React에서 카카오 맵 API를 사용하기 위해 우선 아래 사이트에서 내 앱을 등록해야 합니다.
https://developers.kakao.com/

-
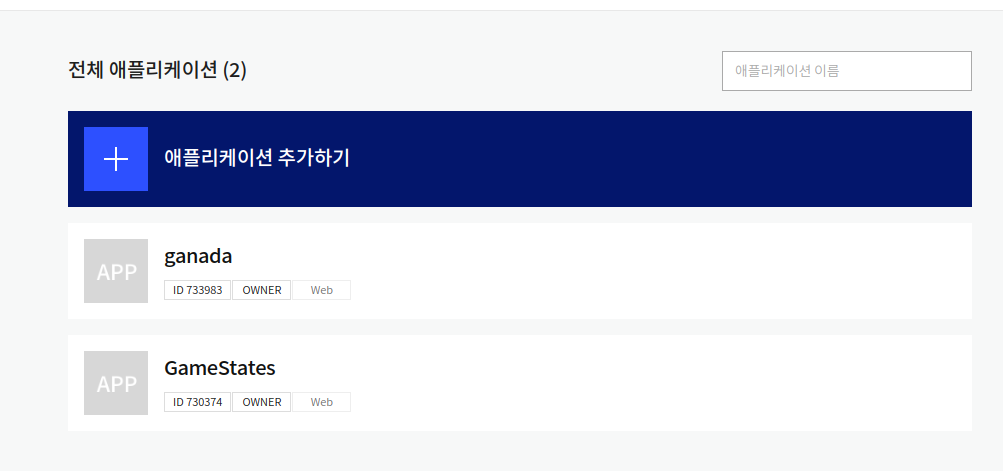
애플리케이션 추가하기 클릭

-
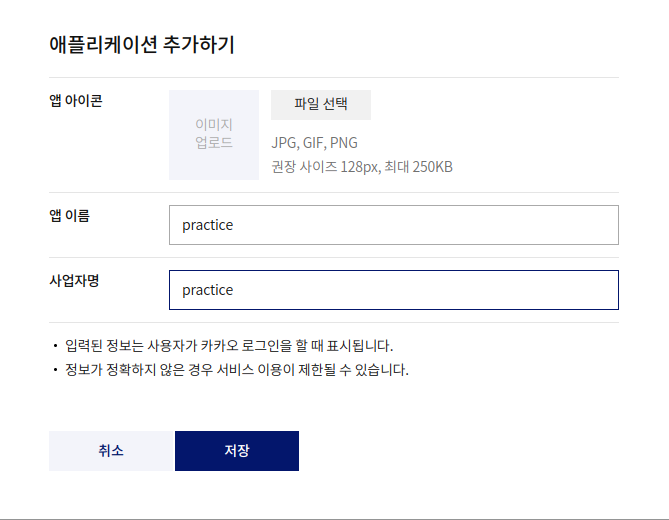
애플리케이션 정보 입력
앱 아이콘, 앱 이름, 사업자명은 적당히 입력해 주면 됩니다. (프로젝트 이름 등)
저는 연습을 위해 practice를 입력해 주었습니다.

