이렇게 자동으로 흐르는 효과를 marquee라고 합니다.(몰랐음)
심지어 html에도 marquee 태그라는게 있었다는..!
<html>
<marquee>
</marquee>
</html>피그마에서 마퀴 효과를 만들어 보겠습니닷.
한국에서 가장 많이 사용하는 1920x1080 해상도에 맞춰 작업하겠습니다.
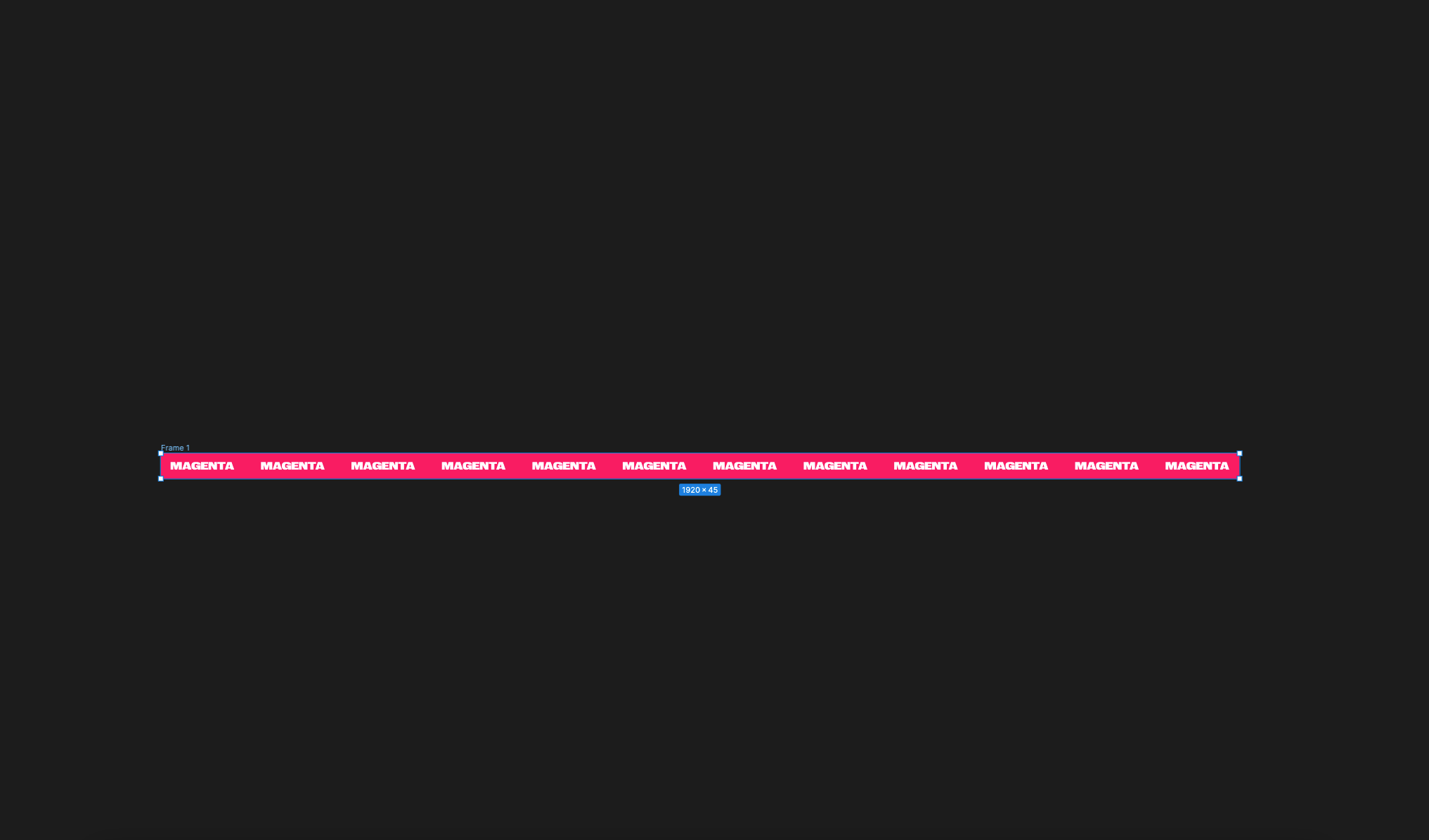
1. 가로 1920의 띠를 만들어줍니다. (세로는 원하는 크기로)

