오늘은 HTML 배웠다
배움과 동시에 멘붕... 나만 신생아 인가봉가ㅜ..ㅜ
오늘 배운내용 복습
html = 구조를 만드는 마크업 언어이다
웹페이지의 틀을 만드는것
태그들의 집합 / 부등호(<>)로 묶인 기본구성
=같은 태그로 열고 닫음 ex) body /body
div 태그와 span 태그의 차이점
div는 한줄을 차지하는 태그이며, span 태그는 컨텐츠 크기만큼 차지하는 태그이다.
img 태그
이미지 삽입 태그로 img태그는 닫는 태그가 없다
속성으로는 src태그를 쓰며, 이미지 삽입 후 이미지가 없어졌을 때 alt 태그를 사용하면 대체글을 만들 수 있다.
a 태그
링크를 삽입 할 수 있는 태그로 href 속성을 사용한다.
팁으로 target blank 를 사용하면 새로운 탭으로 열 수 있다
ul/ol & il 태그
리스트를 만들 수 있는 태그
ol은 넘버링 리스트를 만들 수 있다
input 태그
체크박스를 만들 수 있는 태그
ex)
네임속성을 같이 하면 중복 되지 않는 "radio"
박스 안에 글씨를 넣을 수 있는 "placeholder"
등 input 은 다양한 요소가 있다
botton 태그
버튼 만들 수 있는 태그
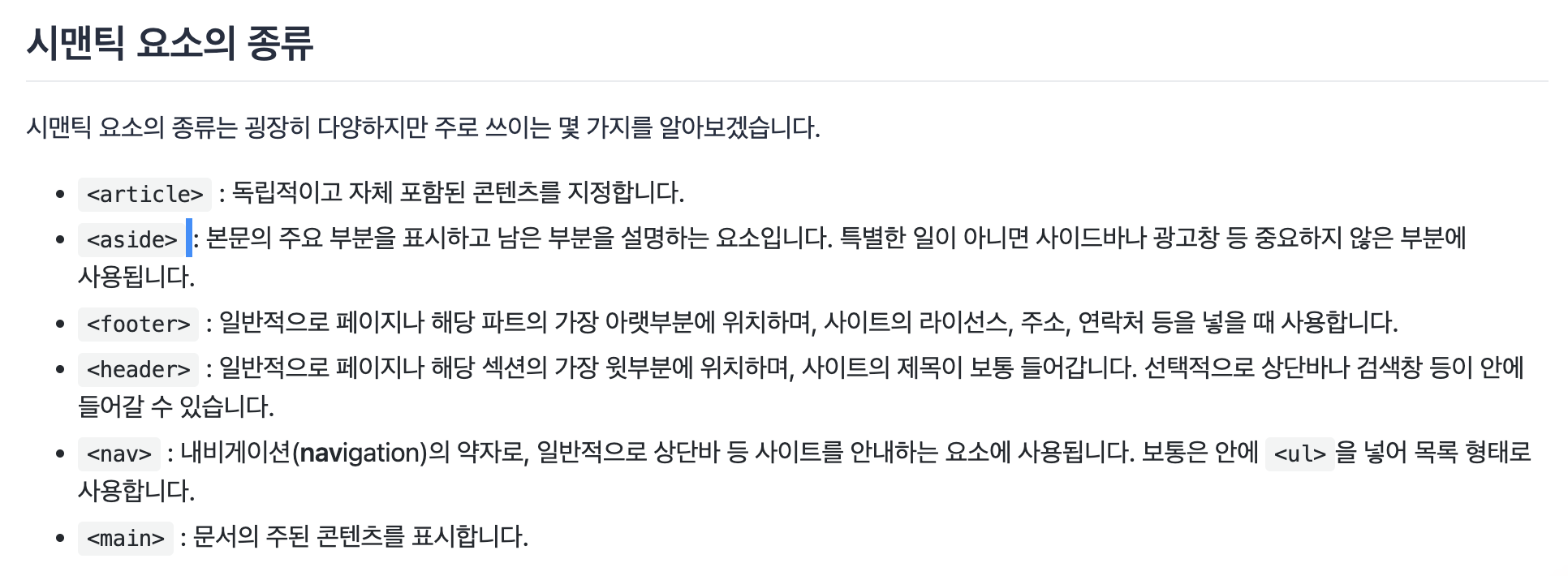
시멘틱태그란?
HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소(semantic element)가 새롭게 만들어졌습니다. 시맨틱이란 ‘의미가 있는, 의미론적인'이라고 해석할 수 있습니다. 다시 말해, 의미를 가진 요소를 사용하는 방식을 추구하기 시작했습니다
시멘틱태그를 사용해야하는 이유?
