본 글은 Youtube - 홍팍님의 강의를 참고하여 작성하였습니다.
[ 레이아웃 ]
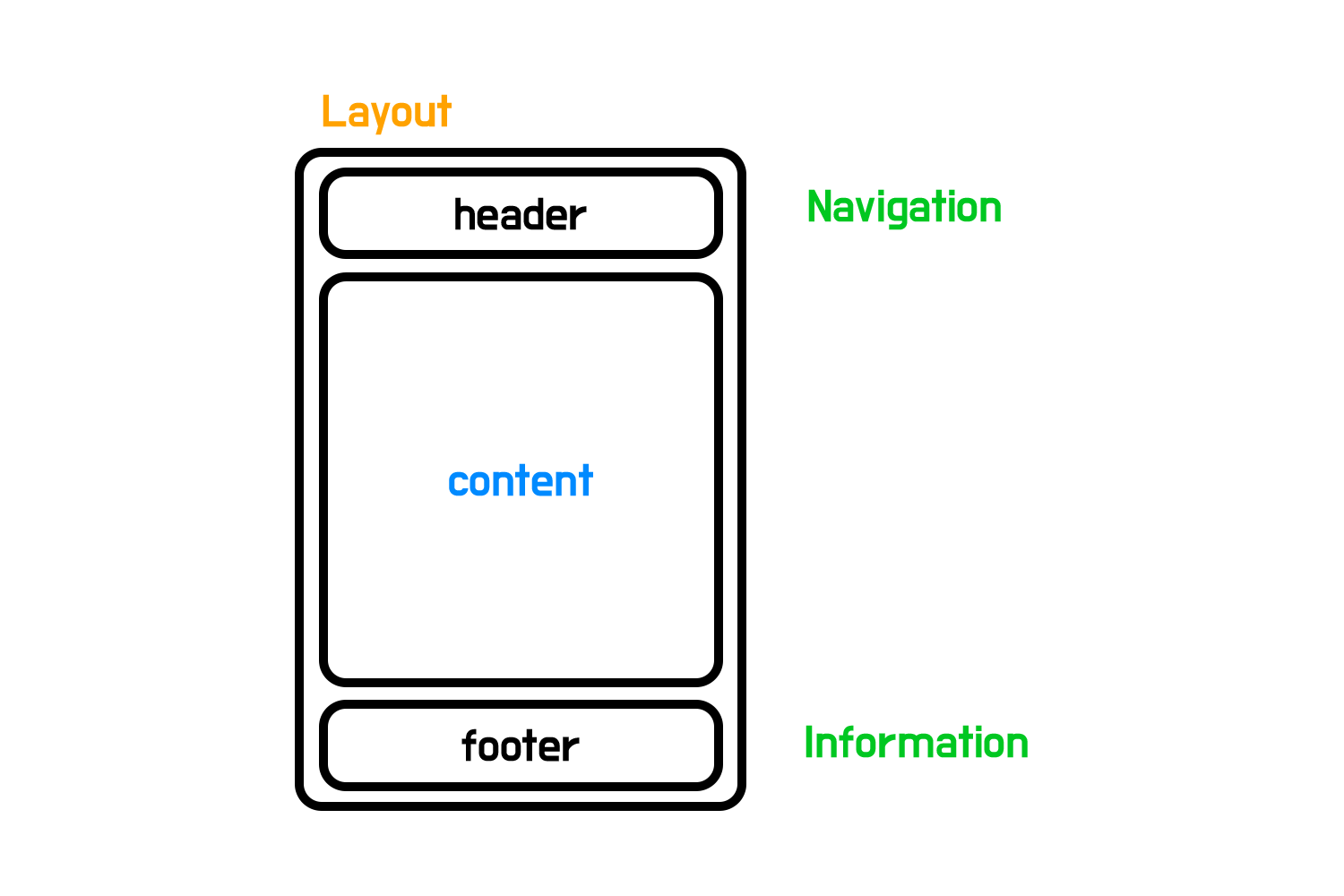
웹페이지는 기본적으로 아래와 같이 구성됩니다.

