cors란?
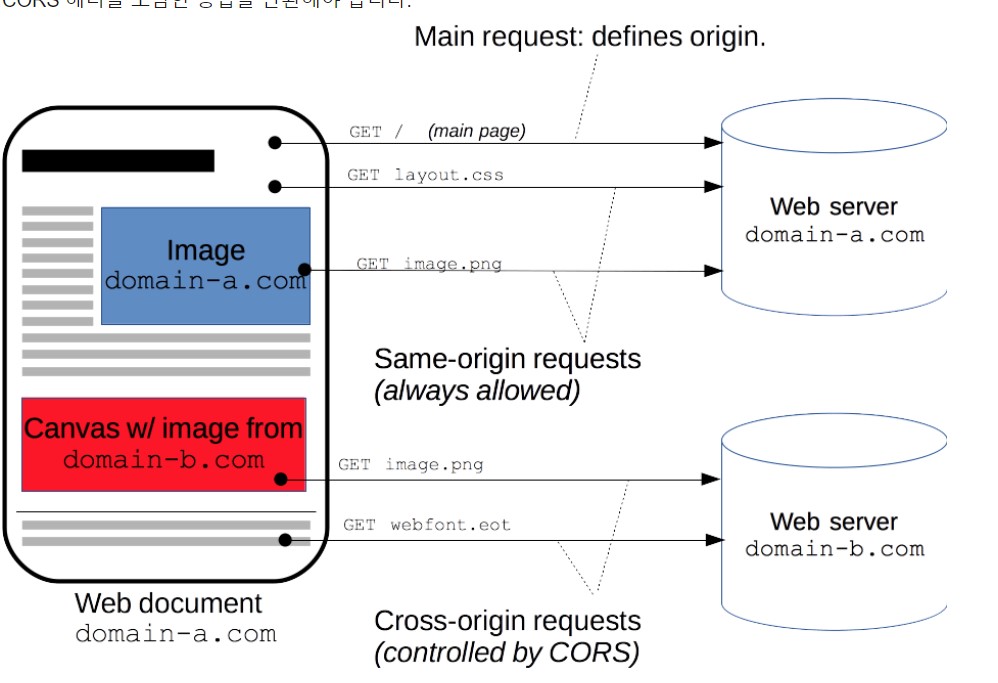
CORS는 Cross Origin Resource Sharing의 약자로, 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
즉 다른 출처의 어플리케이션들이 서로 통신하는 것에 제약이 있는데 이제한을 푸는 권한을 주는 것이다. 도메인 및 포트가 다른 서버로 클라이언트가 요청했을 때 브라우저가 보안상의 이유로 API를 차단하게 되는데, 로컬에서 클라이언트는 3000포트로 서버는 8080포트로 서버를 띄웠을 떄 cors에러가 나고, cors를 설정해 이를 풀어야 한다.

이때 유의할 점은 cors는 브라우저에서 검사하기 떄문에 postman과 같은 테스트에서는 성공하다가 실제 웹사이트로 요청을 보냈을 때는 실패하기도 한다.

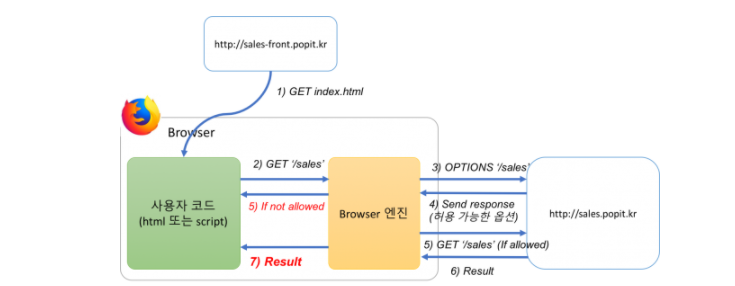
프론트엔드js의 입장에서 요청에 대한 검사, 결과에 대한 반환은
브라우저로에서 실행된다. 브라우저의 F12를 눌러 개발자도구를 활용하면
cors에 대한 에러도 확인할 수 있다.
cors의 필요성
그러면 이 cors는 왜 필요한 걸까. 브라우저에서 다른 출처의 어플리케이션들이 서로 아무 제약없이 통신할 수 있다면 보안상 위험해지기 때문이다.
안전하지 않은 웹사이트에 접근했을 떄, 그 웹사이트의 자바스크립트 동작들이 제한없이 작동한다면 브라우저에 담겨있는 개인정보,토큰 등을 탈취해 거나 다른 api에 악의적인 조작을 가할 수 있다. 때문에 SOP라는 정책으로 기본적으로는 통신이 막혀있고 cors로 풀어주어야 한다.
cors의 방법
요청을 받는 백엔드 쪽에서 통신을 허락할 다른 출처를 명시한다.
스킴,도메인,포트 의 정보가 url에 담겨있다. 브라우저가 http통신의 헤더에 담긴 허락된출처와 요청이 온 url을 비교해 해당되는게 있다면 정상적으로 통신을 해준다.
그러면 cors문제를 해결하는 방법은 무엇이 있을까?
1. 동일한 출처에서 통신을 하게 바꾸는 방법
2. access-control-allow-origin헤더 세팅하기.
3. 프록시서버 사용
방법1은 현실적으로 불가능할 떄가 많으니 pass하고,
방법2는 내가 서버를 제어할 수 있을 떄 http통신의 헤더에 자신이 허락할 타 출처를 보내는 방법이다.
방법3은 내가 서버를 조작하기 힘들 떄 사용한다. 예를 들어 외부API를 사용할 경우, 내가 서버에서 보내줄 헤더를 정의하기 어렵다. 때문에 중간에 하나의 중계서버를 두어서 http응답 헤더에 허락할 출처를 담는 방법이다.