-
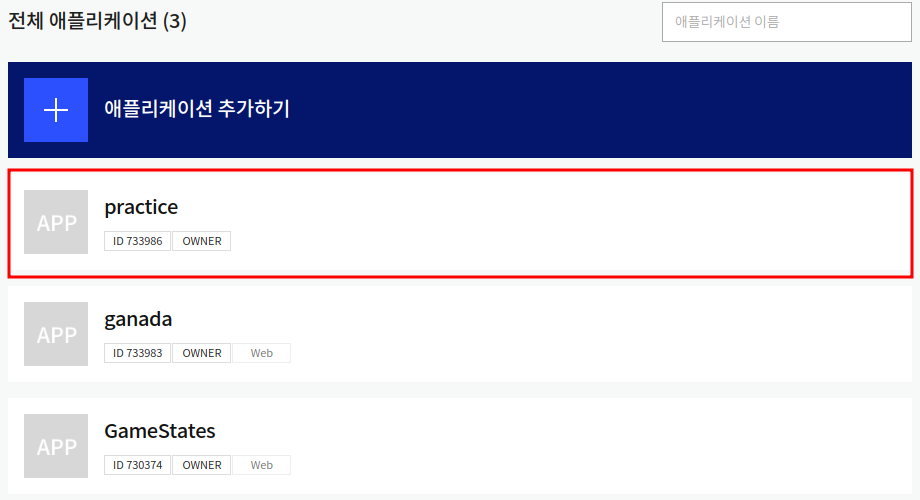
애플리케이션 등록 후 화면

-
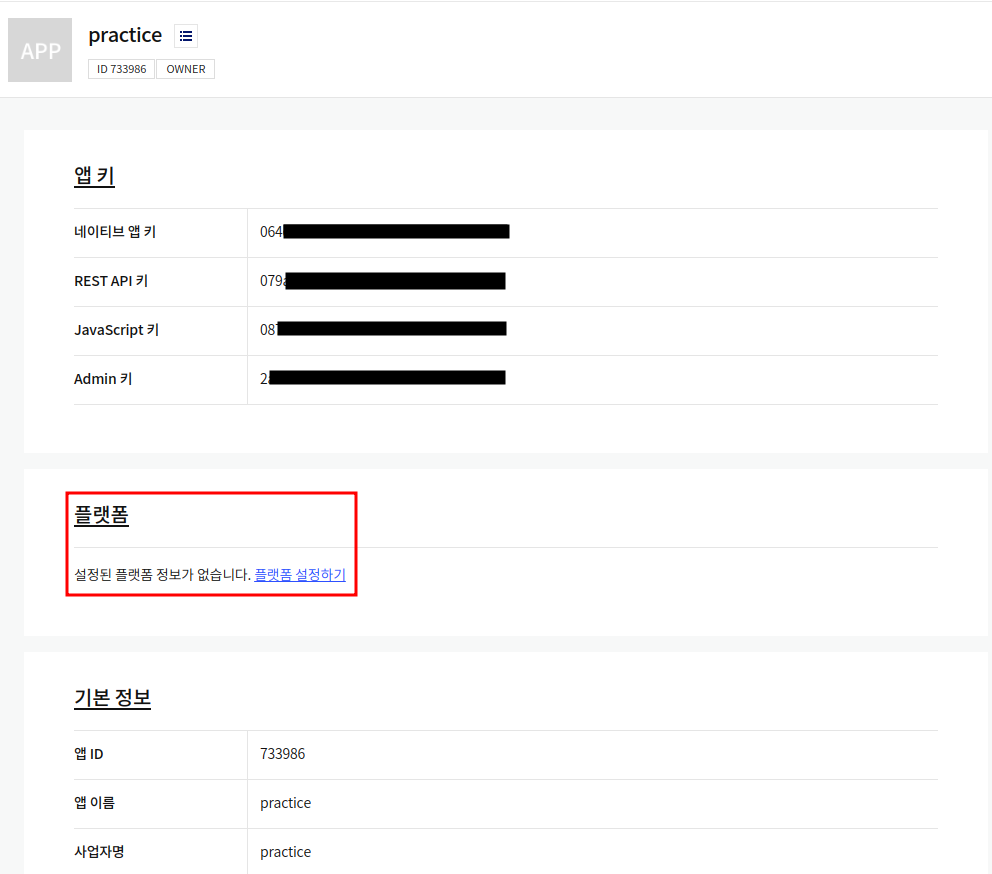
만들어진 애플리케이션을 클릭하면 다음과 화면이 보여집니다.
앱 키 중에서 우리는 JavaScript 키를 이용할 것입니다.
그리고 아래의 플랫폼 항목에서 플랫폼 설정하기를 클릭해 줍니다.

