
edu day 12
Web
Web 구조
Front-end - Back-end - Database
Front-end : 사용자의 브라우저 위에서 동작한다.
(HTML, CSS, js, jquery, vue, react)
Back-end : (servlet, jsp, spring, spring boot)
웹 실행 설치환경
웹용 이클립스 따로 설치 + 웹서버
-
eclipse, Tomcat 다운 후 jsp폴더에 압축파일 풀기
-
jsp폴더에 workspace를 만들고 이클립스 실행 전 workspace를 기본 폴더로 지정
-
Window - Preferences - Web 에서 CSS, HTML, JSP files을 전부 UTP-8로 바꿔준다.
-
메인 화면에서 Overview - Servers에 들어가 Tomcat파일 위치로 Server를 만든다.
-
Server Locations에 아까 설치한 Tomcat을 써야하니 Use Tomcat installation을 선택하고 밑에 Deploy path 지정을 apache - tomcat - webapps 로 지정해준다.
-
그 후 server port number의 admin port와 HTTP port를 변경해주고 Ctrl+s 로 저장해준다.
-
Overview - Servers창에서 실행버튼을 눌러주고 Chrome 주소창에 http://locahost:8080(port_num) 을 입력하고 홈페이지 창이 나오면 성공이다.
배우기 전 알아야 할 기본적인 HTML(Hyper Text Markup Language) 지식과 문법
하이퍼 텍스트 ( Hyper Text )
: 텍스트에 하이퍼링크 설정이 가능하고 텍스트들이 서로 연결되어 있다는 의미.
: 단순한 클릭으로 다양한 정보를 접할 수 있도록 편리함을 줌.
마크업(mark up)
: 종이 인쇄 산업시대 때 복사 편집인이 인쇄할 종이의 여백부분에 특별한 글꼴
이나 색 정보를 위해 표시(마크업)했던 것에서 마크업이란 말이 사용됨.
- 마크업 언어는 태그(tag)로 구성되고 태그 안에 문서의 내용을 표시한다.
- 태그와 엘리먼트(element)는 같은 의미로 사용된다.
- 태그는 대소문자를 구별하지 않으며 일반적으로 소문자를 사용한다.
- 태그는 속성(attribute)를 가질 수 있으며 name=value 형식을 갖는다.
- 주석은 <!–- 주석문 --> 이다.(Ctrl+shift+/)
<tagname>content</tagname>
<br> : 줄바꿈
<a> </a> : 링크
<a href="https://www.google.com">구글이동</a>하기
속성명 href을, 속성값으로 주소를 준다.<h1> </h1> : 글씨 굵게, 줄바꿈
<p> : 단락 나누기
HTML기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>브라우저의 제목표시
</title>
</head>
<body>
화면에 보이는 부분
</body>
</html><html>으로 묶은 부분에 head과 body가 들어간다.<head>로 묶은 곳에<title>로 묶어 브라우저의 제목을 표시할 수 있는데, 글자가 깨지기 떄문에<meta charset="UTF-8">을 써준다.<body>부분은 화면에 보이는 부분으로 이 부분이 실제로 홈페이지에 출력되는 부분이다.
경로지정 (상대경로/절대경로)
- 절대경로 : 경로를 생성되는 홈페이지 주소로 설정한다.
- 상대경로 : 내 파일 위치를 통한 파일 이름으로 설정한다.
<a href="http://localhost:8081/TestLink/target.html">target으로 이동 : 절대경로 사용</a>
<br>
<a href="../Link/target.html">target으로 이동 : 상대경로 이용</a>❗상대경로를 사용할 때는 루트경로( / )를 붙이면 안된다.
<a href="Test/b.html">b.html link</a> <br> -- success
<a href="/Test/b.html">b.html link</a> <br> -- 404이미지
<img alt="" src="../images/001.png" width="100" height="100">
-- 경로 지정 후 설정
Style
: html의 style은 <head> 사이에 한다.
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{color:red;}
</style> --글씨체를 빨갛게 바꾼다.
</head>
<body>
<p>Hello </p> world -- body부분엔 스타일 할 부분을 태그 p로 묶어준다.
</body><body>부분의 출력에 스타일을 바로 지정할 수 있다.
<body>
<p style = "color: red">Hello </p> world
</body>Link 태그
- css파일에 있는 style코드를 html에서 불러와서 link한다.
mystyle.css 파일:
p{ color: red;}
<head>
<meta charset="UTF-8">
<link rel = "stylesheet" type = "text/css" href="mystyle.css">
<title>Insert title here</title>
</head> <link> 태그의 rel 속성은 현재 문서와 외부 리소스 사이의 연관 관계를 명시한다. rel속성은 <link> 요소에 반드시 명시되어야 하는 필수 속성이다.
-
- 외부 스타일 사용
<link rel = "stylesheet">: 스타일 시트로 사용할 외부 리소스를 불러옴
type = "text/css": css파일의 경우 해당하는 MIME type이다.
href="mystyle.css": 불러올 파일의 경로
- 외부 스타일 사용
-
js파일에 있는 console 출력문을 html에 불러와 link한다.
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src = "myscript.js">
</script>
</head><script> 태그는 <head> 사이에 넣고 타입과 파일이 있는 경로를 지정해준다.
<script type = "text/javascript" src = "파일 경로" >
❗ css, js 링크는 모두 <head> 내부에서 진행된다.
- 다음과 같이 한번에 둘 다 링크가 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel = "stylesheet" type = "text/css" href = "../content/css/myscript.css">
<script type ="text/javascript" src = "../content/js/myscript.js"></script>
</head>
<body>
<p>Hello</p><br>
world
</body>
</html><body>
header 태그
header태그는 <h1>에서 <h6>까지 제공된다.
header은 블록방식을 사용하여 자동 줄바꿈이 된다.(block방식은 println. inline방식은 print)
hr 태그
라인생성.
내용을 분리하기 위해 사용하며 웹 페이지에 수평선을 생성.
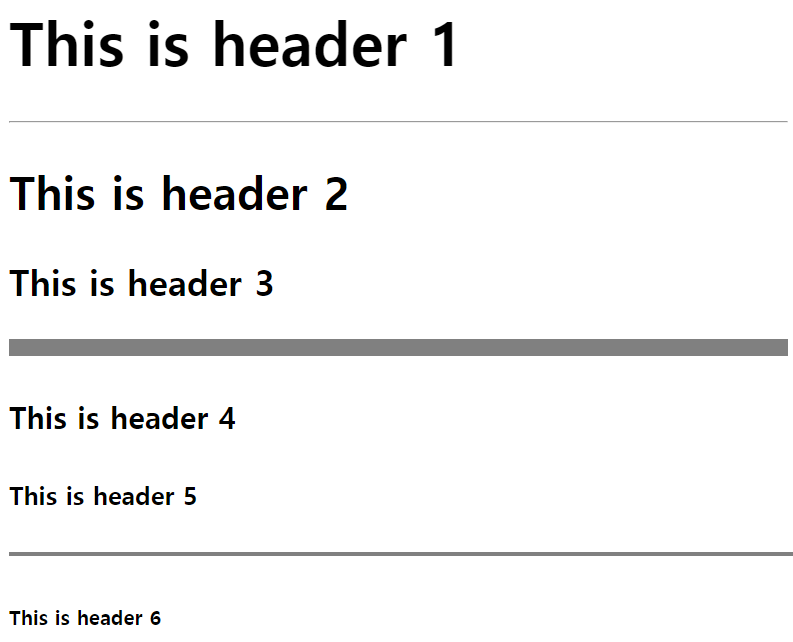
<body>
<h1>This is header 1</h1>
<hr/>
<h2>This is header 2</h2>
<h3>This is header 3</h3>
<hr size = "10" noshade />
<h4>This is header 4</h4>
<h5>This is header 5</h5>
<hr size = "3" width="500" noshade="noshade" />
<h6>This is header 6</h6>
</body>- 결과