1.검색 엔진이 시멘틱요소를 더 좋아함
네이버,구글 등은 모두 고유한 검색엔진을 갖고 있어, 키워드를 입력하고 검색하면 각 웹페이지를 방문하여 그 키워드를 포함하고 있는지 확인하고 결과를 보여주는데 검색엔진이 웹페이지를 방문할때 시멘틱요소를 중요한 키워드로 고려한다
즉, 검색 결과가 상위노출 결정 될 수있다.
2.여러개발자가 함께 작업할때 의미있는 코드블록을 찾는게 훨씬 편리하고, 요소 안에 채워질 데이터 유형도 예측하기 쉽다

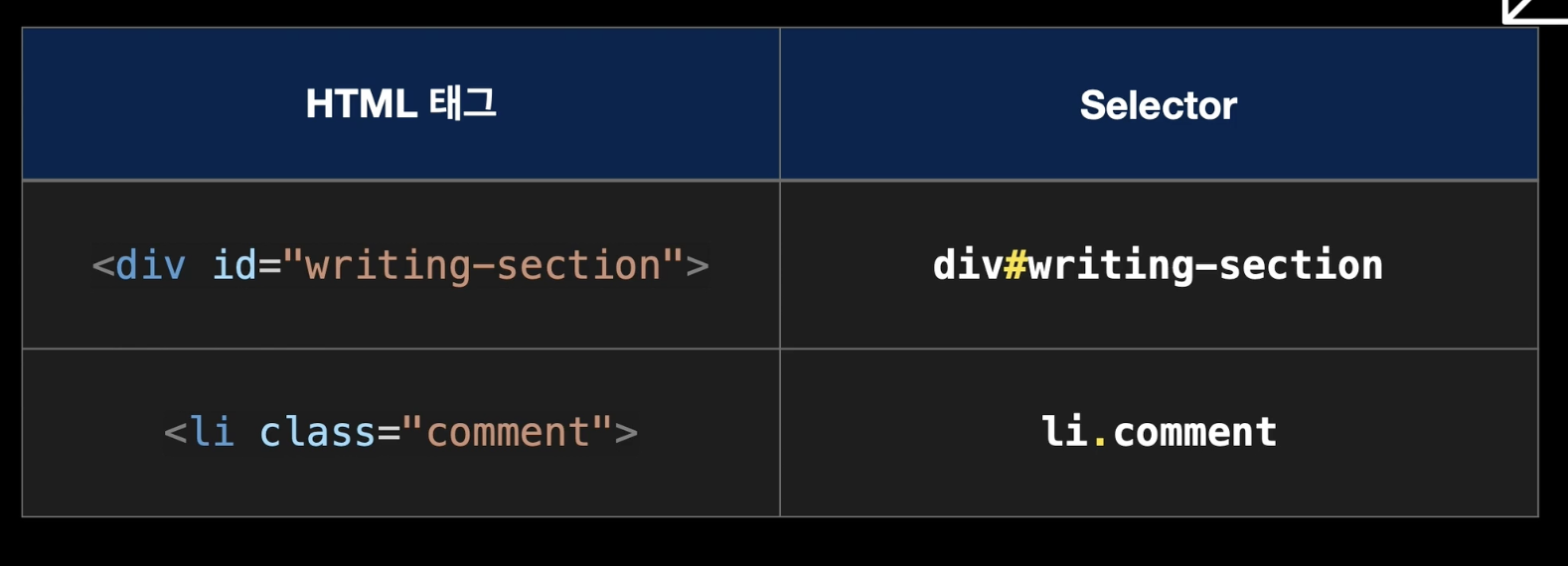
id 와 class 차이점
id는 고유한 이름을 붙일때 사용
class는 반복되는 영역을 유형별로 분류할 때

잘한점
사실 오늘 잘한점은... 끝까지 포기하지 않고 이해하려고 노력하고 나의 실력을 인정하는거였다
나는 퇴직후 바로 부트캠프에 합격하여 개발자가 무엇인지 프론트엔드,백엔드가 무엇이고 어떤일을 하는지 정도만 알고 있었다.
50%정도는 다 나같은 분들인줄 알았는데 아니였다
다른사람들이 질문할때 그 질문조차 잘 이해가 안갔고, 예습은 커녕 복습하기에도 급급한 실력이다.
그러나 내 실력을 인정하고 남들 10시간 공부할때 12시간 공부하자는 마음으로 복잡한 나의 마음을 다독였다.
