lighthouse 사용 후기
이번에 성능 개선에 대해서 알아보다가 크롬 개발자 도구의 lighthouse로 간단히 성능을 평가해볼 수 있다는 걸 알았다.
사실 직접 사용해보기 전까지는 lighthouse가 수정해야할 부분까지 상세히 알려줄지 몰랐는데 정말 친절하게 알려줬다!!!!!!!
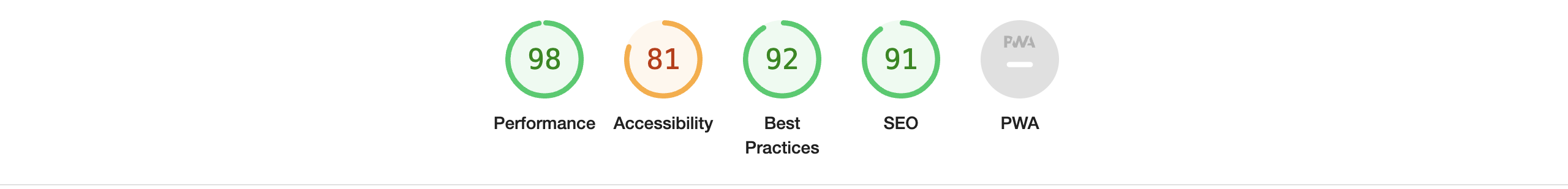
먼저 처음 성능평가를 했을때의 결과

일단 오늘은 가장 심각한 접근성 부분만 개선을 해보자!

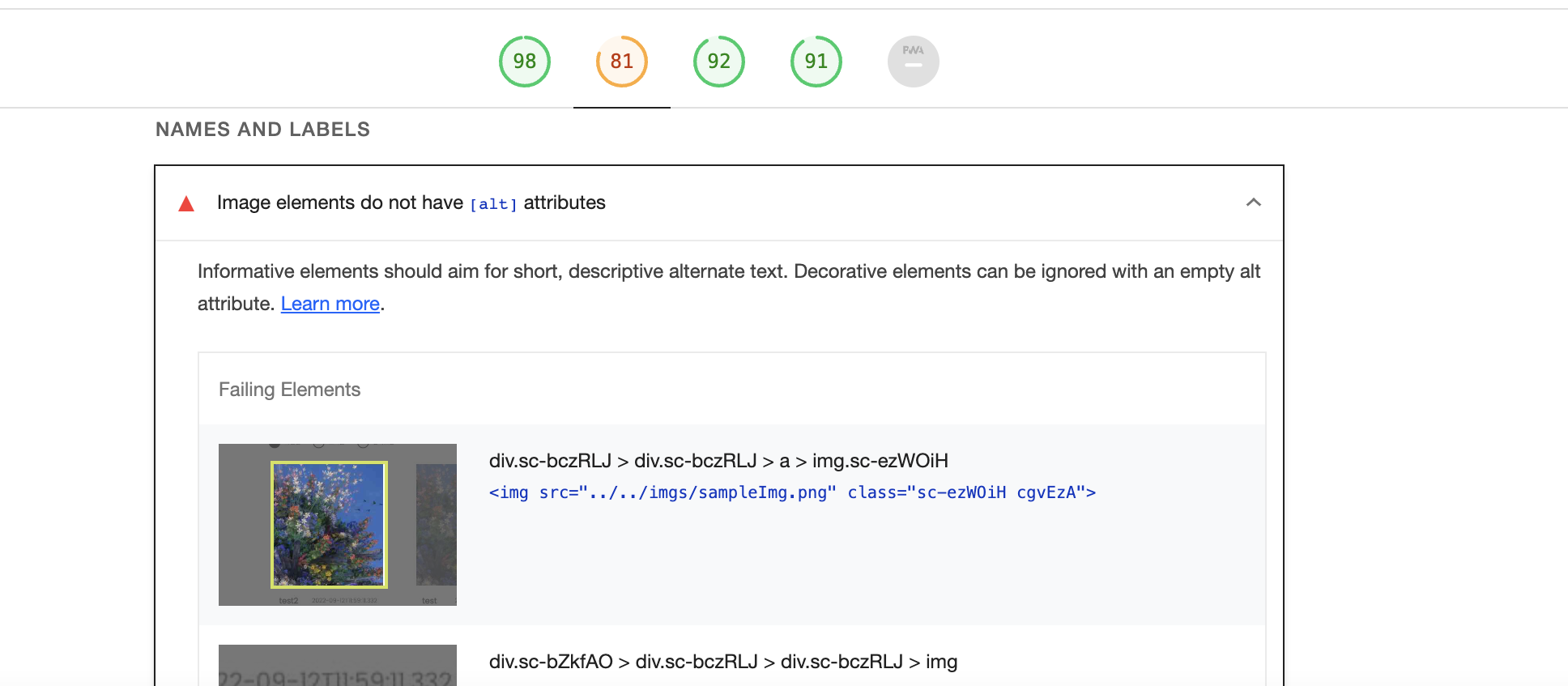
이런 식으로 어떤 부분을 수정해야하는지 잘 알려준다
내가 img태그를 쓸 때 alt 속성을 안써줘서 접근성이 저렇게 나왔나보다...
여기서 접근성이란 누구나 장애여부에 상관없이 웹에 접근할 수 있는 정도를 말한다. img가 뜨지 않을 경우를 대비해서 img의 소개를 alt로 나타내줬어야했는데 이 부분을 빼먹어서 접근성이 낮게 나왔다.
그리고 Link 태그에서 aria-label 속성도 빼먹었다!
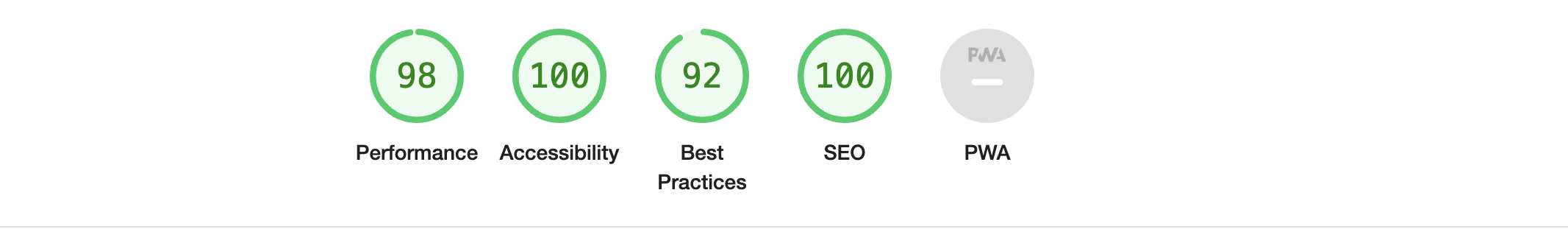
이 두개를 고치고 다시 평가하니

짜잔! 접근성뿐만 아니라 검색엔진에 대한 성능도 같이 개선되었다!!!
신기하다! 근데 이건 한 페이지에 대해서만 돌린거라
다른 페이지에 대해서도 성능 개선을 해나가야겠다!
