해당 글은 시리즈로 작성되고 있습니다! React 프로젝트에서 일관성 있는 코드를 유지하기 위해 사용하는 ESLint, Prettier, husky, lint-staged가 무엇인지, 왜 사용하며, 어떻게 사용하는지 알아볼 것이며 아래 순서로 포스팅 될 것입니다. :)
(1) ESLint와 Prettier가 무엇이며 왜 필요하고 어떻게 사용하는지
(2) 그래서 eslintrc, prettierrc 설정 어떻게 해?
(3) husky와 lint-staged로 커밋할 때마다 자동으로 lint 검사하기
지난 글에서 ESLint와 Prettier가 무엇이고 왜 필요하며, 기본적인 세팅 방법에 대해 알아봤습니다.
이 글은 이제 위 내용은 알겠으나, 실제로 eslintrc 및 prettierrc에 어떤 설정을 해야 할지 감이 오지 않는 분들을 위한 글입니다!
아직 어떤 룰 세팅을 선호하는지 기호가 뚜렷하게 없으신 분들은 이 글에서 소개하는 세팅을 그대로 해보셔도 좋을 것 같습니다.
++ 그리고 마지막에 ESLint+Prettier 관련 한 가지 꿀팁 또한 소개하겠습니다!
eslintrc
ESLint는 보통 잘 만들어진 플러그인을 설치한 후 recommended 옵션으로 사용합니다.
recommended 말고도 all/strict 등등의 옵션을 제공하며 해당 플러그인의 룰을 어느정도로 따를 것인지를 의미합니다.
어떤 형태로 추가하면 되고, extends에만 추가해주면 되는지 또는 plugins에도 추가해줘야 하는지 등 작성하면 될지는 해당 플러그인의 공식 문서를 참고하면 됩니다.
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],이 글에서는 보통 필수적으로 사용하는 기본적인 플러그인들을 소개할 것입니다.
그 전에 typescript-eslint 플러그인을 이용해 그 플러그인들을 어떻게 사용할 수 있는지 익혀보도록 하겠습니다!
typescript-eslint으로 플러그인 사용 방법 익히기
typescript-eslint는 ESLint에서 타입스크립트 지원을 위해 만든 플러그인입니다.
타입스크립트를 사용하는 프로젝트라면 보통 필수적으로 사용합니다.
어떤 플러그인을 사용하기 위해서는 그 플러그인의 사용 방법이 나와있는 공식 문서를 찾습니다.
이 플러그인의 경우 아래 문서를 보면 됩니다!
https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/README.md
보통 공식 문서라 함은 이런 사이트를 의미하지만 저는 편의상 이 글에서 플러그인의 레포지토리 리드미도 포함해서 말하겠습니다. 보통 리드미에 잘 설명을 해놓거든요!
공식 문서에 설치 방법, 사용 방법, 제공하는 룰 등을 확인할 수 있는데요.
위 세 가지만 알면 그 플러그인을 사용할 수 있습니다.
그러니 저 세 가지가 소개된 공식 문서만 찾으면 되겠네요!
그럼 공식 문서를 통해 플러그인을 적용시키는 과정을 한번 같이 보겠습니다.
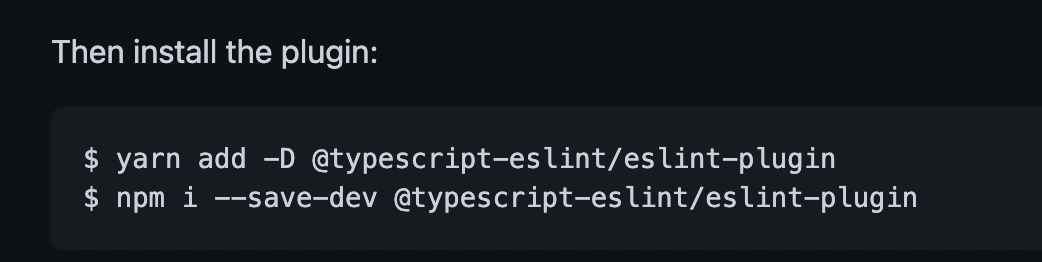
설치 방법을 찾습니다.

