1. 선언적 렌더링과 입력 핸들링
-
프로젝트 가져와서 설치하기
-
기존의 프로젝트에 필요한 패키지 설치
npm install -
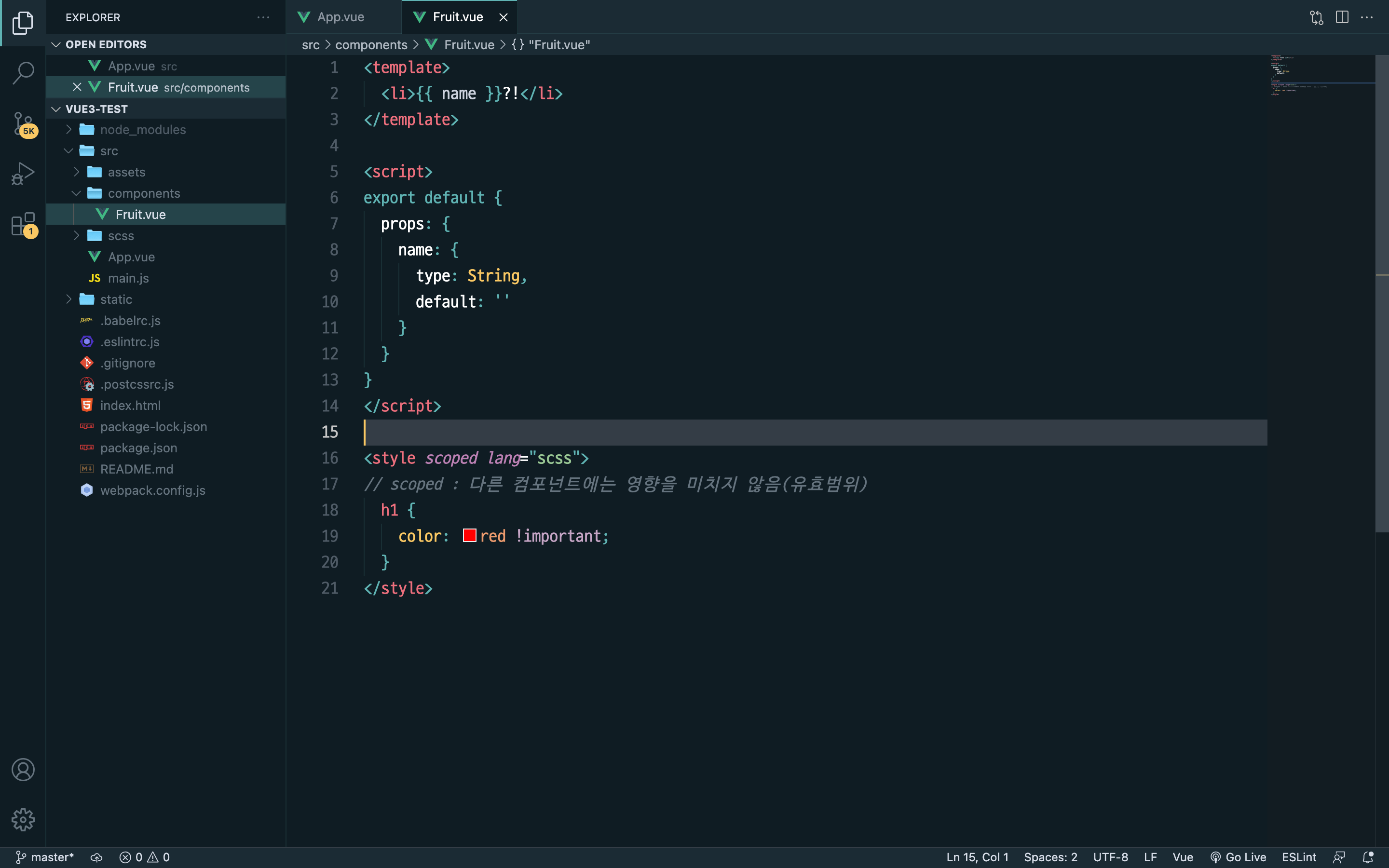
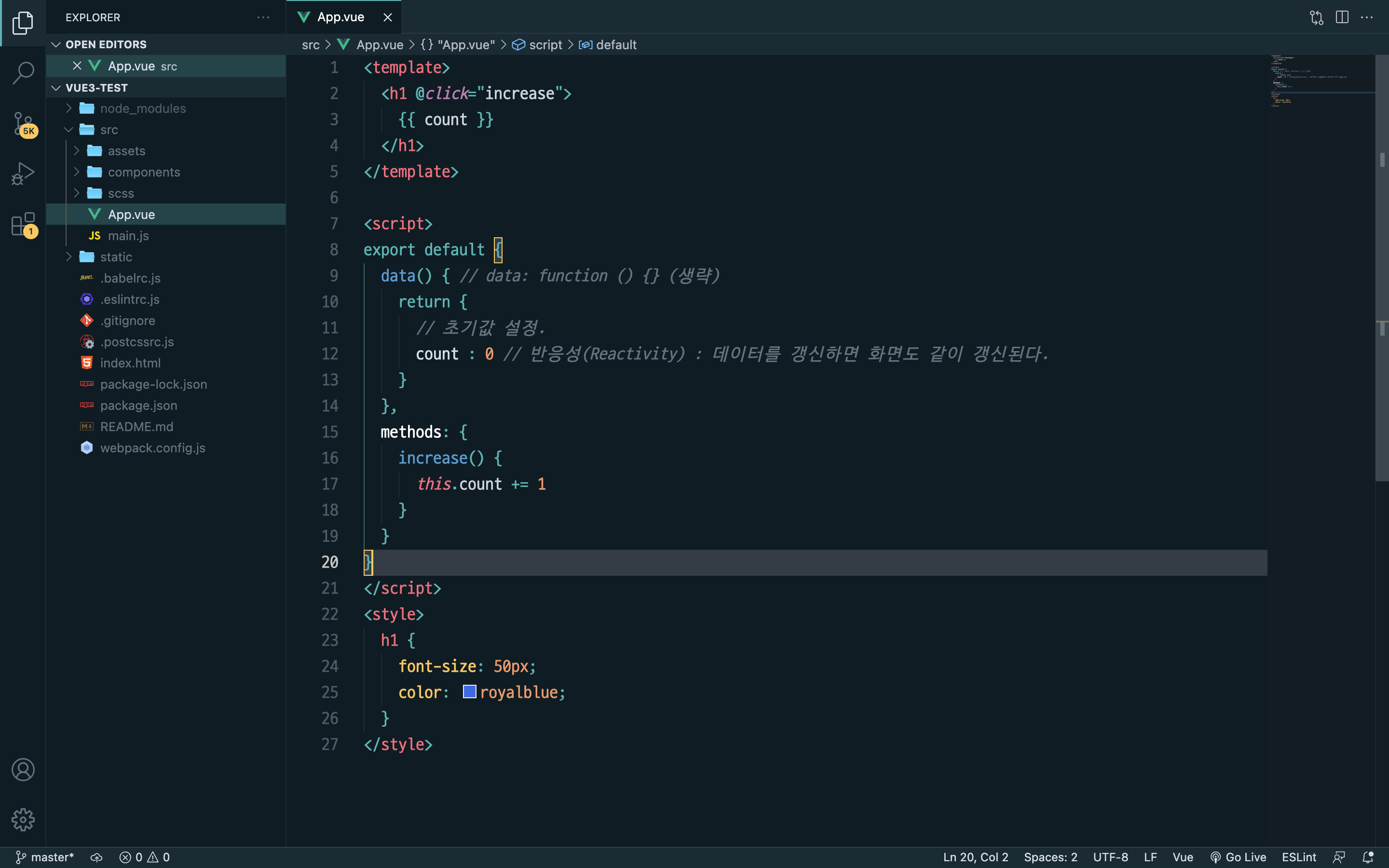
Single File Component (단일 컴포넌트)
- HTML(Vue)
- JS(Vue)
- CSS(SCSS)
반응성(Reactivity): 데이터를 갱신하면 화면도 같이 갱신된다.

2. 조건문과 반복문
조건문
<div v-if="count > 4">
4보다 큽니다!
</div>- v-if의 v를 디렉티브(Directive) 라고 합니다.
반복문
<ul>
<li
v-for="fruit in fruits"
:key="fruit">
{{ fruit }}
</li>
</ul>
scoped : 다른 컴포넌트에는 영향을 미치지 않음(유효범위)
<style scoped lang="scss">
// scoped : 다른 컴포넌트에는 영향을 미치지 않음(유효범위)
h1 {
color: red !important;
}
</style>