기본적인 비동기 처리 패턴
자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미한다.
자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.
하지만 이러한 콜백 함수를 이용하는 패턴은 단점을 가지고 있다.
1. 콜백 헬로 인해 가독성이 나빠지는 문제
2. 비동기 처리 중 발생한 에러의 처리 문제
//기본적인 콜백함수를 통해 비동기 작업을(=printString) 처리하는 패턴
const printString = (string, callback) => {
setTimeout(
() => {
console.log(string);
callback()
}
),Math.floor((Math.random() * 100)+1);
}
const printAll = () =>{
//비동기 작업을 호출하며 콜백함수를 전달, 비동기 작업 안에서 이 콜백함수를 이용하여 비동기 작업의 결과를 이용하거나, 이후의 작업들을 처리한다.
printString("A", () =>{
printString("B", () =>{
printString("C",() =>{
printString("D", ()=>{
//...콜백 헬
})
})
})
})
}
printAll();이렇듯 비동기 작업을 처리하기 위해 콜백함수를 이용하는 패턴을 살펴보면
비동기 작업을 처리하는 콜백 함수 내에서 또 다른 비동기 작업을 수행하고
이 비동기 작업의 결과를 가지고 또 다른 비동기 작업을 호출하는 패턴이 이어지고 있다.
이렇게 콜백 함수를 이용해 비동기 작업을 처리하다 보면 콜백 함수 호출이 중첩되어 코드의 복잡도가 높아지는 콜백 헬이 발생할 수 있다.
자바스크립트 ES6에서는 비동기 처리를 위해 또 다른 패턴으로 프로미스(Promise)를 도입했다.
프로미스 (Promise)
ES6에서 도입된 Promise는 표준 빌트인 객체이다.
Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스 객체를 생성한다.
Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달받는데, 이 콜백 함수는 인수로 resolve, reject 함수를 전달 받는다.
return new Promise( (resolve, reject) => {
//....
})아래의 코드에서 비동기 함수인 printString은 함수 내부에서 프로미스를 생성하고 반환한다.
비동기 처리는 Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 수행한다. 만약 비동기 처리가 성공하면 비동기 처리 결과를 resolve 함수에 인수로 전달하면서 호출하고, 비동기 처리가 실패하면 에러를 reject 함수에 인수로 전달하면서 호출한다.
(아래의 코드는 위의 코드를 Promise를 이용하여 콜백 헬이 발생하는 문제를 개선했다.)
const printString = (string) =>{ //비동기 함수
return new Promise( (resolve, reject)=>{
setTimeout( () => {
console.log(string);
if(성공) {resolve("success")}
if(실패) {reject("error")}
},Math.floor(Math.random() * 100 + 1))
})
}
const printAll = () =>{ //비동기 함수를 호출하는 함수
printString("A") //비동기 작업의 첫 task가 끝나고 .then으로 다음 task 호출 .then으로 또 다음 task 호출
.then( () => { //A비동기 작업이 끝나면
return printString("B"); //다른 비동기 함수 호출
})
.then( ()=>{ //B비동기 작업이 끝나면
return printString("C"); //다른 비동기 함수 호출
})
.then( ()=>{
return printString("D");
})
}
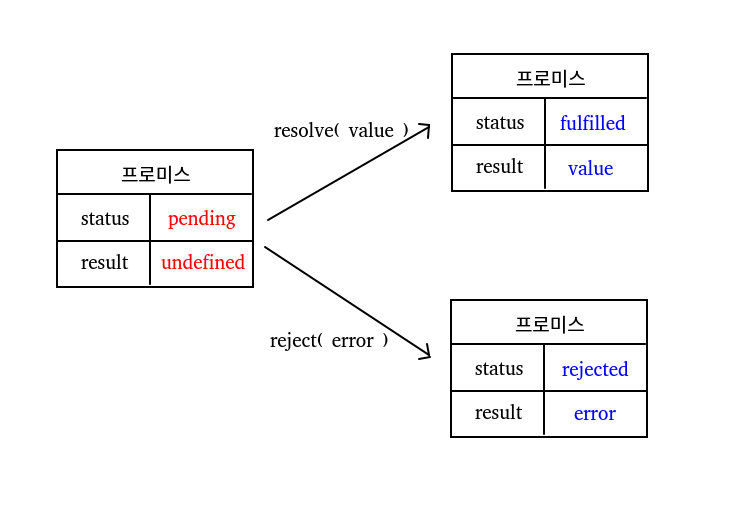
printAll();프로미스는 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태정보를 갖는다.
