사실 의도한건 더보기가 아니라 토글이었는데(접혔다 펼쳐졌다 하는)

닫힌 더보기를 누르면 펼쳐지고 접기를 누르면 닫힌 상태로 돌아가는.
그런 것을 만들고 싶었다.. 근데 안됐다. 해결~ 이 글을 클릭해서 확인!
컨디셔널도 좀 사용해보려고 했는데, 이건 좀 더 공부해야 활용 가능할 듯
그래서 걍 더보기라도 구현해보자
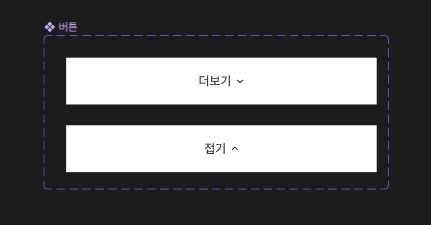
1. 토글 버튼을 만들자

요렇게 컴포넌트 세트를 만들어준다
2.
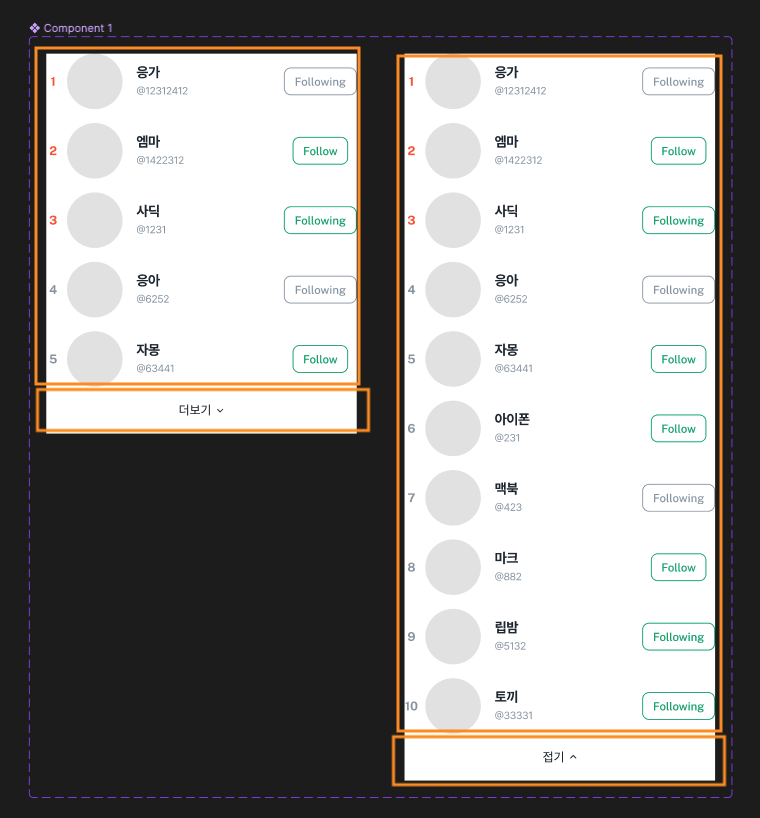
토글 버튼 인스턴스를 가져와서, 리스트랑 오토 레이아웃을 걸어준다.

이런 식으로 묶는다. 오토 레이아웃을 안걸면 늘어남에 따라 화면이 자동으로 확장되지 않는다.
준비는 이걸로 끝
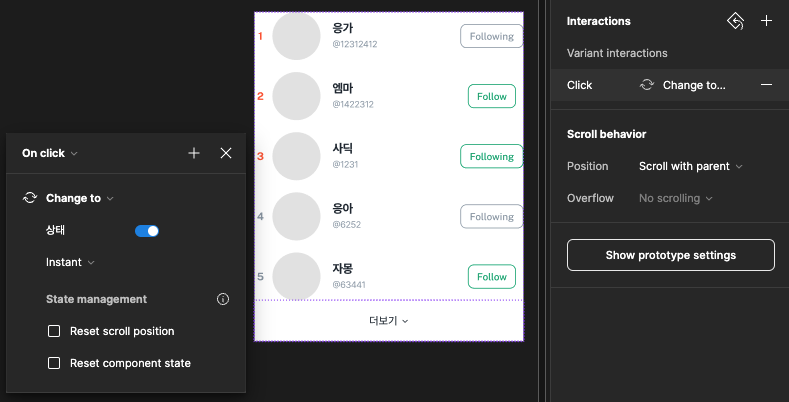
3. 프로토타입 만들기

버튼만 선택하고(리스트와 전체선택x), 우측 패널에서 +버튼을 눌러 인터렉션을 추가한다.
