안녕하세요, 저는 토스페이먼츠 테크니컬 라이터 한주연입니다. 지난 3년 동안 토스페이먼츠와 토스 커뮤니티에서 테크니컬 라이터로 일을 해왔는데요. 토스 커뮤니티의 테크니컬 라이터들은 개발자를 위한 문서를 쓰는 것뿐만 아니라, 멋진 개발자경험을 제공하기 위해 다양한 일을 하고 있답니다. 이번 시리즈에서는 테크니컬 라이터의 일, 그리고 개발자경험으로 역할을 확장해 온 과정을 소개할게요.
테크니컬 라이터(Technical Writer)란?
테크니컬 라이터는 기술적인 내용을 글로 설명해요. 우리가 어떤 제품을 사서 조립하거나 사용하기 위해 매뉴얼을 읽는 것처럼, 개발자들도 새로운 도구를 사용하려면 매뉴얼이 필요한데요. 그 매뉴얼을 쓰는 사람이 테크니컬 라이터에요.
UX 라이터가 좀 더 넓은 범위의 대고객을 대상으로 한 UI 텍스트를 통해 고객을 돕는다면, 테크니컬 라이터는 좀 더 좁은 범위인 개발자 고객을 대상으로 문서를 써요. 그래서 일반적으로 독립적으로 구성된 기술 문서 제품을 만들어 제공해요.

테크니컬 라이터의 목표는 개발자들이 우리 회사의 도구나 기술을 더 빠르고 효과적으로 익힐 수 있게 돕는 거예요. 그래서 복잡한 기술을 명확하고 이해하기 쉬운 언어로 전달하는 게 중요해요.