| 프로미스의 상태 | 의미 | 상태 변경 조건 |
|---|---|---|
| pending | 비동기 처리가 아직 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 수행된 상태(성공) | resolve 함수 호출 |
| rejected | 비동기 처리가 수행된 상태(실패) | reject 함수 호출 |
프로미스의 상태는 resolve 또는 reject 함수를 호출함으로써 결정된다.
생성된 직후의 프로미스는 기본적으로 pending 상태이며, 이후 비동기 처리가 수행되어 비동기 처리가 성공한다면 resolve 함수를 호출해 프로미스를 fulfilled 상태로 변경하고 비동기 처리가 실패한다면 reject 함수를 호출해 프로미스를 rejected 상태로 변경한다.

fulfilled 또는 rejected 상태를 settled 상태라고 한다. settled 상태는 fulfilled / rejected 상태와는 상관없이 pending이 아닌 상태를 말한다. 즉 비동기 처리가 수행된 상태를 말한다.
프로미스는 pending 상태에서 성공 or 실패 상태, 즉 settled 상태로 변화할 수 있다. 하지만 일단 settled 상태가 한 번 되고나면 다른 상태로 변화할 수 없다. (상태의 불변성)
프로미스는 비동기 처리 상태와 더불어 비동기 처리 결과도 상태로 갖는다.
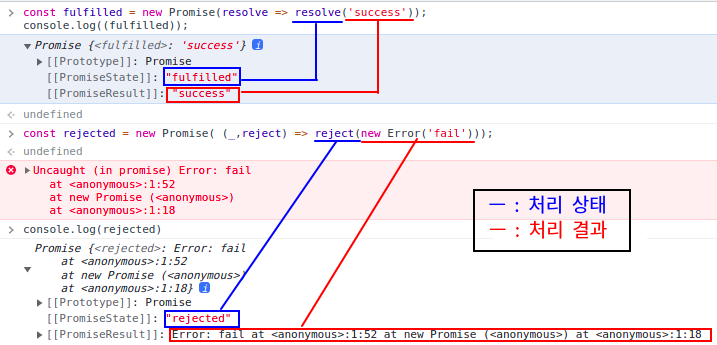
비동기 처리가 성공하면 프로미스는 pending 상태에서 fulfilled 상태로 변화하고 비동기 처리 결과 값인 "success"를 값으로 갖는다.
비동기 처리가 실패하면 프로미스는 pending 상태에서 rejected 상태로 변화하고 비동기 처리 결과인 Error 객체를 값으로 갖는다.

즉 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체이다.
프로미스의 후속 처리 메서드 (then, catch, finally)
프로미스의 상태가 변화하면 이에 따른 처리가 필요하다.
예를 들어 프로미스가 fulfilled 상태가 되면 프로미스의 처리 결과를 가지고 어떤 작업을 수행하거나
프로미스가 rejected 상태가 되면 프로미스의 처리 결과인 에러를 처리해야 한다.
이를 위해 프로미스는 후속 처리 메소드인 then, catch, finally를 제공한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메소드의 콜백 함수가 선택적으로 호출된다.
이때 후속 처리 메소드의 콜백 함수에는 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메소드는 프로미스를 반환하며, 비동기로 동작한다.
1.then
then 메소드는 두 개의 콜백 함수를 인수로 전달받는다.
-
첫 번째 콜백 함수는 프로미스가 fulfilled 상태(resolve 함수가 호출된 상태)가 되면 호출된다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
-
두 번째 콜백 함수는 프로미스가 rejected 상태(reject 함수가 호출된 상태)가 되면 호출된다.
이때 콜백함수는 프로미스의 에러 객체를 인수로 전달받는다.
