foit/fout
로딩템플릿을 제작하면서 폰트 관련 이슈를 마주쳤다.
웹 폰트 suit를 로드하는 과정에서 suit 폰트를 로드하기 전 잠시 기본 폰트가 적용되어 깜박이듯 보이는 이슈가 발생했다.
원인 파악을 위해 알아본 결과 FOIT로 불리는 이슈이다.
FOIT는 무엇이고 FOUT는 무엇인가
-
FOIT
- flash of invisible text
- 브라우저가 폰트를 다운로드 하기 전까지는 글자가 보이지 않음.
-
FOUT
- flash of unstyled text
- 브라우저가 폰트를 다운로드 하기 전까지 폰트가 적용되지 않음.
그렇다면 FOIT , FOUT가 발생하는 원인은 무엇인가

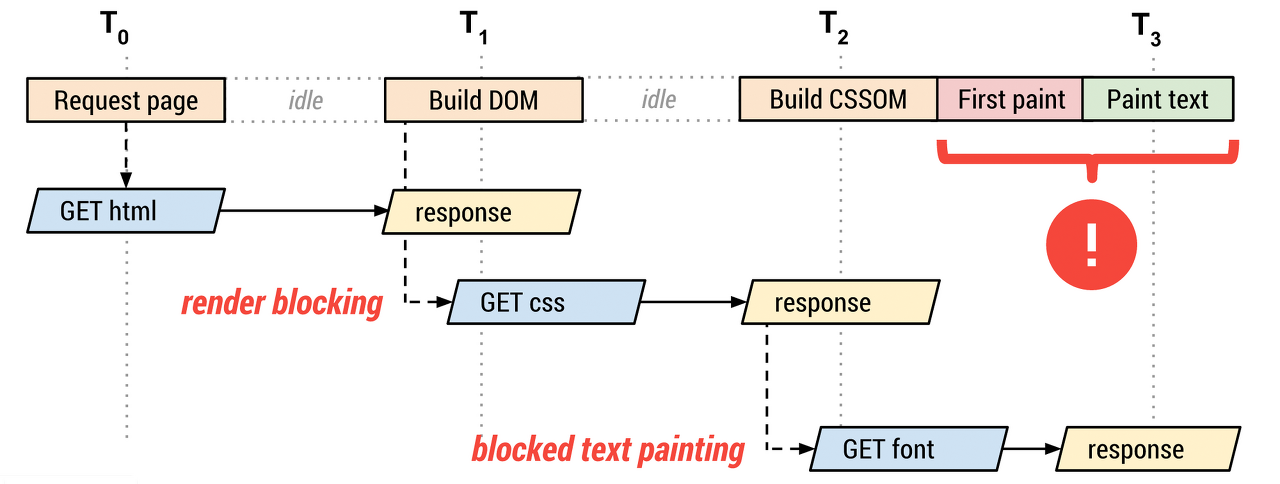
브라우저의 렌더링 과정이다.
T0: 브라우저가 HTML 문서를 요청한다.
T1: HTML 응답이 오면 DOM을 그리고 , CSS/JS 및 기타 리소스를 요청한다.
T2: 모든 CSS 콘텐츠를 수신하여 CSSOM을 만들고 CSSOM을 DOM트리와 결합하여 렌더링 트리를 구성한다. 그리고 이 때 폰트 리소스를 요청한다. ( = 다른 리소스들보다 상대적으로 늦게 로드한다..)
T3: 콘텐츠를 화면에 그리고 이 때 폰트를 사용할 수 없는 상태라면 FOIT, FOUT가 발생하게 되는 것이다.
웹 폰트를 최적화하는 방법
- preload
<link rel="preload" href="/typefesse.woff2" as="font" type="font/woff2" crossorigin>
html<head>위와 같은 preload 태그를 추가하는 방법이다. 이 태그를 추가하면 브라우저에 글꼴 파일을 즉시 로드하도록 하지만 이 방법을 사용하면 현재 페이지에 사용되지 않는 폰트들까지도 모두 로드하기때문에 불필요한 로딩이 생길 수 있으므로 사용하는 폰트가 많은 경우에는 비추다.
font-display
font-display 속성을 사용하여 폰트 로딩 방법을 지정할 수 있다. font-display의 경우 @font-face에 추가할 수 있다.
나의 경우 디자이너와 상의 후 현재 문제 상황인 FOUT현상을 없애고 차라리 FOIT를 선택하기로 했다.
font-display 속성
- font-display: block
이 속성을 사용하면 폰트가 로드되기 전까지 브라우저가 텍스트를 숨긴다. 나의 경우 이 속성을 사용하여 해결했다. - font-display: swap
폰트가 로드될때까지 대체 폰트를 사용하여 텍스트를 표시한다. 사용자가 텍스트 내용을 바로 볼 수 있기때문에 내용 전달 측면에서는 좋지만 폰트가 변경되는 것을 목격한다는 단점이 있다. - font-display: fallback
swap과 block을 합친 버전.
아주 짧은 시간 (~100ms)동안은 텍스트를 가리고 , 이 이후에도 폰트로딩이 완료되지 않았다면 swap처럼 대체 폰트를 사용한다. - font-display: optional
fallback과 유사하지만 폰트를 로드하는데 아주 짧은 시간(~100ms)을 제공하고 그 후에는 폰트가 교체되지 않느다. - font-display: auto
브라우저의 기본 동작에 따른다.

훌륭한 글 감사드립니다.