-
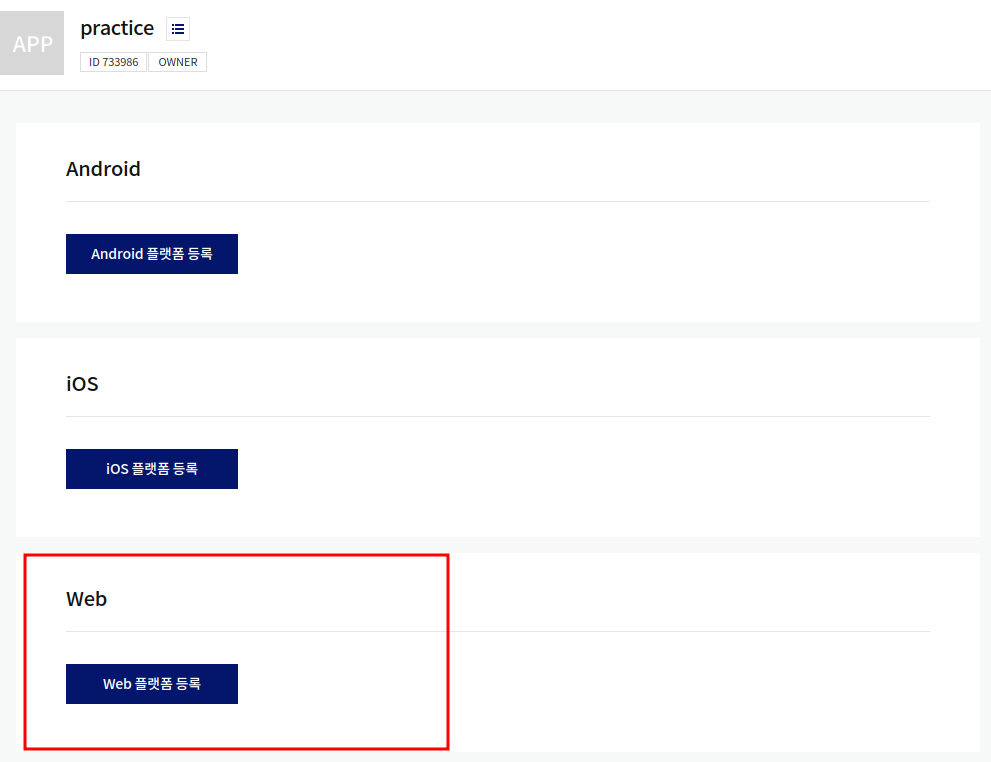
Web 플랫폼 등록 버튼을 클릭해 줍니다.

-
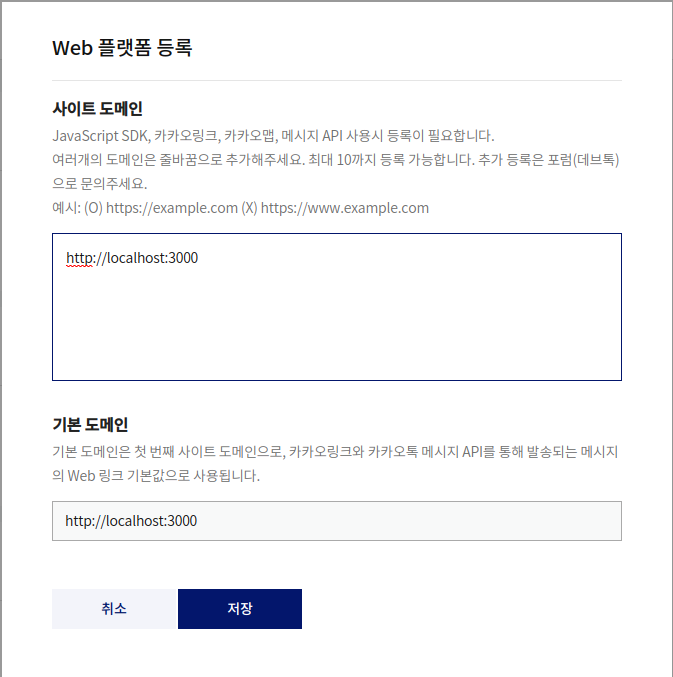
저는 로컬 환경에서 테스트할 것이기 때문에 http://localhost:3000을 입력해 주었습니다. (리액트의 기본 포트는 3000번입니다.)
그리고 저장 버튼을 눌러 줍니다.