[ Bootstrap ]
레이아웃을 쉽게 꾸며주기 위해 Bootstap이라는 사이트를 이용할 것입니다.
부트스트랩 사이트 사이트에 접속해서 Starter Template 값을 복사해줍니다.
이는 부트스트랩을 사용하기 위해 작성해주어야 할 코드들을 적어놓은 것입니다.
우리는 NavigationBar (NavBar)를 만들어줄 것이기 때문에 Doc탭에서 "NavBar"를 검색해줍니다.
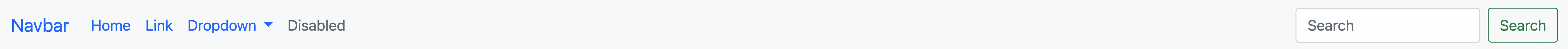
NavBar에서 원하는 디자인을 보고 가져와줍니다.

저는 위와 같은 NavBar를 가져왔습니다.
이제 이 코드를 <body>에 감싸주면 되는데, 만약 이 레이아웃을 공통으로 지닌 컨텐츠를 만들고 싶다면
📁 Templates 폴더에 📁 layouts 폴더를 생성하여 그 안에 👨🏻 Mustache파일을 생성해줍니다.
그 후, 레이아웃과 관련된 코드를 👨🏻 Mustache 확장자의 파일에 전부 적어줍니다.( <DOCTYPE>부터 지웠다면 <DOCTYPE>... 부터 전부 적어줍니다.)
그 위에 글자를 파일명으로 줄였다고 생각하면 편할 거 같습니다.
[ Template 레이아웃화 ]
그 후
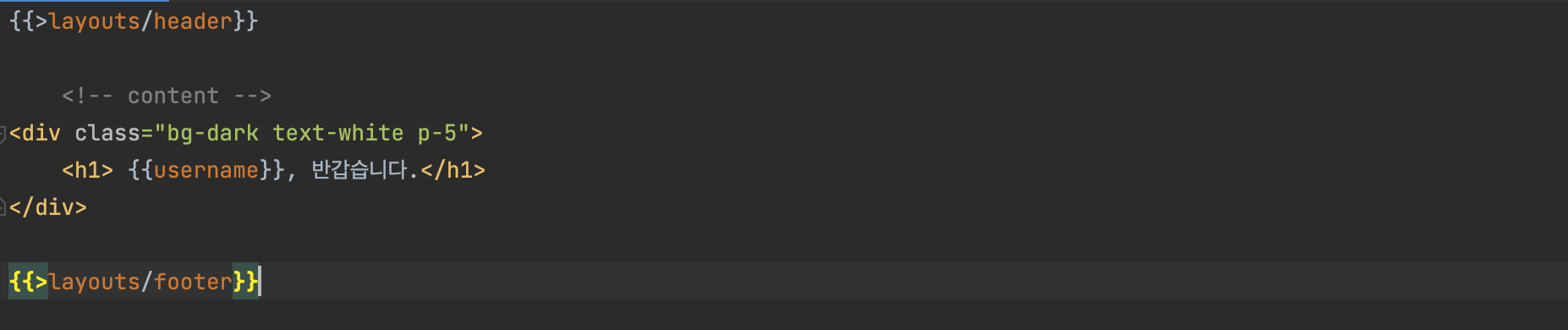
본문으로 돌아와

코드가 많이 간결해졌습니다.
{{>layouts/header}} (📁 layouts 폴더 안에 👨🏻 Mustache파일 : header.mustache)
...
{{>layouts/footer}} (📁 layouts 폴더 안에 👨🏻 Mustache파일 : footer.mustache)
뷰 템플릿 파일을 추가할 때는 ">" 꺽쇠를 추가하여 작성합니다.