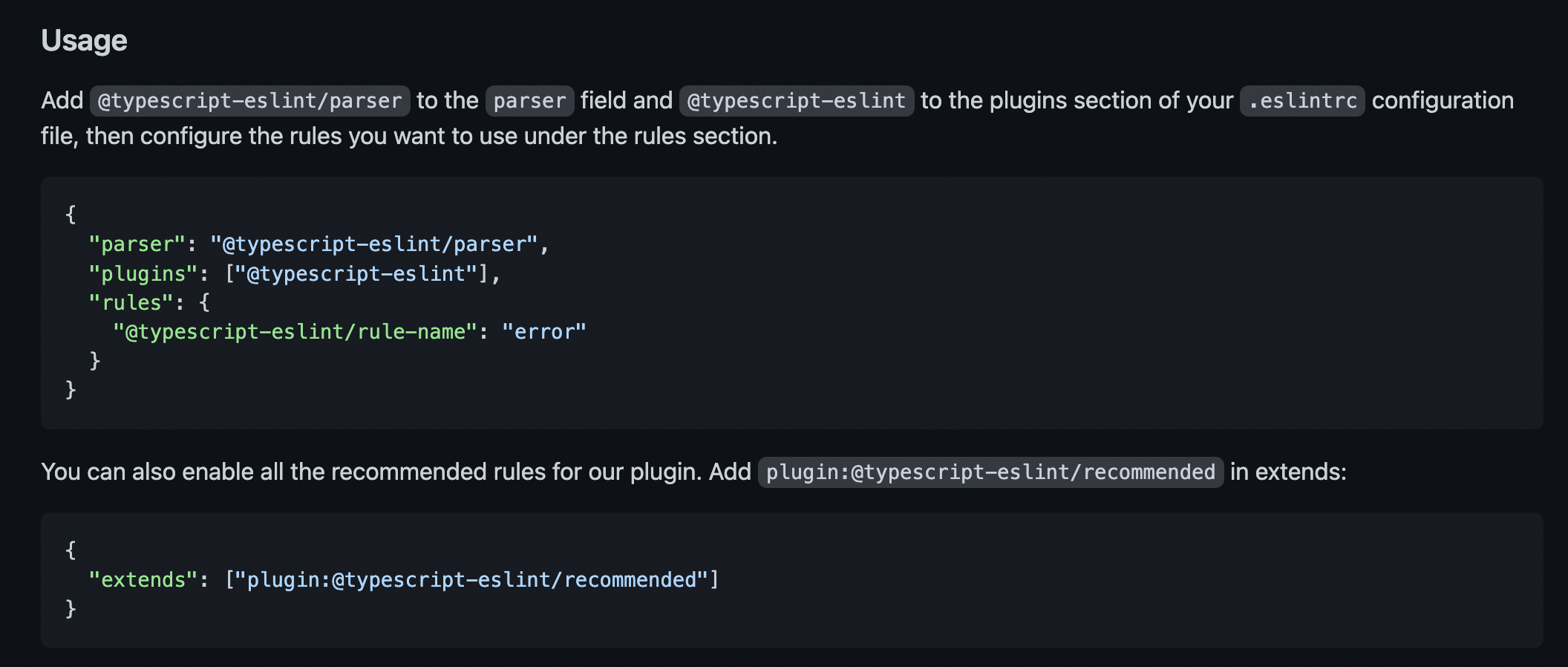
사용 방법을 찾습니다.

우리는 recommended 옵션을 사용할 것이니 두 번째 방법을 이용하면 되겠네요.
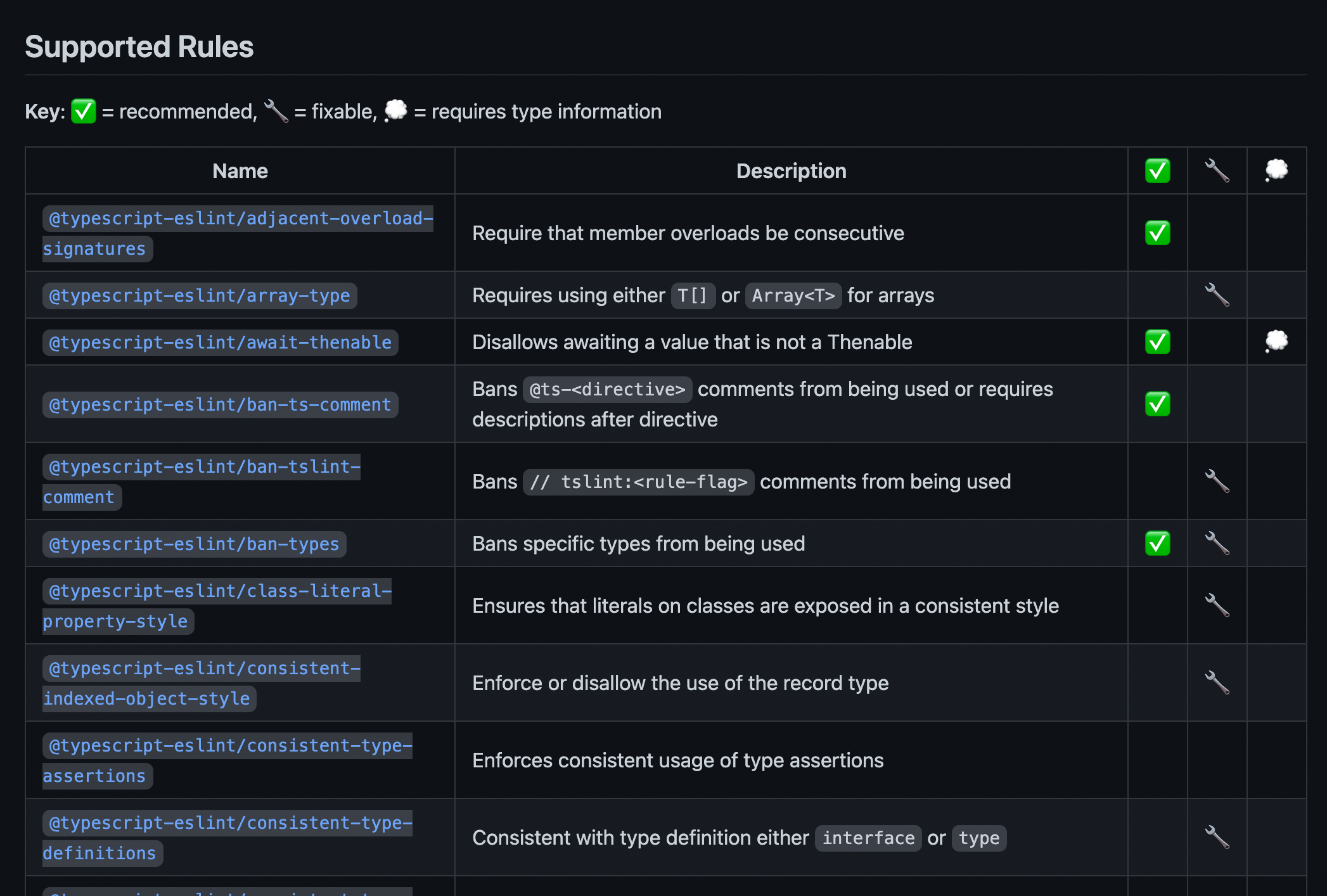
그리고 지원해주는 룰을 확인합니다.