-
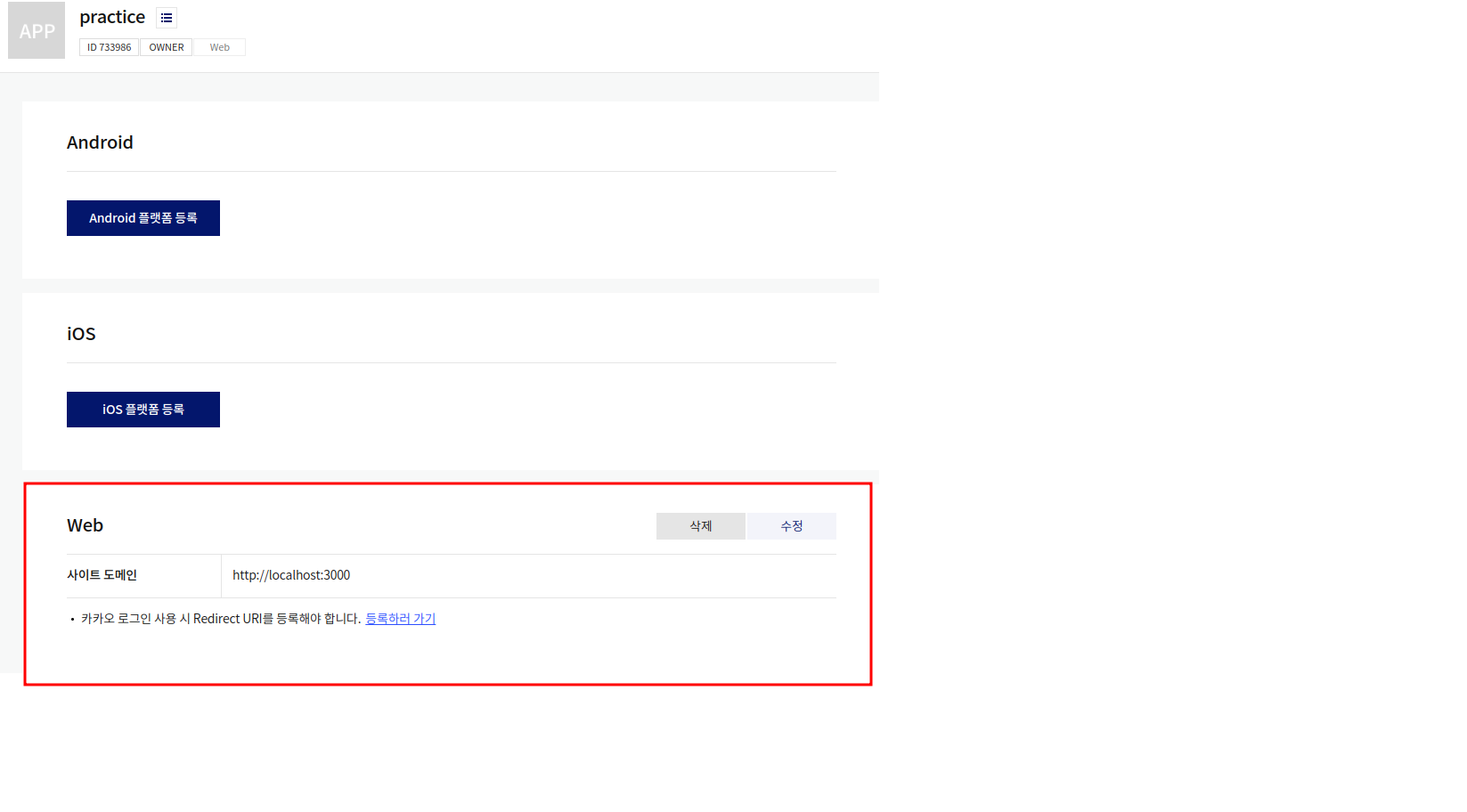
플랫폼을 등록하고 나면 아래와 같은 화면이 나타납니다.
이제 기본적인 준비는 모두 끝났고 코드를 작성해주기만 하면 됩니다.

