사용하기 참 쉽쥬~
Truffle에 대해서 공부를 하다 보면, Truffle box를 많이 접근하게 된다.
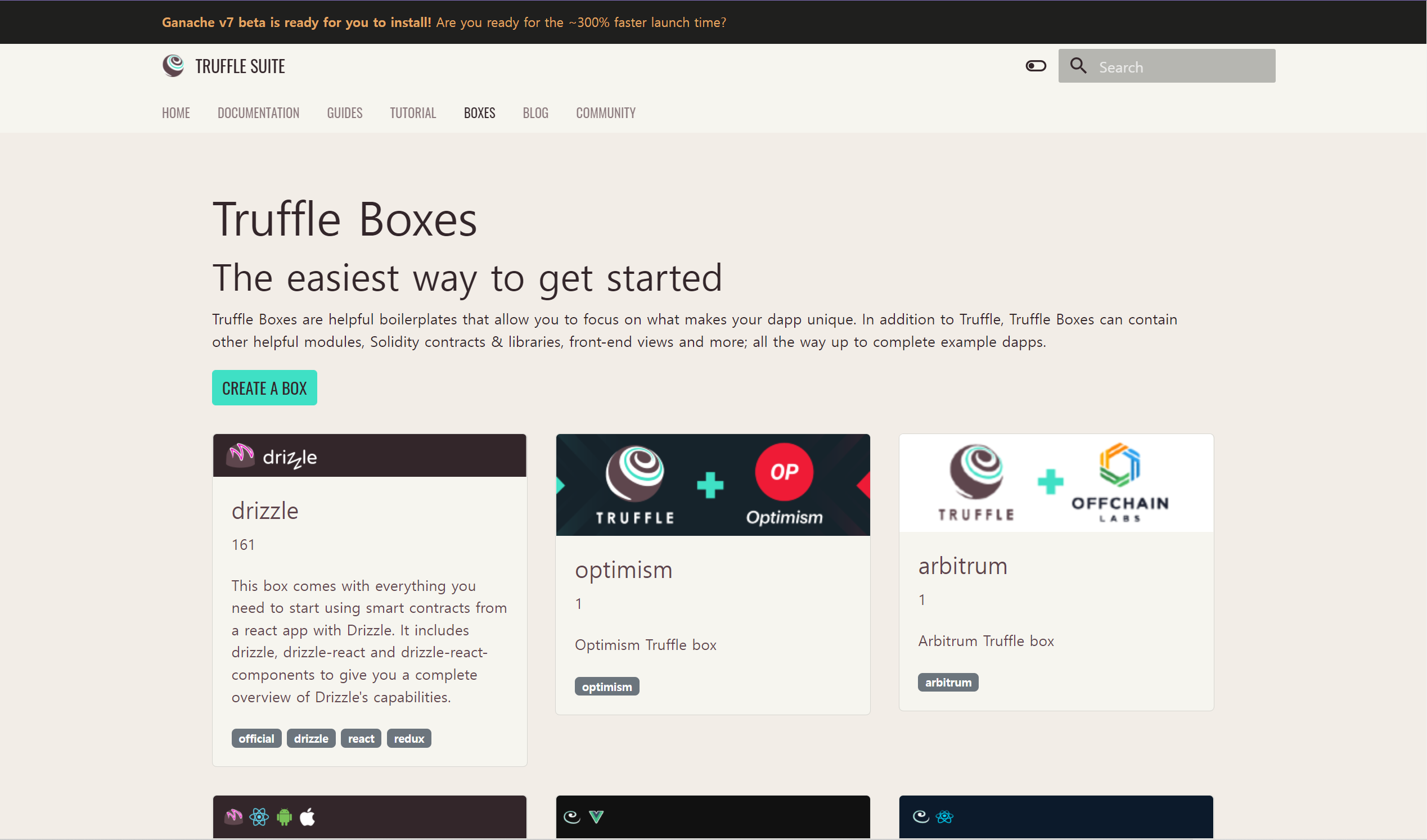
Truffle boxes란, 다른 사람들이 프로젝트 템플릿을 제작해 놓은 것이다. 즉, 사람들이 많이 사용하는 것을 모듈화해서 이용하기 쉽게 만든 것이라 할 수 있다.