✅ 표시된 것이 recommended에서 디폴트로 설정돼있는 룰이라네요!
여기서 룰을 살펴보고 디폴트이지만 사용하기 싫은 룰이 있다면 해제해주고, 디폴트가 아닌데 추가하고 싶은 룰이 있다면 설정을 해주면 되겠네요!
이것 또한 한번 해보겠습니다.
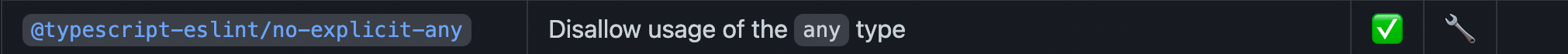
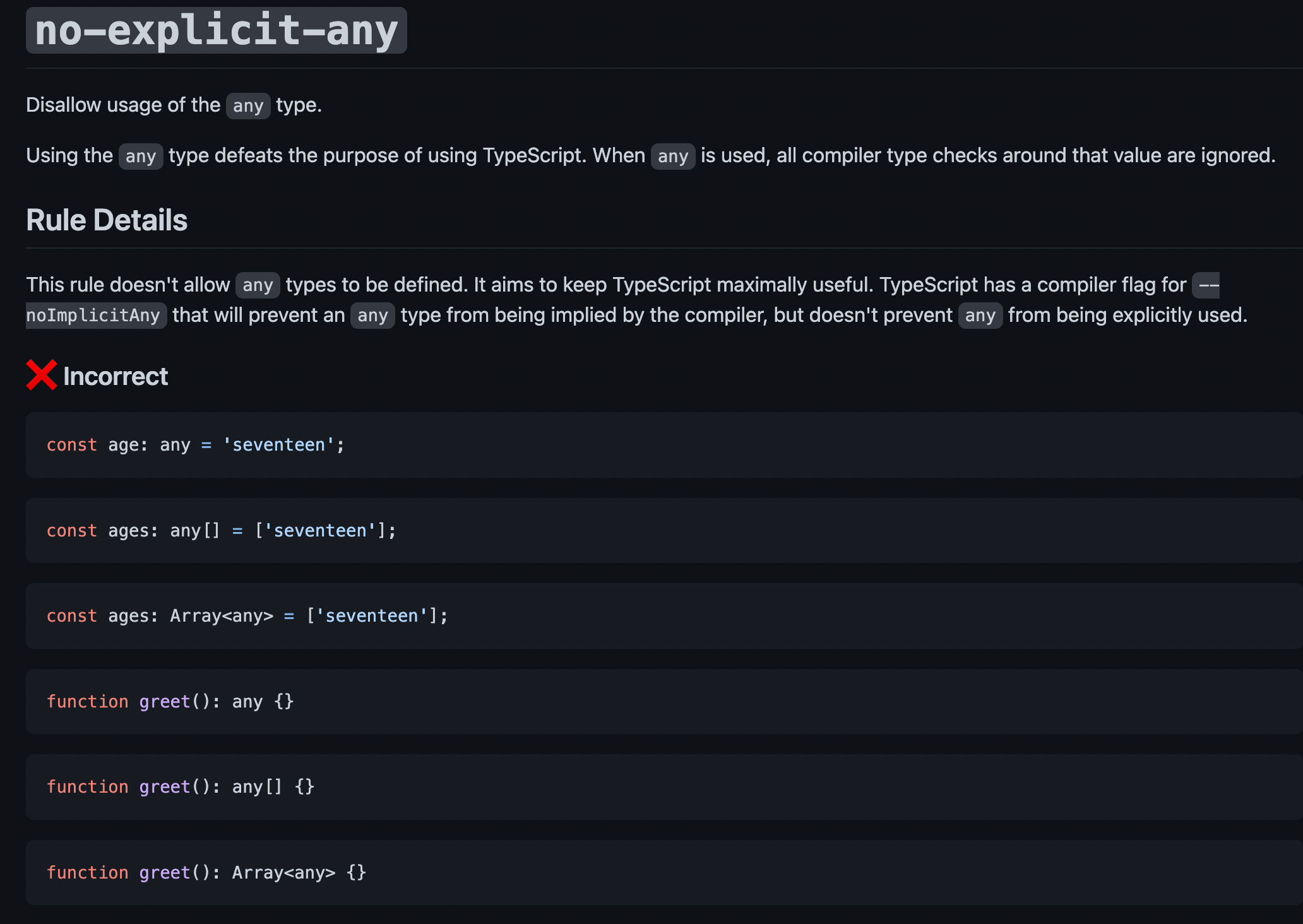
먼저 디폴트 룰 중에 no-explicit-any 룰이 있습니다.

any 타입 사용을 금지하는 룰이라네요.
룰 이름을 누르면 상세 설명 페이지로 넘어갑니다!
한번 볼까요?

이 룰을 설정하면 any 타입을 명시적으로 달 수 없게 되나 봅니다!
