VSCode Typescript 환경에서 # 키워드 사용하기 (MacOS 2020 2월 기준)
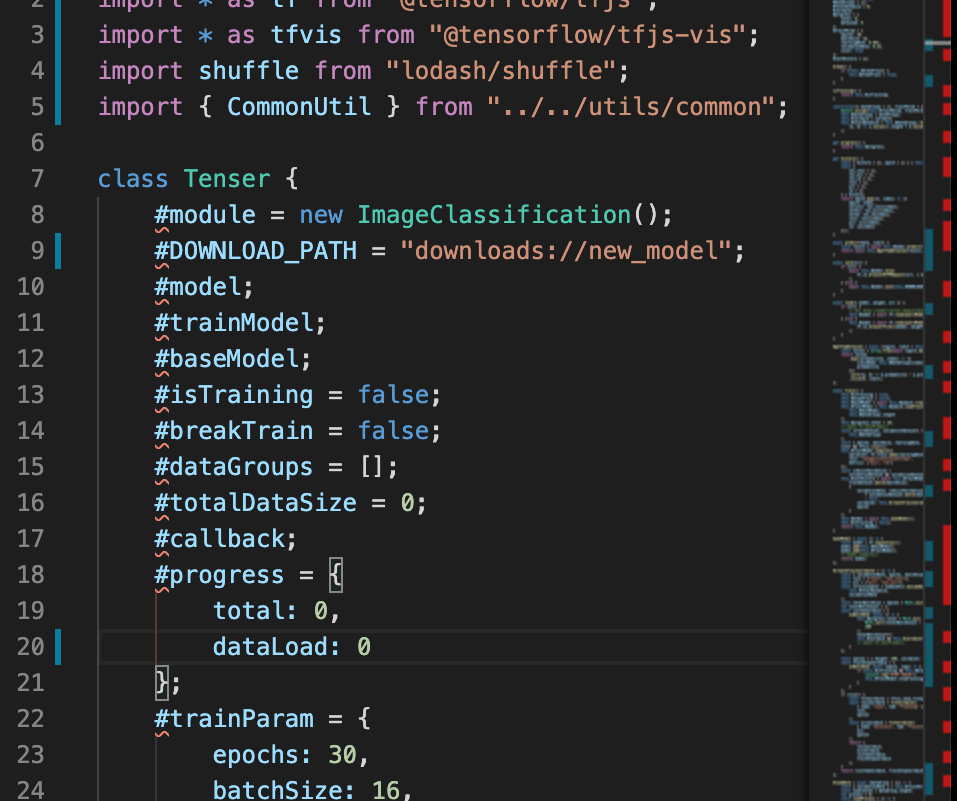
내가 개발중이던 Typescript 환경에 동료가 개발한 js 파일을 가져왔는데 아래처럼 난리가 났다.