Truffle boxes Truffle 공식 사이트에 들어가면 많은 것들이 나와 있다.
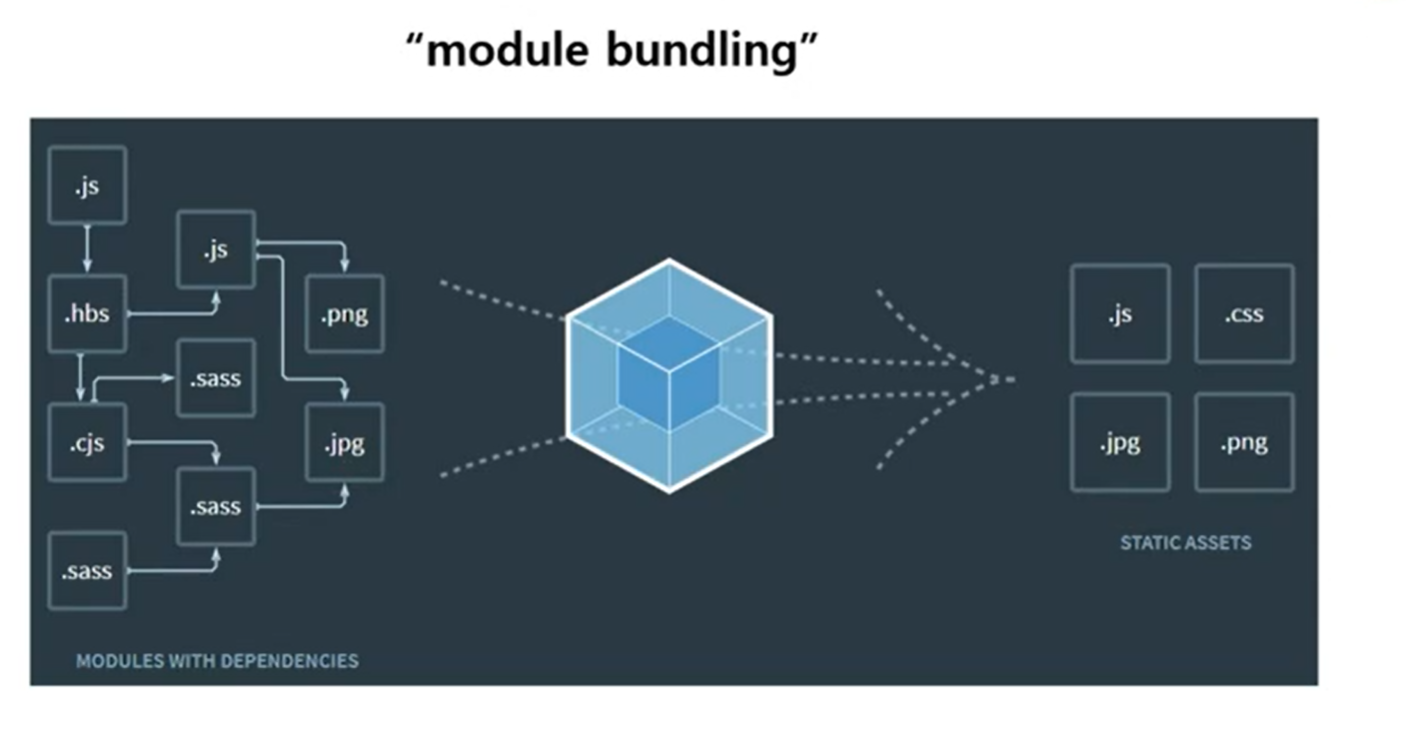
잠깐 과거의 코드 방식을 생각해보면 <script> 태그를 사용해 dependency를 관리했다. 종류도 너무 많고 관리가 어려웠다. node가 생겨나면서 모듈을 관리하기 쉬워졌는데, 번들링으로 인해 의존성 관리가 쉬워졌다. truffle box가 이 번들링을 가능하게 한다.

직접 자신만의 box를 만들 수도 있다.

