
edu day 13
<body>
❗id(내부 페이지 이동)❗
- id속성을 이용하여 HTML문서 내의 bookmark기능을 추가할 수 있다. 문서의 내용이 많을 경우 스크롤이 불편하기 때문이다.
<body>
<a id = "top"> 맨 위 </a><br> <!-- 위치 지정 -->
<a href = "#bottom">맨 아래로 이동</a><br> <!-- 지정한 bottom 위치로 이동 -->
<a href="target2.html#oracle">target2의 oracle행으로 이동</a>
<!-- target2.html 파일에 id가 oracle인 곳을 지정해야한다.-->
.
.
.
.
<br>
.
.
.
<a id = "bottom"> 마지막</a><br> <!-- 위치 지정 -->
<a href = "#top"> 맨 위로 이동</a> <!-- 지정한 top위치로 이동 -->target 속성
:링크된 문서를 어디에서 실행시킬지를 지정할 수 있다.
_blank: 새로운 윈도우 창 또는 tab에 문서를 open한다._self: default로서 현재 클릭한 창 또는 tab에 문서를 open한다._parent: parent 프레임에 문서를 open한다._top: 현재 윈도우에 전체화면으로 open한다.
❗ table 태그 ❗
- tr : 표 내부의 행 태그
- th : 행 내부의 제목 셀 태그
- td : 행 내부의 일반 셀 태그
<body>
<table border="1">
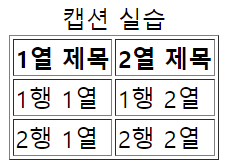
<caption>캡션 실습</caption>
<tr>
<th>1열 제목</th>
<th>2열 제목</th>
</tr>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
</body>👌 결과

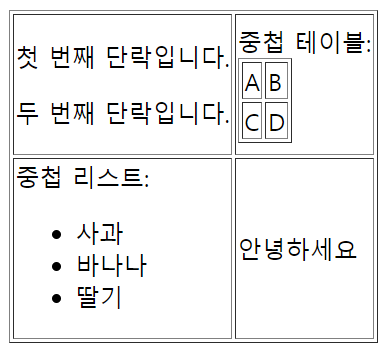
#### 표 내부에 표 넣기 / 중첩 리스트
<table border="1">
<tr>
<td>
<p>첫 번째 단락입니다.</p>
<p>두 번째 단락입니다.</p>
</td>
<td>중첩 테이블:
<table border = "1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>중첩 리스트:
<ul>
<li>사과</li>
<li>바나나</li>
<li>딸기</li>
</ul>
<td>안녕하세요</td>
</tr>
</table>👍 결과

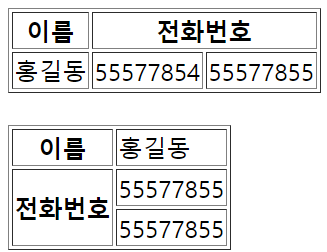
셀 합치기(셀 병합) / 셀 나누기
여러 행에 걸치는 셀 : ROWSPAN = 행의 수
여러 열에 걸치는 셀 : COLSPAN = 열의 수
<table border="1">
<tr>
<th>이름</th>
<th colspan = "2">전화번호</th>
</tr>
<tr>
<td>홍길동</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
<table border="1">
<tr>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th rowspan="2">전화번호</th>
<td>55577855</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>👍 결과 (colspan(위), rowspan(아래))

