HTTP(HyperText Tranfer Protocol)
-
인터넷 상에서 데이터를 주고 받기 위한 서버/클라이언트 모델을 따르는 프로토콜
- OSI 7 Layer의 애플리케이션 레벨의 프로토콜로 TCP/IP 위에서 작동되며 기본 포트는 80번을 사용
-
HTML, 이미지, 동영상, 오디오 등 어떤 종류의 데이터든 전송할 수 있도록 설계
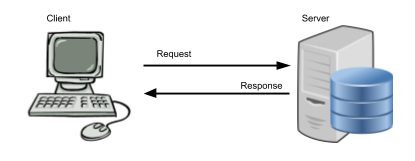
작동 방식

- 클라이언트의 HTTP request를 보내면 서버에서 처리하여 클라이언트에 HTTP response를 보내는 형식
특징
-
Connectless : 클라이언트와 서버가 서로 연결하여 Request와 Response가 발생하면 연결이 끊어짐
-
Stateless : 클라이언트와 서버 간에 주고 받은 정보는 Connectless가 되면 그 이후에 알 수 없음
- 만약 로그인과 같이, 정보를 지속적으로 유지해야하는 경우는 어떻게 해야할까? 답은 Cookie!
데이터 포맷
HTTP Request 구조
- HTTP request는 크게 3부분으로 구성
1) Start LIne
2) Headers
3) Body
Start Line
-
HTTP의 첫 라인으로 3부분으로 구성되어 있음
-
HTTP Method
-
해당 request가 의도한 action을 정의
-
GET, POST, PUT, DELETE, OPTIONS 등이 있음
-
주로 GET, POST가 쓰임
1) GET
- 서버로부터 데이터를 그대로 받아 올 때 주로 사용하는 메소드
- 데이터 생성/수정/삭제 없이 받아오기만 할 때 사용
- 가장 간단하고 많이 사용되는 HTTP 메소드
- 데이터를 받아올 때 사용되기 때문에 request에 body를 안보내는 경우가 많음
2) POST
- 데이터를 생성/수정/삭제 할 때 주로 사용되는 메소드
- 데이터를 생성/수정할 때 많이 사용하기 때문에 대부분의 경우 request body를 안보내는 경우가 많음
3) PUT
- POST와 비슷하며 데이터를 생성할 때 사용되는 메소드
- 최근에는 POST에 밀려 사용 빈도가 줄어듦
4) DELETE
- 특정 데이터를 서버에서 삭제 요청할 때 쓰이는 메소드
- 최근에는 POST에 밀려 사용 빈도가 줄어듦
-
-
Request target
