tsx에서 ts(2307) 오류를 뱉으며 모듈을 찾을 수 없다고 나왔다. 그때 아래와 같이 해주고 해결하였음.
이슈링크
https://github.com/Microsoft/TypeScript/issues/30055
https://github.com/yang/sandbox-ts-imports/blob/master/global.d.ts
{yours}.d.ts 파일에 아래처럼 선언문 추가
declare module "*.module.css" {
const classes: { [key: string]: string };
export default classes;
}---- 추가 ----
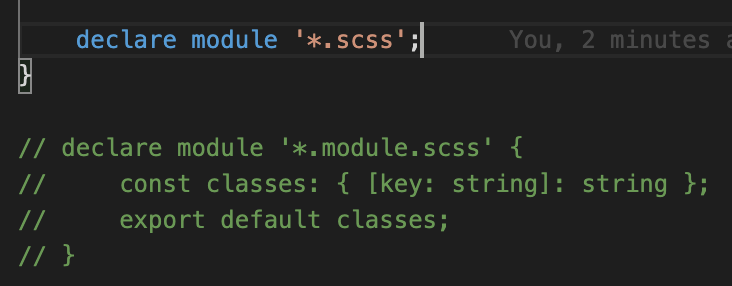
개발을 하다가 동료와 코드를 합칠 일이 있어 환경을 합치니 해당 부분에서 다시 오류가 났다. 우선 해결은 아래와 같이 하였다. 주석 부분이 기존 코드이고, 커서 있는 부분이 새로 추가한 코드이다. 해당 코드는 declare module <프로젝트-모듈명>{ } 영역에 추가해 주었다. 관련 설정에 대해서는 향후 정리 좀 해봐야겠다.