지난 콘텐츠에서는 테크니컬 라이터의 역할과 그동안 해왔던 일을 중점적으로 소개해 드렸어요. 이번 콘텐츠에서는 토스의 테크니컬 라이터가 개발자 경험 전반으로 역할을 확장해 온 이야기를 공유해요.
개발자 경험(Developer eXperience)이란?
‘개발자경험’에 대해 들어보신 적 있나요? 이제 친숙한 개념이 된 UX(User eXperience, 사용자 경험)처럼 DX라는 개념이 있는데요. 바로 개발자에게 가장 빠르고 쉬운 경험을 제공하는 것을 뜻해요. 개발자의 생산성이나 만족도를 위한 제품이나 경험을 만드는 것이 목표예요.

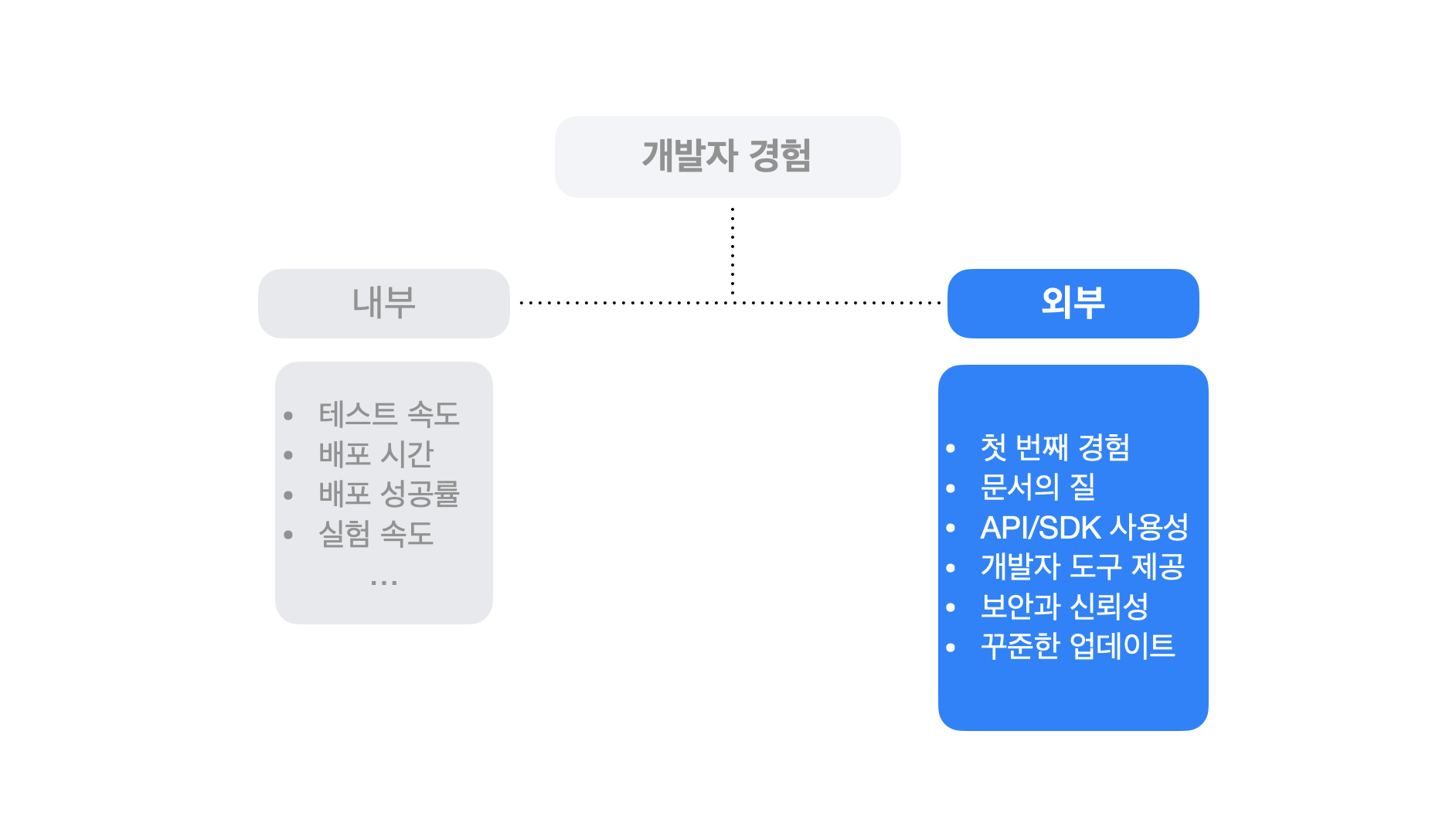
다음 그림처럼 개발자 경험은 내부와 외부로 나눌 수도 있는데요. 저희가 다루는 개발자 경험은 토스페이먼츠의 API와 SDK를 사용하는 외부 개발자 고객의 경험을 뜻해요. 개발자 경험을 이루는 요소는 아래와 같이 다양한데요. 보통 테크니컬 라이터는 문서에 관한 개발자 경험을 개선해요.
