React
1.React에서 map() 사용

map 메서드 React에서 여러 데이터를 렌더링 할 때 map 메서드를 이용한다. map
2.setTimeout쓸 때 주의할 점

setTimeout에 시간을 설정했지만, 그 시간이 소요되기 전에 화면이동 (컴포넌트가 재 렌더링되는 행동)을 하게되면 버그가 발생할 수 있다.useEffect 안에 return () => { } 패턴을 사용하면 해당 컴포넌트가 사라지기 전에 수행하는 로직을 작성할 수
3.useState() 사용 시 주의할 점
.gif)
자바스크립트의 코드는 일반적으로는 동기식(synchronous)으로 처리된다.즉 코드가 작성된 순서대로 윗줄부터 차례로 코드가 실행된다.그래서 아래와 같은 코드는 순서대로 처리되어 출력 결과는 1, 2, 3 이 나오게 된다.그런데, 자바스크립트는 특정 함수들을 사용하게
4.React에서 Kakao map API 사용하기

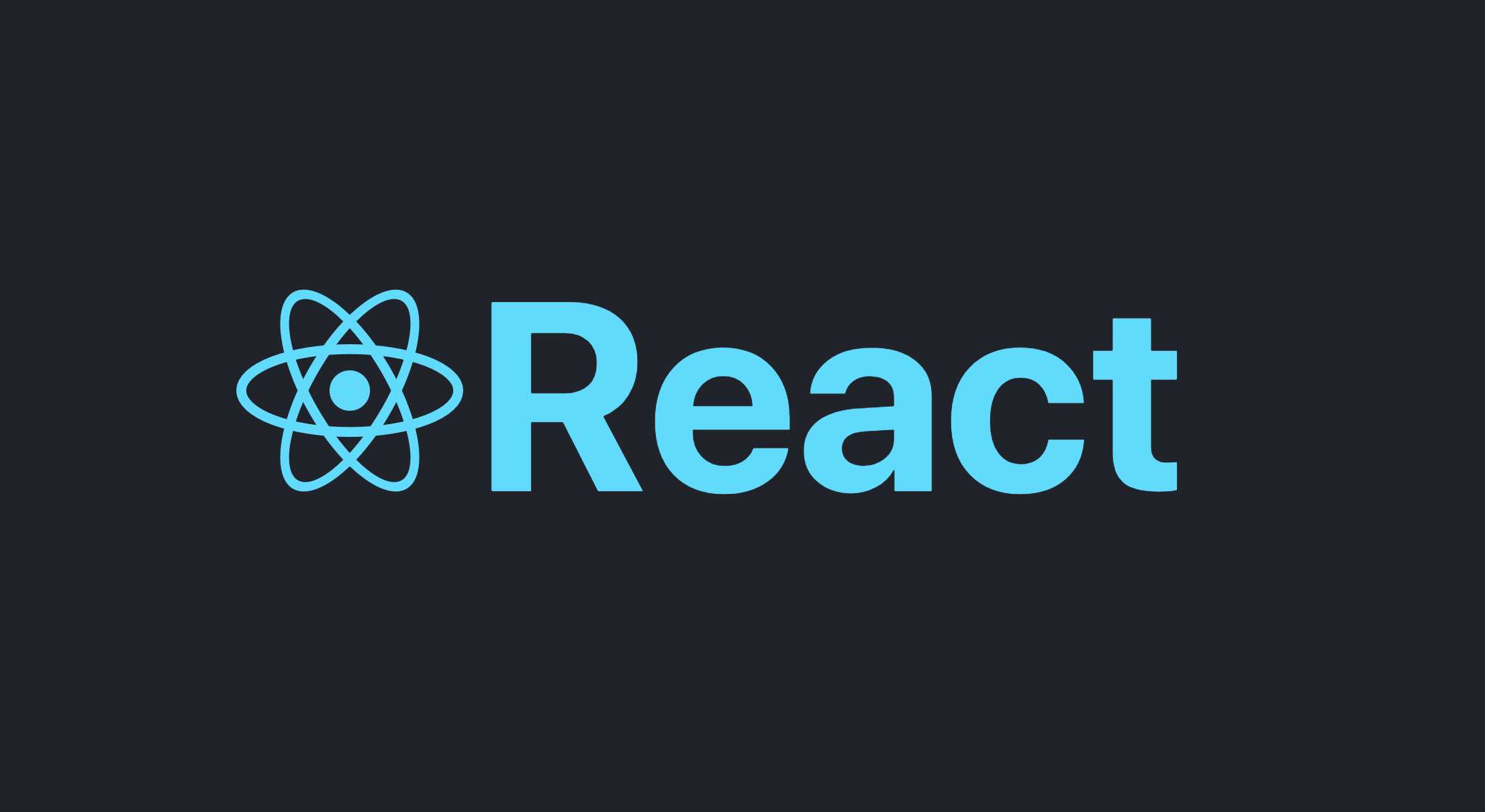
React에서 카카오 맵 API를 사용하기 위해 우선 아래 사이트에서 내 앱을 등록해야 합니다. https://developers.kakao.com/ 업로드중.. 애플리케이션 추가하기 클릭 업로드중.. 애플리케이션 정보 입력 앱 아이콘, 앱 이름, 사업자명은 적당
5.리액트 연습 프로젝트 (2)