어디 따로 연결하지 않아도 된다.
change to를 선택해주고 토글을 on 시켜주면 끝이다.
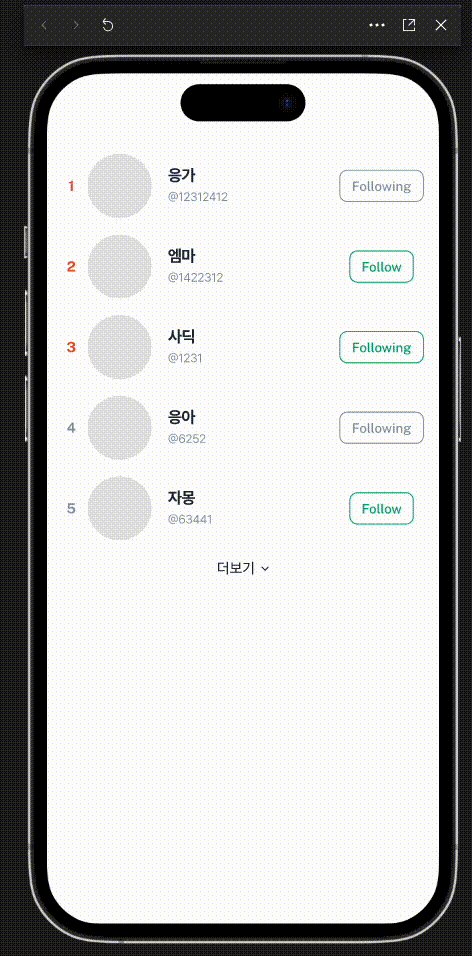
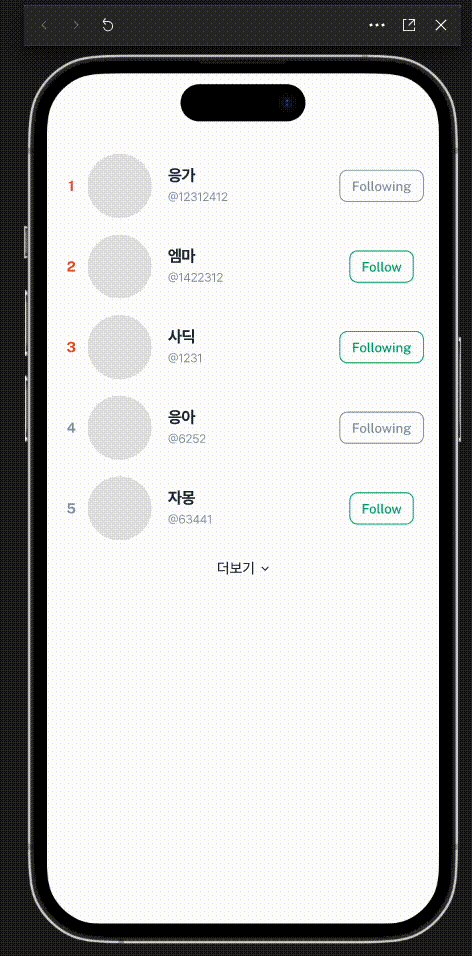
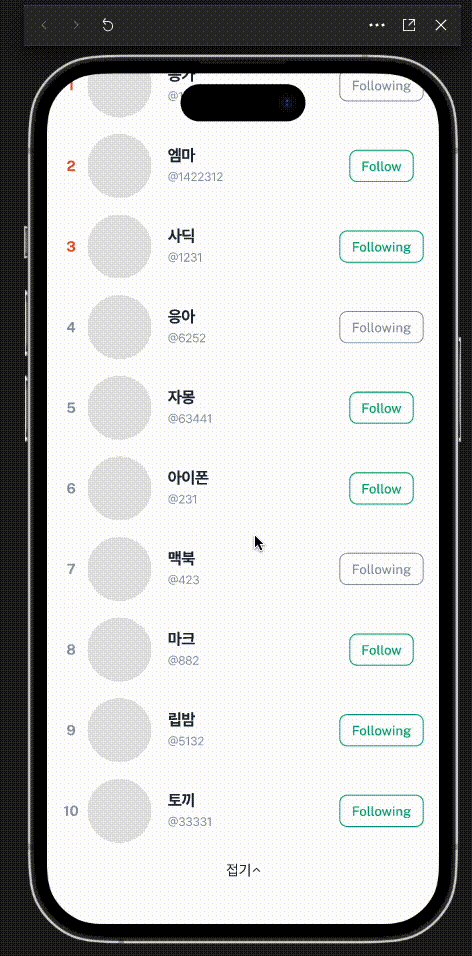
