JavaScript
1.this에 대해서

할머니: 나는 허리가 아프다 (여기서의 나 === 할머니)아버지: 나는 머리가 아프다 (여기서의 나 === 아버지)어머니: 나는 다리가 아프다 (여기서의 나 === 어머니)이렇듯 '나'라는 단어와 비슷하다.어떤 문맥, 상황이냐에 따라 그 의미(값)가 달라진다.this의
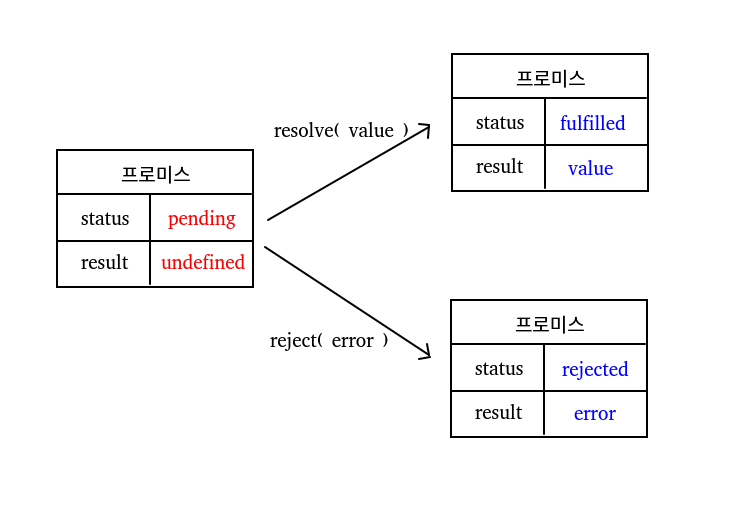
2.비동기 처리 ( Promise, async/await )

자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.하지만 이러한 콜백 함수를 이용하는 패턴은 단점을 가지고 있다.1\. 콜백 헬로 인해 가독성이 나빠짐2\. 비동기 처리 중 발생한 에러의 처리 문제이렇듯 비동기 작업을 처리하기 위해 콜백함수를 이용
3.호이스팅

자바스크립트에서는 변수를 선언하기 위해 var, let, const 키워드를 사용한다. 여기서, var 키워드는 과거에(ES6 이전) 변수를 선언할 때 쓰이던 키워드였다. var 키워드는 여러 단점을 가지고 있었는데, 가장 대표적인 것이 함수 레벨 스코프를 지원하는 것
4.데이터 타입이 필요한 이유

어떤 값, 즉 데이터는 메모리에 저장하고 이를 참조해서 사용할 수 있어야 한다.이 과정속에서 데이터 타입이 필요한 이유를 찾아볼 수 있다.우리에게 주어진 메모리 공간은 한정적인데 이 데이터를 저장하려면 얼마의 메모리 공간이 필요할까??즉, 몇 바이트의 메모리 공간을 사
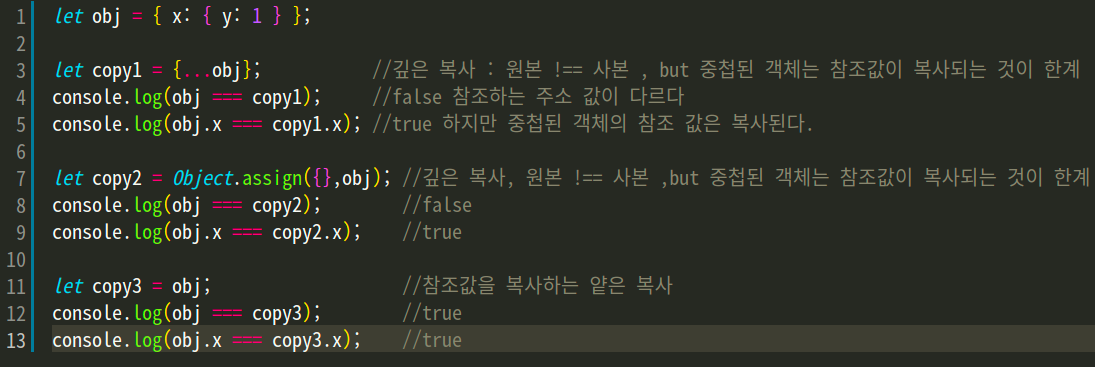
5.원시 타입과 참조 타입

자바스크립트에는 Number, String, null, undefined, symbol, boolean, 객체 총 7가지 데이터 타입이 존재한다.이 7가지는 다시 두 가지의 타입으로 분류할 수 있다.원시타입 : Number, String, null, undefined,