테크니컬 라이터의 일
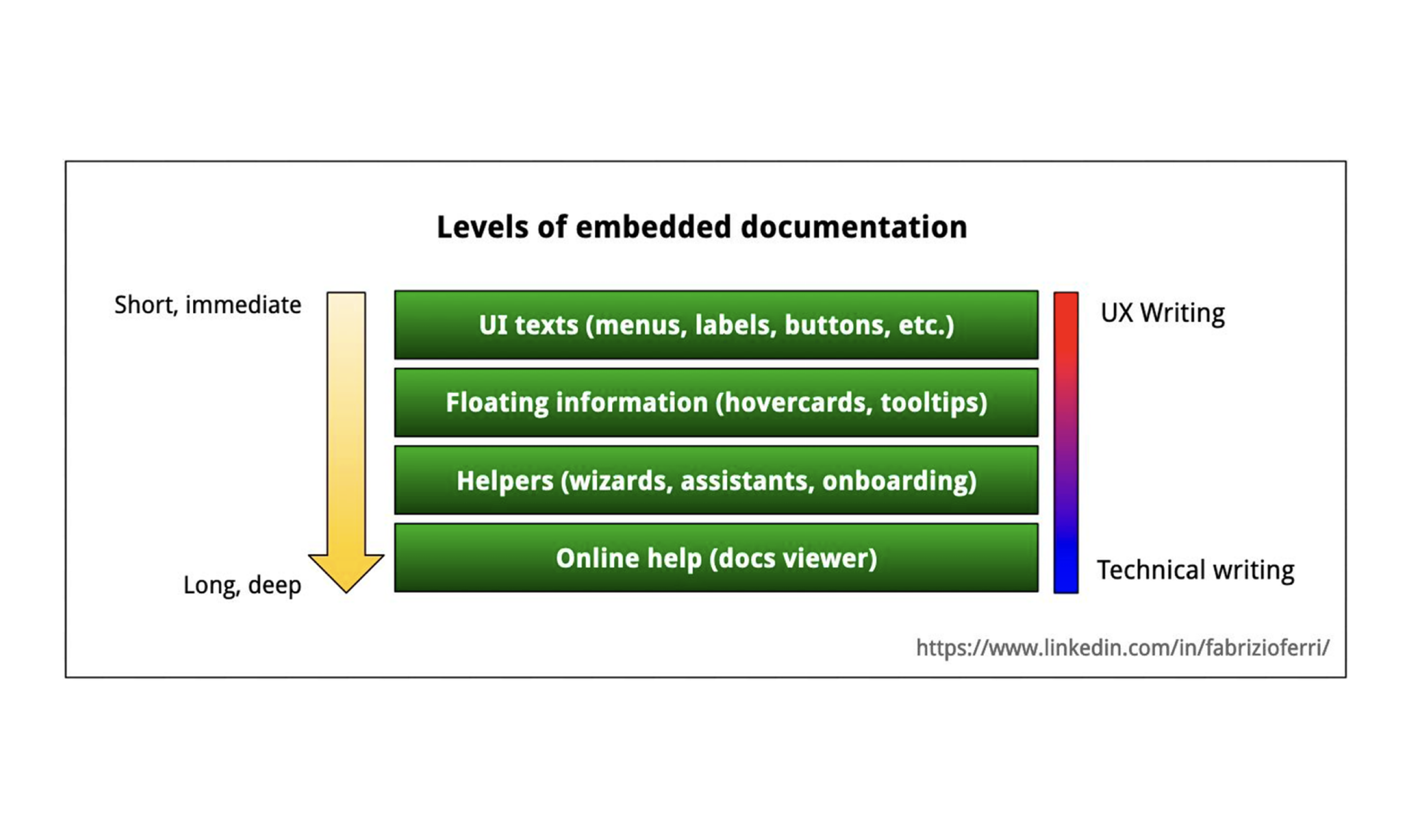
그런데 테크니컬 라이터가 글쓰기만 하는 건 아니에요. 우리 제품을 쓰는 개발자들에게 훌륭한 개발자경험을 제공한다는 비전 아래 할 수 있는 모든 일을 하고, 외부에 알리는 DevRel(Developer Relations) 관련 업무도 하죠. 그래서 테크니컬 라이터가 실무에서 하는 일도 다음 그림에서 볼 수 있듯 다양해요. 리서치와 테스팅, 프로덕트 매니징 등 여러가지가 업무에 자연스럽게 녹아있어요.
![![Tech writing in theory]](https://velog.velcdn.com/images/tosspayments/post/1f9dee62-921b-467c-bec0-f5976eb30261/image.png)
지금부터 토스페이먼츠의 테크니컬 라이터가 하는 일을 좀 더 자세히 소개해 볼게요.
1. 연동 문서의 모든 것
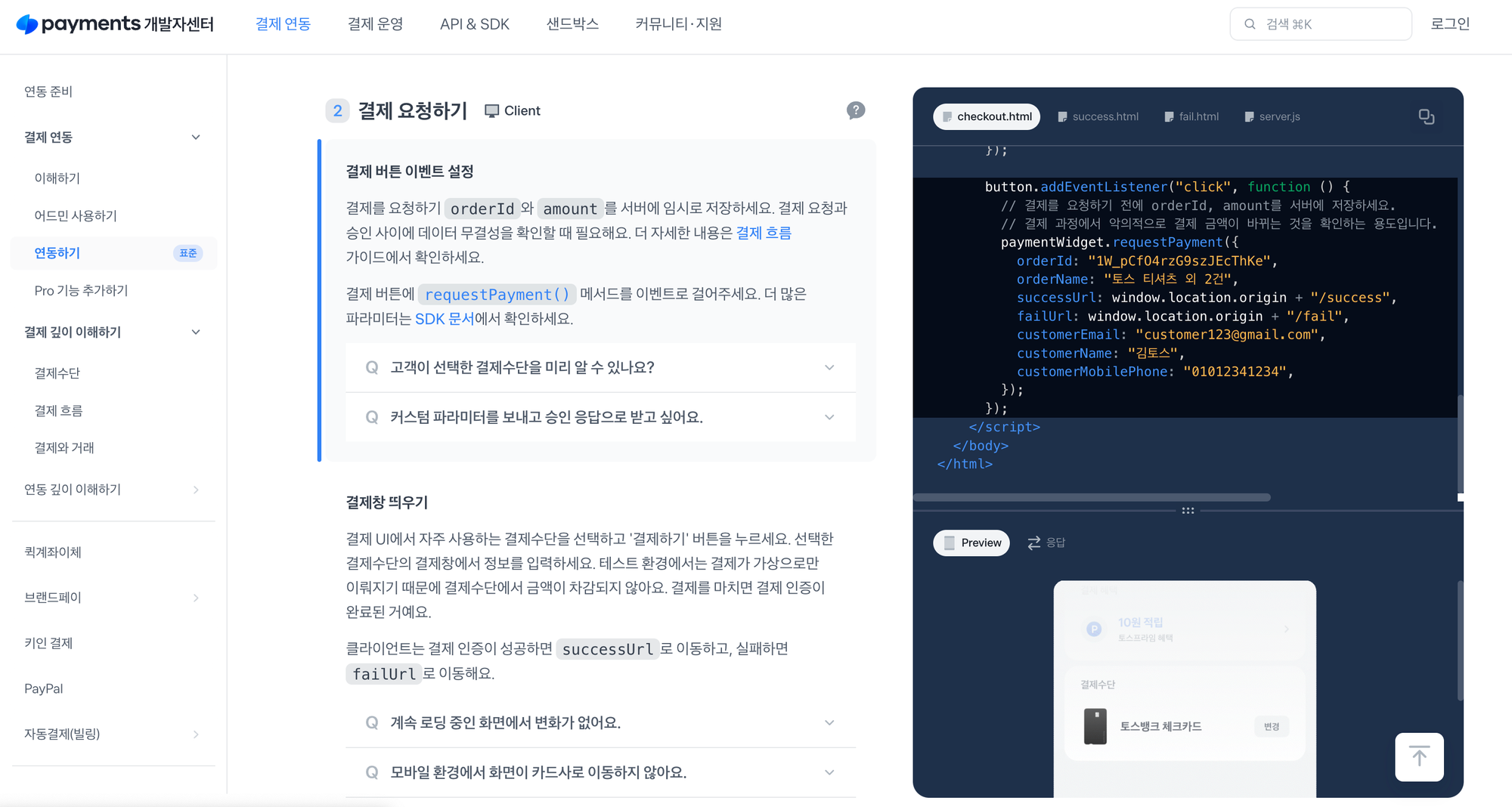