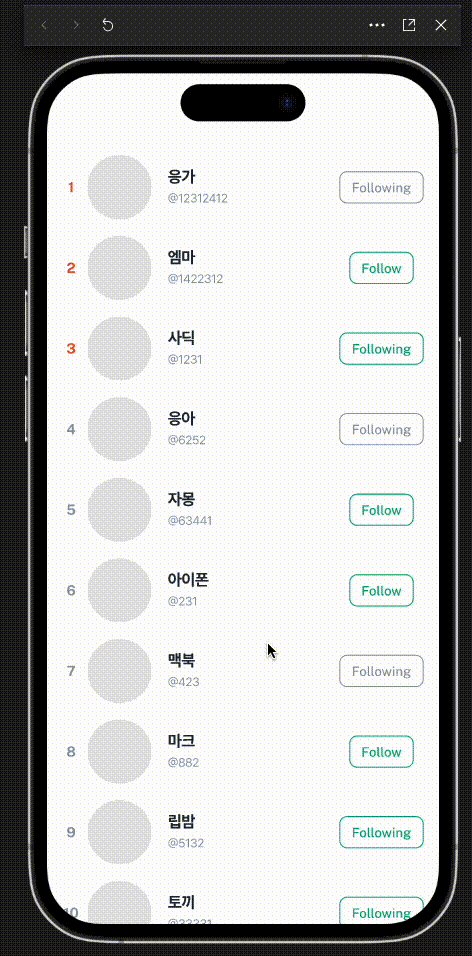
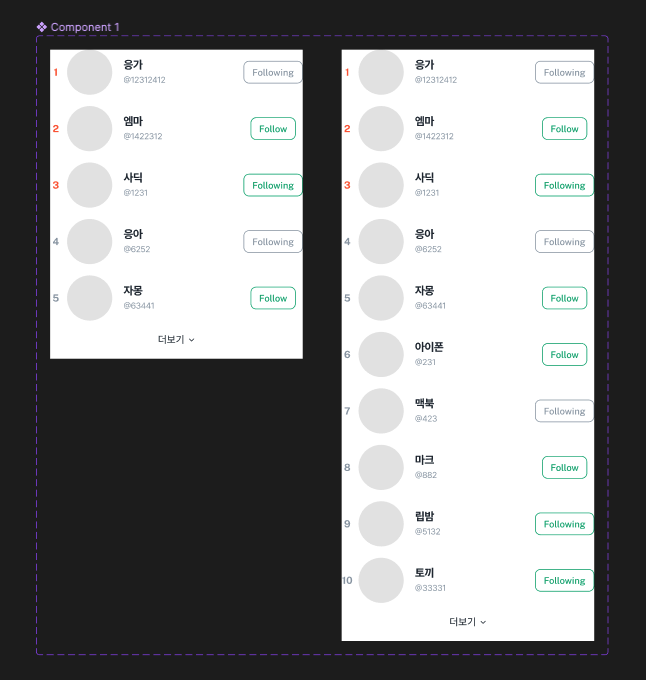
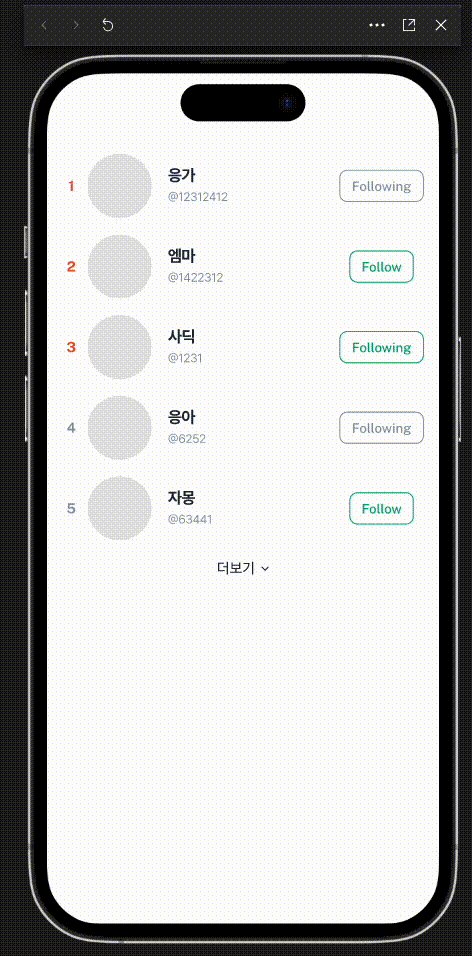
