SSAFY 공통 프로젝트를 진행하면서 인프라를 담당하였다.
우리의 서비스 특성상 많은 이미지를 화면에 보여줘야 했는데, 이걸 AWS S3 버킷에 저장하여 웹 호스팅을 하였다. 하지만 많은 이미지를 불러오느라 로딩이 지연되는 상황이 발생하였다.
이것을 해결하고자 AWS CloudFront로 CDN 방식을 도입하기로 하였다.
CloudFront는 콘텐츠를 빠르게 읽을 수 있게 캐싱 기능을 제공하며 S3 단독으로 구성된 웹 사이트보다 더욱더 가속화된 웹 서비스를 제공할 수 있다.
CloudFront를 적용하기 전에, CDN에 대해서 알아보자.
CDN 이란?

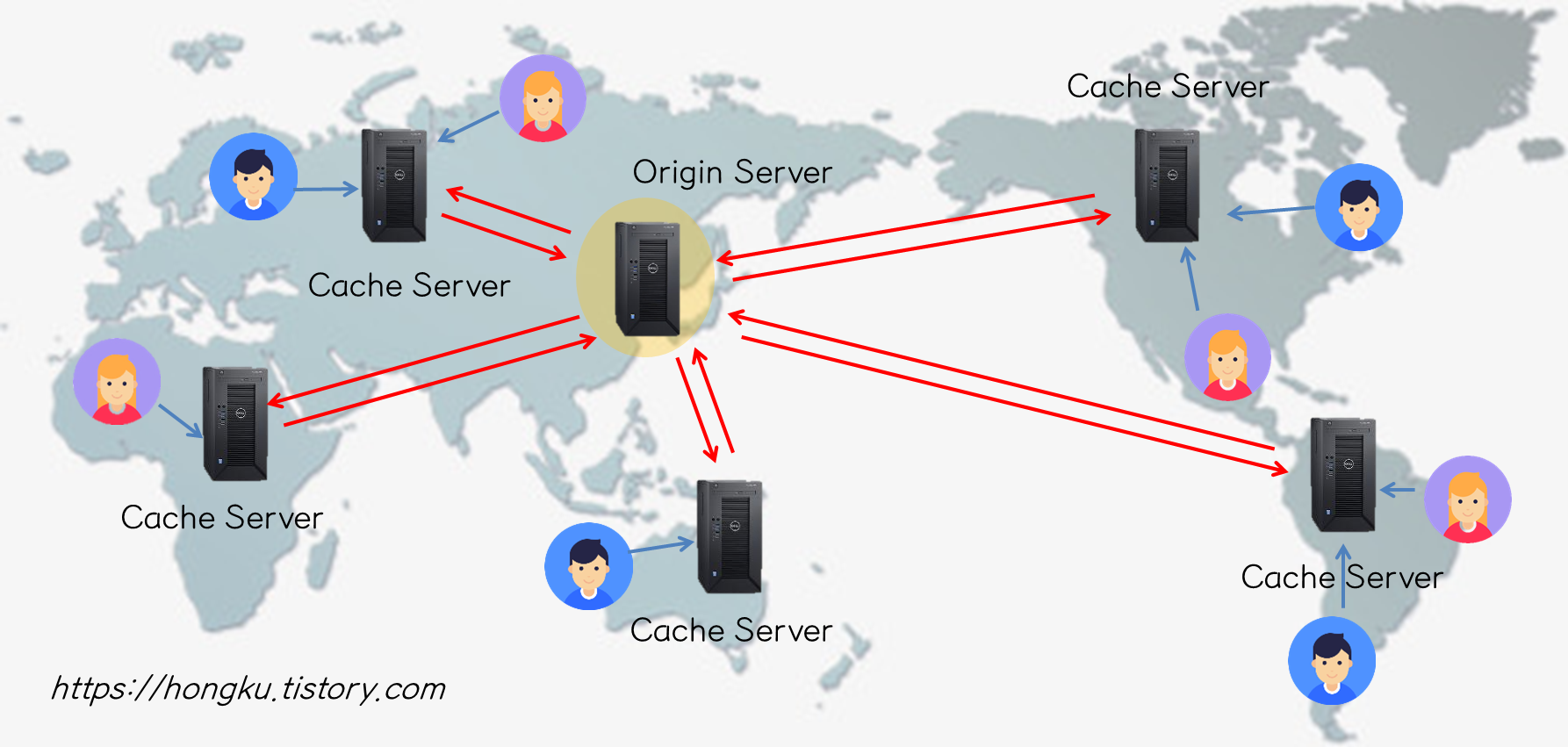
Content Delivery Network의 약자인 CDN은 지리적 제약 없이 전 세계 사용자에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 콘텐츠 전송 기술입니다.
CDN은 서버와 사용자 사이의 물리적인 거리를 줄여 콘텐츠 로딩에 소요되는 시간을 최소화합니다. CDN은 각 지역에 캐시 서버(PoP, Points of presence)를 분산 배치해, 근접한 사용자의 요청에 원본 서버가 아닌 캐시 서버가 콘텐츠를 전달합니다.
참고 : https://library.gabia.com/contents/infrahosting/8985/
CDN 기술은 지리적 제약 없이 사용자에게 빠르고 안전하게 콘텐츠를 제공하는 기술이다.
CloudFront 적용하기
AWS CloudFront를 적용해서 이미지 렌더링 속도를 개선해보자.
S3 버킷 생성과 CloudFront 생성은 S3 + CloudFront를 활용한 정적 웹 배포 블로그를 참고하였다.
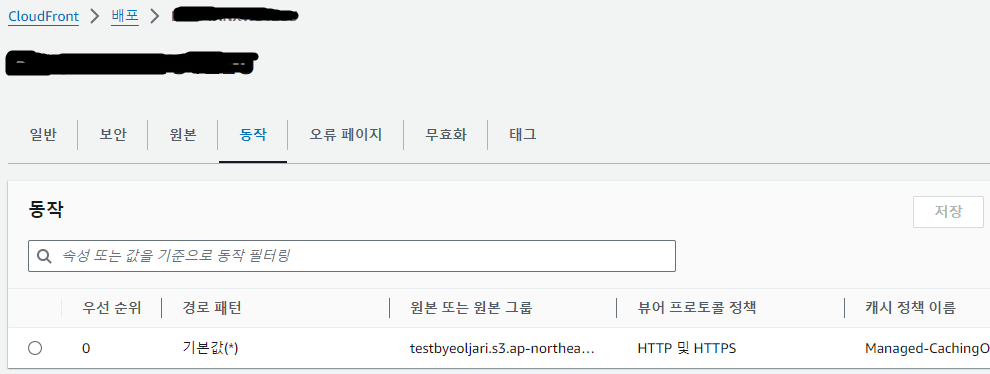
CloudFront와 프로젝트의 S3 bucket을 연결시켜주었다.

