
여러 앱을 사용하다보면 화면 상단의 Status Bar 에 다양한 스타일이 적용되어 있는 경우를 볼 수 있습니다.
Status Bar 에 적절한 스타일을 적용하면 현재 화면에서 보여지는 컨텐츠와의 통일감과 자연스러운 느낌을 사용자에게 제공할 수 있습니다.
반면, 잘못된 스타일을 적용하면 Status Bar 내부 요소(시계, 배터리 등등)의 가시성을 해칠 수 있습니다.

이 포스트에서는 Status Bar 에 스타일을 적용하는 방법을 알아보겠습니다.
StatusBar 추가하기
React Native에서 제공하는 StatusBar 를 사용하여 Status Bar 에 스타일을 적용할 수 있습니다.
StatusBar 를 import하고 render 컴포넌트에 추가합니다.
import { ..., StatusBar } from 'react-native';
// ...
const App = () => {
return (
<View>
<StatusBar />
</View>
);
};내부 요소(시계, 배터리 등등) 색상 설정하기
StatusBar 의 barStyle 속성을 사용하여 내부 요소들의 색상을 설정할 수 있습니다.
React Native에서 제공하는 속성값은 3가지이고, 기본값은 'default' 입니다.
| 값 | 타입 | 설명 |
|---|---|---|
'default | string | 기본 스타일 (iOS: dark, Android: light) |
'light-content | string | 밝은 텍스트와 아이콘 |
'dark-content | string | 어두운 텍스트와 아이콘 |
'default'
<StatusBar /><StatusBar barStyle="default" />
'light-content'
<StatusBar barStyle="light-content" />
'dark-content'
<StatusBar barStyle="dark-content" />
배경색 설정하기 (Android only)
iOS의
Status Bar배경색을 설정하는 방법은 [RN] iOS에서 Status Bar와 Home Indicator 색상을 바꿔보자 포스트를 참고해주세요.
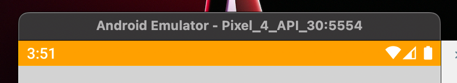
StatusBar 의 backgroundColor 속성을 사용하여 배경색을 설정할 수 있습니다. 속성값은 'blue' 처럼 색 이름을 넣어도 되고, '#0000FF' 처럼 색상값을 넣어도 됩니다.
<StatusBar backgroundColor="orange" /><StatusBar backgroundColor="#FFA500" />
안보이게 숨기기
사용자에게 보여줘야하는 컨텐츠가 많거나 집중도를 높일 때 Status Bar 를 숨기는 경우가 있습니다.
StatusBar 의 hidden 속성을 true 로 하면 숨길 수 있습니다.
iOS에서는 SafeAreaView 를 적용하면 SafeArea 영역은 유지한채로 내부 요소(시계, 배터리 등등)만 숨겨집니다.
<StatusBar hidden="true" /><StatusBar hidden />-
iOS (SafeAreaView)

-
iOS (Normal)

-
Android

메소드로 제어하기
StatusBar 에서 제공하는 메소드를 이용해 스타일을 적용할 수 있습니다.
코드 내부에서 StatusBar.method(); 형식으로 사용하면 됩니다.
import { ..., StatusBar } from 'react-native';
// ...
const App = () => {
// ...
StatusBar.setBarStyle('light-content');
// ...
};마치며
Status Bar 는 사용자가 앱에서 받는 느낌에 대해 큰 영향이 있는 것 같습니다. 개발할 것들이 많은 와중에도 이런 디테일까지 챙기면 더 완성도있는 앱이 될 수 있겠습니다.

오! 웹뷰에서 statusBar 다크모드에 대한 핸들링이 안되어서 찾아보다가 보게되었는데 메소드로 제어하는 방식으로 해서 해결했네요! 감사합니다!