테크니컬 라이터의 가장 중요한 미션은 양질의 기술 문서로 개발자를 돕는 거에요. 문서의 전체 메뉴와 정보 구조를 만들고, 튜토리얼이나 상세한 가이드를 작성해요. 가이드에 들어갈 이미지를 직접 만들기도 하고, 필요하다면 예제 코드를 작성하기도 합니다. 또 새로운 기능을 설명하기 전에 직접 개발자 고객 입장에서 테스트도 하고, 간단한 코드를 짜볼 때도 있어요.
토스페이먼츠 문서에는 섹션마다 피드백을 남길 수 있는 기능이 있는데요. 개발자들이 남긴 피드백과 문의에 답변하고 문서를 계속 유지보수하는 일도 중요해요. 문서 설명이 충분해도 반복해서 들어오는 문의가 있다면 제품의 문제일 수 있어서 제품 팀에 피드백을 전달하기도 하고요.

토스페이먼츠 연동 문서 - 튜토리얼

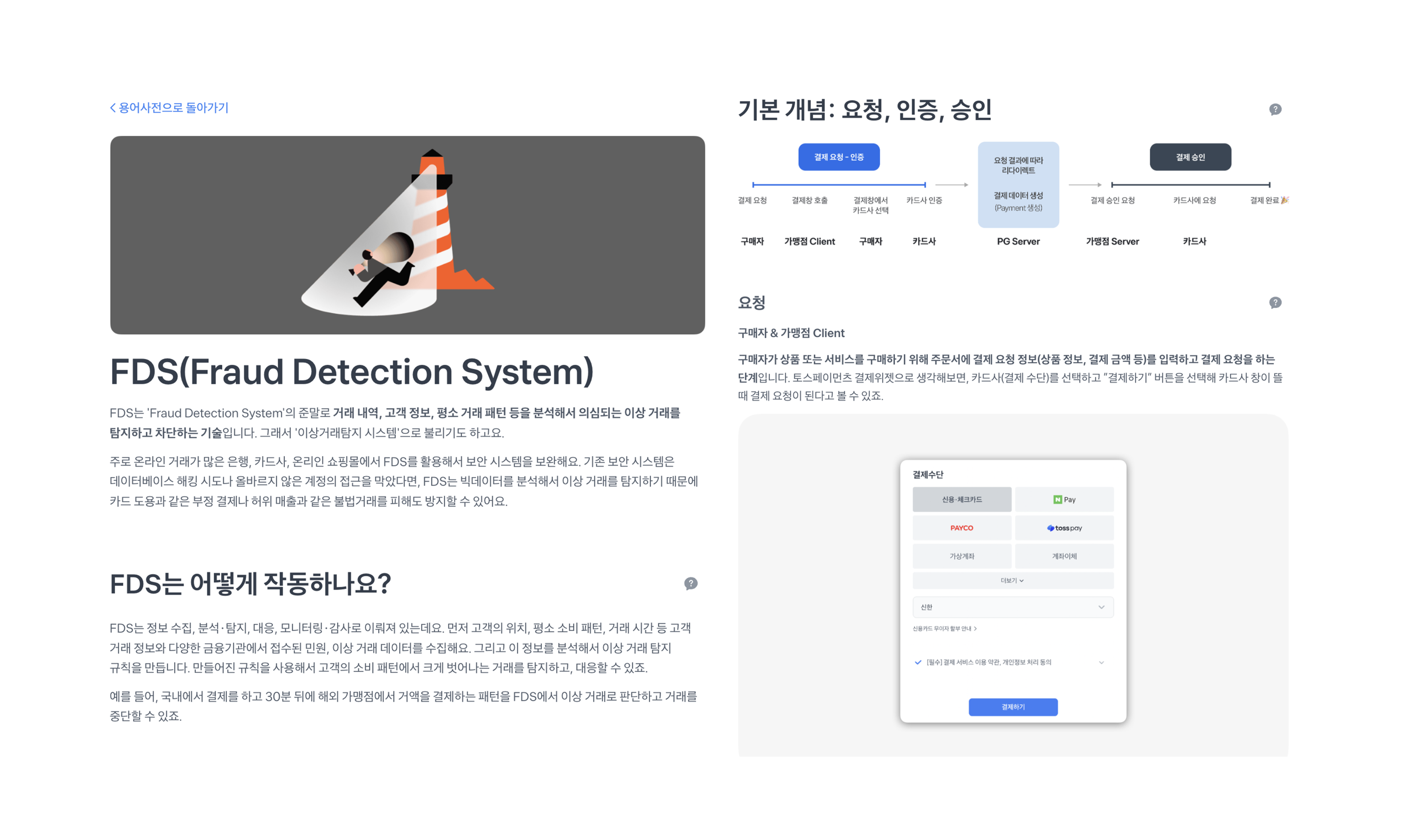
토스페이먼츠 연동 문서 - 용어사전 / 개념 설명
2. 좋은 API 만들기
토스페이먼츠에는 새로운 API(Application Programming Interface)를 만들거나 스펙을 개선할 때 API 리뷰를 거쳐요. API 리뷰는 API의 설계와 구현을 검토하는 과정으로, 개발자뿐 아니라 테크니컬 라이터도 리뷰에 참여하는데요. 