-
이제부터는 카카오 맵 API 공식문서를 따라가며 코드를 작성해 보겠습니다.
사실 이전 단계들은 공식문서만 봐도 쉽게 설정할 수 있는 부분들이었지만,
코드 작성 부분은 공식문서에서 제공하는 코드와 아주 약간 다르게 작성해야 하는 부분이 있어서 그부분을 상세히 설명하도록 하겠습니다.
https://apis.map.kakao.com/web/guide/
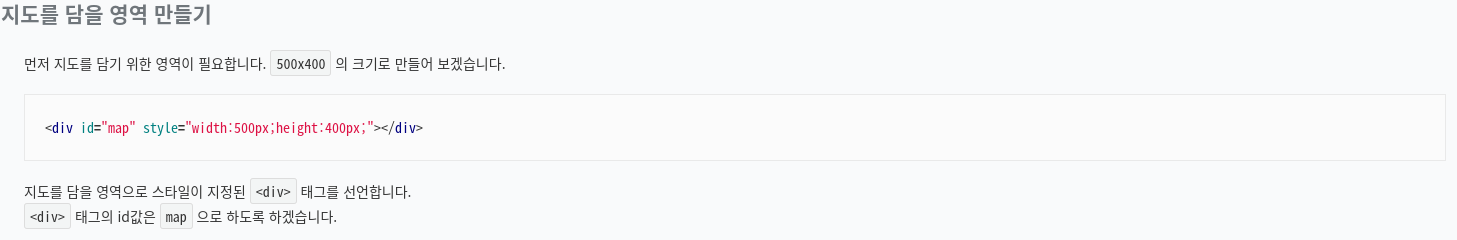
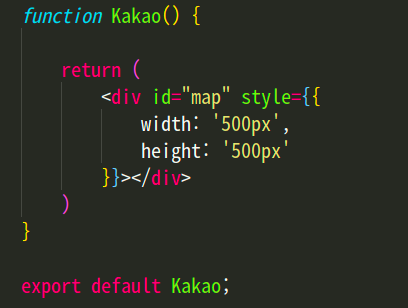
- 먼저 지도를 담을 영역을 만들어야 합니다.
저는 Kakao라는 컴포넌트를 생성하고 그 안에서 지도를 담을 영역을 설정해 주었습니다.


