오늘은 css에 대해서 공부했다
아무래도 주말이 바빠질듯...ㅎㅎ
css 란?
HTML로 구성한 구조의 외부와 내부를 꾸미는 역할을 담당한다
웹페이지 스타일 및 레이아웃 정의 하는 스타일시트언어로 웹페이지의 가독성을 좋고, 전달력이 좋게 만들 수 있다
절대 단위, 상대단위란?
절대단위 : px, pt등
(기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기)
상대간위 : em, rem, ch, vw, ch등
(기기나 브러우저 사이즈 등의 환경에 따라 조절이 가능한 크기)
(em : 부모요소, rem : 문서 전체)
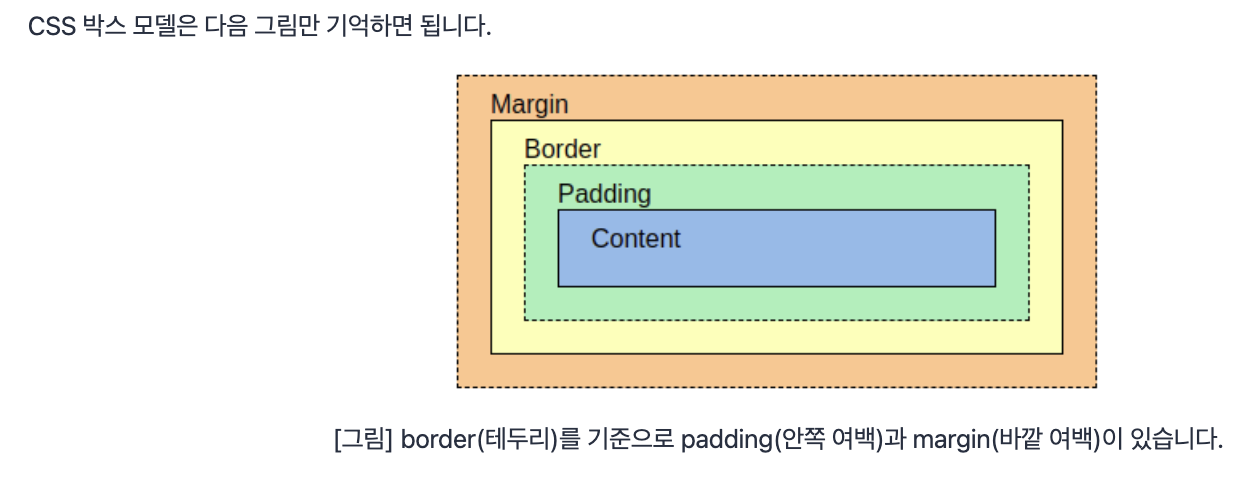
박스를 구성하는 요소
border (테두리), margin(바깥여백), padding(안쪽여백)

CSS Selectin
전체 = *
ID = #id
class = .class
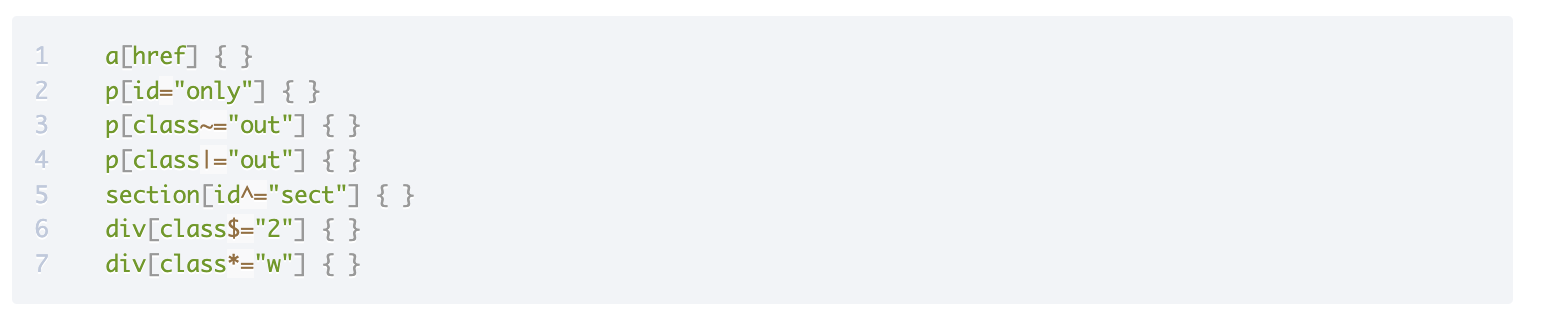
attribute = 같은 속성을 가진 요소
자식/후손/형제 셀렉터
자식셀렉터
첫번째로 입력한 요소의 바로 아래 자식인 요소 선택
header > p {}
후손셀렉터
첫번째로 입력한 요소의 후손을 선택
header div {}
형제셀렉터
같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택
section ~ p {}
인접 형제 셀렉터
같은 부모 요소를 공유하면서 첫번째 입력한 요서 바로 뒤에 오는 두 번쨰 요소를 선택
section + p {}
오늘의 회고
html은 유튜브로 조금씩 봤었는데 css는 오늘 처음봤다
정~말 어려웠고.. 사실 블로그 작성 후에도 공부해야한다.
제일 어려웠던 부분은 box, selecter 부분
종합 문제에서는 1문제 빼고 다 맞았지만 막상 직접 해보려니
머릿속이 엉망진창이였다.
어제 만든 html을 css로 꾸몄지만 시간 내에 다 꾸미지 못했다
엉망진창인 과제를 제출하고, 지금까지 수정하여 완료 했다.
늦을 수는 있지만 포기하지 말고 계속 수정하면서 공부하자!
내일은 pair 프로그램을 하는데 어떤사람은 설레기도 하고 어떤사람은 기대도 하겠지만 솔직히 나는 무서웠다 남한테 피해 줄까봐..!
남들과 비교하지 않기로 햇으니 최선을 다해 임해야겠다
아자아자 화이튕~!!