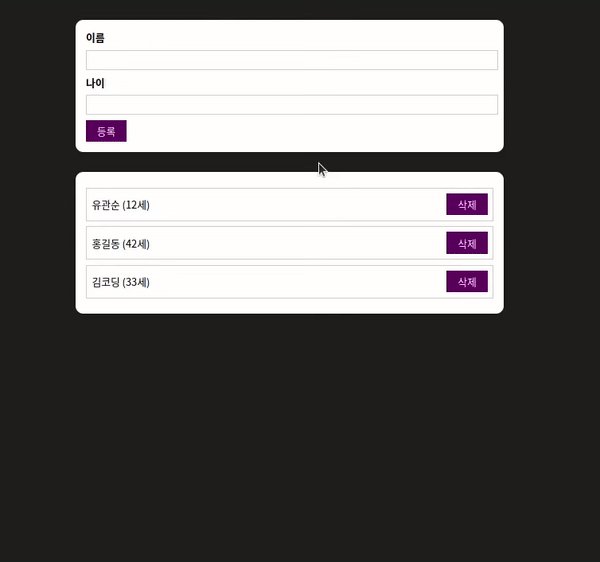
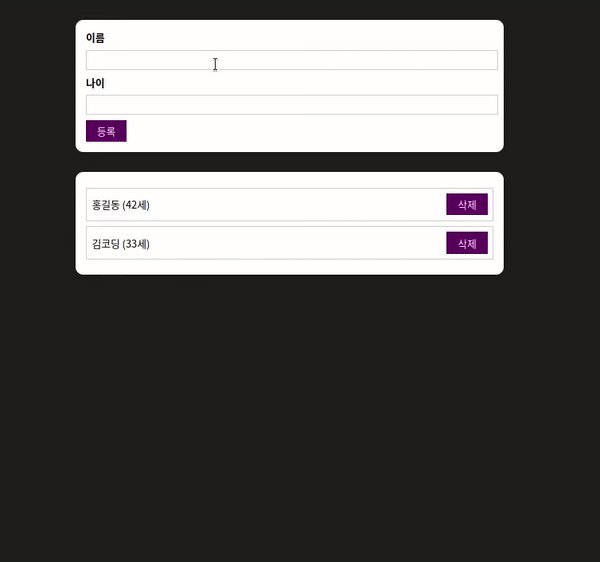
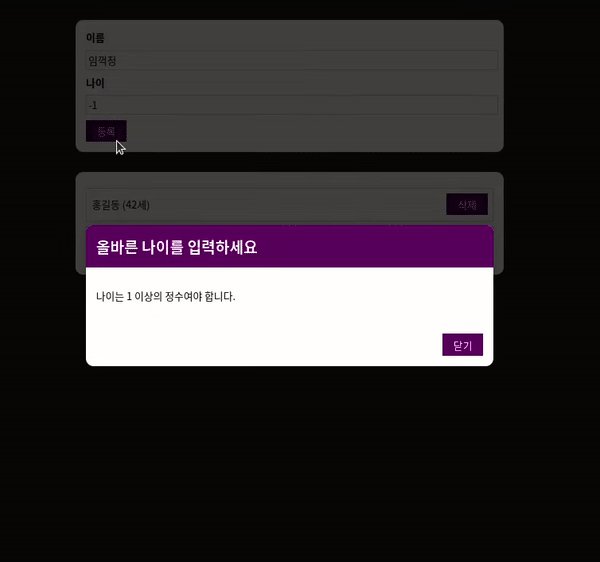
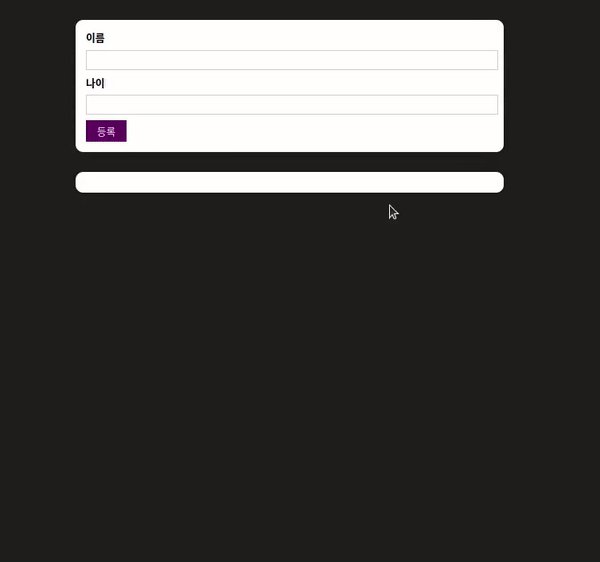
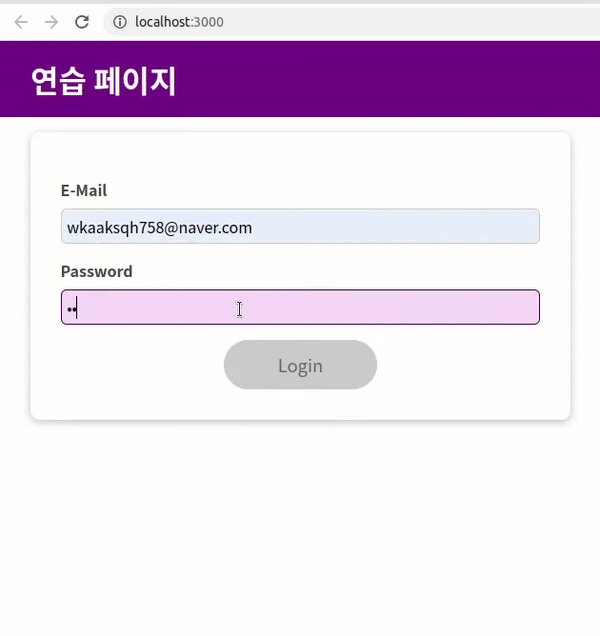
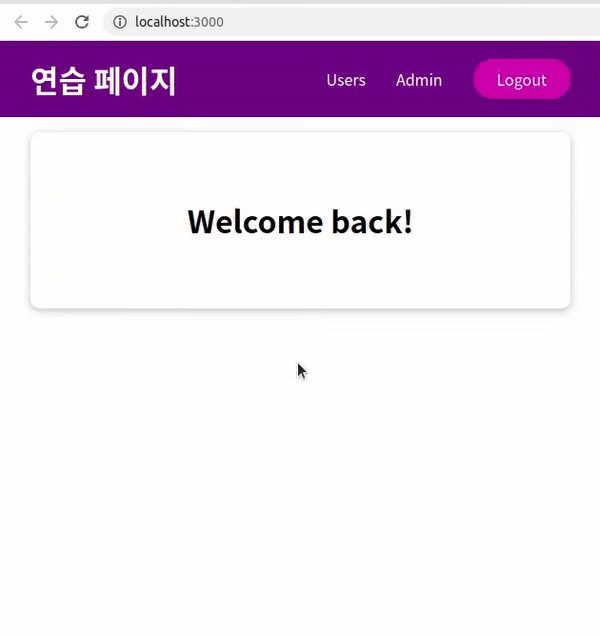