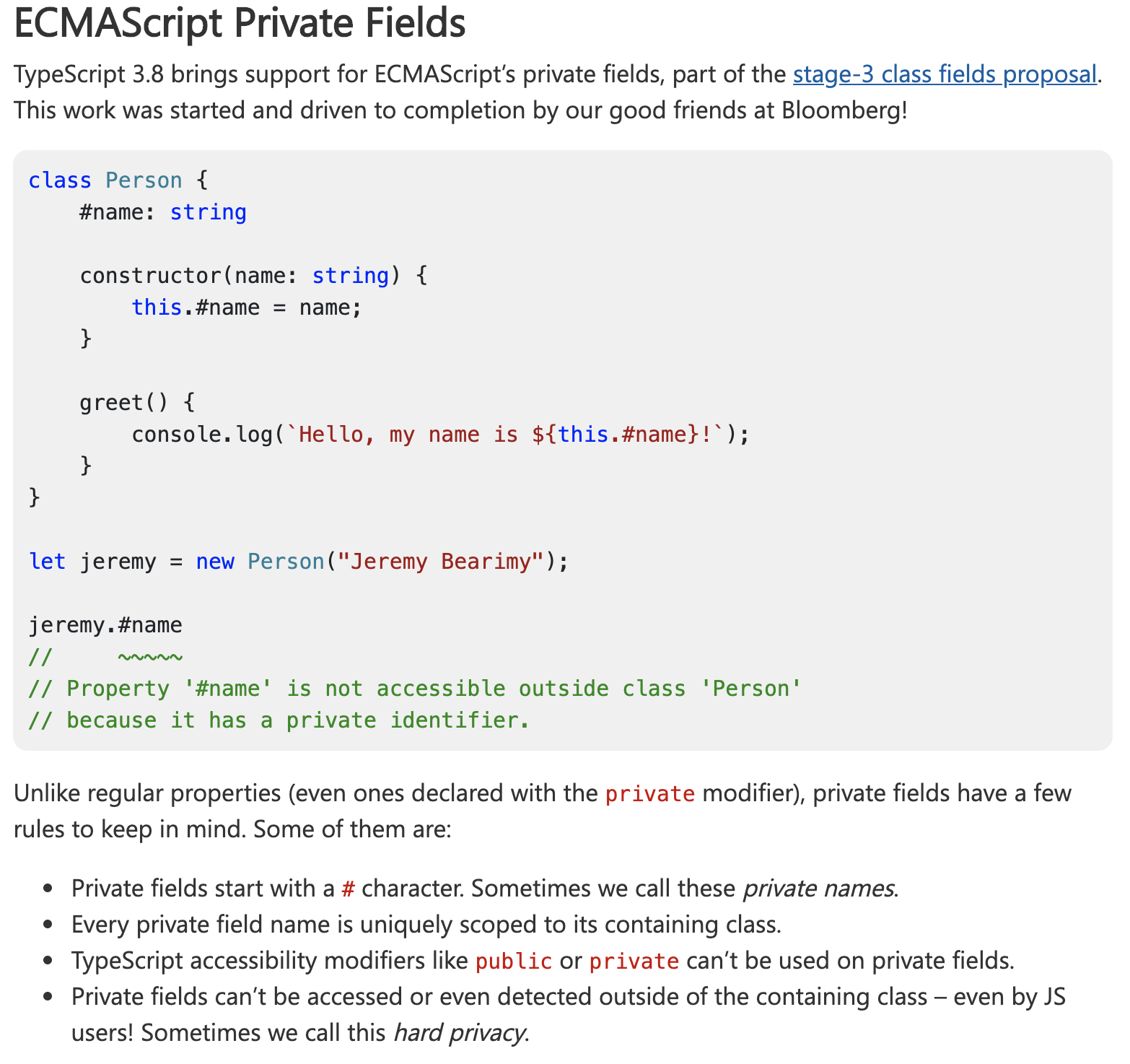
이런저런 환경설정을해도 해결이 안되었는데, 따끈한 소식을 확인해 보니 얼마전 Typescript 3.8-beta에서 이것을 채택했다는 포스팅을 발견하였다.

그래서 다음과 같이 npm을 설치하면 된다.