- 해당 request가 전송되는 목표 uri
- ex. /login, /user 등
-
HTTP Version
- 사용되는 HTTP 버전을 1.0, 1.1, 2.0 등이 있음
-
Headers
-
해당 request에 대한 추가 정보를 담고 있는 부분으로 key:value형태로 되어 있음
-
headers 역시 general headers, request headers, entity headers로 구성
-
headers에는 아래의 정보가 담겨 있음(주로 메타 정보)
- Host : 요청이 전송되는 target의 host url (ex. google.com)
- User-Agent : 요청을 보내는 클라이언트에 대한 정보(ex. 웹브라우저 정보)
- Accept : 해당 요청이 받을 수 있는 응답(response) 타입
- Connection : 해당 요청이 끝난 후 클라이언트와 서버가 계속해서 커넥션을 유지할 것인지를 지시하는 부분
- Content-Type : 해당 요청이 보내는 메세지 body의 타입(ex. application/json)
- Content-Length : 메세지 body의 길이
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/json
Content-Length: 257
Host: google.com
User-Agent: HTTPie/0.9.3Body
- 해당 request의 실제 메세지 / 내용
- Body가 없는 request도 많음
(GET request들은 대부분 body가 없는 경우가 많음)
POST /payment-sync HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 83
Content-Type: application/json
Host: intropython.com
User-Agent: HTTPie/0.9.3
{
"imp_uid": "imp_1234567890",
"merchant_uid": "order_id_8237352",
"status": "paid"
}HTTP Response 메시지
-
Request와 마찬가지로 3부분으로 구성
1) Status line
2) Headers
3) Body
Status Line
-