일방적으로 스펙 초안을 전달받아 문서를 작성하는 게 아니라 테크니컬 라이터도 사용자 입장에서 의견을 내고 반영할 수 있는 구조죠. 테크니컬 라이터 입장에서 설명하기 어려운 스펙은 코드 스멜(code smell)이 있다고 보고 피드백 해서 개선에 기여해요. 이런 경험을 반복하면서 지금은 리뷰하는 개발자들이 먼저 ‘문서에 이 스펙을 설명한다면?’이라는 질문을 던지게 됐어요.
3. DevRel(Developer Relations)
DevRel은 PR(Public Relations)처럼 개발자와 관계 맺고 상호작용하는 것을 뜻해요. 일종의 기술 브랜딩을 하는 것이죠. 주로 토스페이먼츠의 기술적 도전과 문제 해결, 결제 연동에 대한 기술 콘텐츠를 만들고 외부에 공유해요. 콘텐츠는 개발자와 함께 쓰기도 하고, 테크니컬 라이터가 직접 제품과 관련한 주제를 발굴해서 쓰기도 해요. 현재는 트위터를 운영하고, 콘텐츠를 Velog와 toss.tech에 발행하고 있어요. DevRel은 내부 개발자들이 동기부여 될 수 있도록 돕고, 외부 개발자 고객이 토스페이먼츠에 대해 인식할 수 있는 기회를 만들죠.