개발자의 학습을 돕는 모든 것
하지만 토스페이먼츠 테크니컬 라이터의 역할은 기술 문서와 기술 콘텐츠를 작성하는 것에 그치지 않아요. 지난 번 소개한 테크니컬 라이터의 역량 중 개발자 경험의 전체 여정을 이해하고 설계하는 것이 있었는데요. 이 부분을 좀 더 적극적으로 해보고 싶었어요. 그래서 저희는 테크니컬 라이터의 목표를 ’개발자의 학습을 돕는 모든 것을 하기’로 정의했어요. 개발자가 빠르게 제품을 학습하면 개발도 빨라져요.
그래서 DX(Developer eXperience) 팀이 생겼고, 개발자 경험을 위한 제품을 기획하고 만들기로 했어요. 목표는 ‘토스페이먼츠 개발자센터에 진입한 개발자의 첫 번째 경험을 개선하는 것’이었어요. 개발자의 첫 번째 경험은 새로운 도구의 사용법을 익히고 테스트 해 보는 과정, 말 그대로 ‘학습’이기 때문이에요. 개발자가 API나 SDK 혹은 개발자 도구를 처음 접할 때 그 경험은 완전해야 해요. 당장 일을 하고 목표 달성을 해야 하는 입장에서 잘못된 문서를 뒤지거나 사용성이 좋지 않은 도구를 파 볼 시간은 없기 때문이죠.
개발자 고객 이해하기
어떤 첫 번째 경험을 제공할지 알아내기 위해 먼저 개발자의 학습 방식, 일 하는 방식을 이해하려고 노력했어요. 여러 번의 UT(Usability Test, 사용성 테스트), 유저 인터뷰, 리서치를 거치며 질문이 생겼어요. 연동을 막 시작하려는 개발자에게 문서부터 탐색하게 하는 게 좋을까? 혹은 개발 없이 바로 실행해 보는 경험이 더 좋을까? 저희는 개발자가 제한된 시간에 빠르게 문서를 탐색하고 개발을 바로 할 수 있도록 도와야 한다고 생각했어요. ‘라이터’로서 조금 아이러니 하지만, 그 시작을 빠르게 하는 건 ‘읽기’ 방식 하나로는 부족해 보였어요. 이전에는 ‘문서의 모든 내용을 숙지하고 시작하는 개발자’를 메인 페르소나로 가정하고 모든 정보를 제공하는 라이팅 측면에 집중했다면, ‘코드부터 보는 개발자’를 위한 무언가가 필요하다고 생각했어요.
실제로 관련 논문도 있더라구요. 처음부터 문서를 아주 꼼꼼하게 본 뒤 개발을 시작하는 개발자가 있는 반면, 바로 코드를 보고 적용하고 부딪치면서 해결하는 개발자도 있었죠. 그렇다면 두 페르소나를 모두 만족시켜야 한다고 생각했어요. 보통은 두 가지 방법을 결합한 개발자들이 대부분일 거기도 하고요.
토스페이먼츠의 DX 제품 소개
그래서 저희는 브라우저에서 바로 시작할 수 있는 코드 에디터와 인터렉티브한 문서 두 가지를 만들었는데요, 자세히 소개해 볼게요.