Response의 상태를 간략하게 나타내주며 3부분으로 구성
1) Http version
2) Status code : 응답 상태를 나타내는 숫자 코드(200, 301, 400 등)
3) Status text : 응답 상태를 간략하게 설명해주는 부분(Not Found 등)
-
200 OK : 문제가 잘 실행 되었을 때 보내는 코드
-
301 Moved Permanenely : 해당 URI가 다른 주소로 바뀌었을 때 보내는 코드
-
400 Bad Request
- 해당 요청이 잘못된 요청일 때 보내는 코드
-
401 Unauthorized : 로그인, 회원 가입 등 유저가 해당 요청이 필요하다는 것을 나타내는 코드
-
403 Forbidden : 유저가 해당 요청에 대한 권한이 없다는 뜻(유료 컨텐츠 등)
-
404 Not Found : 요청된 uri가 존재하지 않는다는 뜻
-
500 Internal Server Error : 서버에서 에러가 났을 때 사용하는 코드(백엔드 에러)
-
Headers
- Request의 header와 동일하나, 예외적으로 user-agent 대신에 server가 사용
Body
- Request와 마찬가지로 데이터를 전송할 필요가 없을 경우 body가 비어있게 됨
HTTP/1.1 404 Not Found
Connection: close
Content-Length: 1573
Content-Type: text/html; charset=UTF-8
Date: Mon, 20 Aug 2018 07:59:05 GMT
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<meta name=viewport content="initial-scale=1, minimum-scale=1, width=device-width">
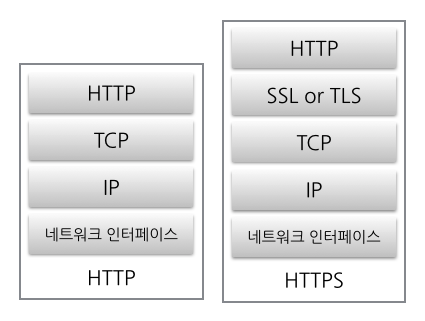
<title>Error 404 (Not Found)!!1</title>HTTPS(HTTP + Secure)
-
기존 HTTP 평문데이터의 위.변조 공격을 방어할 수 있도록 설계되었으며, 공인받은 인증서를 통해 신뢰성을 판단
- 이에 보안을 강화하기 위해 SSL 위에 HTTP를 통과시키는 HTTPS 방식이 도입됨

SSL