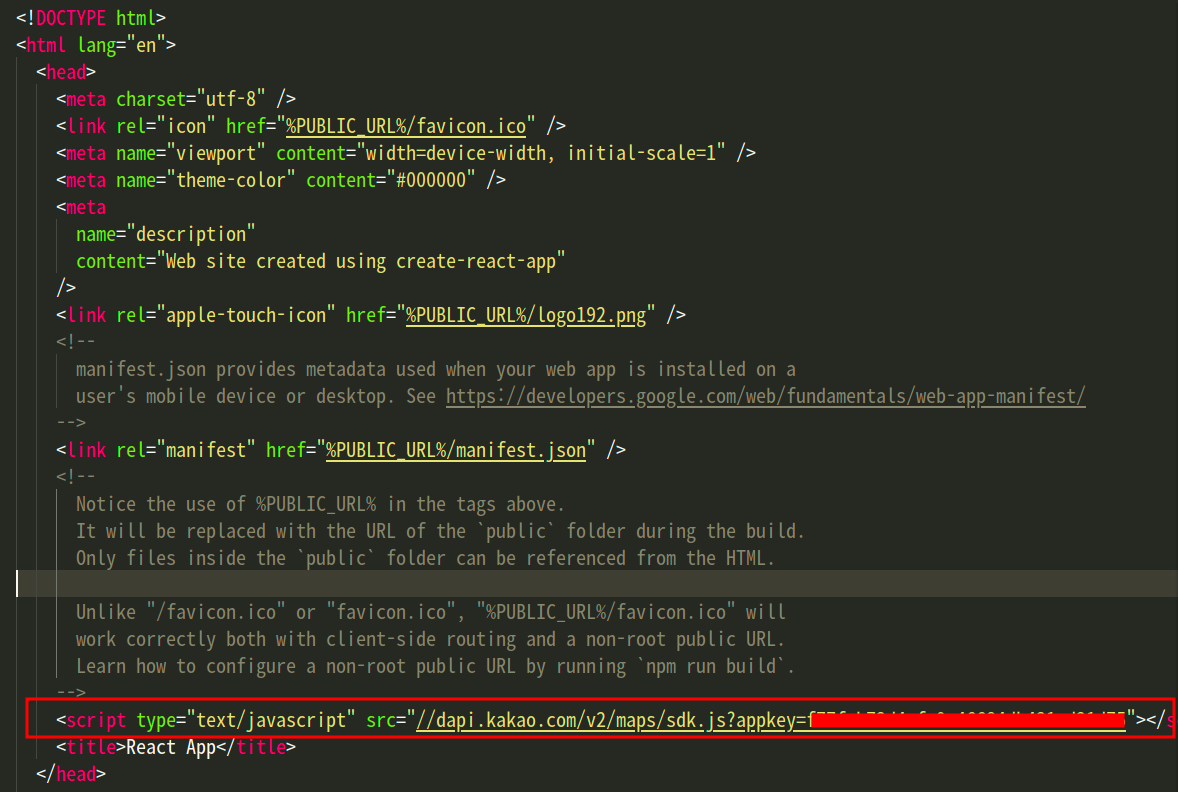
- 다음으로는 실제 지도를 그리는 Javascript API를 불러와야 합니다.
아래의 코드안에 아까 발급받은 앱 키 중 JavaScript 키를 넣어주시면 됩니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기에 발급받은 APP KEY를 넣으시면 됩니다."></script>이때 이 코드를 어디에 작성해야 할지 헷갈릴 수 있는데,
리액트 프로젝트에서는 /public/index.html 파일안에 작성해 주면됩니다.
저는 아래와 같은 위치에 해당 코드를 삽입해 주었습니다.

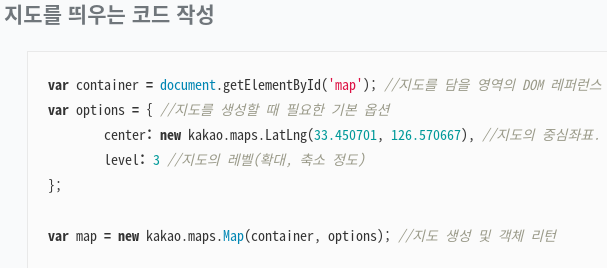
- 위에서 지도 API를 불러왔으니 이제는 지도를 띄우는 코드 작성할 차례입니다.