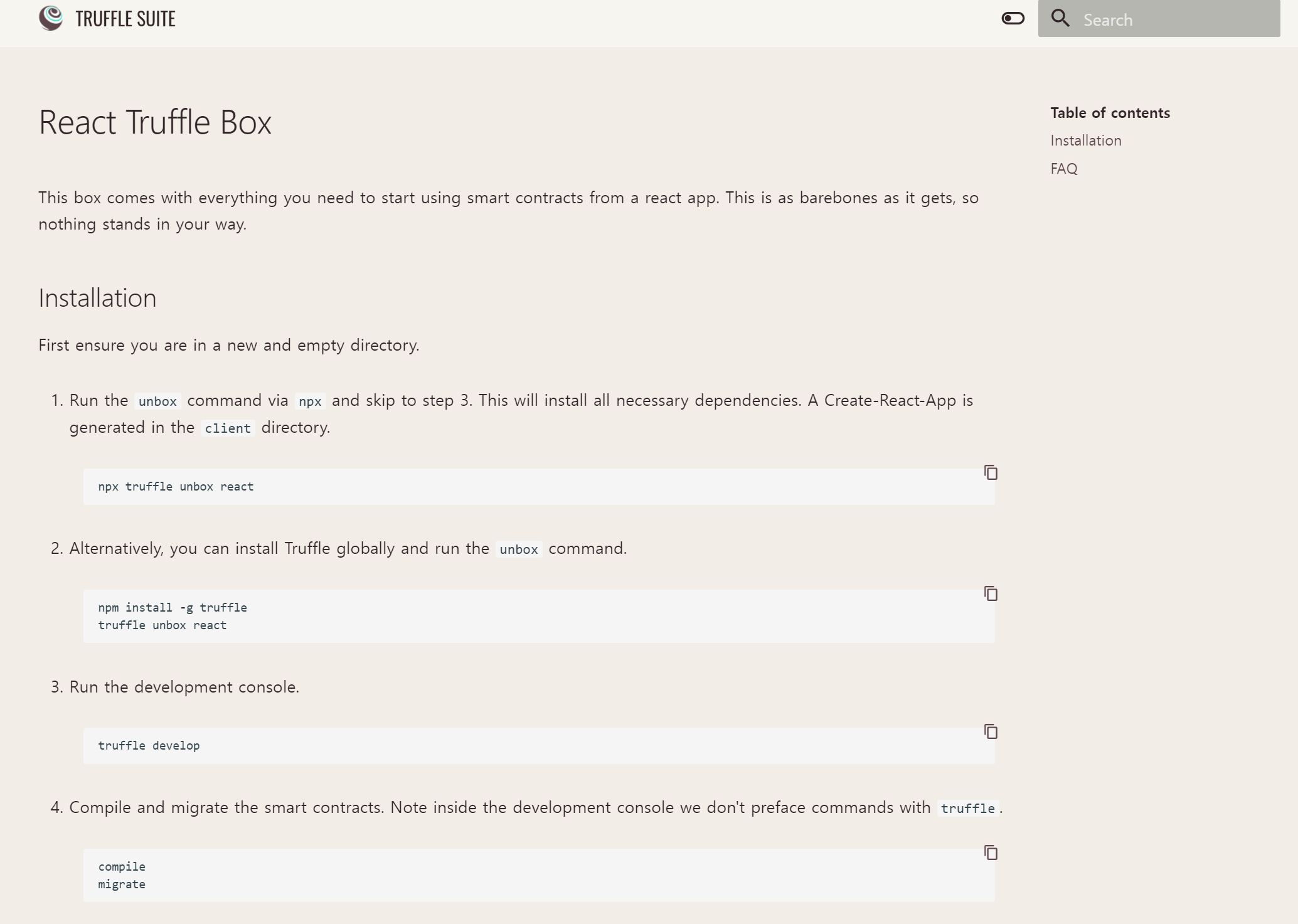
사용하는 방법은 react를 예시로 하겠다.
react로 들어오면 설치 방법이 다 나와 있다.

이대로 해주면 되는데, powershell로 파일 realEstate를 만들었다.