브라우저에서 바로 시작하는 개발
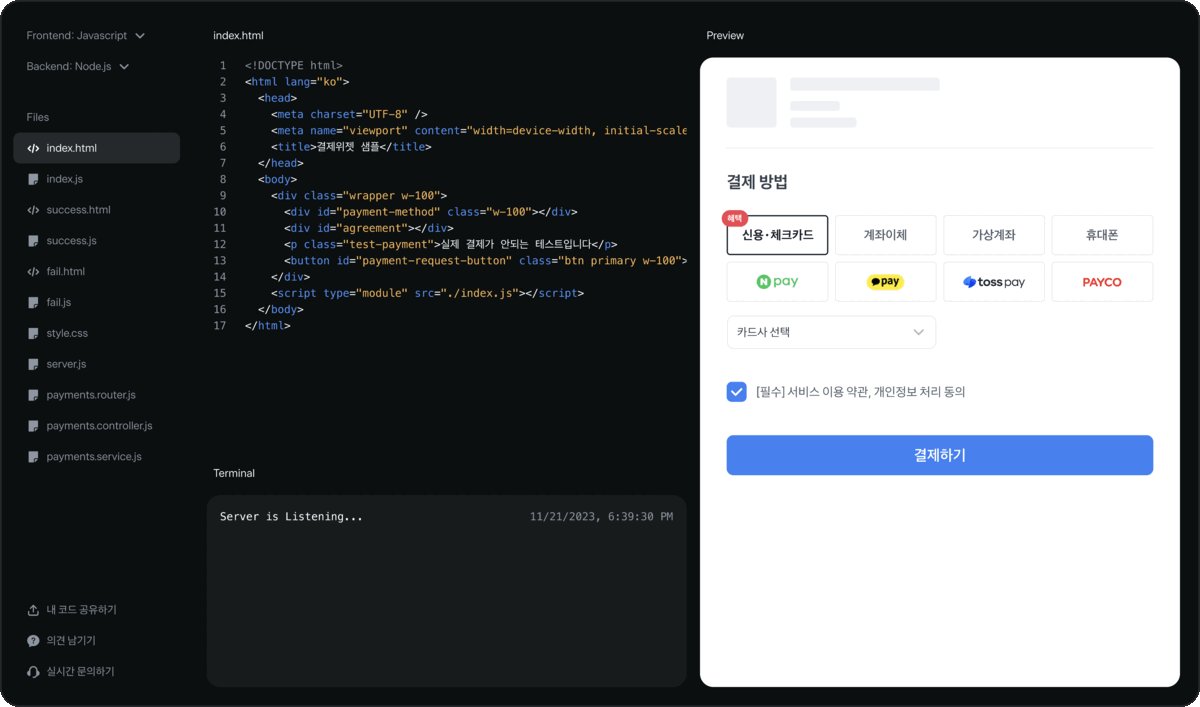
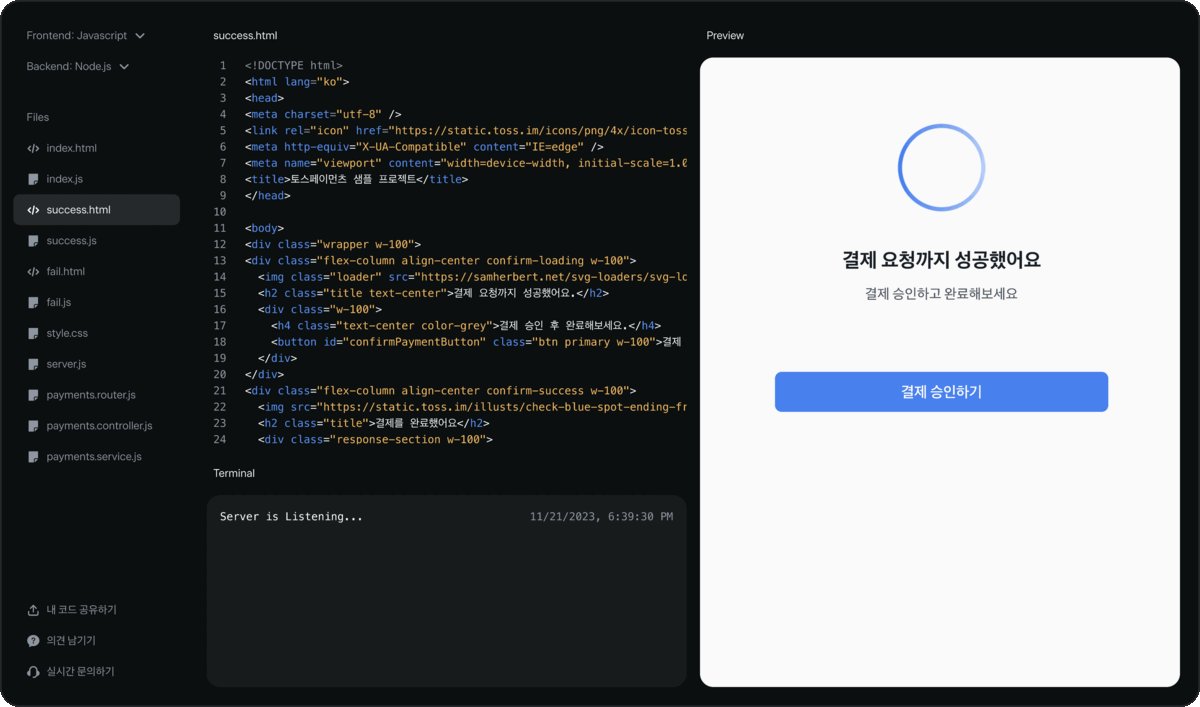
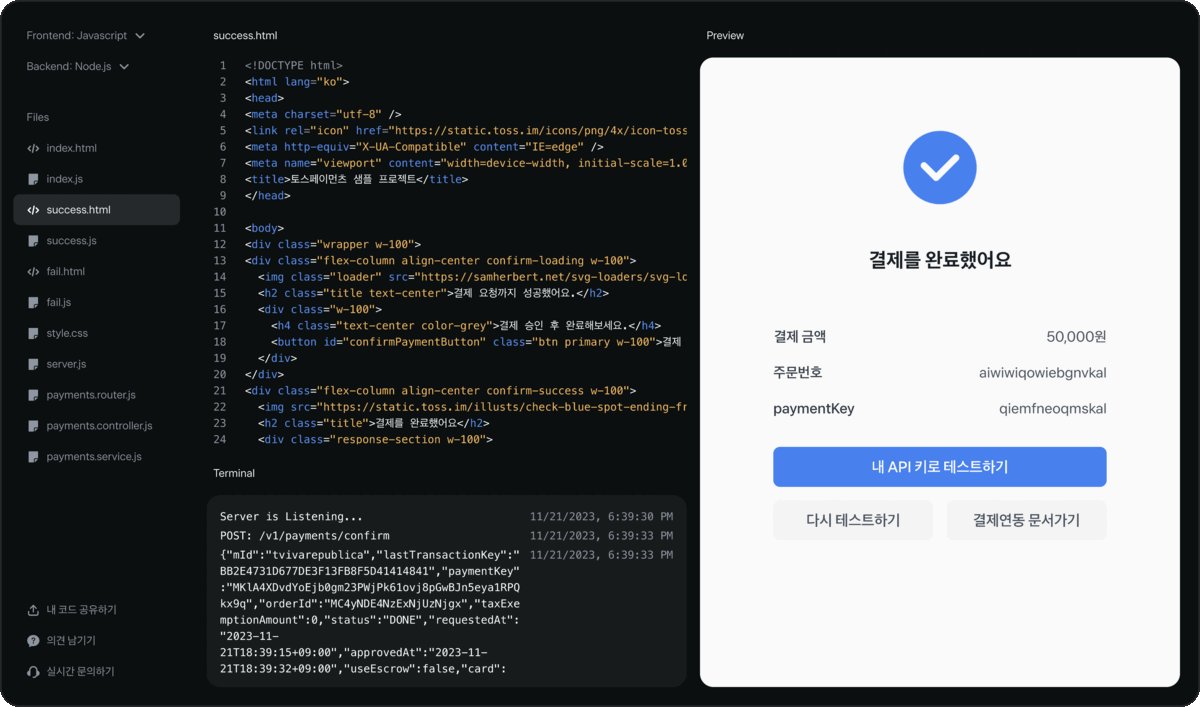
샌드박스는 브라우저에서 바로 연동 흐름을 체험하고, 테스트 연동을 해볼 수 있는 개발자 도구예요. GitHub 레포지토리를 클론하거나 VS Code를 띄울 필요 없이 브라우저에서 바로 코딩하고 실행할 수 있는 코드 에디터라고 할 수 있어요.

문제
- 개발 없이 제품을 체험해 볼 수 없어요.
- 개발자마다 로컬 환경이 각자 달라서 GitHub 코드 샘플 실행에 실패해요.
해결
- 처음부터 끝까지 쉽게 테스트 하고 연동할 수 있는 환경을 브라우저에서 제공해요.
- 연동을 위한 준비를 0으로 만들어요.
- 제품 데모를 제공해요.
결과
- 로그인 한 유저의 결제 요청량이 70% 상승했어요.
- 공개키 테스트 양이 일평균 약 200회 이상 증가했어요.
- 튜토리얼로 인입되는 유저가 약 5배 증가했어요.
고객 피드백
- “문서에는 예제 코드만 있다보니 로컬에 따로 파일을 만드는 과정이 필요한데 그 과정이 생략되어 좋아요.”
- “로컬에서 개발하려면 코드 화면과 문서 화면을 왔다갔다 해야 하는데 샌드박스에서는 이미 파일이 구축되어 있어서 편해요.”
- “서버 로그도 남아서 좋아요.”
샌드박스를 활용하면 코드와 결과물이 어떻게 서로 연결되어 있는지 한눈에 볼 수 있어 편리해요. 개발자센터에 진입해서 바로 코드를 통해 직관적으로 결제 연동을 이해하고 싶은 개발자가 타겟이죠. 그치만 개발자가 아니어도 전체 결제 과정을 체험할 수 있어요.