즉 첫 번째 콜백 함수는 비동기 처리가 성공했을 때 호출되는 성공 처리 콜백 함수이며, 두 번째 콜백 함수는 비동기 처리가 실패했을 때 호출되는 실패 처리 콜백 함수이다.
new Promise( resolve => resolve('success'))
.then( value => console.log(value) // success
,error => console.log(error));
new Promise ( (_, reject) => reject(new Error('fail')))
.then( value => console.log(value))
,error => console.log(error); // Error : fail
then 메소드는 언제나 프로미스를 반환한다.
만약 then 메소드의 콜백 함수가 프로미스를 반환하면 해당 프로미스 그대로 반환하고, 콜백 함수가 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성해 반환한다.
2.catch
catch 메소드는 한 개의 콜백 함수를 인수로 전달받는다. catch 메소드의 콜백 함수는 프로미스가 rejected 상태인 경우에만 호출된다.
또한 catch 메소드는 then과 마찬가지로 언제나 프로미스를 반환한다.
new Promise( (_,reject) => reject(new Error('fail')))
.catch( error => console.log(error));비동기 처리에서 발생한 에러를 then 메소드의 두 번째 콜백 함수로 처리할 수도 있지만, catch를 이용해 처리할 수도 있다. 단, then 메소드를 이용한 에러 처리는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 가독성이 좋지 않아 catch를 이용해 에러 처리를 하는 것이 좋다.
모든 then 메소드를 호출한 이후에 catch 메소드를 호출하면 비동기 처리 중 발생한 에러뿐만 아니라 then 메소드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
const rejected = new Promise( (resolve,reject) => console.log('1'))
.then( value => console.xxx(value) //에러잡지 못함.
,error => console.log(error));
//output : abcd
const rejected = new Promise( (resolve,reject) => {
setTimeout( () => {
resolve(1);
},1000);
})
.then( value => console.xxx(value)) //에러 캐치
.catch( error => console.log(error));
// TypeError: console.xxx is not a function3.finally
finally 메소드는 한 개 콜백 함수를 인수로 전달받는다. finally 메소드의 콜백 함수는 프로미스의 성공 또는 실패와 상관없이 무조건 한 번 호출된다.
즉 finally 메소드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 작업이 있을 때 유용하다.
finally 메소드 또한 언제나 프로미스를 반환한다.
프로미스 체이닝
then, catch, finally 후속 처리 메소드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있다.
프로미스의 상태가 변화하면 후속 처리 메소드를 통해 이후의 작업을 수행한다.
그런데 후속 처리 메소드 또한 언제나 프로미스를 반환하므로 또 다시 후속 처리 메소드를 연속적으로 호출하여 사용할 수 있다.
이를 프로미스 체이닝이라고 한다.
프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 헬이 발생하지 않는다.
프로미스 체이닝을 통한 비동기 작업의 예시)
unction gotoSchool(){ // promise를 이용한 비동기 함수 : 이 함수(비동기 함수)를 실행하고
return new Promise( (resolve, reject) => { //.then으로 작업을 이어나갈 수 있다.
setTimeout( () => {resolve('1. go to school')}, 100)
})
}
function sitAndStudy() { //비동기 함수
return new Promise ( (resolve, reject) => {
setTimeout( () => {resolve('2. sit and study')}, 100)
})
}
function eatLunch(){ //비동기 함수
return new Promise ( (resolve, reject) => {
setTimeout( () => {resolve('3. eat lunch')}, 100)
})
}
function goToBed(){ //비동기 함수
return new Promise ( (resolve, reject) => {
setTimeout( () => {resolve('4.goToBed')}, 100)
})
}
//프로미스 체이닝
gotoSchool()
.then(data => { //비동기 함수 gotoSchool()를 호출하고 받은 데이터를 가지고
console.log(data) //작업 수행
return sitAndStudy()//return을 활용해 Promise 헬을 방지할 수 있음.