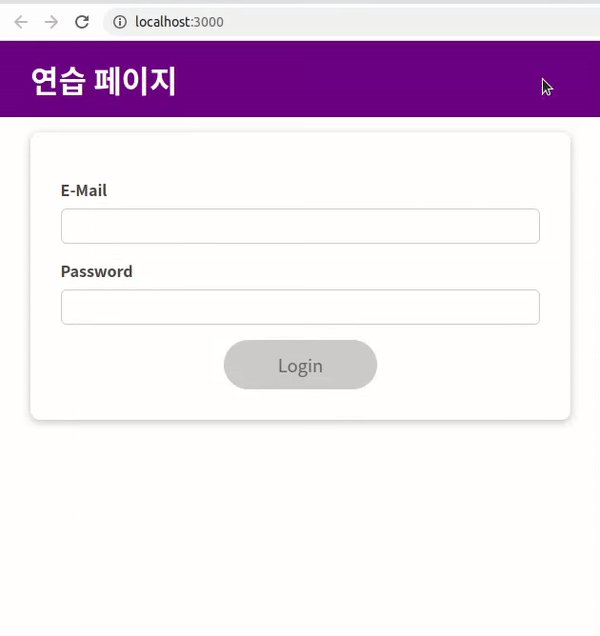
연습 프로젝트를 통해 만들고자 하는 UI의 최종 상태는 다음과 같다. (스타일은 css 모듈을 이용하였다.) 재사용 가능한 "카드" 컴포넌트 만들기 (컴포넌트 합성) 입력폼들을 감싸고 있는 흰색 바탕의 카드 형태의 디자인은 바로 아래에서 User 리스트를 보여주는
6.리액트 Portal 사용하기

