터 web socket 통신을 하겠다고, 클라이언트는 서버에게 요청하고, 서버는 web socket통신 요청이 들어오면, 이를 response로 알겠다고 응답을 해준 뒤 연결을 진행하게 됩니다.
Web Socket 의 동작 방법 - 데이터 통신
핸드 쉐이킹 이후 서로간의 web socket 통신이 가능 여부가 확인 되었으니 이후 통신 부터는 http 통신이 아닌 ws 통신을 활용하여 데이터를 주고 받게 됩니다.
- Message : 여러 frame이 모여서 구성하는 하나의 논리적 메시지 단위
- frame : communication 에서 가장 단위의 데이터
(web socket 통신 데이터는 UTF8 인코딩)
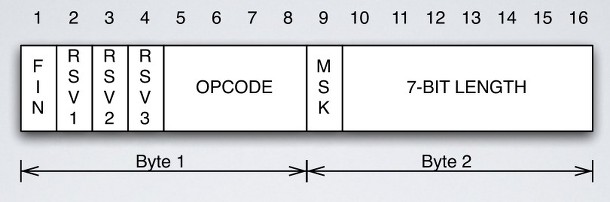
그래서 Frame 이 뭐죠?
Frame Header

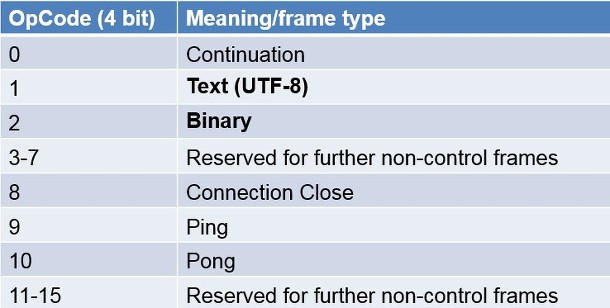
OPCODE: 이 frame이 어떻게 사용될 것인가를 명시 (여러 명령들)

간단하게 짚고 넘어가겠습니다.
Web Socket의 특징
- 최초 접속시에 HTTP 프로토콜 사용
- 기존 포트를 그대로 활용하여 사용 가능
- frame으로 구성된 메시지라는 논리적 단위로 송수신
- 메시지에 포함될 수 있는 교환 가능한 메시지는 텍스트와 바이너리 뿐이다.
web socket의 한계
- HTML5 이전의 버전에서는 어떻게 실시간 통신을 주고 받을 것인가? (Socket.io)
- javascript를 이용하여 실시간 웹 구현
=> 브라우저와 웹 서버의 종류와 버전을 파악하여 적합한 기술을 선택하여 사용 - 문자열을 주고받는 행위 말고는 할 수가 없다. (app단에서 온전히 해석)
STOMP (Simple Text Oriented Message Protocol)
=> 간단히 말하면 문자열을 주고받은 웹소켓 통신의 행위에 채팅통신을 위한 프로토콜의 규칙과 형식을 정의해서 HTTP 스럽게 웹소켓 통신을 주고받는 웹소켓 프로토콜이다.