})
.then(data =>{ //비동기함수 sitAndStudy()를 호출하고 받은 데이터를 가지고
console.log(data) //작업 수행
return eatLunch()
})
.then(data =>{ //...
console.log(data)
return goToBed()
})
Promise.all
프로미스의 정적 메소드인 Promise.all는 여러 개의 비동기 처리를 병렬 처리할 때 사용한다.
const task1 = () =>
new Promise(resolve => setTimeout(() => resolve(1), 5000));
const task2 = () =>
new Promise(resolve => setTimeout(() => resolve(2), 3000));
const task3 = () =>
new Promise(resolve => setTimeout(() => resolve(3), 1000));
const result = [];
task1()
.then(data => {
result.push(data);
return task2();
})
.then(data => {
result.push(data);
return task3();
})
.then(data => {
result.push(data);
console.log(result);
})
.catch(console.error);위의 예제는 세 개의 비동기 처리를 순차적으로 처리한다. 앞선 비동기 처리가 완료되면 다음 비동기 처리를 수행한다. 따라서 위 예제는 첫 번째 비동기 처리에 5초, 두 번째 비동기 처리에 3초, 세 번째 비동기 처리에 1초가 소요되어 총 9초 이상이 걸린다.
그런데, 위의 경우 세 개의 비동기 처리는 서로 의존적이지 않고 개별적인 작업이다. 즉 앞선 비동기 처리의 결과를 다음 비동기 처리를 위해 사용하지 않는다.
따라서 위 예제의 경우 세 개의 비동기 처리를 순차적으로 처리할 필요가 없다.
이때 Promise.all 메소드를 이용해 세 개의 비동기 처리를 병렬적으로 처리하면 효율적이다.
const task1 = () =>
new Promise(resolve => setTimeout(() => resolve(1), 5000));
const task2 = () =>
new Promise(resolve => setTimeout(() => resolve(2), 3000));
const task3 = () =>
new Promise(resolve => setTimeout(() => resolve(3), 1000));
Promise.all( [task1(), task2(), task3()] )
.then(result => console.log(result));Promise.all 메소드는 전달받은 모든 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환한다.
Promise.all 메소드는 인수로 전달받은 배열의 모든 프로미스가 모두 fulfilled 상태가 되면 종료한다. 따라서 Promise.all 메소드가 종료하는 데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 길다.
즉 위의 예제에서 모든 처리에 걸리는 시간은 5초보다 조금 더 소요된다.
모든 프로미스가 fulfilled 상태가 되면 resolve된 처리 결과를 모두 배열에 저장해 새로운 프로미스를 반환한다. 이때 첫 번째 프로미스가 가장 나중에 fulfilled 상태가 되어도 Promise.all 메소드는 첫 번째 프로미스가 resolve한 처리 결과로부터 차례대로 배열에 저장해 그 배열을 resolve하는 새로운 프로미스를 반환한다.
즉, 처리 순서가 보장된다
Promise.all 메소드는 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료한다.
async / await
프로미스 체이닝을 이용하면 콜백 헬을 방지할 수 있지만, 결국 프로미스도 콜백 패턴을 이용하여 비동기 작업을 처리하므로 콜백 함수를 사용하는 것은 아니다.
콜백 함수를 사용하게 되면 코드가 복잡해질 가능성이 있다.
이 문제를 async / await을 이용하면 개선할 수 있다.
async / await은 프로미스의 후속 처리 메소드 없이 마치 동기 작업을 처리하는 것처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있다.
(※ async/await도 프로미스를 기반으로 동작한다.)
const task1 = () =>
new Promise(resolve => setTimeout(() => resolve(1), 5000));
const task2 = () =>
new Promise(resolve => setTimeout(() => resolve(2), 3000));
const task3 = () =>
new Promise(resolve => setTimeout(() => resolve(3), 1000));
const foo = async () => {
let result1 = await task1()
let result2 = await task1()
let result3 = await task1()
console.log(result1, result2, result3);
}
foo(); //[1,2,3]
용어
비동기 함수
비동기 함수란 함수 내부에 비동기로 동작하는 코드를 포함한 함수를 말한다. 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료된다.
즉 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
따라서 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프에 변수로 할당한다면 예상하는 대로 동작하지 않는다.
따라서 비동기 함수의 처리결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야 한다.
이러한 이유로 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 비동기 함수를 호출할 때 함께 전달하는 것이 일반적이다.