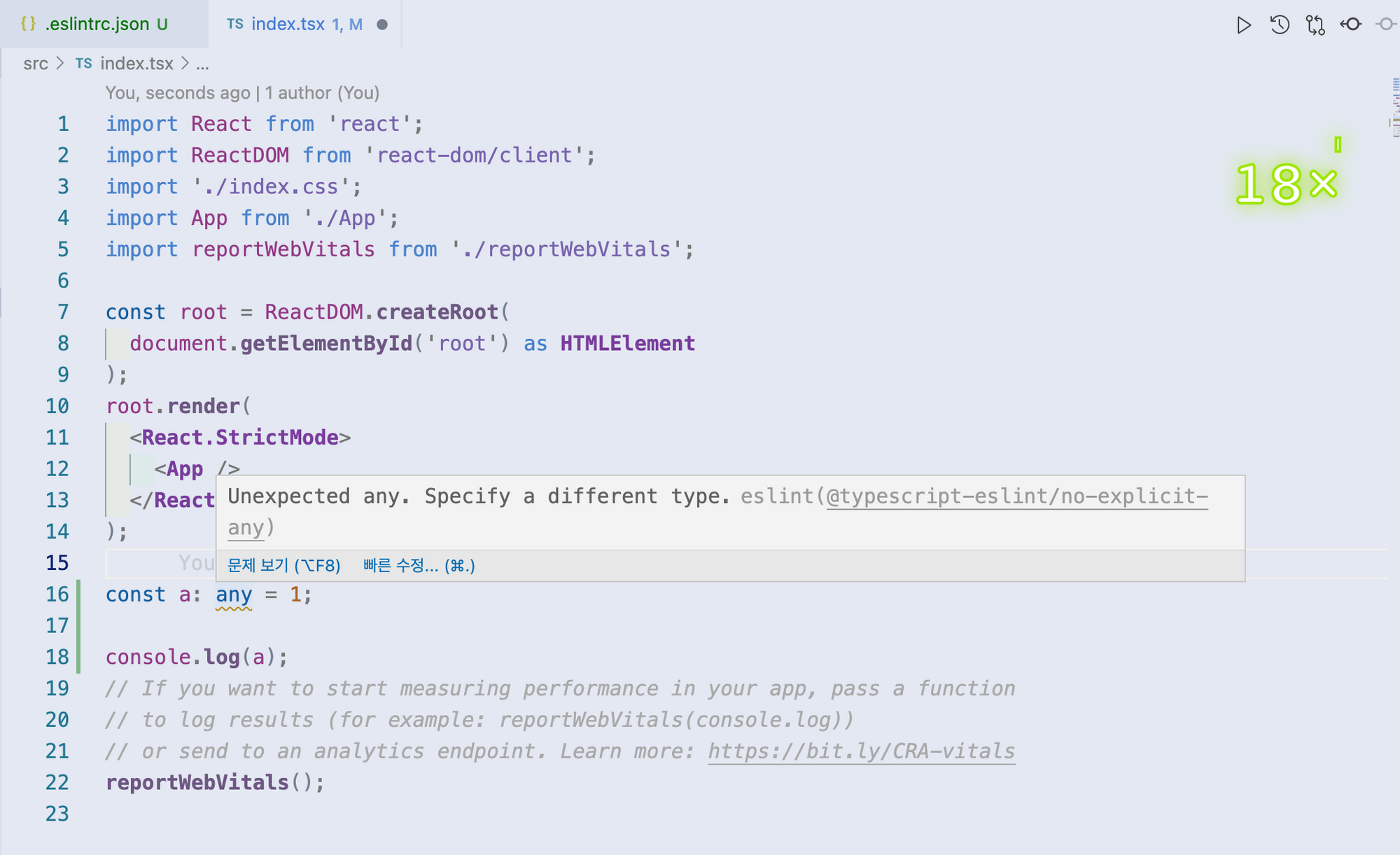
이는 디폴트이기 때문에 이대로라면 any를 명시적으로 표기할 경우 에러가 날 것입니다.
확인해볼까요?

정말이네요!
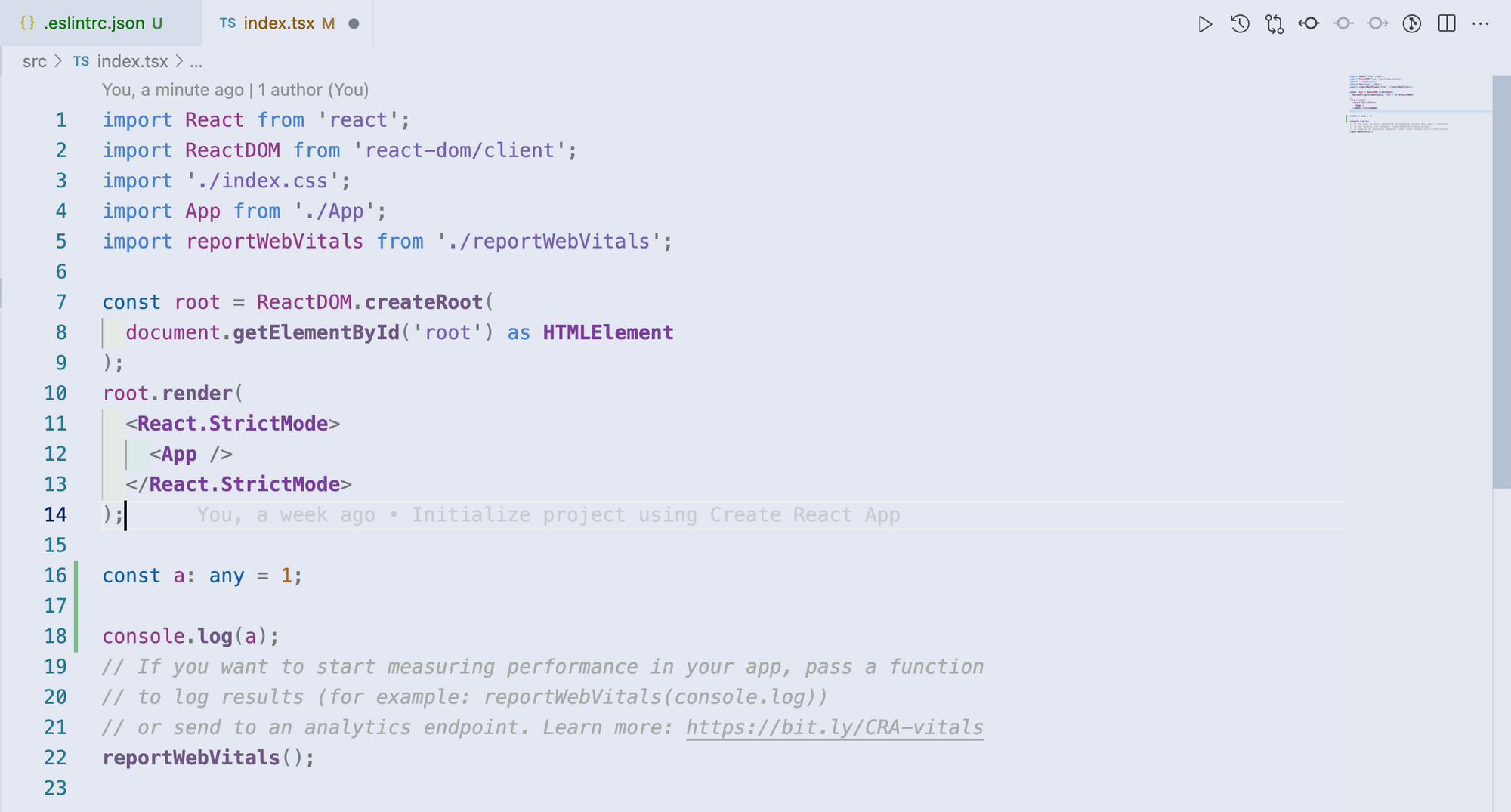
그럼 이 상태에서 룰을 해제해보겠습니다.
