1. Frontend VS Backend
Frontend : 사용자들에게 보통 시각적으로 보여지는 부분
Html = html(기본 뼈대), css(스타일링), script(동작)
html로 뼈대를 만들고 css로 살을 붙여 화면을 다채롭게 한다.
그리고 동작을 하는데 있어 script를 사용한다.
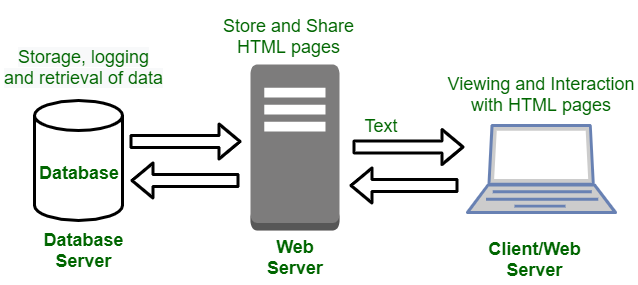
Backend : 사용자들에게 보여지지 않는 웹 뒤에서 동작하는 것(DB공간 등)을 의미

2. 웹사이트의 구조
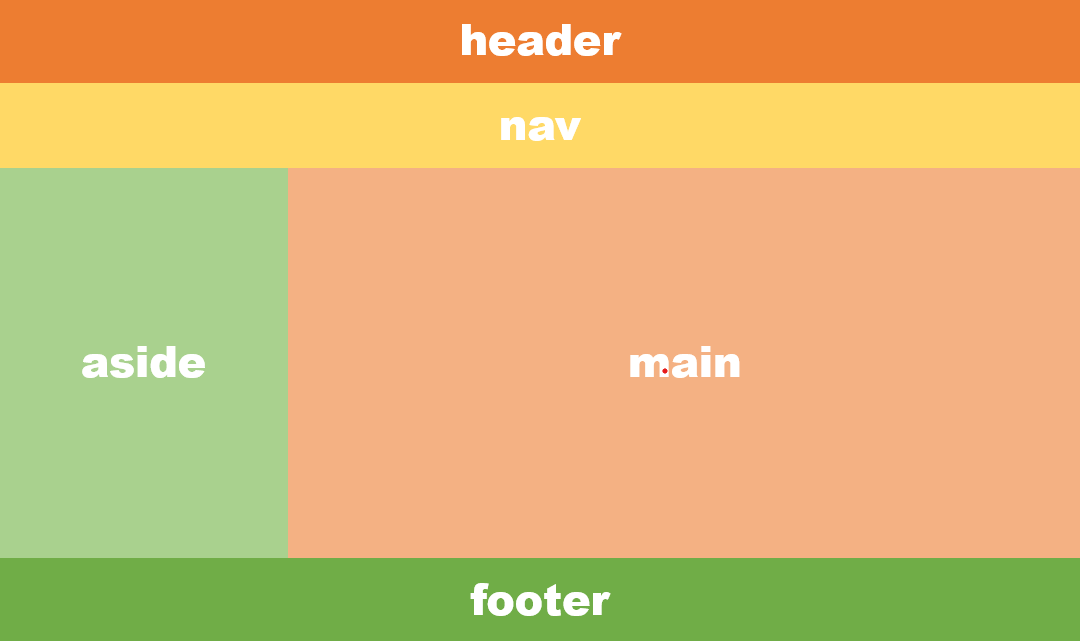
 우리가 흔히 보는 웹 페이지는 주로 위와 같은 구성으로 이루어져있다.
우리가 흔히 보는 웹 페이지는 주로 위와 같은 구성으로 이루어져있다.
해당 태그들로 구조를 잡아주는게 좋다.
3. HTML의 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html> html은 태그로 이루어져있다
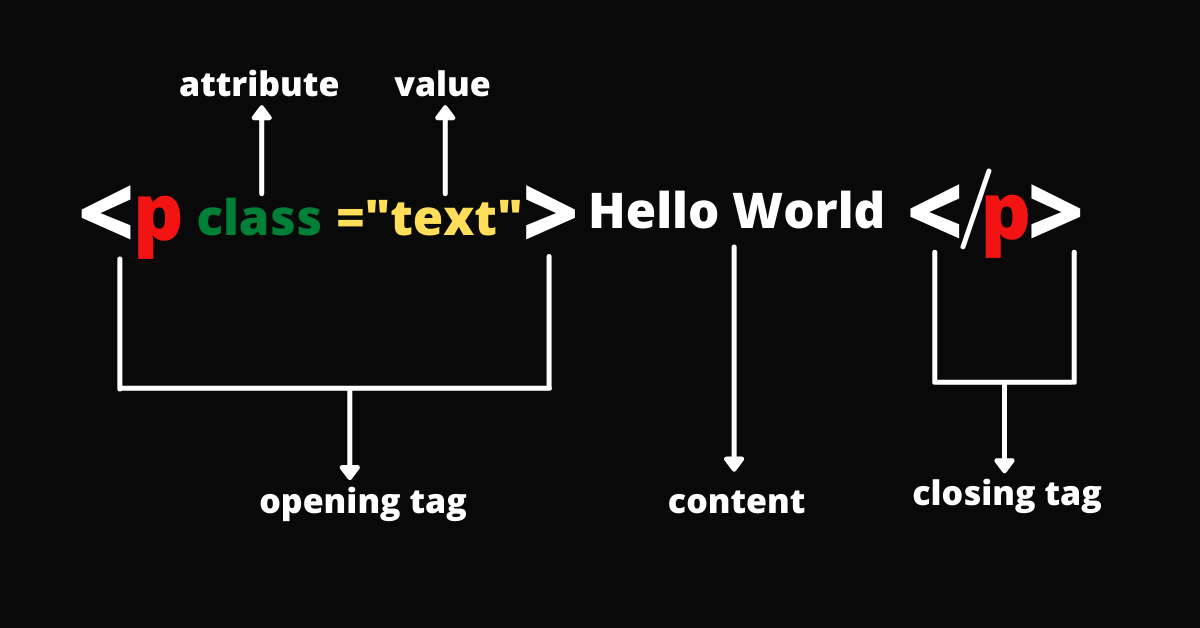
 이처럼 <오프닝태그 속성명="속성값">내용</종료태그>로 이루어져 있다
이처럼 <오프닝태그 속성명="속성값">내용</종료태그>로 이루어져 있다
태그가 적절하게 작성이 안 되어있을 경우 에러가 난다
4. Box and Item
태그들은 'Box'가 되는 아이들이거나 'Item'이 되는 아이들 둘 중 하나이다
Box 태그들
<Header></Header>
<footer></footer>
<nav></nav>
<aside></aside>
<main></main>
<section></section>
<article></article>
<form></form>
<div></div>
<span></span>Item 태그들
<a href=""></a>
<button></button>
<input id="A" type="text">
<label for="A"></label>
<img src="">
<video src=""></video>
<audio src=""></audio>
<map name=""></map>
<canvas></canvas>
<table></table>