아쉬운점
오늘 종합테스트에서 분명 인지하고 있었던 내용이였는데 틀렸다
그리고 수업의 60%정도 밖에 정확하게 이해하지 못했다.
주말을 이용해서 정확하게 100%이해하고 지나가겟다!
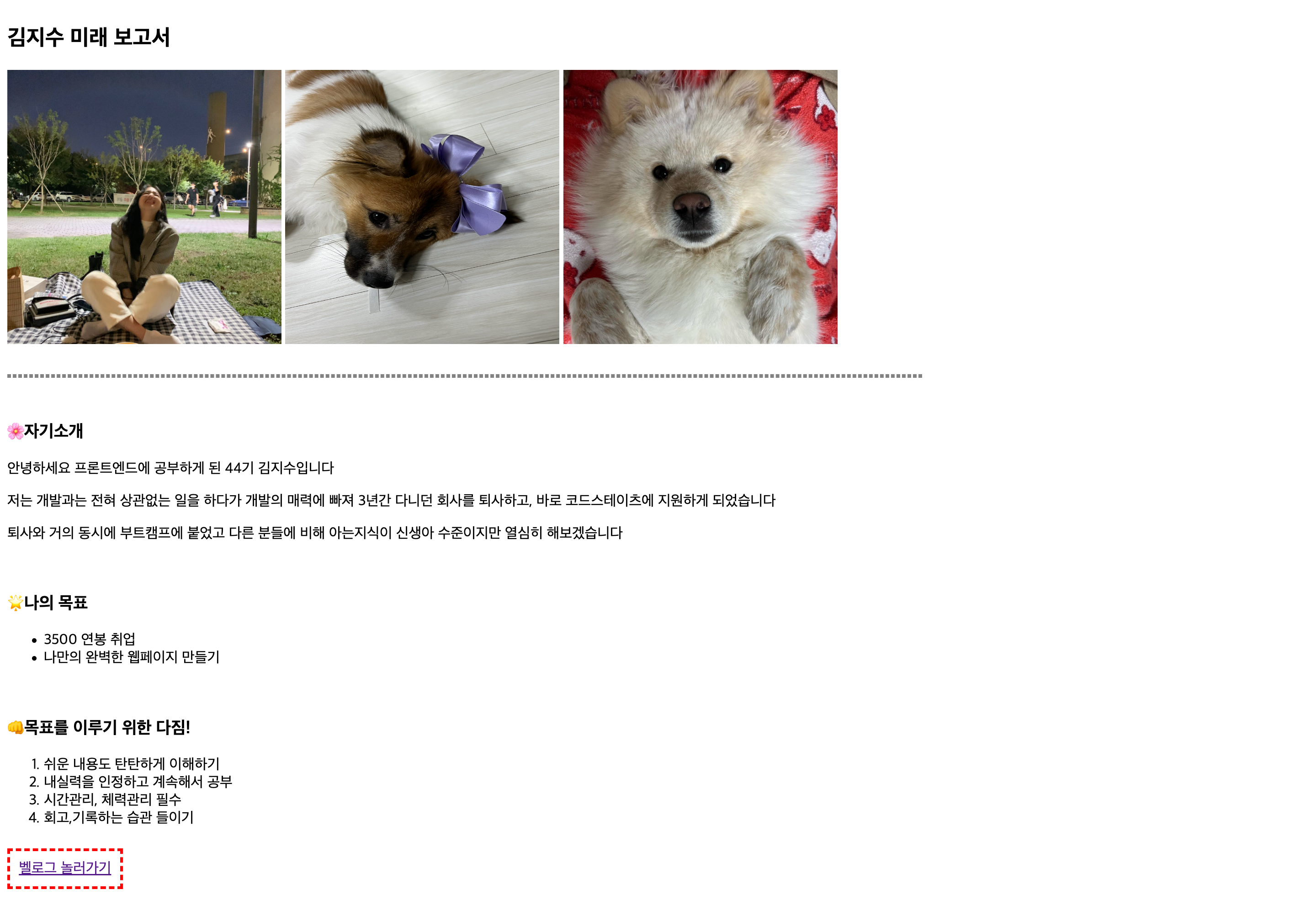
과제로 자기소개페이지를 만들었는데 과정이 너무 재밌고 흥미롭고 사실 뿌듯햇다
과제 제출하는데 다른학생들과 비교하게 되어 자신감이 떨어지는 나를 봣다
절대!! 다른사람과 비교 하지 말자!
오늘 과제!