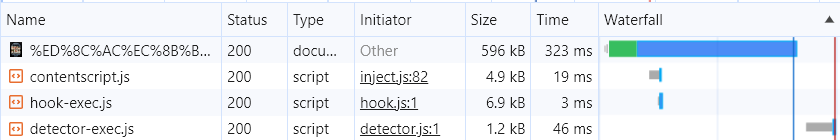
변경 전

변경 전엔 이미지를 받아오는데 323ms가 걸렸다.
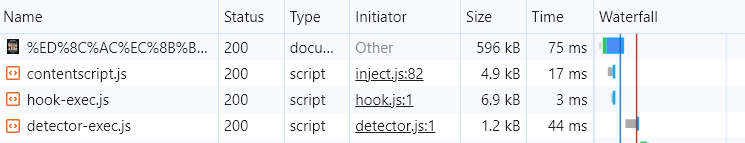
변경 후

변경 후, 동일한 이미지를 받아오는데 75ms가 걸려서 4배 이상 빨라진것을 확인할 수 있다.

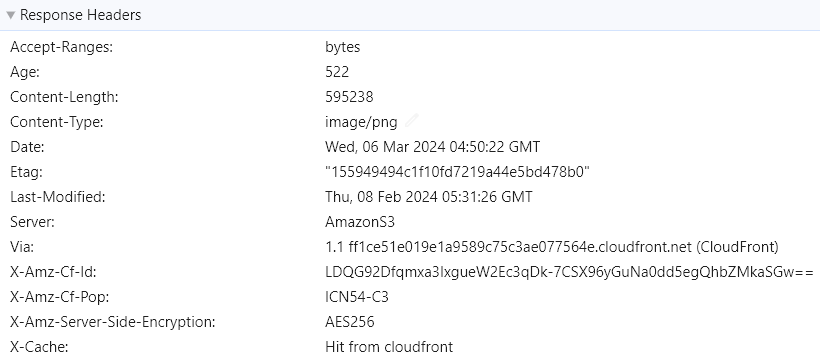
cloudfront 를 통해 캐시된 이미지를 가져오게되면 Hit from cloudfront를 확인할 수 있다.

유용한 정보네요!