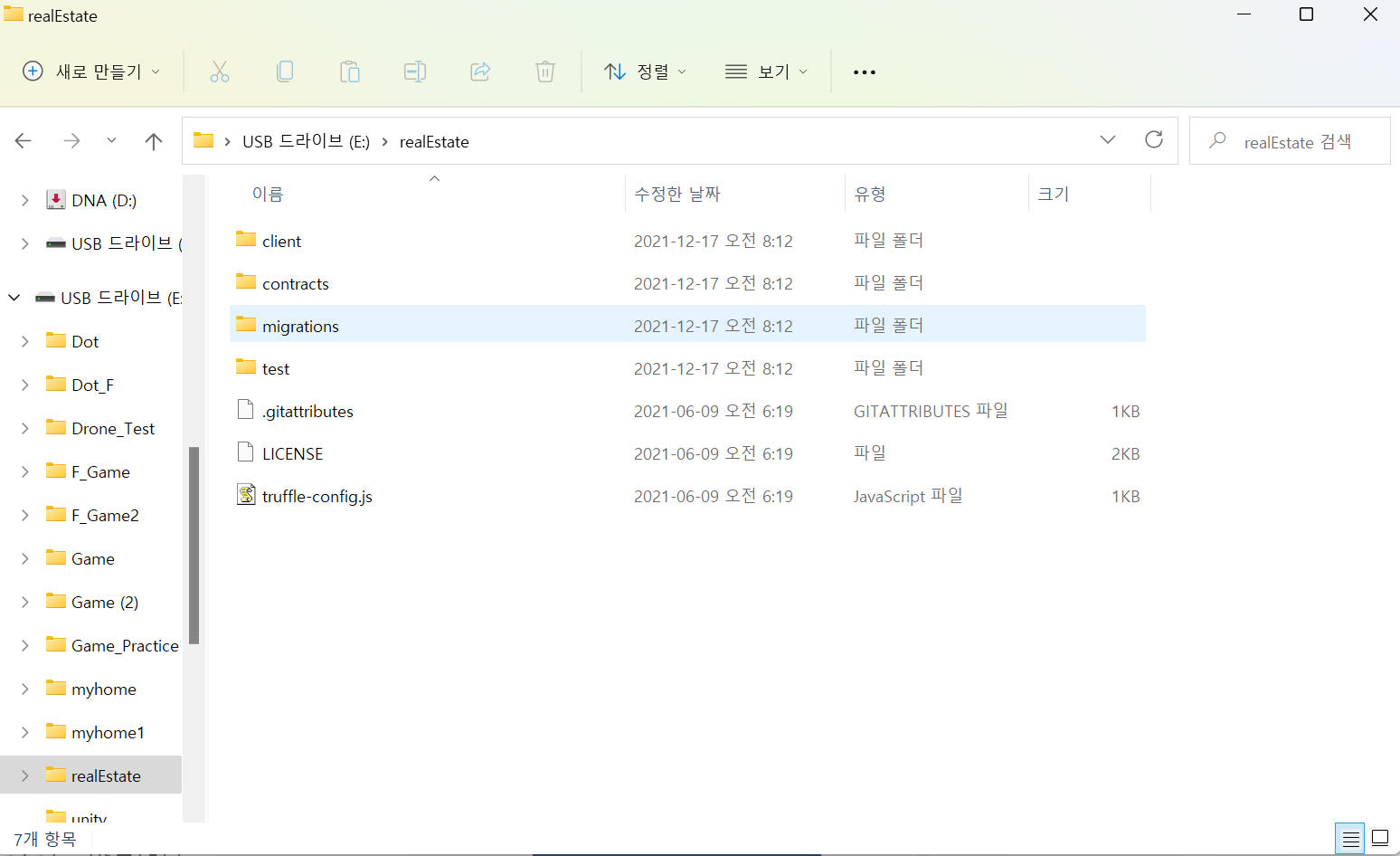
만든 파일로 간다음, truffle unbox react해주면 react에 필요한 것들을 준비해준다!
=> create-react-app + web3 + truffle-contract

전체 코멘드는 이렇다.

*주의점 : node.js가 설치되어 있어야한다.