# 서론
React로 몇 번의 프로젝트를 진행하고 나니 SSR에도 흥미가 생겼다. 그래서 최근에 Nextjs 공식문서를 읽으며 개념을 정리하고 있다. 읽다보니 막연히 알고있던 SSG와 SSR의 차이를 정확히 설명해주는 부분이 있어 기록해놓으려 한다.
# SSG와 SSR의 개념적 차이
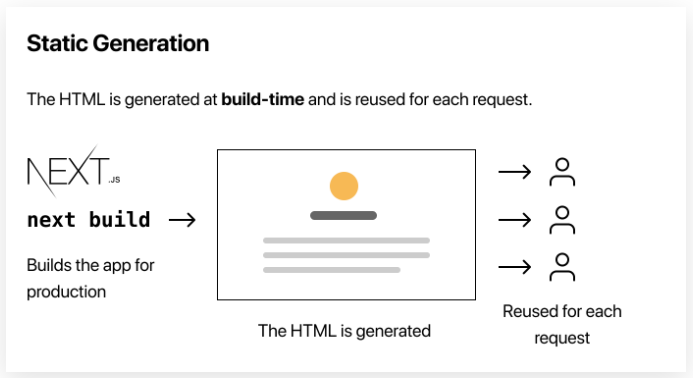
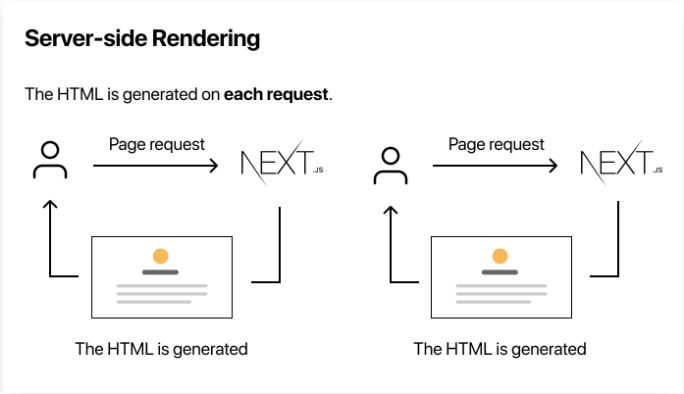
SSG와 SSR의 가장 큰 차이는 HTML 페이지의 생성 시점이다.
- SSG는 build-time에 html을 미리 생성하여 모든 유저들의 요청에 동일한 페이지를 보내준다.
- SSR은 사용자가 요청할 때마다 HTML을 생성하여 페이지를 전송해준다.


Nextjs는 SSG와 SSR을 같이 사용하는 hybrid App이 가능하다고 한다.
# SSG와 SSR의 적합한 사용
1. SSG
SSG는 대부분의 모든 경우에 가능하다(data가 있든 없든). 빌드 시에 미리 생성해놓고, CDN에 의해 제공되기 때문에 SSR보다 속도가 매우 빠르다.
우리 스스로에게 물어보자. "사용자 요청에 앞서 이 페이지를 미리 렌더링해도 괜찮은가?"라는 질문에 "Yes"라는 답이 나왔다면 SSG를 사용해도 좋다.
2. SSR
사용자의 요청에 앞서 미리 렌더링 하지 않는다. 데이터의 잦은 업데이트, 매 요청마다 page content가 바뀌는 경우에 적합하다.
# SSG에서 외부데이터를 가져오는 방법
ssg는 build time에 미리 html을 생성한다. 하지만 외부데이터가 존재해야만 페이지를 그릴 수 있는 경우에는 어떻게 할까?
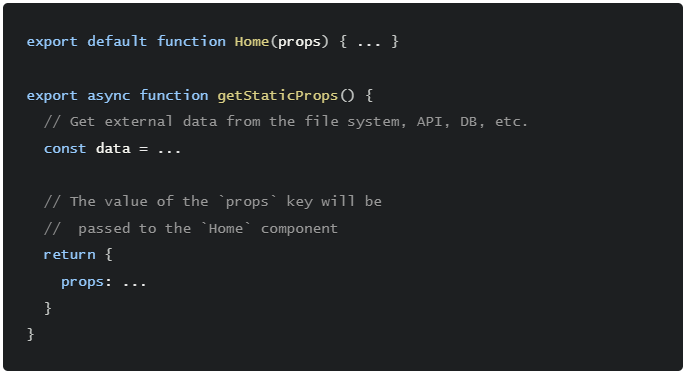
우리가 page component를 expor할 때, getStaticProps라는 async 함수 또한 export 할 수 있다. getStaticProps는 production환경에서 build time에 실행되고, 이 함수는 외부 데이터를 가져와서 page props로 전달해준다.
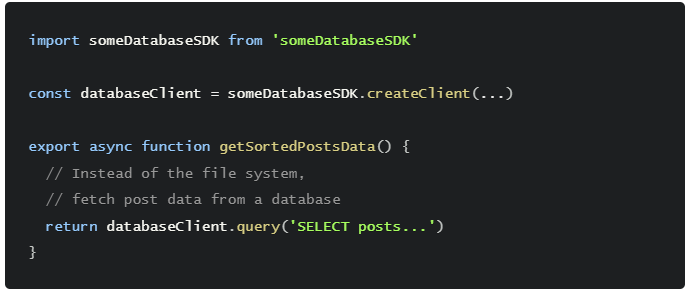
흥미로운 점은 getStaticProps는 server-side에서 실행되기 때문에 query문을 직접 날려서 DB에서 데이터를 받아오는 것도 가능하다. 한가지 주의 사항은 getStaticProps는 page내에서만 사용 가능하다.

# SSR에서 외부데이터를 가져오는 방법
ssr에서는 데이터를 가져오기 위해서 getServerSideProps를 사용한다. 이 메소드는 사용자 요청이 들어올 때, 결과를 계산하기 때문에 CDN에 cached할 수 없어 TTFB(Time to First Byte, 1번째 바이트가 전송되기까지의 시간)이 SSG보다 길다.getStaticProps와 마찬가지로 데이터를 가져와서 props로 반환한다. 자세한 것은 나중에 더 알아보아야겠다.

# Client-side에서 외부데이터 가져오기.
nextjs 공식문서에서는 이 경우, swr이라는 라이브러리를 강력히 추천하는 것 같다. swr또한 나중에 자세히 알아보아야겠다. client-side rendering이 필요한 데이터들은 주로 유저의 private data들로 굳이 server-side에서 pre-render될 필요 없는 데이터들이다.
# 느낀점
렌더링 타이밍에 대한 설정이 가능해지면서 고려해야할 요소들 또한 자연스럽게 늘어난 것 같다. nextjs를 사용 할 수 있다고 얘기하기 위해서는 렌더링 방식을 적절하게 사용할 수 있어야하지 않을까 싶다.