위코드 1차 프로젝트 진행시 공부한 내용을 정리하였습니다.
이전 포스팅에 이어서 이번 포스팅도 장바구니 API와 관련된 글입니다.
장바구니를 보면 보통 내가 담은 상품에 대한 총합계가 나와있습니다.
이를 어디서 구현할지는 프론트와 백엔드의 논의가 필요한 부분입니다.
저는 코드실력을 향상 시키고자 제가 구현한다고 프론트 동기분께 말씀 드렸습니다.
총 합계를 어디서 구현해야할 지부터 고민을 하였습니다.
그래서 저는 처음에는 Controller에서 작성을 했습니다.
Dao에서는 query문을 이용하여 item별 수량에 대한 합계만을 구현하였습니다.
//Controller
const getCarts = catchAsync(async (req, res) => {
const userId = req.user.id;
const carts = await cartService.getCarts(userId); //(1)
const price = [];
for (key in carts) {
price.push(Number(carts[key].totalPrice));
} //(2)
const add = (price) => price.reduce((acc, cur) => acc + cur, 0);
const sumPrice = add(price); //(3)
return res.status(200).json({ carts });
});- (1) : Dao에서 작성한 SELECT한 쿼리문을 가지고 옵니다
- (2) : for_in문을 사용하여 cart의 totalPrice를 price라는 빈 배열안에 넣어주었습니다.
- (3) : reduce함수를 사용하여 배열안에 값들을 더하는 코드를 작성하였습니다.
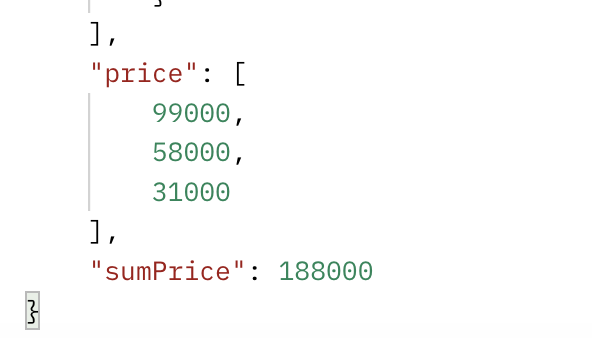
 <해당코드에 대한 결과값입니다.>
<해당코드에 대한 결과값입니다.>
"Controller에서 나눠서 값을 전달해주는 것보다는 query문에서 한번에 프론트에 전달해주는 것이 더 효율적이에요"
이러한 멘토님의 리뷰를 받고 코드수정을 하였습니다. Controller에서는 정말 필요한 res만을 받을 수 있게 하였고 Dao에서 한 번에 정보를 전달해주는 형식으로 수정하였습니다.
이럴 때 필요했던 query문이 SUM()이였습니다!
SQL SUM()
SELECT SUM("column")
FROM table_name
WHERE "조건문"
GROUP BY "기준 column"
ORDER BY "정렬 column"SUM()은 COUNT(), AVG() 등 과 더불어 집계성 데이터를 추출할 때 사용합니다. 이때 데이터를 추출할 기준 column이 필요한데 이때 GROUP BY "기준 column"가 사용됩니다
밑에 ORDER BY는 꼭 사용해야하는 query문은 아니지만 정렬을 할때 필요한 코드입니다.

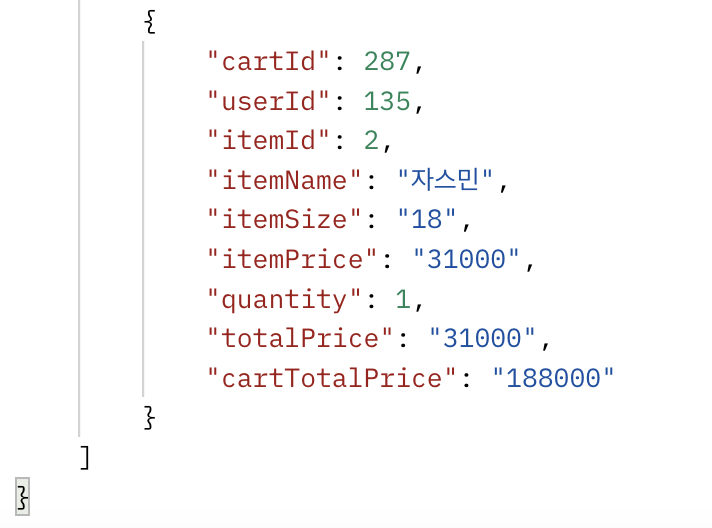
<SUM()를 활용한 쿼리문으로 작성하여 나온 결과입니다.>
결과 이미지들을 비교하면 확연히 깔끔해진 것을 확인 할 수 있습니다.
SUM()을 활용하면 가독성 및 깔끔한 코드 구현이 된다는 것을 경험하였습니다.
📌코드를 구현하면서
- javascript의 코드 실행력이 많이 향상되었습니다.
특히, for_in(),reduce()는 알고는 있었지만 활용이 잘 안됐었는데 이번 기회를 통해 개념을 짚고 넘어가는 계기가 되었습니다. - sql의 query문을 작성하는 방법 , 집계함수를 활용하는 방법을 알게되었습니다.
- GROUP BY 와 ORDER BY의 개념을 알게되었습니다.