hr태그도 블록방식이다.
p 태그
문서의 문단을 지정할 때 사용하며 <p> 태그를 이용한다.
빈 여백 또는 내용 분리 목적으로 사용하지 않는다.
<body>
<p>첫 번째 문단입니다.</p>
<p>두 번째 문단입니다.</p>
</body>- 결과

br 태그
새로문 문단을 시작하지 않고, 개행(new line)을 작성할 때 <br> 태그를 사용한다. <br>태그는 끝 태그를 갖지 않는다.
<body>
첫 번째 라인입니다.<br>
두 번째 라인입니다.<br>
세 번째 라인입니다.<br>
네 번째 라인입니다.
</body>- 띄어쓰기를 지원하지 않기 때문에
 를 이용해 띄어쓰기 처리한다.
텍스트 포맷용
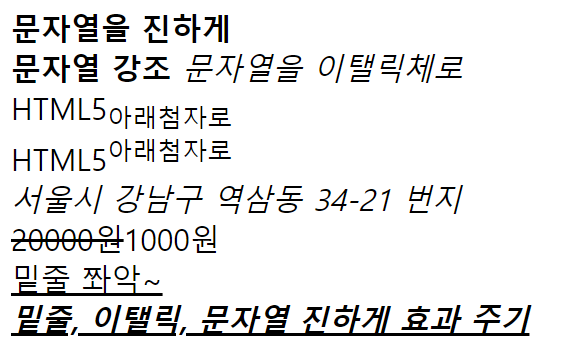
<body>
<b>문자열을 진하게</b><br>
<strong>문자열 강조</strong>
<i>문자열을 이탤릭체로</i><br>
HTML5<sub>아래첨자로</sub><br>
HTML5<sup>윗첨자로</sup><br>
<address>
서울시 강남구 역삼동 34-21 번지
</address>
<del>20000원</del>1000원<br>
<ins>밑줄 쫘악~</ins>
<br>
<ins><i><b>밑줄, 이탤릭, 문자열 진하게 효과 주기</b></i></ins>
</body>- 결과

a 태그 (anchor 태그)
서로 다른 웹 페이지 또는 하나의 웹 페이지 내부에서 특정한 위치로 이동 가능
<body>
<a href="../sample06_a.html" title="sample.html 로컬 페이지"
target = "_blank">로컬 페이지 이동</a><br>
<a href="http://www.daum.net">외부 페이지 이동</a>
</body>href = "경로지정" : hyperlink는 텍스트 및 이미지 모두 가능하며 타겟은 href속성을 이용한다.
target = "_blank" : 새 창에서 페이지 이동
target = "_self" : 현재 창에서 페이지 이동
⚠️태그에 이름 부여
선택(id,class), 주로 서버에 데이터 전달시(name)
-
id : 하나의 태그를 선택 시 태그에 id부여, 선택시 # 이용
<a id = "test" href = "target.html>- #test -
class: 여러개의 태그를 동시에 선택시 class부여, 선택시 . 이용
<a class="kk" href = "target1.html">
<a class="kk" href = "target2.html">
<a class="kk" href = "target3.html">- .kk -
name : 폼데이터 전달시 하나의 항목에 name을 부여, 서버에서 name을 활용하여 데이터를 부여함