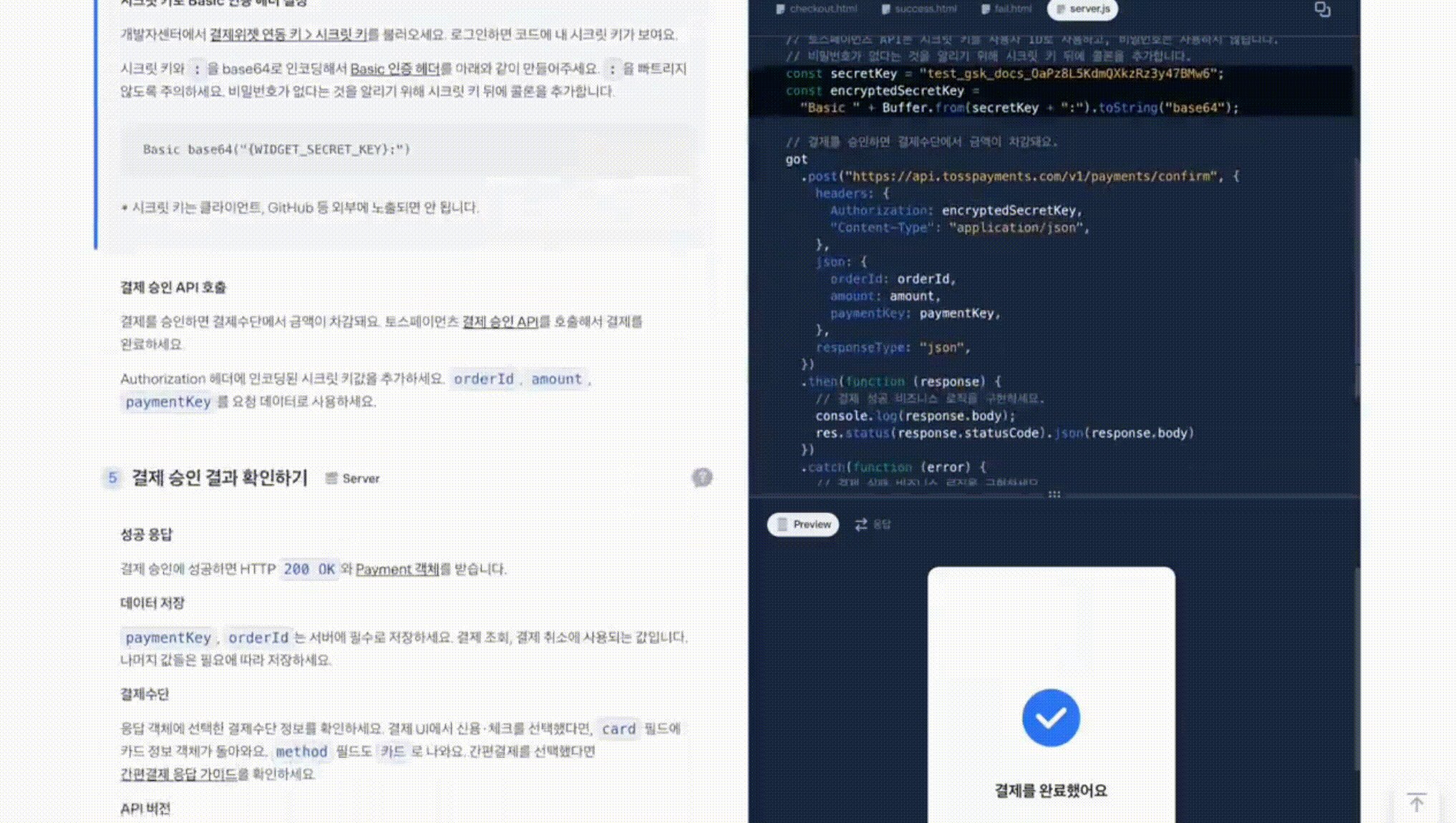
텍스트, 예제 코드, 미리보기가 연동되는 문서
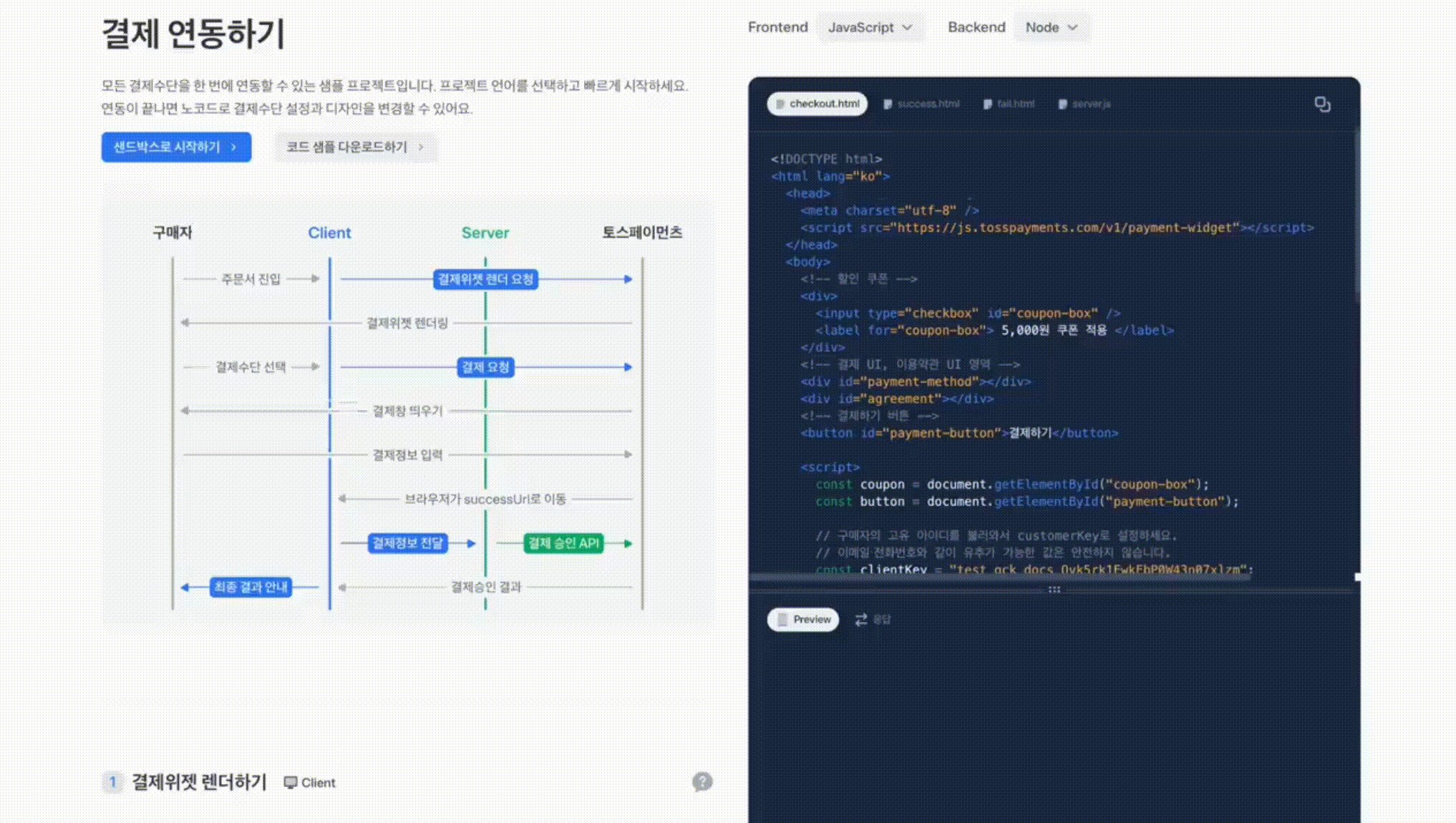
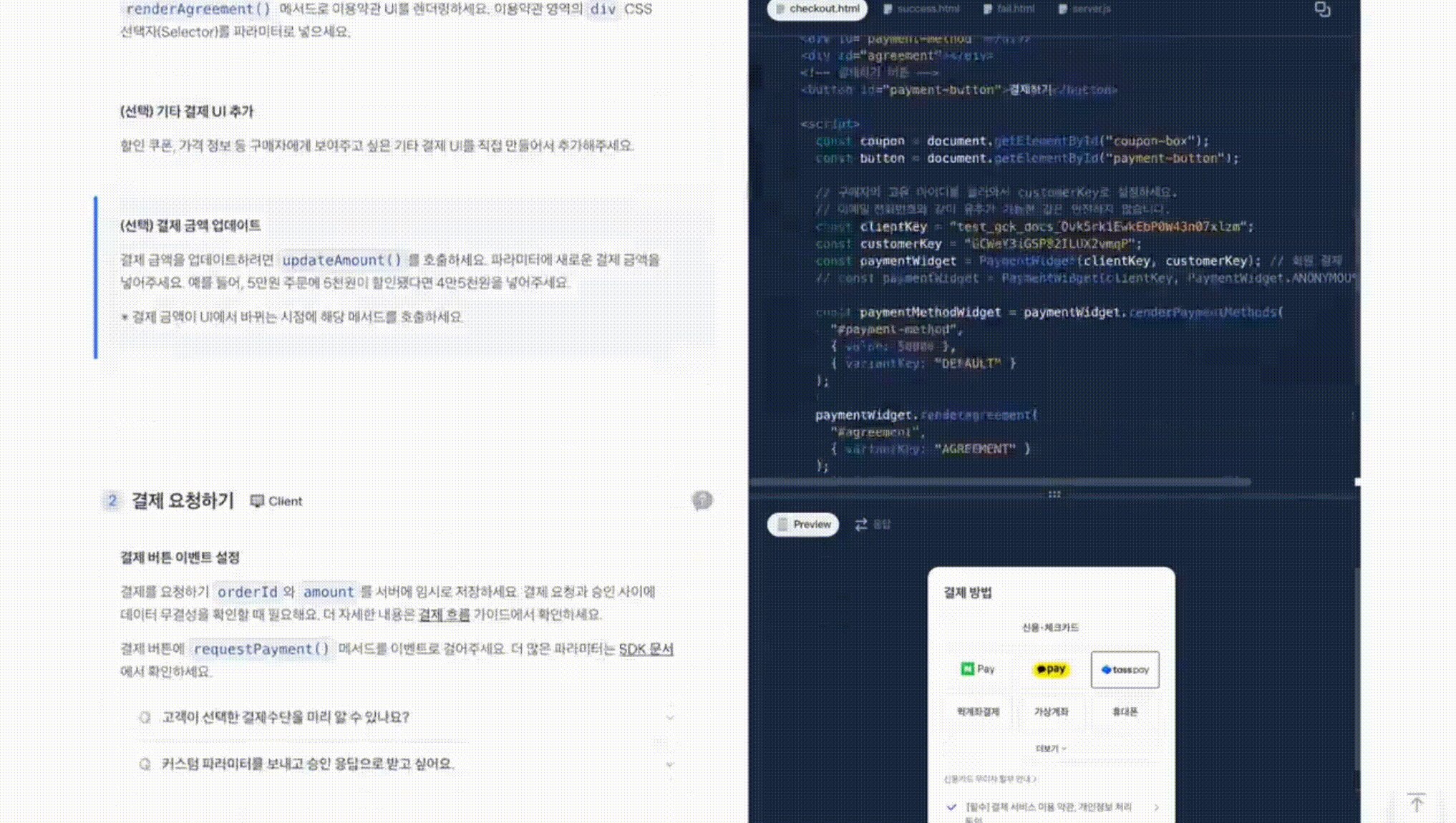
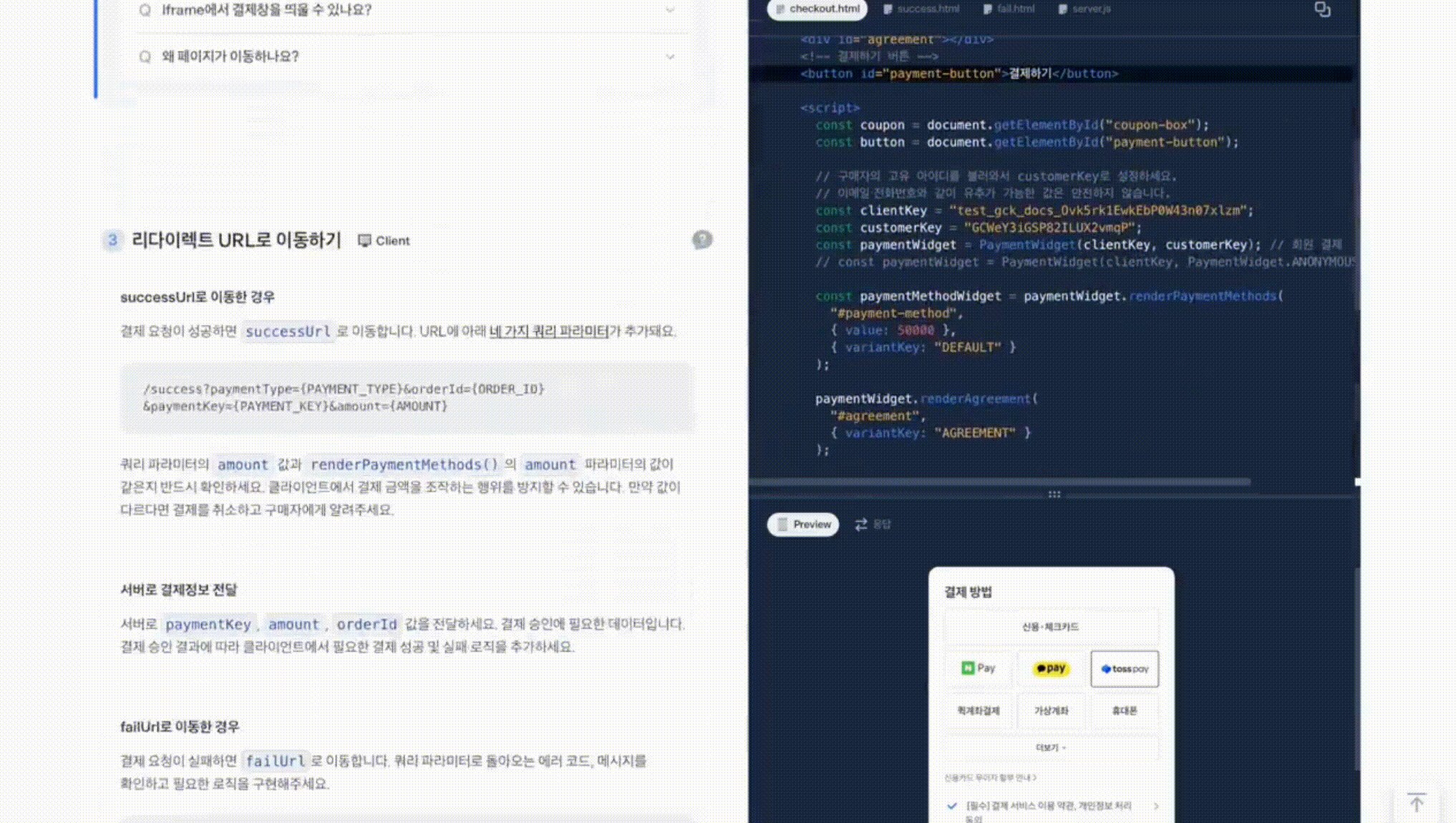
기존 튜토리얼 문서는 줄글과 예제 코드가 선형적으로 보여지고, 각 연동 단계의 결과물이 어떤 지 알 수 없었어요. 정보가 정적으로 전달되었기 때문에 결국 개발자는 한 쪽에 코드 에디터를 켜고 한 단계씩 따라서 구현을 해야만 결과물을 볼 수 있었어요. 