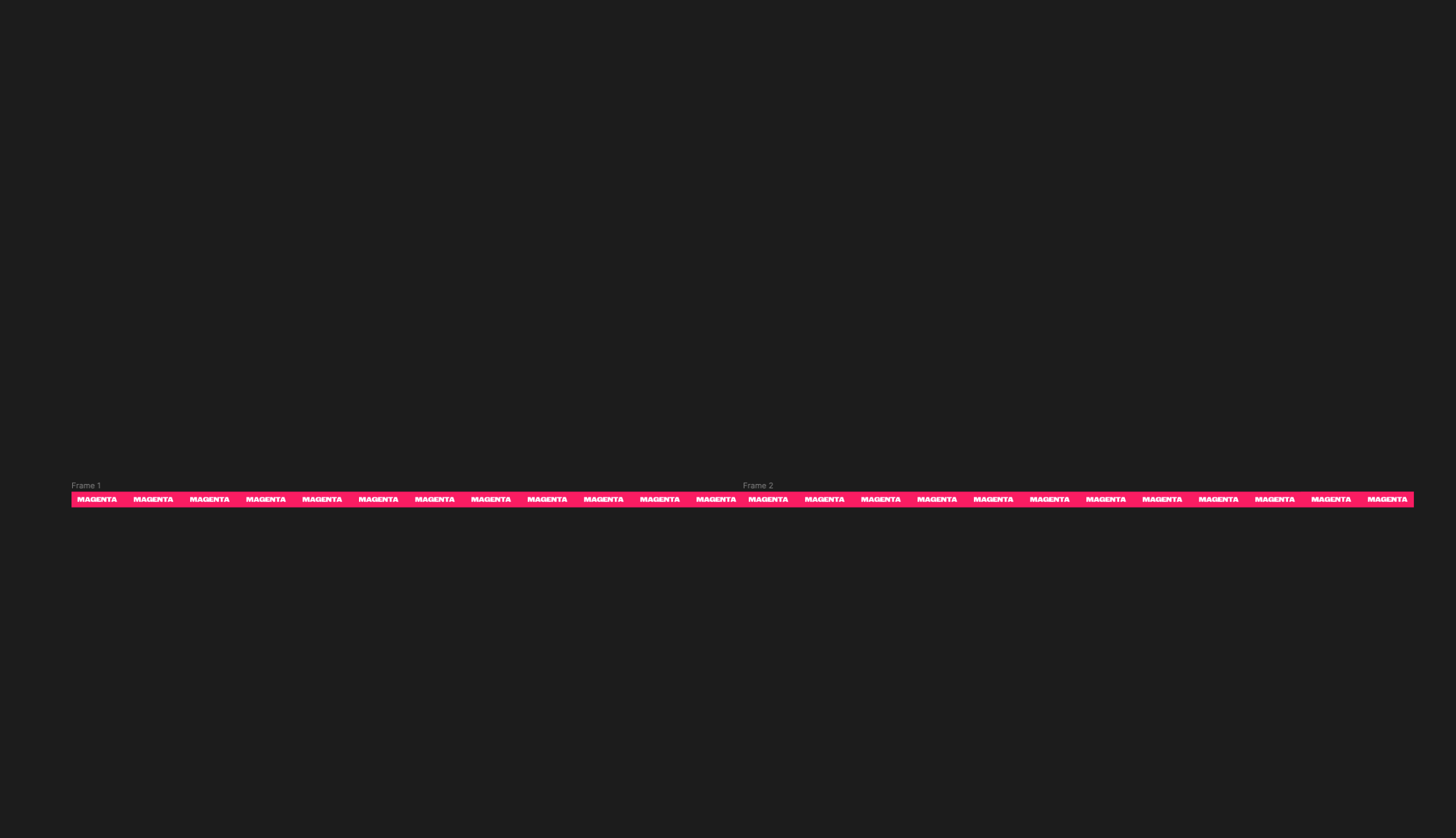
2. 옆으로 복사합니다.
여백 없게 딱 맞게 붙여줍니다.

