[eslint/vscode]vscode에서 eslint "sort-imports" 속성 formatting 하기
0

eslint "sort-imports"옵션 추가
https://eslint.org/docs/rules/sort-imports
//.eslintrc에 다음 옵션 추가
"rules": {
"sort-imports": [
"warn",
{
"ignoreCase": false,
"ignoreDeclarationSort": false,
"ignoreMemberSort": false,
"memberSyntaxSortOrder": [
"none",
"all",
"multiple",
"single"
]
}
],
...
}sort-imports 익스텐션 설치
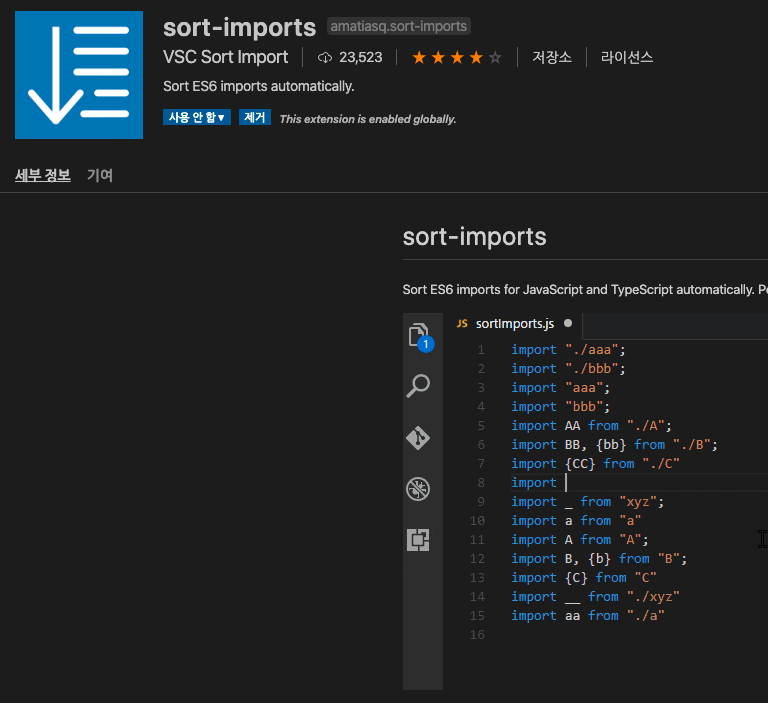
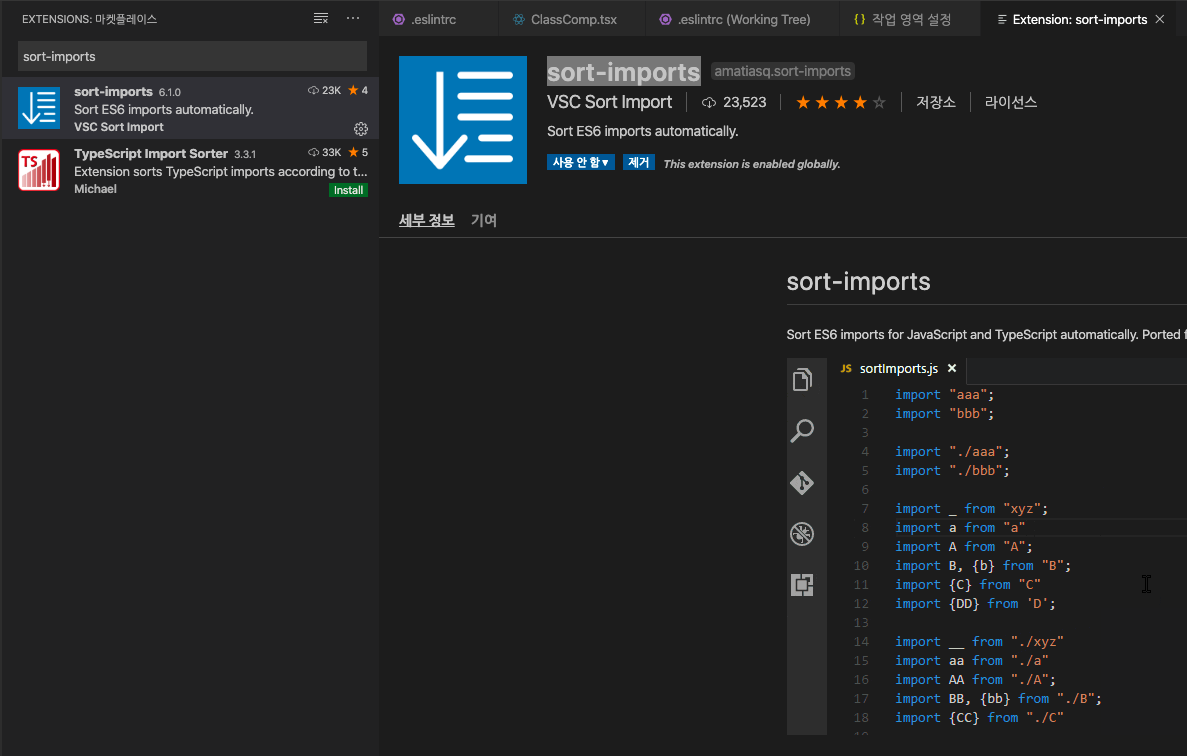
