Nextjs
1.Static Site Generation vs Server Side Rendering

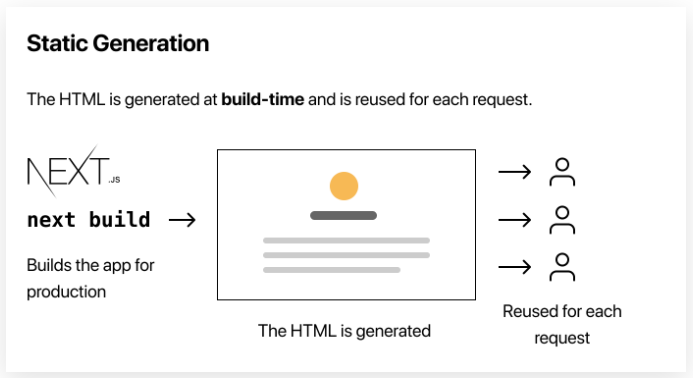
React로 몇 번의 프로젝트를 진행하고 나니 SSR에도 흥미가 생겼다. 그래서 최근에 Nextjs 공식문서를 읽으며 개념을 정리하고 있다. 읽다보니 막연히 알고있던 SSG와 SSR의 차이를 정확히 설명해주는 부분이 있어 기록해놓으려 한다.SSG와 SSR의 가장 큰 차
2023년 4월 27일
2.Nextjs 13, Swiper Styling Not Working - hydration

Swiper를 사용하여 Carousel을 구현하던 중, Carousel의 초기 렌더링 모습이 breakpoints가 적용 안된 모습으로 몇 초간 렌더링되는 모습이 발견됐다. 확인 결과 html tag들은 서버사이드에서 렌더링 된 후, Swiper css가 client
2023년 5월 22일
3.Nextjs13 @next/bundle-analyzer 및 최적화 (feat. react-icons)

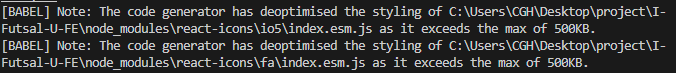
nextjs 웹앱을 build하던 도중 react-icons의 번들 사이즈가 500kb를 초과한다는 경고 메세지가 발생하여 번들 크기를 확인했다. 최대한 가볍게 만들어보려고 상태관리 라이브러리도 사용하지 않고 react-query만 사용하려고 하는데 번들 크기가 크다고
2023년 6월 4일
4.App Router vs Pages Router - Next.js

d
2023년 7월 15일