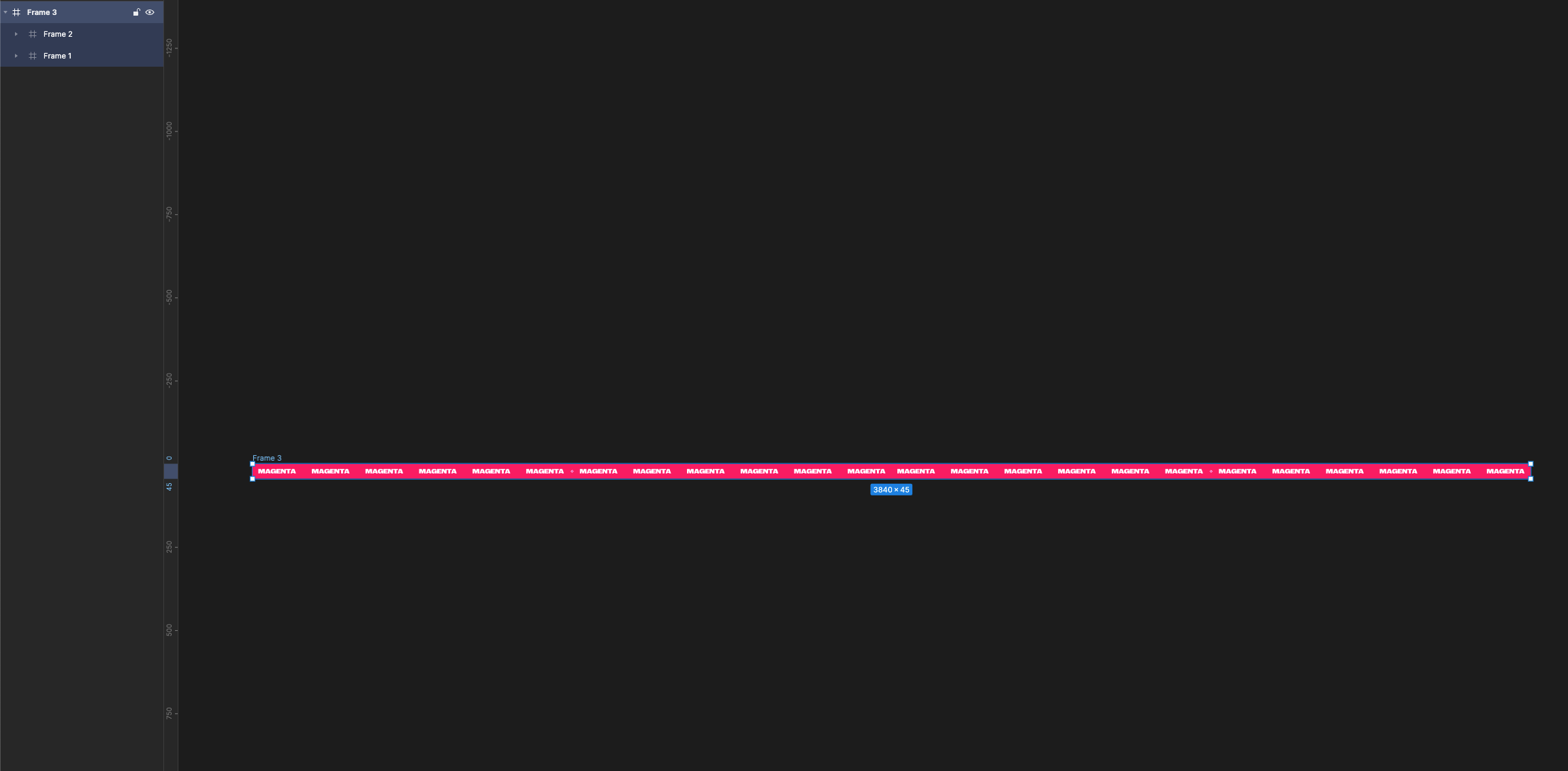
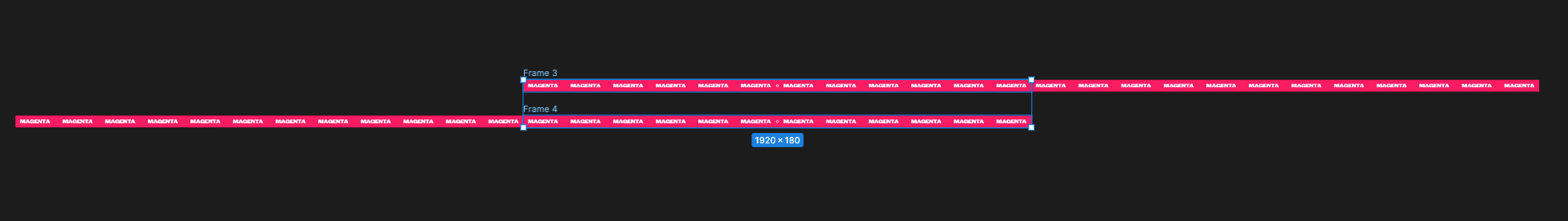
3. 두 프레임을 하나의 프레임으로 그룹해 줍니다.