디폴트이기 때문에 명시적으로 해제해주어야 합니다.
"rules": { "@typescript-eslint/no-explicit-any": "off" }
아무런 에러가 안나게 되었습니다!
아무도 묻지 않았지만 이 룰을 해제하는 것을 좋아해서 예시로 가져온 것은 아닙니다
이제 디폴트가 아닌 룰을 추가해볼까요?
consistent-type-definitions이라는 룰이 있습니다.
이 룰을 recommended에서 디폴트가 아닙니다.

간단히 설명하자면 객체 형태의 타입 선언에 대한 룰입니다.
type/interface 타입 선언 식별자를 둘 중 하나로 강제하고자 할 때 사용합니다.
자세한 설명은 이 룰의 상세 설명 페이지에서 직접 살펴보세요!
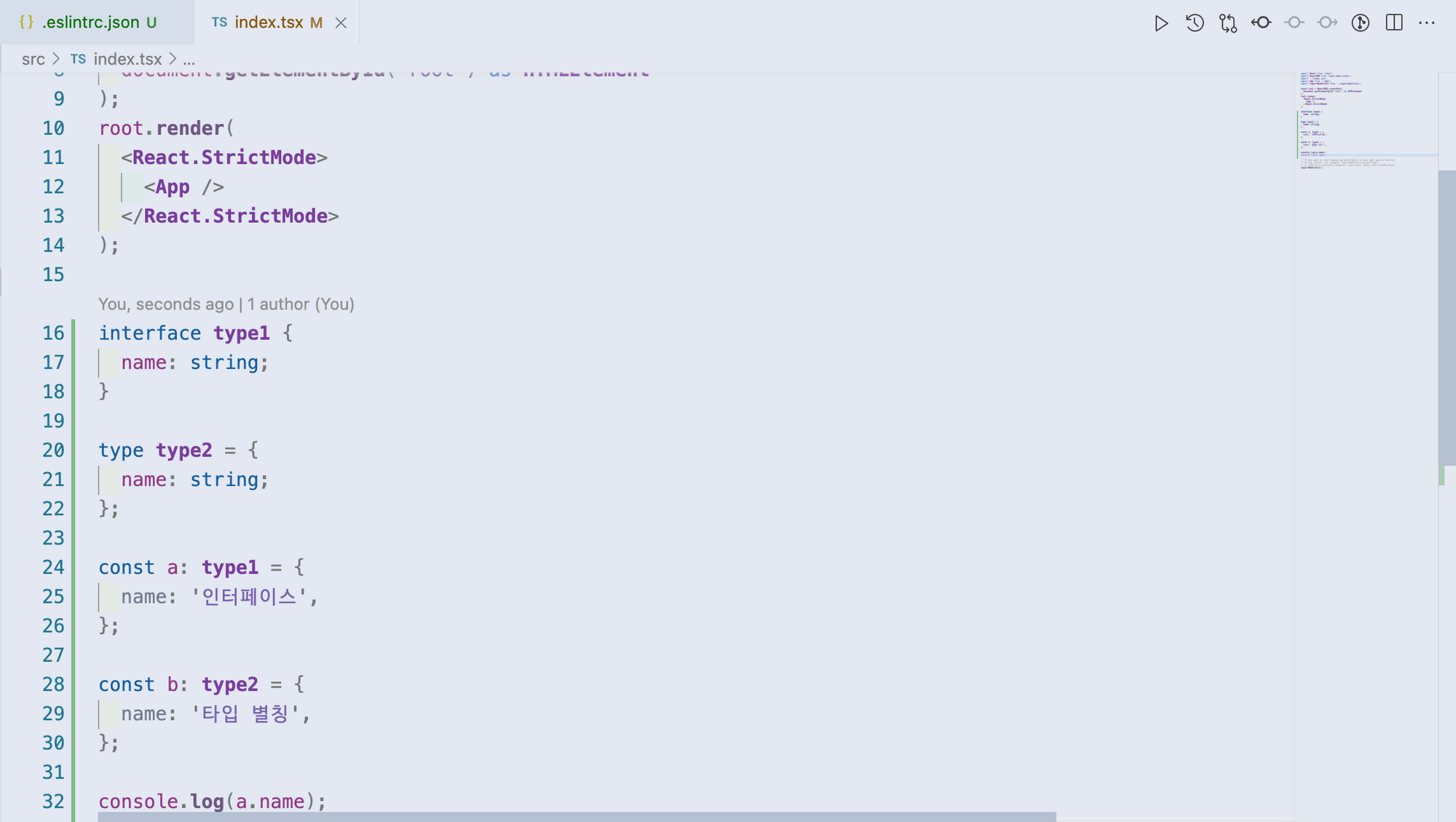
먼저 룰이 적용되지 않은 상태로 코드를 작성해보겠습니다.

