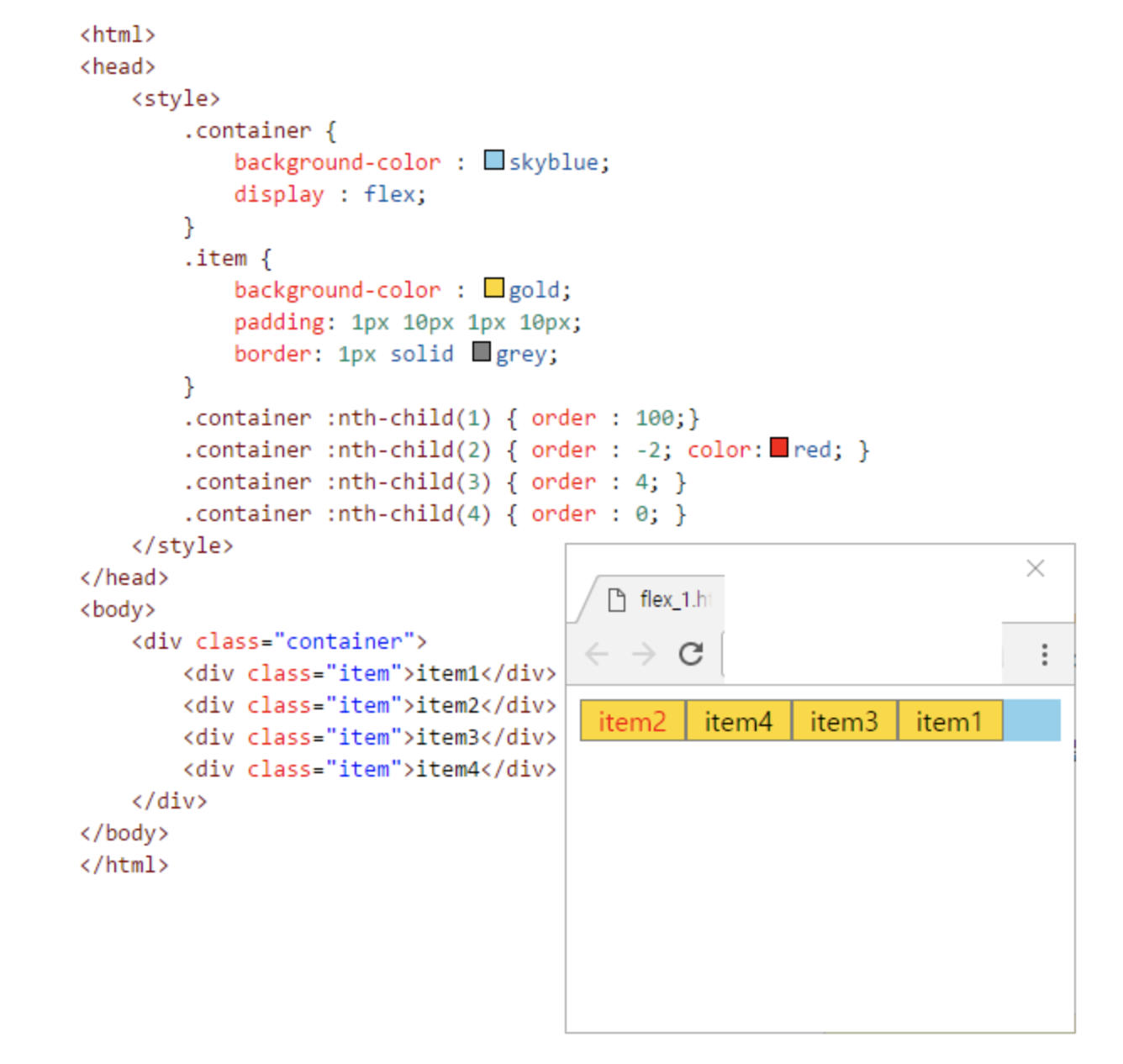
order
.item{
order:1 /*속성값은 숫자*/
}
- 숫자가 작을수록 먼저 배치된다.