4. 프레임 가로 크기를 1920으로 만들어줍니다.
두 프레임을 감싸고 있는 큰 프레임을 조정하는겁니다.

이렇게 요소가 프레임 밖으로 삐져나간 모양이 됩니다.
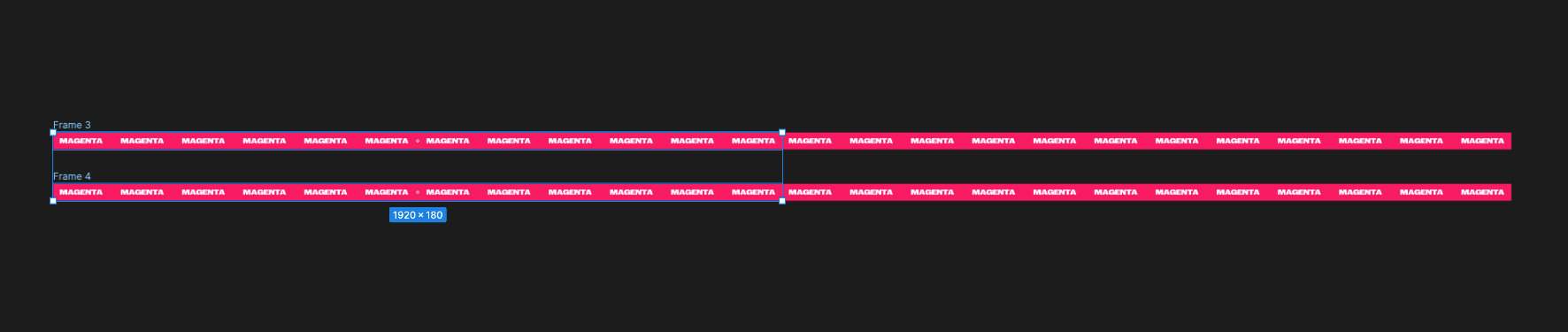
5. 프레임을 밑으로 복사합니다.

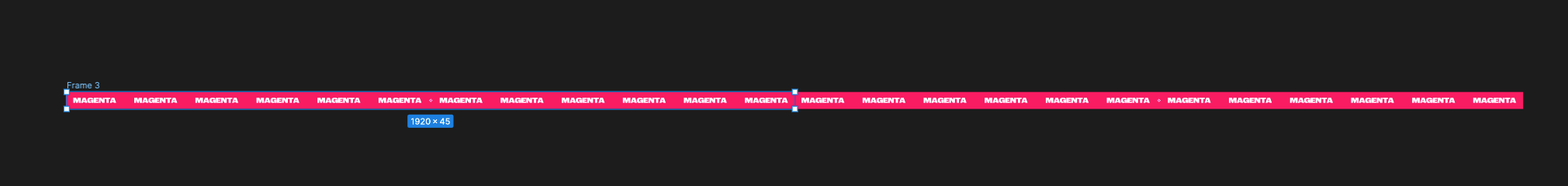
6. 아래 프레임의 요소를 좌측으로 1920만큼 이동합니다.
가장 바깥쪽 프레임을 선택 후 enter를 치면 안에 프레임만 잡힙니다. 안에 프레임을 이동하면 됩니다.
저는 좌측으로 -1920 이동했습니다.
요소를 화면에 맞게 1920으로 만들었으니 프레임 우측에 딱 붙이면 됩니다^^