image를 불러와서 표 내부에 다른 파일 id에 링크된 image넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>image_sel_link</title>
</head>
<body>
<table border="1">
<tr>
<td>
<a href="target2.html#top"><img alt="" src="../images/001.png"></a>
top
</td>
<td>
<a href="target2.html#bottom"><img alt="" src="../images/001.png"></a>
bottom
</td>
</tr>
<tr>
<td>
<a href="target2.html#Java"><img alt="" src="../images/001.png"></a>
java
</td>
<td>
<a href="target2.html#oracle"><img alt="" src="../images/001.png"></a>
oracle
</td>
</tr>
</table>
</body>
</html>리스트
- 순서 있는 리스트와 순서 없는 리스트를 제공한다.
<body>
<ol>
<li>사과</li>
<li>배</li>
</ol>
<ol start = "3">
<li>사과</li>
<li>배</li>
</ol>
</body> 순서 O
-------------------------
<body> 순서 X
<ul type = "circle">
<li>사과</li>
<li>배</li>
</ul>
<ul type = "square">
<li>사과
<li>배
</ul>
<ul type = "disc">
<li>사과
<li>배
</ul>
</body>- 정의 리스트
<dl>
<dt>HTML5이란</dt>
<dd>홈페이지는 만드는....</dd>
<dt>WWW 이란</dt>
<dd>World Wide Web...</dd>
</dl>❗❗태그 그룹(group)❗❗
div태그와 span태그는 HTML태그들을 그룹화할 수 있는 태그들이다. 일반적으로 대부분의 태그는 block lebel과 inline level로 구분되어 진다.
- block level :
<h1>,<p>,<ul>,<table>,<div> - inline level :
<b>,<td>,<a>,<img>,<span>
div 태그
block level 태그로서 다른 HTML태그들을 그룹화하기 위한 컨테이너 역할을 한다. div 태그 자체에 특별한 의미는 없다.
일반적으로 CSS와 같이 사용하여 레이아웃 설정하기 위해서 주로 사용한다.
<body>
<div>
<h1>오만과 편견</h1>
<div>
<h2>1권</h2>
<div>
<h3>1장</h3>
<p>돈 많은 독신남에게 아내가 필요하다는 것은....</p>
<p>이런 진실은 주변 이웃들의 마음 속에 단단히 박혀...</p>
</div>
</div>
</div>
</body>span 태그
inline level 태그로서 텍스트(text)를 위한 컨테이너 역할을 한다. <span>태그 자체의 특별한 의미는 없다.
일반적으로 CSS와 같이 사용하여 text의 스타일 변경 시 주로 사용된다.
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
span{
color:red;
font-size:100px;
}
</style>
</head>
<body>
<h3>1장</h3>
<p>돈 많은<span id = "red">독신남</span> 에게 아내가 필요하다는 것은....</p>
<p>이런 <span>진실</span>은 주변 이웃들의 마음 속에 단단히 박혀...</p>
</body>❗❗form❗❗(폼 태그)
서버에 데이터를 전송하기 위해서 HTML 폼을 사용한다.
전송할 데이터(로그인 창의 ID/PW)를 <form>으로 묶는다.
- 폼 태그의 속성
- name : 윈도우 객체에 들어있는모든 프레임을 나타내는 속성
- action : 사용자가 입력한 데이터를 처리할 프로그래밍 URL 경로나 문서
- method : 입력된 내용을 어떤 방식으로 지정할 것인가를 지정하는 속성
- method 속성에는 post와 get중 하나로 지정.
- post는 표준입력 방식으로 HTTP로 데이터를 전송하는 입력 방식, 입력 폼이 서버에 데이터베이스화 될 때 사용되며 주로 방명록, 게시판에 사용.
- get은 URL로 데이터를 전송하는 입력 방식, 입력 폼의 내용에 대한 결과를 서버로부터 가져와서 사용자에게 직접 볼 수 있도록 해주며 검색 엔진의 검색 결과나 방문 횟수를 보여주는 카운터 등에 주소 사용한다.
텍스트 필드
<body>
<form name = "myForm" action = "target.html" method = "get"> <!-- 또는 post -->
아이디:<br>
<input type="text" value = "아이디입력" name="userid"><br>
비밀번호1:<br>
<input type="text" name="passwd1"><br>
비밀번호2:<br>
<input type="password" name="passwd2"><br>
<input type="submit" value = "전송">
</form>
</body>get을 사용하면 전송한 값이 주소에 보이기 때문에 로그인은 post방식을 써야 좋다.
- get방식: 직접 주소 입력, link클릭
⚠️ <form> 태그는 중첩하여 쓸 수 없고 하나만 쓸 수 있다.
라디오 버튼
<body>
<form name="myForm" action="target.html" method="get">
<input type ="radio" name="gender" value="male">남<br>
<input type ="radio" name="gender" value="female" checked>여<br>
<input type = "submit" value = "전송">
</form>
</body>체크박스
: 라디오 버튼과 유사하지만 다른 점은 중복으로 체크가 가능하다.
<body>
<form name= "myform" action = "target.html" method = "get">
<input type = "checkbox" name = "fruits" value = "apple" checked>사과<br>
<input type = "checkbox" name = "fruits" value = "banana">바나나<br>
<input type = "checkbox" name = "fruits" value = "mango">망고<br>
<input type = "checkbox" name = "fruits" value = "orange">오렌지<br>
<input type = "submit" value ="전송">
</form>
</body>😁체크박스와 라디오 버튼은 value를 꼭 지정해줘야 한다.
select(드롭다운)
<body>
<form name = "myForm" action = "target.html" method = "get">
<select name = "cars">
<option value = "volvo">볼보</option>
<option value = "saab">사브</option>
<option value = "fiat">피아트</option>
<option value = "audi" selected = "selected">아우디</option>
</select>
<input type="submit" value = "전송">
</form>
</body>get로 제출하면 주소가 target.html?cars=audi 이런 형태의 select name = value 형태로 제출된다. 만약 value를 안써주면 value가 이름 '볼보'로 대체된다. 생략가능.
textarea / reset
이 속성은 가급적 method를 post방식으로 사용해야 한다.
<body>
<form name = "myform" action = "target.html" method="post">
<textarea name ="message" rows="10" cols="30">
</textarea>
<input type ="submit" value="전송">
<input type = "reset" value = "취소">
</form>
</body>File enctype 주의
파일을 선택할 수 있다.
<body>
<form name = "myForm" action = "target.html" method = "get" enctype="multipart/form-data">
파일선택:<input type="file" name = "theFile"><br>
<input type="submit" value="전송">
<input type="reset" value="취소">
</form>
</body><pre> 태그
<pre>를 통해 해당 태그 내에서 띄어쓰기와 줄바꿈을 할 수 있다.