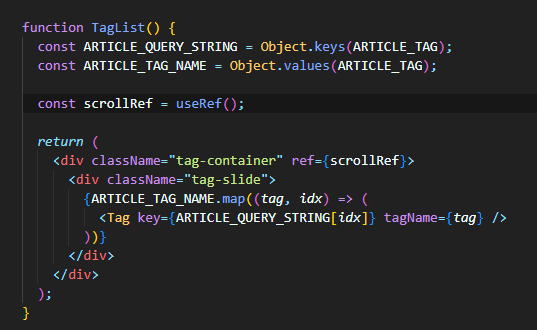
슬라이드할 컴포넌트
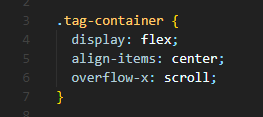
container로 사용할 곳에 useRef로 DOM element에 접근. 스타일은 overflow-x: scroll로 scroll 생성.


알아야할 지식들
onMouseDown: 마우스 왼쪽 버튼을 누를 때 발생하는 이벤트onMouseUp: 마우스 왼쪽 버튼에서 손을 뗄 때 발생하는 이벤트onMouseMove: 마우스를 움직이일 때 발생하는 이벤트(마우스 클릭여부 상관X)DOM.scrollwidth: 스크롤 할 수 있는 요소의 총 너비(스크롤 바에 의해 감춰진 영역 포함)DOM.clientWidth: 화면에 보이는 요소의 너비(스크롤 바에 감춰진 영역 및 스크롤바 너비 제외)DOM.scrollLeft: 스크롤 가장 왼쪽(scrollLeft: 0)부터 스크롤이 현재 이동한 길이pageX: 특정 element에의 왼쪽 끝 기준 X좌표(scroll여부 상관없음)
로직
1.onMouseDown이 해당 DOMElement에 발생 시점의 pageX + scrollRef.current.scrollLeft좌표 얻기 => startX라고 하자.
2.onMouseUp전까지 onMouseMove발생 체크.
3. onMouseMove발생하는 동안 startX - eventTarget.pageX => 마우스 드래그 방향과 스크롤 방향이 반대이기 때문에
4. onMouseUp발생 시, onMouseMove를 더이상 체크하지 않음
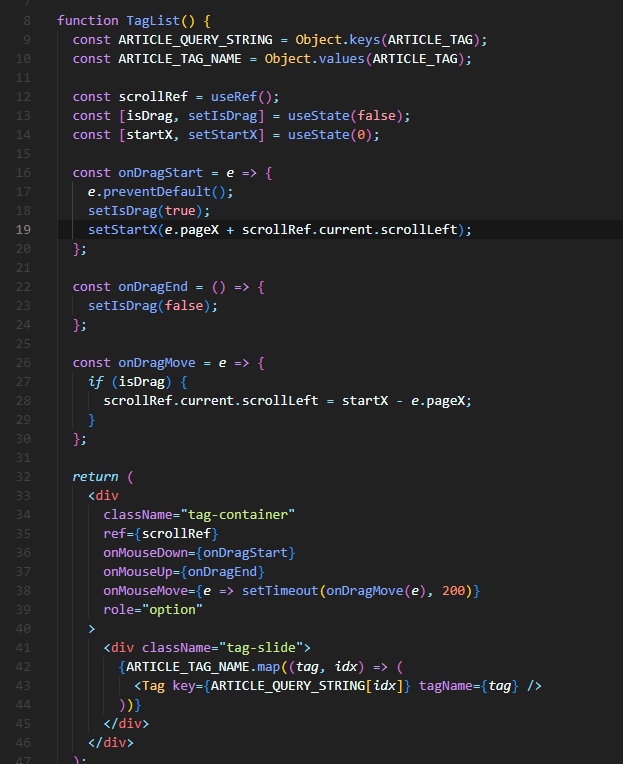
전체 코드