4. 그 밖에 팀을 위한 다양한 일들
전체 팀이나 커뮤니티 차원에서 필요한 일들도 있는데요. 먼저 토스페이먼츠 팀의 핵심 도메인인 결제 관련 용어 정리를 했어요. 모든 맥락과 정보를 한곳에 모으고 서로 다르게 쓰고 있던 용어를 정리해서 팀 전체의 커뮤니케이션 비용을 줄일 수 있었어요.

토스 커뮤니티에서는 기술 행사인 SLASH에 참여해서 연사들의 장표와 스크립트 전체 검수 작업을 하고 발표 흐름이 더 자연스러울 수 있도록 피드백을 드리는 역할을 해요. 커뮤니티 내에 테크니컬 라이팅 역량을 높이기 위해서 필요한 사람 누구나 볼 수 있는 테크니컬 라이팅 가이드도 만들었답니다.
테크니컬 라이터에게 필요한 역량
테크니컬 라이터가 메인으로 풀어야 하는 문제는 기술 글쓰기를 넘어 ‘개발자가 기술을 학습하고 일에 적용하는 방법을 이해하고 돕는 것’이라고 생각해요. 그래서 테크니컬 라이터 스스로가 능동적인 학습자여야 하고, 그 내용을 텍스트로 잘 녹여야 하며, 전체적인 학습 여정과 일에 적용하는 경험을 디자인할 수 있어야 한다고 생각해요. 하나씩 좀 더 자세히 설명해 볼게요.
능동적으로 학습하기
저는 테크니컬 라이팅의 핵심은 ‘학습 기술’이라고 생각해요. 기본적인 기술 지식, 글쓰기 역량을 가지고 있으면 물론 좋아요. 그런데 현재 가진 지식이 많은 것보다, 새로운 지식에 거부감이 없고 잘 학습해 나갈 수 있는 역량이 더 중요한 것 같아요. 테크니컬 라이터가 모든 분야의 기술적 내용을 개발자만큼 알 순 없어요. 다만 새로운 기술을 배우는 데 거부감이 없고, 개발자의 문제 해결 과정에 관심을 가지면 충분히 학습할 수 있어요. 그리고 그 내용을 더 많은 사람을 위해 양질의 콘텐츠로 작성해서 공유하며 가치를 느끼는 것도 중요해요.
기술에 서사를 부여하기
그렇게 학습한 지식과 정보로 글을 쓰며 일종의 서사를 만들어야 해요. 기술적인 주제라고 해도 결국 사람이 뭔가를 이해하는 방식은 자연스러운 서사에서 온다고 생각해요. 물론 그 서사가 문학 같은 형식은 아니고, 기술과 관련한 주요 서사들이 따로 있어요. 예를 들어 기술과 기능은 작든 크든 결국 어떤 문제를 해결하기 위해 존재해요. 그래서 닥친 문제에 공감하고, 해결해 나가는 과정의 서사를 잘 연결해 줄 수 있어야 해요.
개발자경험 개선하기
문서화를 하고, API&SDK 인터페이스를 함께 고민하고, 가까이서 기술 지원팀의 이야기와 피드백을 듣고 문서를 개선하다 보면 결국 개발자경험 전반을 개선하고 싶어져요. 테크니컬 라이팅은 결국 개발자의 학습과 작업 성공을 돕는 게 목표이기 때문이죠. 그래서 글 외에도 영상이나 개발자도구 제공과 같이 개발자경험의 전체 여정을 이해하고 설계할 수 있으면 좋아요.
💡 개발자경험이란?
‘개발자경험’에 대해 들어보신 적 있나요? 이제 친숙한 개념이 된 UX(User eXperience, 사용자 경험)처럼 DX라는 개념이 있는데요. 바로 개발자에게 가장 빠르고 쉬운 경험을 제공하는 것을 뜻해요. 개발자의 생산성이나 만족도를 위한 제품이나 경험을 만드는 것이 목표예요.
테크니컬 라이터에 대해서 좀 더 이해할 수 있으셨나요? 다음 글에서는 테크니컬 라이터의 역할을 확장하면서 개발자경험을 적극적으로 개선한 이야기로 찾아올게요.
함께 읽으면 좋은 콘텐츠
Write 한주연 Review 박수연, 여인욱 Graphic 이은호, 이나눔
토스페이먼츠 Twitter를 팔로우하시면 더욱 빠르게 블로그 업데이트 소식을 만나보실 수 있어요.