연습 프로젝트에서 모달을 구현하던 중 리액트 포털이라는 개념을 알게되었다.프로젝트의 컴포넌트 구조는 다음과 같다.루트 컴포넌트에서 UserList , AddUser 컴포넌트를 사용하고, AddUser 컴포넌트에서 에러 상태에 따라 ErrorModal 컴포넌트를 렌더링한
7.사이드 이펙트, useEffect

리액트의 핵심적인 역할은 사용자 화면을 구성하고 사용자와 상호작용 하게 하는 것이다.즉 개발자가 작성한 JSX 코드를 해석하고 화면에 UI를 렌더링하며, 화면을 그리기 위해 내부에서 사용자 이벤트를 수신하는 것, prop과 state 등을 관리하는 것 등이 리액트의 역
8.리액트 페이지네이션 구현

페이지네이션을 구현하기 위한 방법많은 게시물을 여러 페이지로 나누어 보여주기 위해서는 두 가지를 알아야 한다.총 몇 페이지가 필요한가?현재 페이지 번호를 기준으로 표시해야 할 게시물들의 범위를 알아야 한다.즉 해당 페이지의 첫 게시물의 위치(인덱스)를 알아야 한다.첫
9.검색 기능 구현

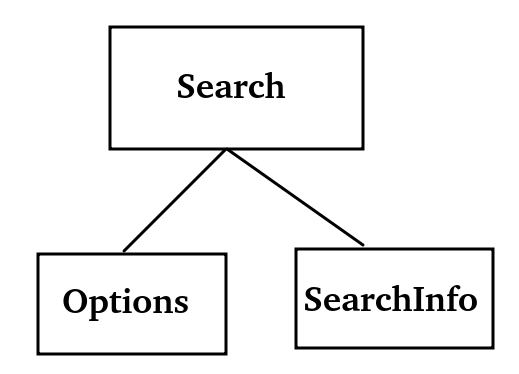
컴포넌트 구조검색을 위해 컴포넌트를 Search, Options, SearchInfo 세 가지로 분리했습니다.세 가지의 컴포넌트의 구조는 다음과 같습니다.Search 컴포넌트는 전체적인 검색 로직을 담당하는 컴포넌트이며 사용자 입력값에 대한 상태 및 옵션에 대한 상태를
10.React.memo와 useCallback을 통한 게시판 앱 최적화

현재 게시판 앱의 컴포넌트 구조는 다음과 같습니다.그 중 부모 컴포넌트가 PostList인 서브 컴포넌트 트리가 있습니다.이 PostList 컴포넌트는 게시물을 보여주기 위한 로직을 전반적으로 관리하고 있습니다.그리고 Post컴포넌트는 게시물 상세 정보를 보여주는 컴포