type/interface 둘 중 어느 것으로도 객체 형태의 타입을 선언할 수 있습니다.
이제 룰을 설정해보겠습니다.
"rules": {
"@typescript-eslint/consistent-type-definitions": ["error", "interface"]
}위 상세 설명 페이지에 들어가보셨다면 알겠지만 객체 형태의 타입을 인터페이스로 선언하지 않으면 에러를 발생시키라는 설정입니다.
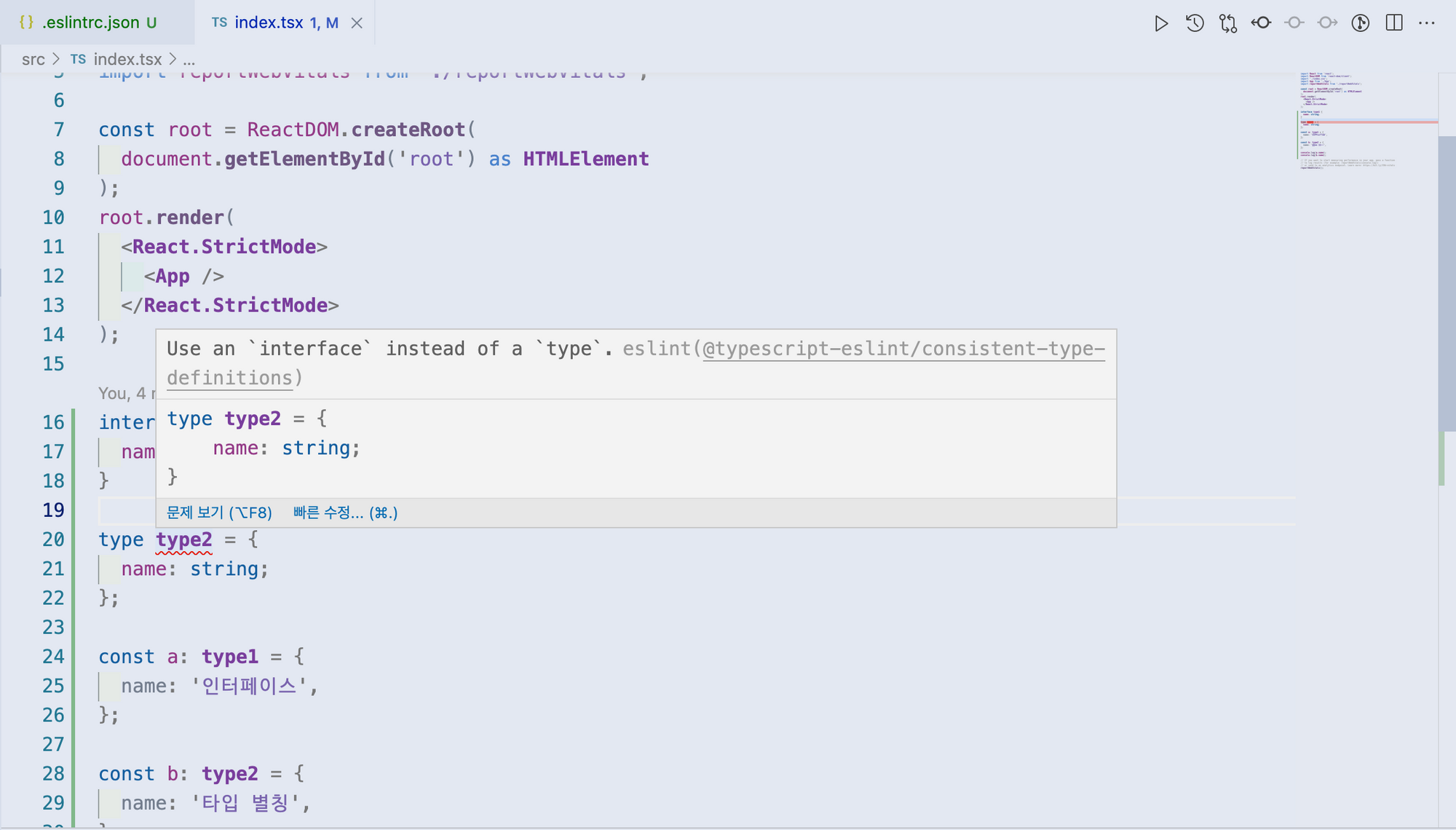
이제 다시 아까 작성한 코드를 보겠습니다.