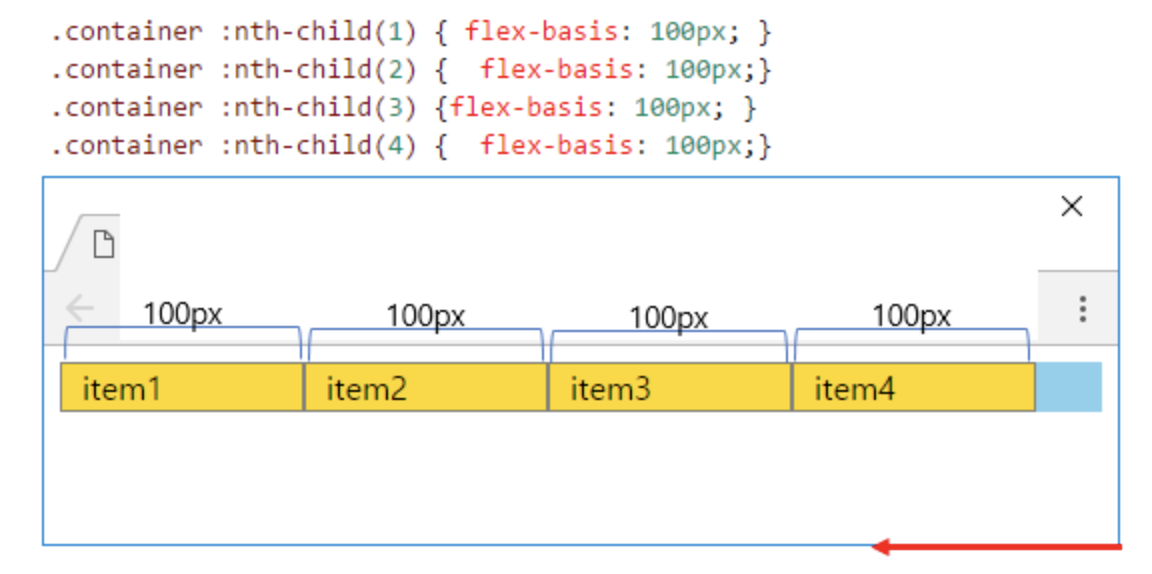
flex-basis
.item{
flex-basis:100px;
}
- item의 기본 너비를 설정한다.
- But! 이 속성은 디폴트로 flex-shrink 속성(item마다 줄어드는 비율 설정하는 속성)이 붙는다.
- 창을 줄일 때, container와 item의 여백이 없어진 후에도 더 줄이면 flex-basis:100px; 이하로 줄어든다.
- 이때부터, flex-shrink에서 설정한 비율만큼 줄어든다. 디폴트로 값은 동일하여 동일한 비율로 줄어든다. (1/4비율)
- 주의할점! flex-grow는 디폴트로 x -> 위 그림에서 item들이 100px이상 늘지 않는다.
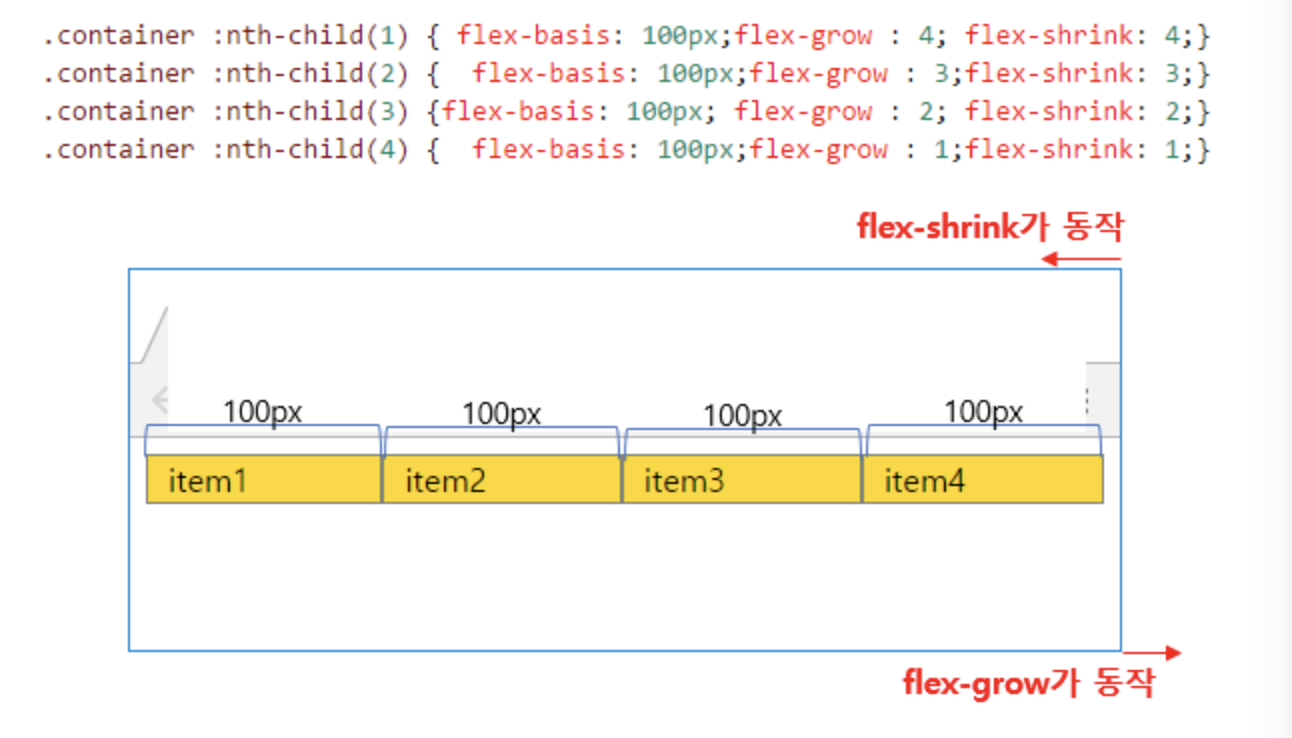
flex-shrink
.item{
flex-shrink:4;
}.png)

- item이 줄어드는 비율 설정
- flex-basis를 경계로 item 너비에 따라 flex-grow,flex-shrink가 동작한다.

