컴포넌트 구조
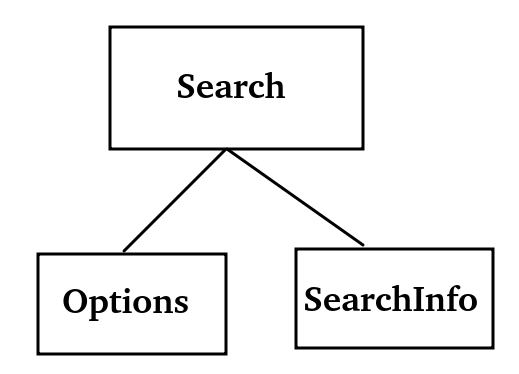
검색을 위해 컴포넌트를 Search, Options, SearchInfo 세 가지로 분리했습니다.
컴포넌트의 구조는 다음과 같습니다.

Search 컴포넌트는 전체적인 검색 로직을 담당하는 컴포넌트이며 사용자 입력값에 대한 상태 및 검색 옵션에 대한 상태를 관리하고 있습니다.
Options 컴포넌트는 제목, 내용, 작성자 옵션을 선택할 수 있으며 선택된 옵션은 상위 컴포넌트인 Search 컴포넌트에서 관리합니다.
SearchInfo 컴포넌트는 사용자가 검색한 결과에 대해 간략한 메시지를 보여주는 컴포넌트이며, Search 컴포넌트가 관리하는 상태(선택된 옵션, 검색어)를 기반으로 메시지를 생성합니다.
또한, 상위 컴포넌트 Search로부터 prop을 통해 전달되는 상태 변경 함수를 통해 검색 결과를 초기화시켜 검색 전의 상태로 돌아갈 수 있습니다.
사용자 입력 값 얻기 :
useRef
사용자 입력 값을 관리하기 위해 input 요소의 onChange 속성을 이용할 지, ref 속성을 이용할 것인지 고민해 보았습니다.
둘 중 적합한 방법을 선택하기 위해 사용자 입력 값이 언제 필요한가?를 생각해 본다면
사용자의 입력 값이 필요한 시점은 검색 버튼이 눌렸을 때라는 것을 알 수 있습니다.
즉, 검색 버튼이 눌리기 이전 까지는 사용자의 입력 값이 불필요했습니다.
만약 onChange를 사용한다면 입력 값을 얻기 위해 이벤트에 핸들러를 등록하고 input 요소의 값이 변경될 때마다 매번 상태 변경 함수를 호출해야 합니다.
제가 구현하고자 했던 검색 기능은 사용자의 입력 이벤트가 발생할 때마다 입력 값을 얻어낼 필요가 없었기 때문에
검색 버튼이 눌렸을 때, useRef훅을 통해 한 꺼번에 사용자 입력 값을 얻어내는 것이 효율적이라고 생각했습니다.
검색 로직
검색 버튼이 눌렸을 때, 옵션과 입력 값을 기준으로 전체 게시물에 대해서 검색을 수행합니다.
처음 코드에서는 아래와 같이 filter와 include를 이용해 게시물을 필터링 했지만
//게시물 제목 검색
let result = props.posts.filter((post) => post.title.includes(searchValue))filter와 includes 메소드를 동시에 사용하는 것은 비효율적이었기 때문에
이후 정규표현식을 이용해 코드를 개선하였습니다.
//게시물 제목 검색
const searchValue = new RegExp(`${value}`, "i");
let result = props.posts.filter((post) => searchValue.test(post.title));사용자 입력 값 유효성 검사 및 사용자 입력 값에 대한 피드백
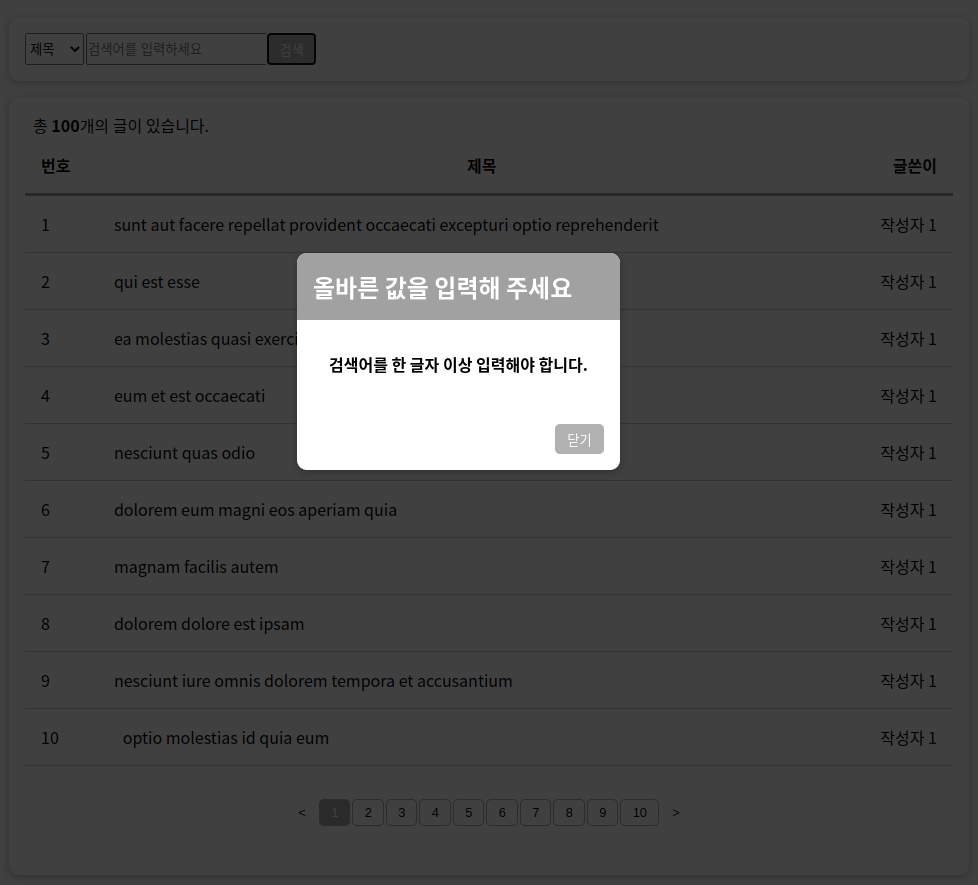
입력 값에 대한 유효성을 검사하는 기준은 검색어를 1글자 미만을 입력했을 때 입니다.
기준을 만족하지 못한채로 검색 버튼을 누른다면 모달로 적절한 알림 메시지가 사용자에게 보여지도록 구현했습니다.

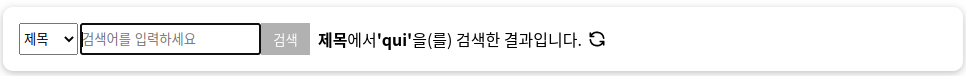
검색 결과에 대한 메시지

사용자가 검색한 값과 옵션이 무엇이었는지 그리고 그 결과가 무엇인지 간략한 메시지를 보여주고자 했습니다.
또한, 새로고침 버튼을 이용해 검색 이전의 초기 상태로 돌아갈 수 있도록 구현했습니다.