마켓플레이스에서 sort-imports로 검색해서 동일 이름 익스텐션 설치

참고: 처음에 TypeScript Import Sorter 익스텐션이 다운로드 수가 더 많아서 설치해 봤으나 옵션이 너무 많아 되려 포메팅 후 프리티어 설정과 충돌이 일어났다. 그래서 설정 옵션이 간단한(5개) sort-imports로 선택
기타: VSCode 세팅
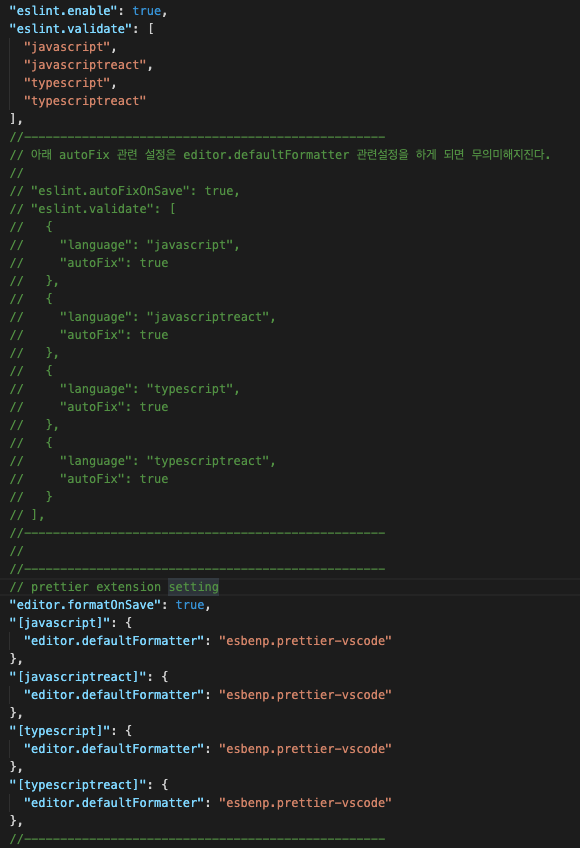
나 같은 경우 이미 프리티어 설정이 되어 있어서 위 내용을 설정하니 자동으로 되었다. 그런데 이것을 하면서 하나 알게된 것은 아래처럼 포메팅 관련 세팅 중 상충되는게 있어서 옵션 변경해줌. 한마디로 eslint.validate에 autoFix 관련 옵션을 추가했는데, editoer.formatOnSave 및 editor.defaultFormatter 등을 설정해주면 전자의 속성은 무의미해지므로 autoFix 옵션은 제거해주면 된다.