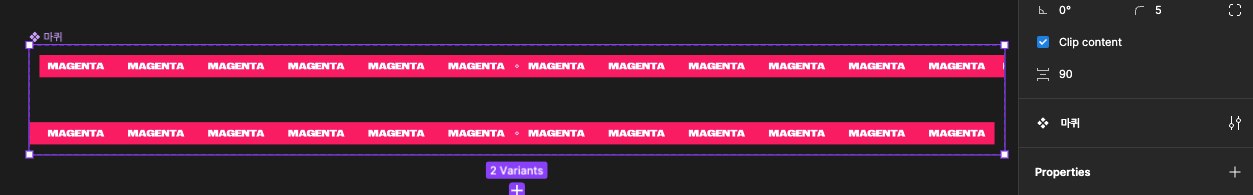
7. 컴포넌트 세트를 만듭니다.
그리고 클립 컨텐츠를 선택합니다.

자 여기까지 준비가 끝났습니다. 다음은 프로토타입 차례
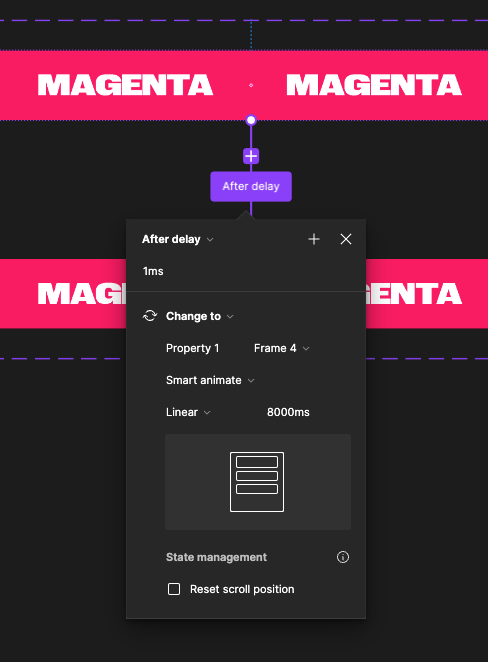
8. 프로토타입 연결하기
- 위 프레임을 아래로 연결시킵니다.
아래와 같이 설정합니다. Linear 옆에 시간은 숫자가 커질 수록 느리게 흐릅니다.(흐르는 데 소요되는 시간)

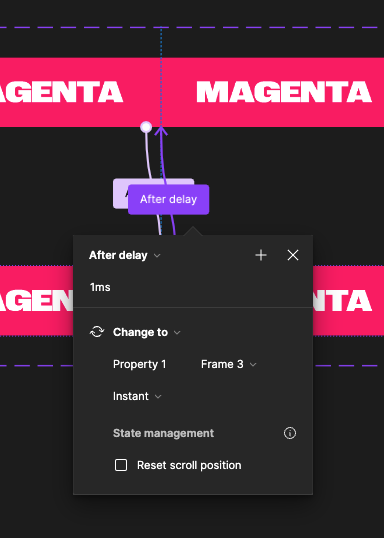
- 아래 프레임을 위로 연결시킵니다.
이 때 smart animate가 아닌, instant로 설정합니다.

여기까지 하셨으면 끝입니다.
완성
1920x1080 프레임을 만들고 요소를 넣어봅시다.
컴포넌트가 그렇듯이, 꼭 마스터 컴포넌트가 아닌 인스턴스로 넣어야합니다.
그리고 shift+space bar를 입력해 미리보기를 띄워주면?

mov를 gif로 변환해서 올린거라 프레임과 화질이 안좋네요 ㅎㅎ 실제론 부드럽습니다.
끝^^