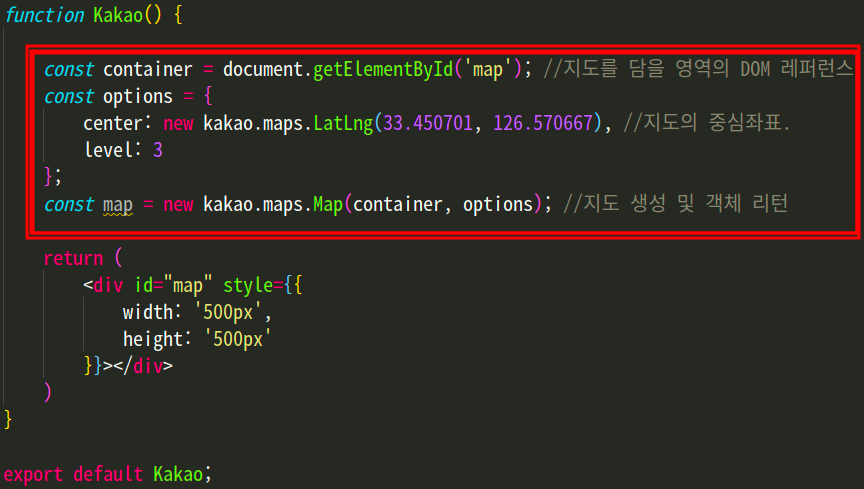
저는 이런식으로 작성해 주었습니다.

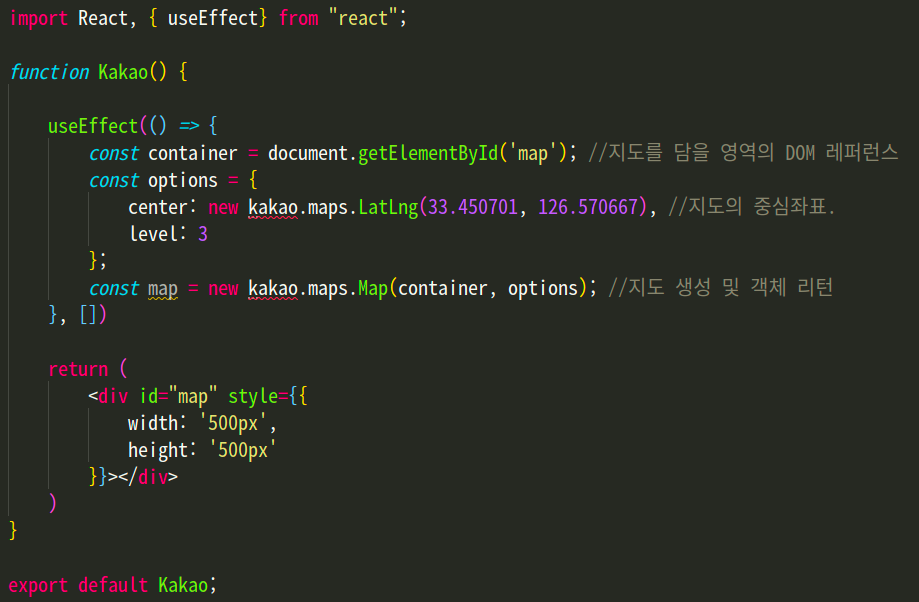
여기에 추가할 코드가 몇 가지 더 있는데 우선 useEffect를 이용하는 것입니다.
useEffect를 이용해 지도를 가지고 있는 컴포넌트가 처음 렌더링 될 때 지도를 띄우기 위해 두 번째 인자를 [](빈배열)로 설정해 주었습니다.
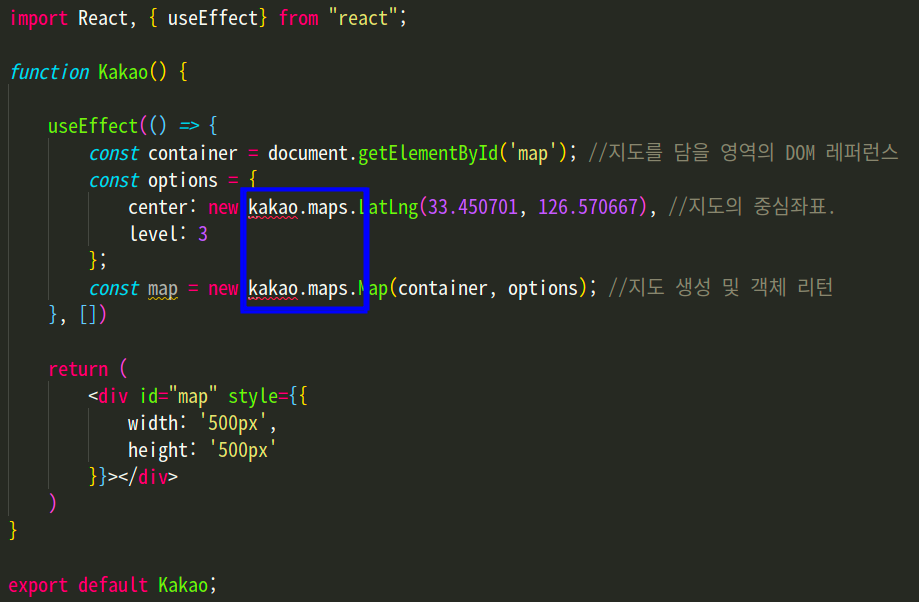
이때, 아래의 사진처럼 kakao.maps 부분에 'kakao' is not undefined 오류가 나는 것을 발견할 수 있습니다.