npm install typescript@beta
or
yarn add typescript@beta
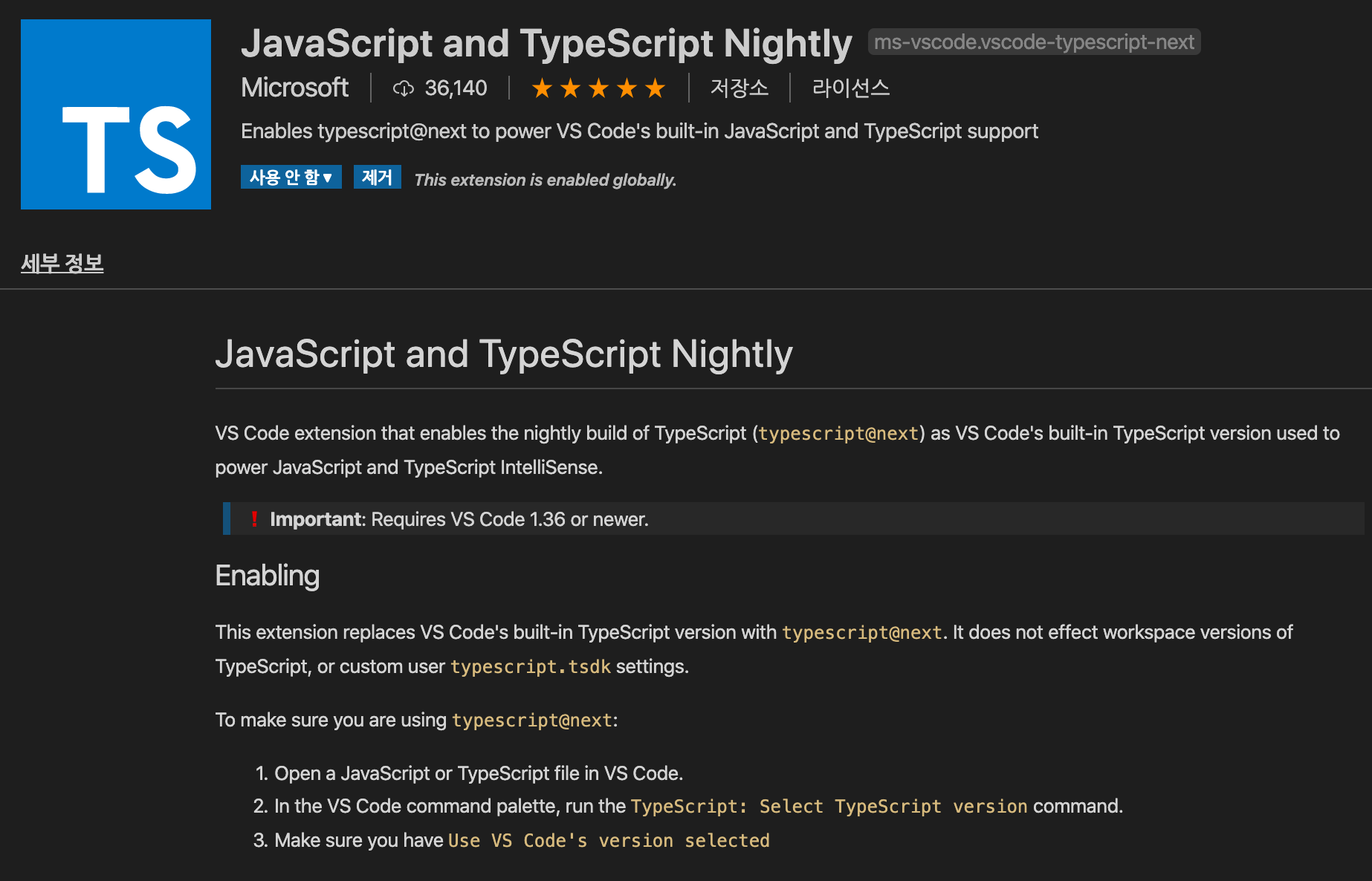
VSCode에서는 다음과 같이 2020년 1월부터 TypeScript 3.8-beta를 지원한다고 했고, 아래JavaScript and TypeScript Nightly 플러그인을 설치하면 된다.

추가
tsconfig.json의 target 속성에 es6 이상을 설정해야한다.
{
"compilerOptions": {
"target": "es6",
...기타 관련 읽을 자료
TypeScript 3.8 베타 발표 내용 - ECMAScript Private Fields
https://devblogs.microsoft.com/typescript/announcing-typescript-3-8-beta/#ecmascript-private-fields
tc39/proposal-class-fields
https://github.com/tc39/proposal-class-fields/#private-fields
https://github.com/tc39/proposal-class-fields/#private-syntax
PRIVATE_SYNTAX_FAQ
https://github.com/tc39/proposal-class-fields/blob/master/PRIVATE_SYNTAX_FAQ.md