이런 경험을 개선하기 위해 튜토리얼을 인터렉티브하게 바꿨어요. 코드와 코드에 대한 설명, 결과물이 모두 연동되어 보여지기 때문에 끝그림을 미리 그려볼 수 있어요.

문제
- 개발 없이 제품의 끝그림을 알 수 없어요.
- 텍스트만으로는 실제 적용하는 방법을 이해하기 어려워요.
- 예제 코드만으로는 연동해야 하는 내용을 이해할 수 없어요.
- 튜토리얼에 있는 예제 코드는 전체 프로젝트 코드가 아니라 직접 예제 코드를 만들어야 해서 시간이 많이 소요돼요.
해결
- 텍스트, 예제 코드, 미리보기가 완전히 연동되는 문서를 제공해요.
- 원하는 언어 조합에 따라 코드 다운로드를 해서 바로 개발할 수 있어요.
- 하나의 문서로 개발자의 결제 흐름, 클라이언트•서버 프로젝트 구조, 트러블슈팅 과정을 모두 보여줘요.
결과
- 튜토리얼 전체 사용자가 11% 증가했어요.
- 튜토리얼을 90% 이상 스크롤한 사용자는 65%로 증가했어요.
고객 피드백
- “코드와 설명이 연동되어서 코드와 매칭해 내용을 파악하기 쉬워요.”
- “코드를 직접 에디터에 넣어보면서 어떻게 화면에 그려지는지 확인할 필요가 없어서 좋아요.”
- “코드와 문서, 프리뷰 화면이 동적으로 바뀌니까 이해하는데 도움이 돼요.”
개발자 경험을 개선하면서 개발자의 학습 및 개발 경험에 적극적으로 개입하고 ‘살아있는 개발자 제품’을 만드는 역할을 테크니컬 라이터가 충분히 할 수 있다는 생각이 들었어요. 앞으로도 토스페이먼츠 테크니컬 라이터들은 양질의 기술 글쓰기 뿐만 아니라 개발자 경험까지 계속 챙겨볼게요.
함께 읽으면 좋은 콘텐츠
Write 한주연 Review 박수연, 여인욱 Graphic 이은호, 이나눔
토스페이먼츠 Twitter를 팔로우하시면 더욱 빠르게 블로그 업데이트 소식을 만나보실 수 있어요.