(3) husky와 lint-staged로 커밋할 때마다 자동으로 lint 검사하기
해당 글은 시리즈로 작성되었습니다! React 프로젝트에서 일관성 있는 코드를 유지하기 위해 사용하는 ESLint, Prettier, husky, lint-staged가 무엇인지, 왜 사용하며, 어떻게 사용하는지 알아볼 것이며 아래 순서로 포스팅하였습니다. :)
(1) ESLint와 Prettier가 무엇이며 왜 필요하고 어떻게 사용하는지
(2) 그래서 eslintrc, prettierrc 설정 어떻게 해?
(3) husky와 lint-staged로 커밋할 때마다 자동으로 lint 검사하기
지난 시리즈에서 ESLint와 Prettier 설정을 통해 lint 설정을 마쳤다면 이제 husky와 lint-staged로 커밋할 때마다 자동으로 lint를 검사할 수 있습니다.
이번 글에서는 이것이 왜 필요하며 어떻게 사용하는지 알아보도록 하겠습니다.
husky + lint-staged 그게 뭐야 그리고 왜 써 . .?
아무리 열심히 ESLint + Prettier 설정을 해도 협업 시 누군가는 규칙에 맞지 않는 커밋을 할 수 있습니다.
모두가 똑같은 환경, 똑같은 프로세스로 작업을 하면 정말 좋겠지만 꼭 그렇다는 보장은 없기 때문입니다.
예를 들어 누군가는 vscode를 쓰지 않을 수도 있고, 실수를 할 수도 있습니다.
이럴 때 lint가 적용되지 않은 채로 git에 파일이 올라간 이후에 누군가 제대로 lint를 적용하면 그 사람이 개발 중이던 이슈와 상관 없는 파일들까지 갈아엎어지게 됩니다.
그럼 어쩔 수 없이 모두 add 하고 ‘lint 적용’ 같은 커밋을 날려야 합니다.
이것이 보기 좋은 상황은 아니며, 이것이 반복될 경우 매우 번거로운 작업이 됩니다.
이런 불편함을 해결하고자 등장한 도구가 lint-staged입니다.
lint-staged
lint-staged를 실행하면 staged 상태의 파일들에게 lint를 적용시켜줍니다.
이는 git hook이라는 것 때문에 가능합니다.
git hook은 git의 이벤트 사이사이에 마치 갈고리(hook)를 걸듯이우리가 원하는 스크립트를 끼워넣을 수 있도록 해주는 것입니다.
hook은 여러 종류가 있지만 lint-staged와 관계되는 것은 커밋 워크플로우 훅이며, 그 중에서도 pre-commit을 이용합니다.
이는 간단히 말하자면 커밋 직전에 실행되는 hook입니다.

이를 husky와 함께 사용하면 매우 편리합니다.
husky
husky는 git hook을 손쉽게 제어하도록 도와주는 도구입니다.
git hook은 .git/hooks 폴더 안의 스크립트 파일을 직접 수정하거나 추가하여 관리할 수 있습니다.
그렇지만 이는 번거로울 수 있습니다.
lint-staged를 pre-commit에 적용시키기 위해 직접 스크립트를 작성하는 것도 마찬가지입니다.
husky가 이 작업을 편리하게 해줍니다.
직접 스크립트를 작성하지 않고도 hook을 설정할 수 있게 해주기 때문입니다.
사용 방법을 알려줘!
먼저 lint-staged를 설치합니다.
yarn add -D lint-staged그리고 package.json에 아래 코드를 추가합니다.
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"eslint --fix",
"prettier --write"
]
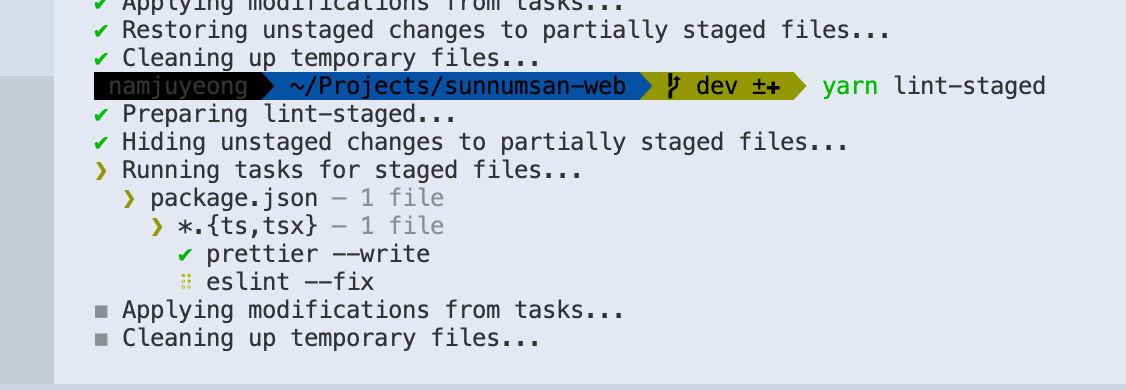
}그리고 아래 명령어를 실행해보면 staged 상태의 파일들에 lint를 적용시켜줍니다.
yarn lint-staged
이제 husky를 통해 커밋 할 때마다 자동으로 lint-staged가 실행되도록 해보겠습니다.
설치를 합니다.
yarn add -D husky아래 명령어를 실행하면 root 디렉토리에 .husky 폴더가 생성되며 기본 설정 파일들이 생겨납니다.
yarn husky install이제 아래 명령어를 통해 pre-commit hook에 lint-staged 실행을 설정해줍시다.
npx husky add .husky/pre-commit "yarn lint-staged"이제 .husky/pre-commit 파일이 생겨났을 것이며 아래 내용이 있는지 확인해보시면 됩니다.
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
yarn lint-staged이제 모든 설정이 끝나 커밋할 때마다 lint-staged가 실행될 것입니다.
참고 자료
https://pravusid.kr/typescript/2020/07/19/typescript-eslint-prettier.html
https://kkj6670.github.io/board/other/eslint-husky-lintStaged-setting
https://kir93.tistory.com/entry/husky-lint-staged%EB%A5%BC-%ED%99%9C%EC%9A%A9%ED%95%98%EC%97%AC-git-hook%EA%B1%B8%EA%B8%B0