- SSL은 전자상거래에서 데이터 보안을 위해 개발한 통신 레이어로, OSI 7계층에서 표현 계층에 속한 프로토콜로 응용 계층의 아래에 있기 때문에 어떤 데이터라도 암호화해서 보낼 수 있음
SSL 인증서
- SSL 인증서는 클라이언트와 서버간의 통신을 제3자가 보증해주는 전자화된 문서로, 클라이언트가 서버에 접속한 직후 서버에서는 클라이언트에게 이 인증서의 정보를 전달하고 클라이언트는 인증서가 신뢰할 수 있는 것인지 검증
암호화
- SSL의 핵심은 암호화로 '대칭키' 방식과 '공개키' 방식을 혼용하여 사용하고 있음
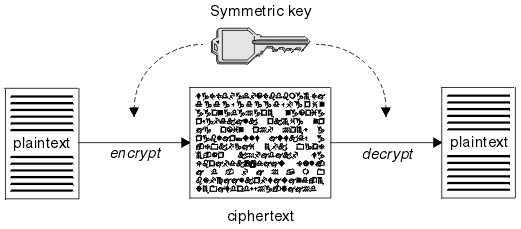
대칭키 방식

-
먼저, 키는 암호화를 할 때 사용하는 일종의 비밀번호와 같으며, 키를 모른다면 암호화된 내용을 풀어낼 수가 없음
-
대칭키는 동일한 키로 암호화와 복호화를 같이할 수 있는 방식을 말함
- 그러나, 대칭키 방식은 전달 과정에서 대칭키가 유출될 경우 암호의 내용이 그대로 복호화 될 수 있다는 치명적인 단점을 가짐
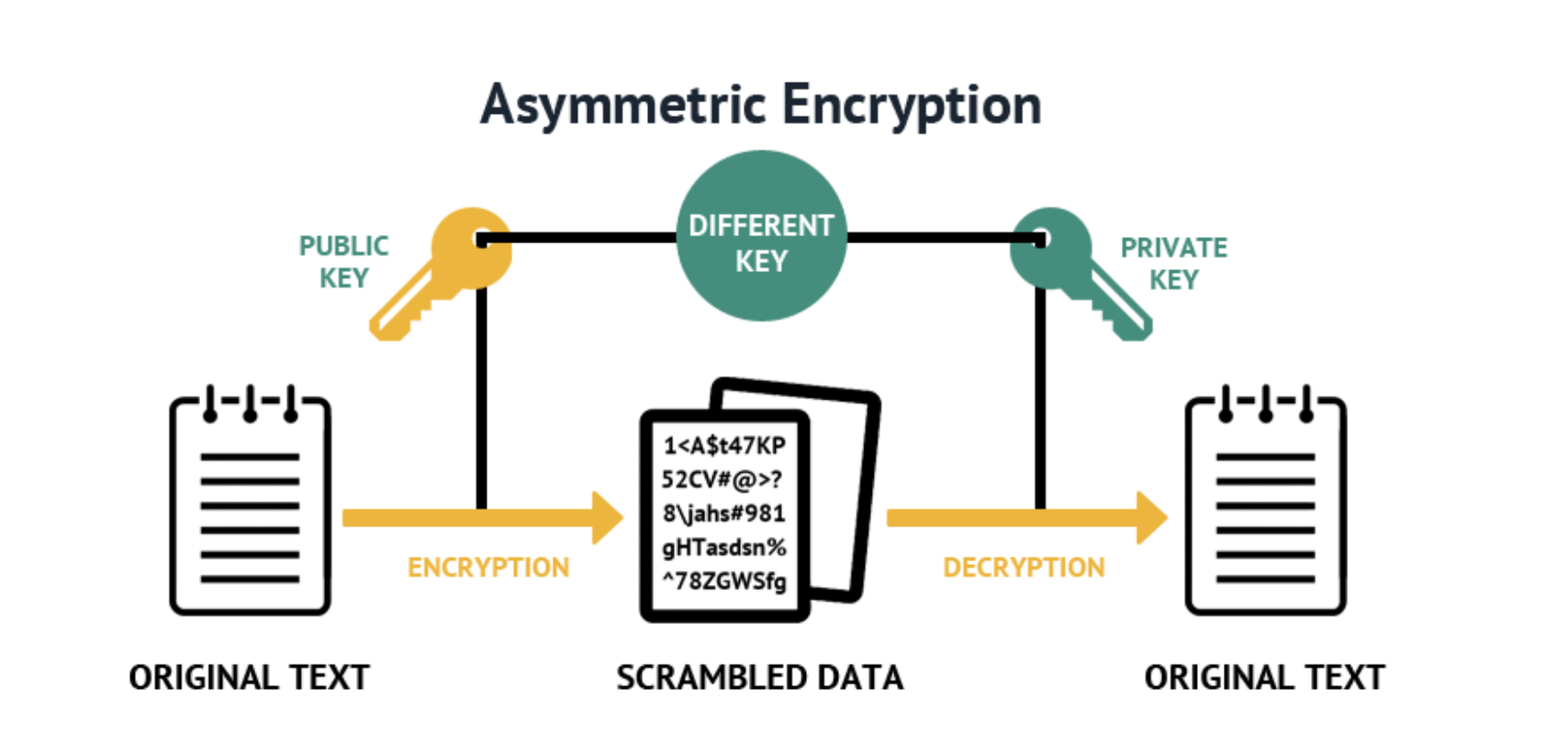
공개키 방식

-
대칭키의 단점을 보완하여 등장한 것이 공개키 방식으로, 두 개의 키로 암호화를 하는 방식
-
A라는 키로 암호화된 데이터는 B로 복호화가 가능하고, B라는 키로 암호화된 데이터는 A로 복호화할 수 있다는 것이 핵심 아이디어
-
두 개의 키는 각각 비공개키, 공개키로 지정하게 되는데 비공개키는 자신만 가지고 있으며 절대로 공개되어서는 아니되는 키이며, 공개키는 타인에게 공개되는 키
-
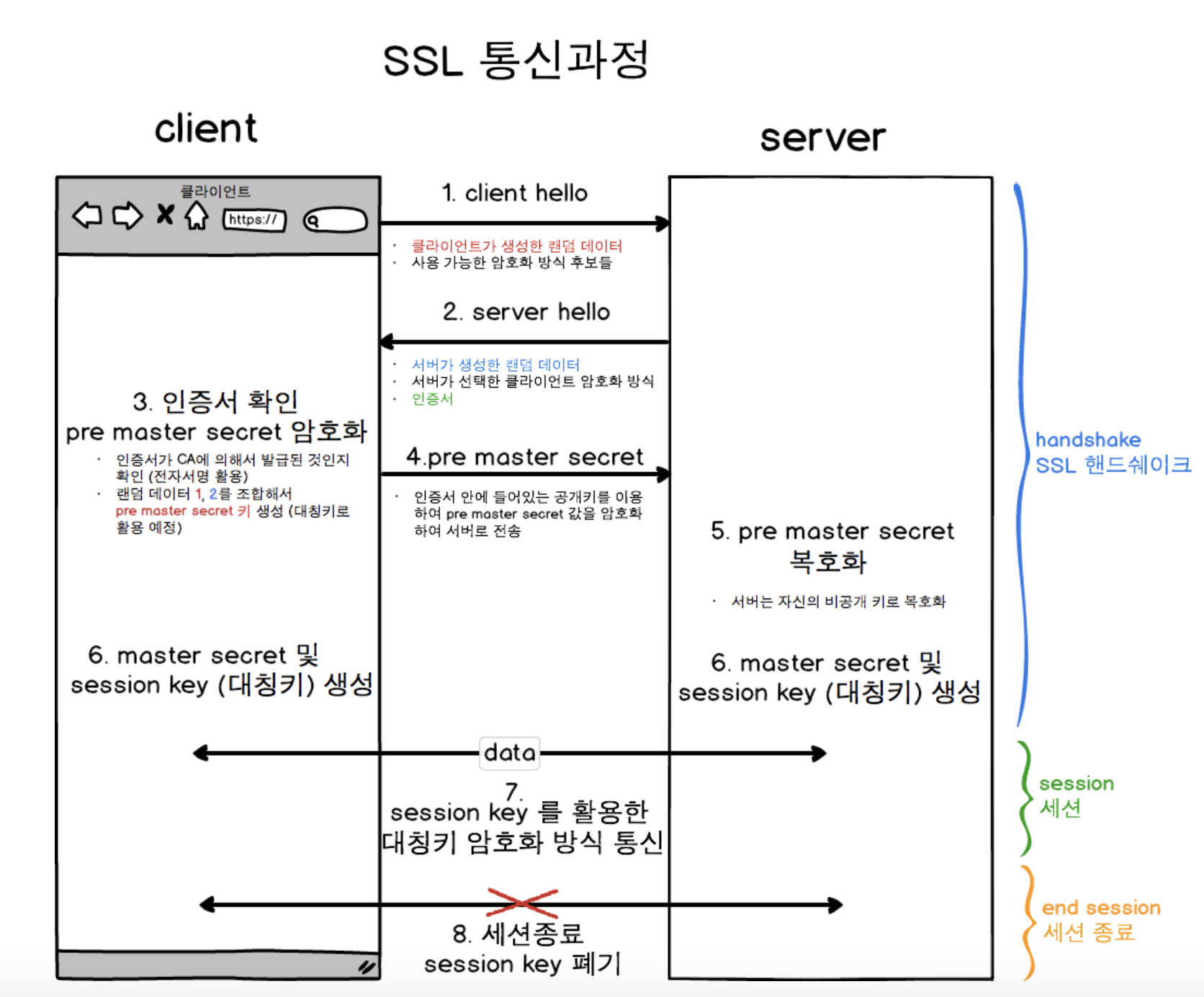
SSL 통신 과정

-
SSL은 암호화된 데이터를 전송하기 위해서 공개키와 대칭키를 혼합해서 사용
-
클라이언트와 서버가 주고 받는 실제 정보는 대칭키 방식으로 암호화하고, 대칭키 방식으로 암호화된 실제 정보를 복호화할 때 사용할 대칭키는 공개키 방식으로 암호화해서 클라이언트와 서버가 주고 받음
-
SSL 통신은 3단계 과정으로 진행 : 악수 -> 세션 -> 세션종료
1. 악수 (handshake)
-
실제 데이터를 주고 받기 전에 클라이언트와 서버는 Handshake를 통해 서로 상대방이 존재하는지, 또 상대방과 데이터를 주고 받기 위해서는 어떤 방법을 사용해야하는지를 파악
-