에러가 나네요!
이제 객체 형태의 타입은 interface로만 선언할 수 있습니다.
이제 플러그인을 사용하는 방법을 익혔습니다!👏👏
지금부터는 이제 기본적인 플러그인들을 소개해드리겠습니다.
위 내용을 다 익히셨다면 공식 문서만 있으면 스스로 적용해볼 수 있기 때문에 그 플러그인에 대한 간단한 설명과 공식 문서만 가져오겠습니다.
추가적으로 공식 문서를 보면 바로 알 수 있지만 편의를 위해 recommended 설치 및 설정(extends) 방식까지 기재하도록 하겠습니다!
(1) ESLint 기본 제공 룰
ESLint에서 기본적으로 제공하는 룰이 있습니다.
기본 제공이기 때문에 별다른 추가적인 설치가 필요 없으며 'eslint'라는 이름으로 사용합니다.
따지고보면 내장이기 때문에 플러그인은 아니지만 설치만 안할 뿐이지 다른 플러그인과 사용법이 똑같습니다.
-
설치
X 필요 없음. -
설정
"extends": [
"eslint:recommended",
],(2) eslint-plugin-react
리액트 사용을 위한 룰을 모아놓은 플러그인입니다.
리액트 프로젝트에서는 일반 자바스크립트 룰 외에도 필요한 룰들이 있습니다. ex) jsx 관련
그렇기 때문에 리액트 프로젝트에서 보통 필수적으로 사용합니다.
yarn add -D eslint-plugin-react- 설정
{
"extends": ["plugin:react/recommended"]
}(3) eslint-plugin-react-hooks
리액트를 사용하면서 hook을 이용한다면 또 추가적으로 강제돼야 하는 룰들이 있습니다.
이와 관련해서는 리액트 공식 문서를 참고하세요.
참고로 플러그인 관련 설명도 이곳을 참고하면 됩니다!
yarn add -D eslint-plugin-react-hooks- 설정
가장 하단에 추가해야 함
{
"extends": [
// ...
"plugin:react-hooks/recommended"
]
}(4) typescript-eslint
위에서 이미 소개한 플러그인입니다!
-
공식 문서
https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/README.md -
설치
yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin- 설정
{
"extends": ["plugin:@typescript-eslint/recommended"]
}prettierrc
prettierrc는 공식 문서에서 원하는 옵션(ESLint의 룰과 비슷한 개념)을 찾아 추가해주기만 하면 됩니다.
이또한 많이 쓰는 옵션을 소개해보겠습니다.
{
"printWidth": 100,
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"endOfLine": "auto"
}- printWidth - 줄 바꿈할 줄 길이
- tabWidth - 들여쓰기 칸 수
- semi - 세미콜론 강제
- singleQuote - 작은 따옴표 사용을 강제
- trailingComma - 쉼표로 구분된 여러 줄인 구문에서 후행 쉼표를 추가
- endOfLine - EoF 방식, OS별로 처리 방식이 다름
꿀팁! script 설정으로 lint 편하게 체크하기
package.json에 아래와 같이 추가해주면
"scripts": {
"lint": "yarn lint-eslint && yarn lint-prettier",
"lint-eslint": "eslint --ignore-path .gitignore src/**/*{ts,tsx} --fix",
"lint-prettier": "prettier --write \"src/**/*.(ts|tsx)\""
},아래 명령어로 편하게 lint를 돌려볼 수 있습니다!
yarn lint(타입스크립트를 쓰지 않는다면 또는 자바스크립트와 혼용한다면 확장자만 수정하거나 추가해주세요!)