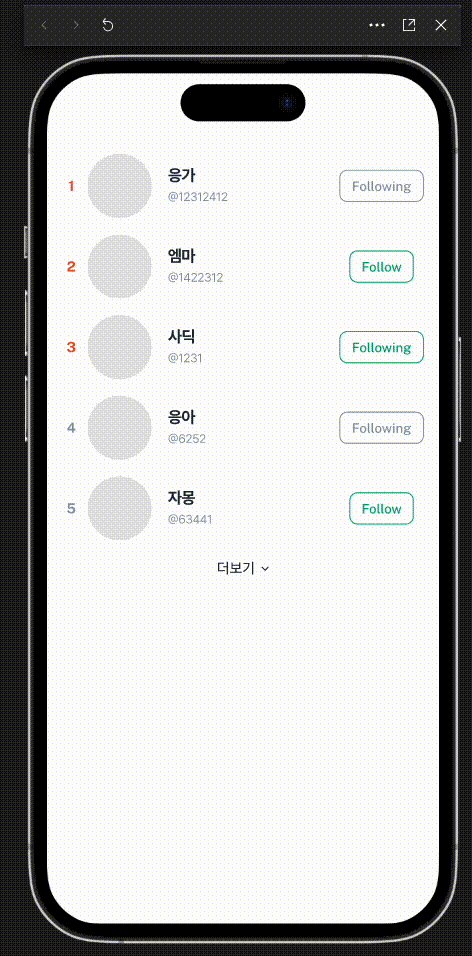
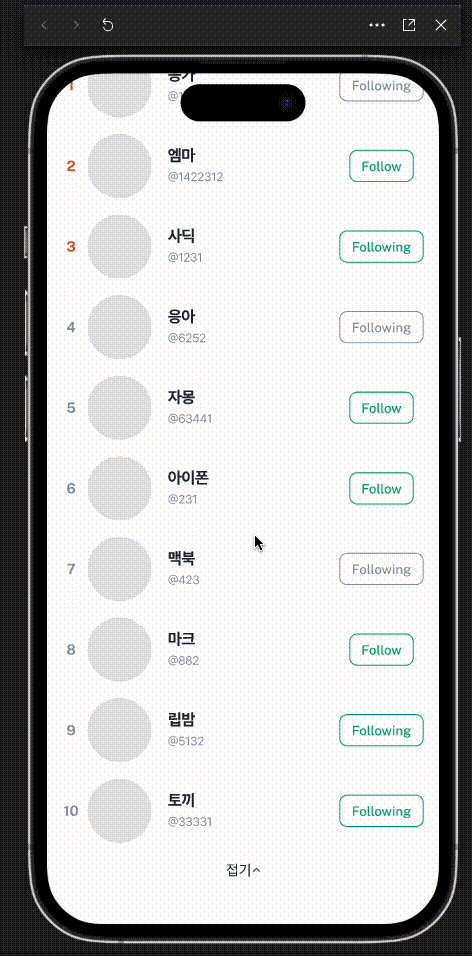
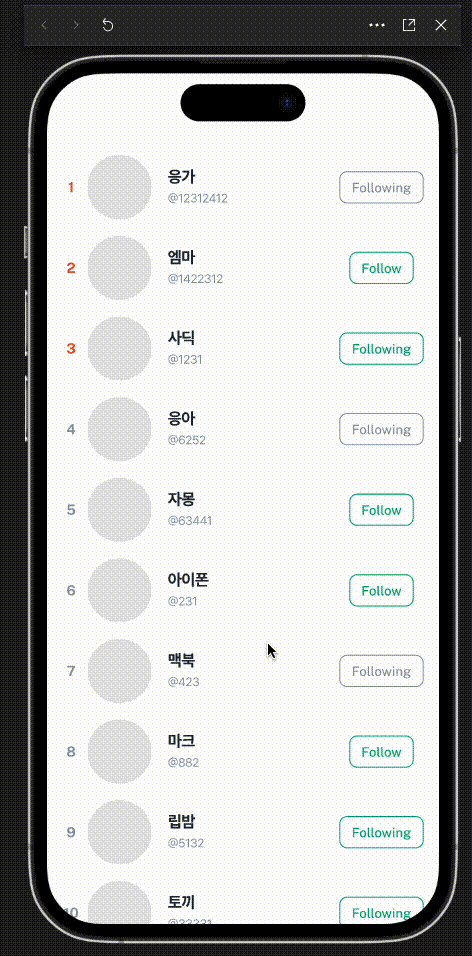
4. 완성

블로그 업로드 용으로 만들어서 좀 허접하다.
gif 변환기 썼더니 화면에 도트가 생겼다?!