먼저 클라이언트가 서버에 접속하며, 이 단계를 Client Hello라고 칭함
- 클라이언트 측에서 생성한 랜덤 데이터, 클라이언트가 지원하는 암호화 방식을 서버에 전달
-
서버는 Client Hello에 대한 응답으로 Server Hello를 진행
- 서버 측에서 생성한 랜덤 데이터, 서버가 선택한 암호화 방식, 인증서를 클라이언트에 전달
-
클라이언트는 서버의 인증서가 CA에 의해서 발급된 것인지를 확인하기 위해서 클라이언트에 내장된 CA 리스트를 확인
-
인증서가 CA에 의해서 발급된 것인지를 확인하기 위해서 클라이언트에 내장된 CA의 공개키를 이용해서 인증서를 복호화
=> 복호화에 성공했다면 인증서는 CA의 개인키로 암호화된 문서임이 암시적으로 보증된 것이기 때문에 인증서를 전송한 서버를 신뢰할 수 있게 됨
-
-
클라이언트는 Hello 단계에서 전송한 클라이언트와 서버가 생성한 랜덤 데이터를 조합해서 pre master secret라는 키를 생성
- 이 때 생성된 키는 실제 세션 단계에서 데이터를 주고 받을 때 암호화하기 위해서 사용되며 대칭키로써의 역할을 함
-
이제 클라이언트는 생성한 pre master secret 키 값을 서버에 전달해야하는데, 이 때 사용하는 것이 바로 서버로부터 인증서와 함께 받은 서버의 공개키!
- 서버의 공개키로 pre master secret 값을 암호화해서 서버로 전송하면 서버는 자신의 비공개키로 안전하게 복호화
-
이제 서버와 클라이언트가 모두 pre master secret 키 값을 공유하게 되었으며, 일련의 과정들을 통해 pre master secret 키는 session key로 새로 생성
-
그리고 클라이언트와 서버는 핸드쉐이크 단계의 종료를 서로에게 알림
2. 세션
-
세션은 실제로 서버와 클라이언트가 데이터를 주고 받는 단계
-
핵심은 정보를 상대방에게 전송하기 전에 session key 값을 이용해서 대칭키 방식으로 암호화 한다는 점
공개키 방식이 더 확실한 보안을 가짐에도 대칭키를 조합하는 이유는?
- 공개키 방식이 많은 컴퓨터 파워를 사용하며, 많은 접속이 몰리는 서버는 매우 큰 비용을 지불해야 하기 때문
3. 세션종료
- 데이터의 전송이 끝나면 SSL 통신이 끝났음을 서로에게 알려주고 통신에서 사용한 대칭키인 세션키를 폐기
