1. choco,nodejs,yarn설치
- nodejs 설치

- yarn설치

2. react-app생성,실행
스프링 initializer를 통해 스프링 프로젝트가 만들어졌다는 가정하에 진행한다. 원래 intellij를 통해 스프링 프로젝트에 react-app을 생성하려 했으나 intellij community버전에서는 nodejs플러그인을 지원하지 않는다. 때문에 visual studio의 터미널에서 npx를 이용해 react-app을 생성했다.

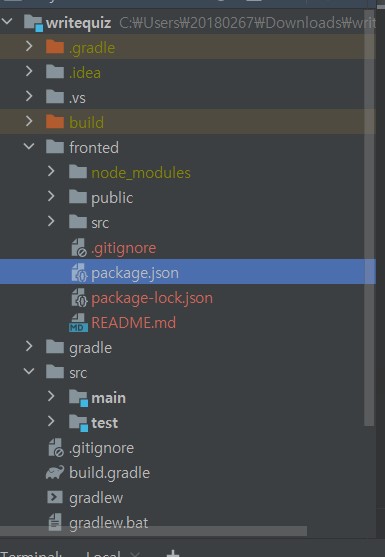
- 리액트앱 fronted가 추가됨

3. proxy설정
리액트의 기본실행포트는 3000이고 스프링의 실행포트는 8080이다.
이 때문에 cors문제가 발생해 package.json에서 proxy설정을 해주어야 한다.
proxy:"http://localhost:8080" 을 입력한다.
그리고 app.js에 useEffect()를 이용해 /hello에서 준 데이터를 fetch해본다.
- App.js
import logo from './logo.svg';
import './App.css';
import {useEffect, useState} from "react";
function App() {
const [message, setMessage]=useState([]);
useEffect(()=>{
fetch("/hello")
.then((res)=>{
return res.json();
})
.then((data)=>{
setMessage(data);
});
},[]);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
<ul> {message.map((text, index) => <li key={`${index}-${text}`}>{text}</li>)} </ul>
</header>
</div>
);
}
export default App;
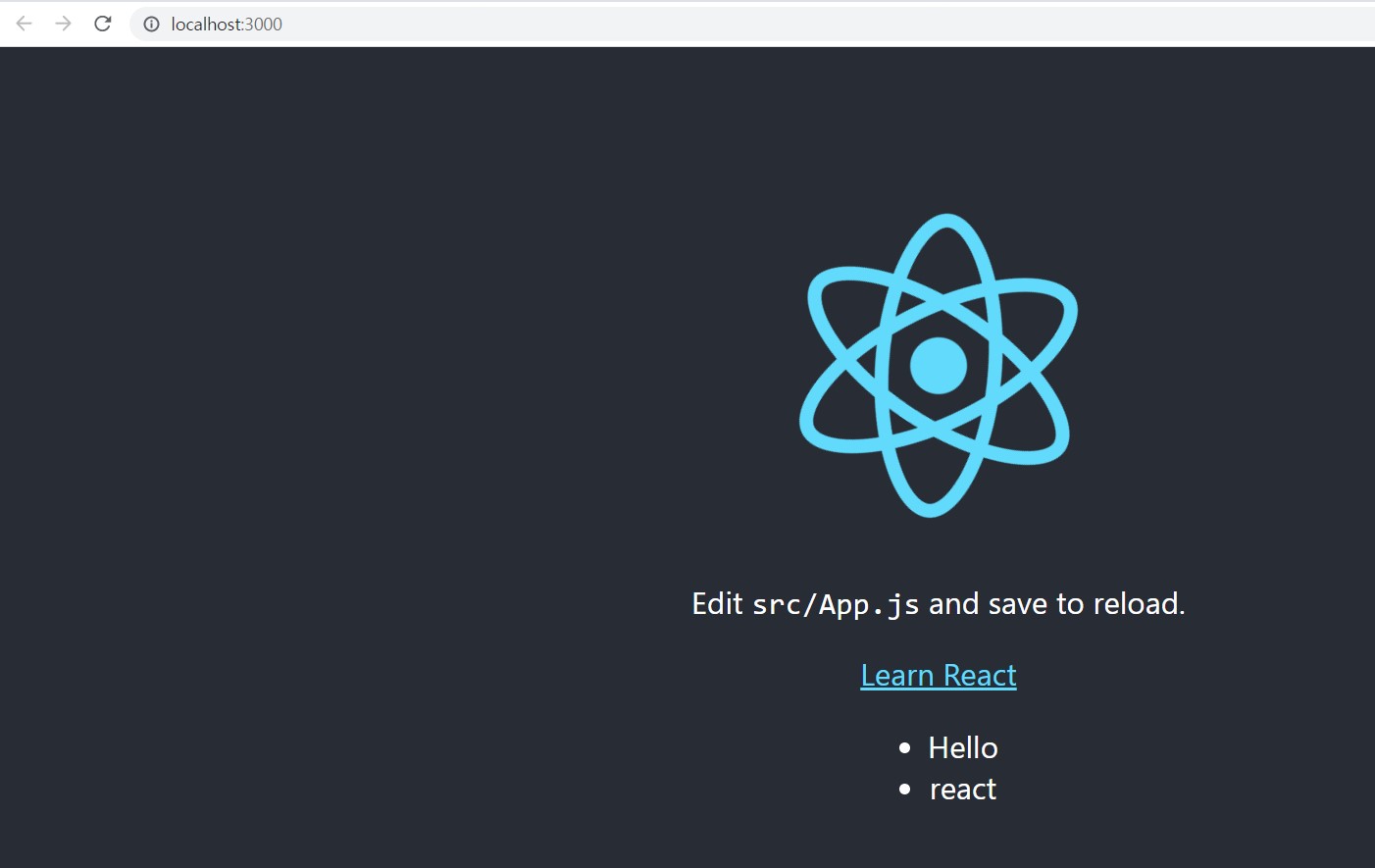
그 후, 스프링 프로젝트와 리액트 프로젝트를 모두 실행해보면

위처럼 스프링 프로젝트의 hellocontroller에서 넘긴 값을 보이는데 성공한다.
+참고:
https://gyuha.tistory.com/531
https://joshua-dev-story.blogspot.com/2020/01/react-spring-2.html
https://donis-note.medium.com/react-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%84%A4%EC%B9%98-chocolatey-%EB%B0%8F-nodejs-%EC%84%A4%EC%B9%98-fd5a2f83f1ae
https://kth990303.tistory.com/210