부트스트랩
- 장점 :
- 자주 사용하는 내용을 간편하고 손쉽게 사용 가능
- 규격화된 틀을 사용함으로써 다른 사람과의 디자인 공유가 쉬움
- 반응형 웹 구현 가능
- 단점 :
- 이미 정의되어 있는 규격화된 틀을 사용하므로 복잡 하게 꾸미거나 수정하기 어려움
- 다른 CSS와 중복되거나 클래스가 겹칠 수 있으므로 주의
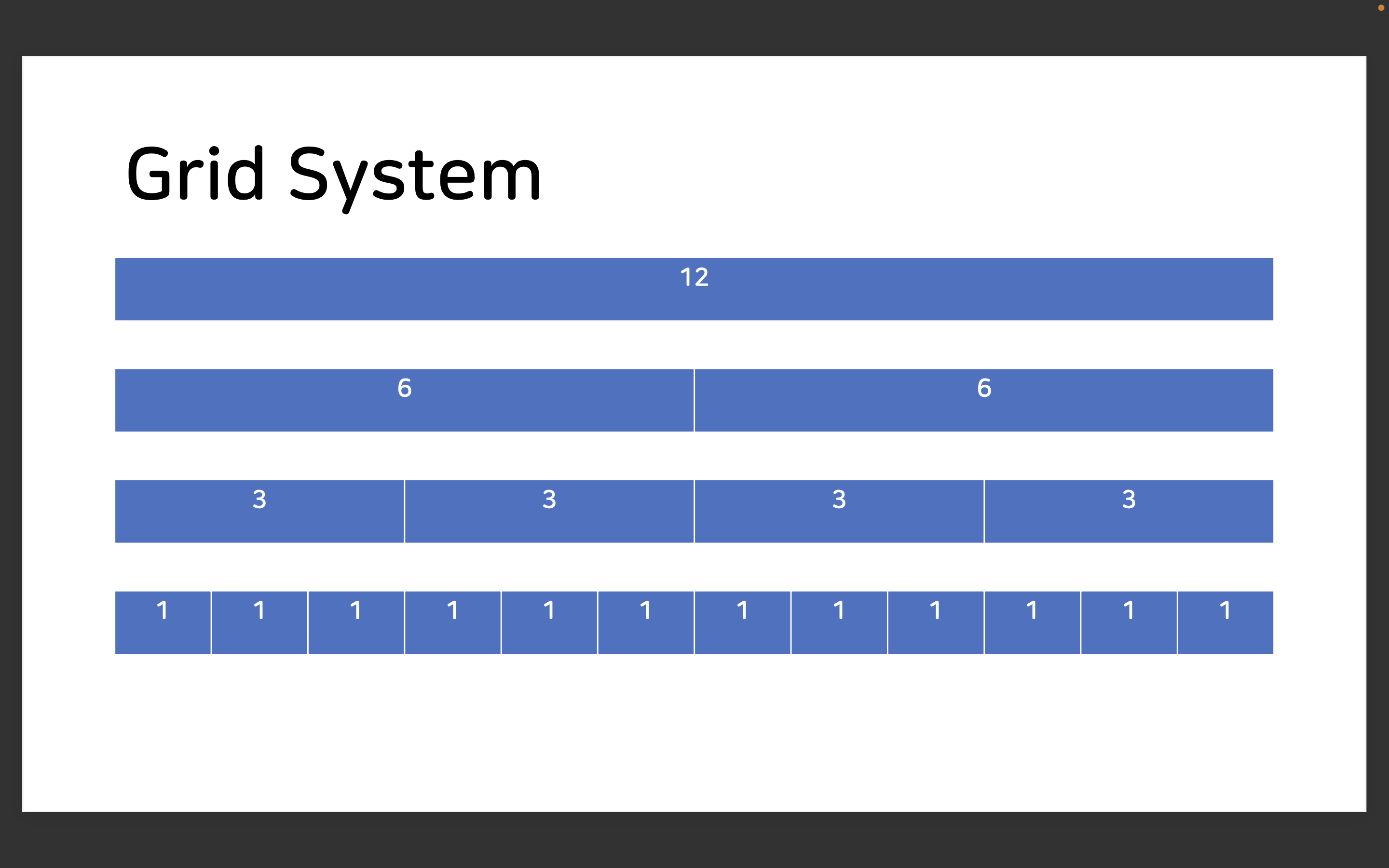
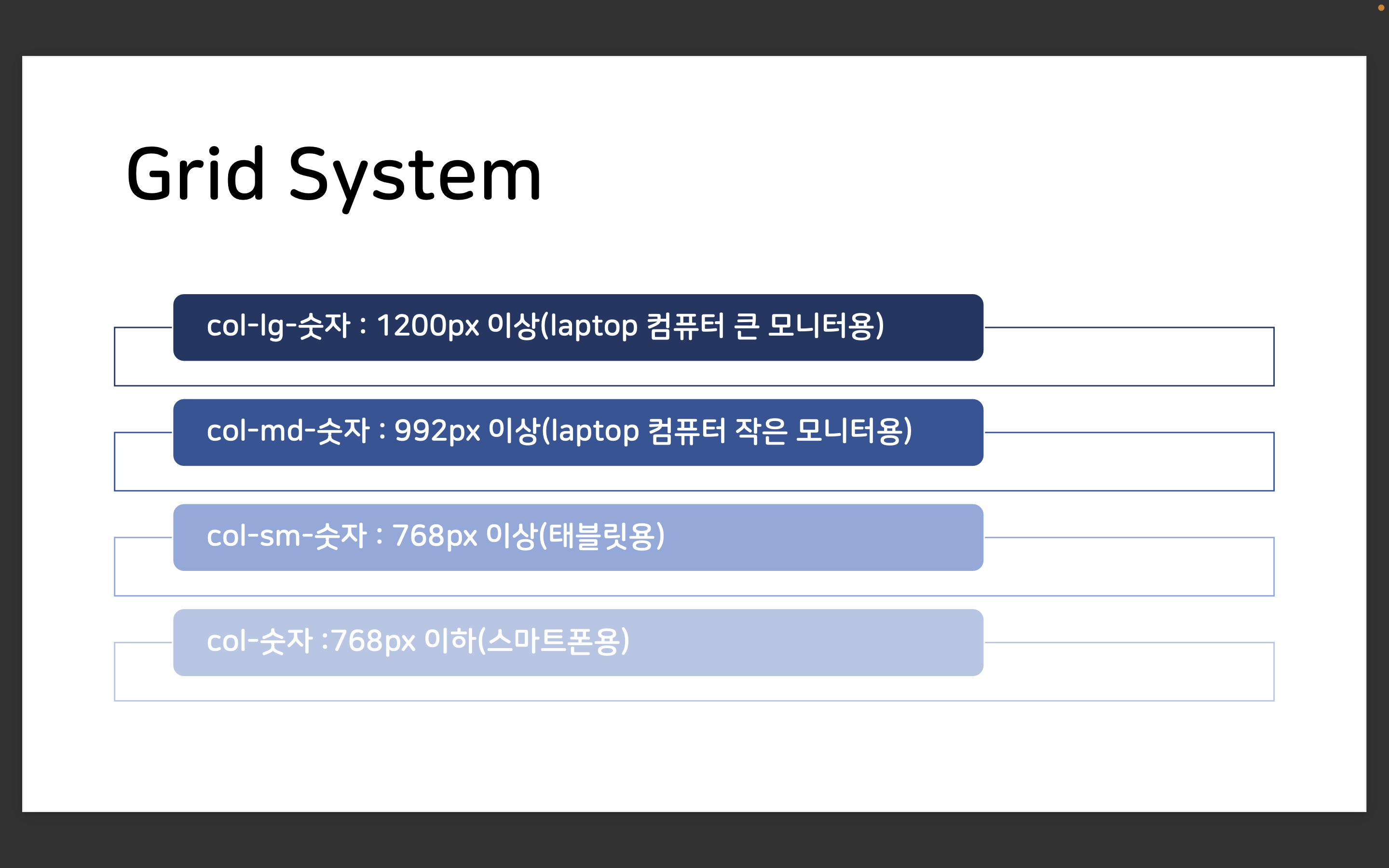
Grid system

총 길이는 항상 12가 되어야 한다.

화면 크기에 맞게 사용할 수 있다.
이 넷 중 하나만 사용해야하는것은 아니고
여러개를 사용함으로써 화면을 사용자가 줄이고 늘릴 때에 맞게끔 해당 요소의 크기 비율을 설정해줄 수 있다. (반응형 웹)
시작하는 법..
getbootstrap 페이지에서 스타터 템플릿 코드를 복붙해오면 된다. 여기서 이제 body 부분을 채워가며 페이지를 만들어나갈 수 있다.
또는
사용자지정템플릿을 사용하여 어느정도 이미 만들어진 페이지를 받아와 수정할 수도 있다.
이 방법으로 이번 세션에서 실습을 진행했었는데 코드가 날아가 새로 만들어 깃헙에 올리도록 하겠다..!