이유는 스크립트로 kakao maps api를 심어서 가져오면 window전역 객체에 들어가게 됩니다.
그런데 함수형 컴포넌트에서는 이를 바로 인식하지 못한다고 합니다.
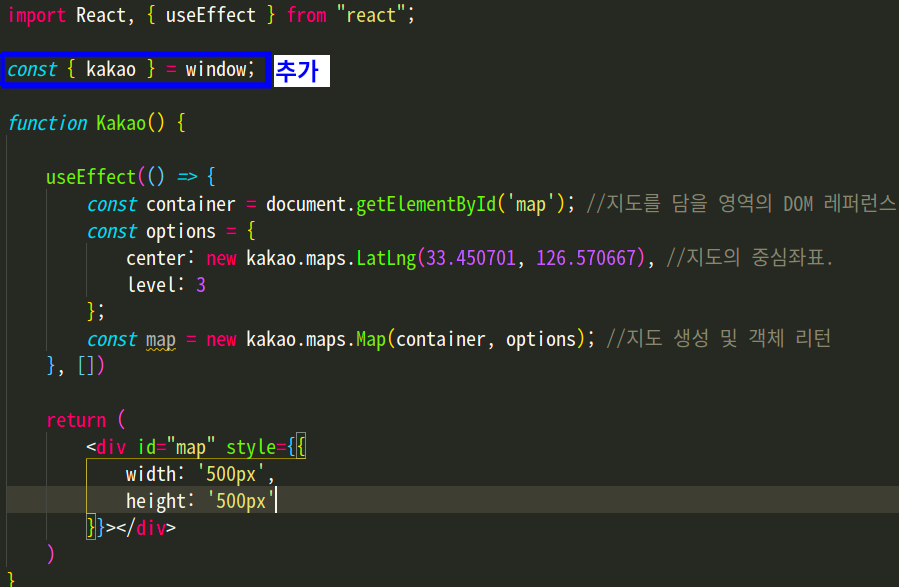
그렇기 때문에 코드 상단에 const { kakao } = window를 작성하여 함수형 컴포넌트에 인지 시키고 window에서 kakao객체를 뽑아서 사용하면 됩니다.

그리고 npm start 명령으로 리액트 앱을 실행시켜 주시면 지도를 성공적으로 불러오는 것을 볼 수 있습니다.




감사합니다. Map을 사용하는데 도움이 되었어요 ❤️