자바스크립트를 이용해 문서에 HTML 요소를 추가하기!
이 때 필요한 메소드는 다음과 같습니다
.createElement()
.createTextNode()
.appendChild()
.createElement()는 요소를 생성합니다. 예를 들어 아래의 코드는
.createElement('h3')다음과 같은 코드를 생성합니다
<h3></h3>.createTextNode()는 선택한 요소에 텍스트를 추가합니다.
예를 들어 다음과 같은 코드는
.createTextNode( 'hello' )hello라는 문자열을 만듭니다
.appendChild()는 한 노드를 부모 노드의 자식 리스트 중 마지막 자식으로 붙입니다
아래의 코드는
document.body.appendChild(a);a를 HTML문서에 있는 자식 리스트 중 마지막 자식으로 가져옵니다
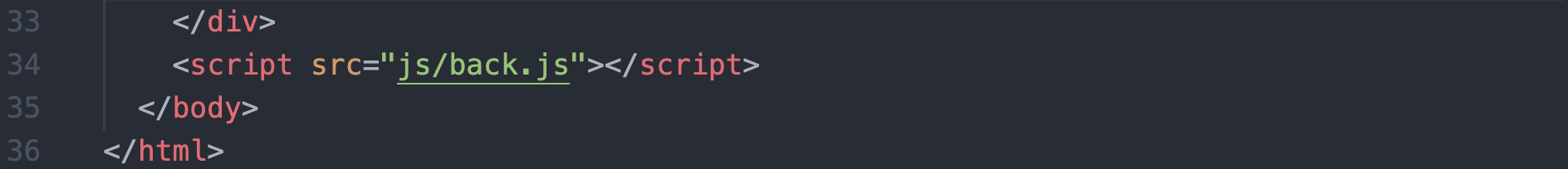
더 구체적으로 해당 JS를 연결한 HTML 문서에서

아래와같은 JS 코드를 입력한다고 했을 때
const images = ["0.jpeg", "1.jpeg", "2.jpeg"]; //사진 불러오기
const chosenImgage = images[Math.floor(Math.random() * images.length)]; //불러온 사진을 랜덤으로 선택해서 보여주기
const bgImg = document.createElement("img"); //<img> 태그를 추가하기
bgImg.src = `img/${chosenImgage}`; //사진 소스 가져오기
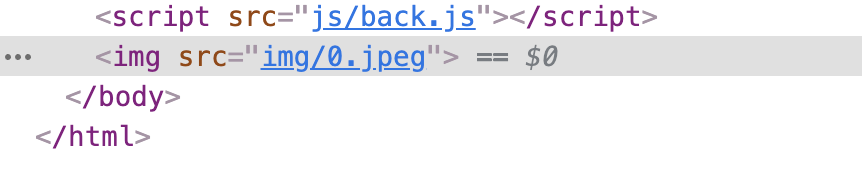
document.body.appendChild(bgImg); //가져온 소스를 자식 리스트 중 마지막으로 가져오기유저들이 결론적으로 보는 화면은
 img 파일을 담는 코드가 추가되어 보여집니다!
img 파일을 담는 코드가 추가되어 보여집니다!