이제 좀 할만한 Javascript.
이번 2주차는 jQuery, Ajax를 배웠다.
그나마 조금은 이해가 가기 시작 했다.
jQuery
jQuery를 이용해 Javascript로 HTML을 쉽게 제어할수 있는 일종 도구 같은것 같다.
Javascript로 복잡한 코드를 jQuery라는 라이브러리를 이용해
더욱 쉽게 그리고 덜 복잡하게 하는것 같다
Javascript로 이렇게 쳐야 하는걸
document.getElementById("element").style.display = "none";jQuery로는
$('#element').hide();좀 더 직관적이고 편하게 쓸 수 있다.
(주의)전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이라 쓰기전에 '임포트' 를 해야 한다.
jQuery CDN 을 임포트해서 head 와 /head> 사이에 넣으면 적용이 된다.
<스파르타 코딩에서 해주신 설명>
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있습니다.
예) 특정 인풋박스의 값을 → 가져와줘!
예) 특정 div를 → 안보이게 해줘!
css에서는 선택자로 class를 썼지요?
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됩니다.
내가 이상하게 써서 햇갈리는것 보다는 나을것 같아서 가져왔다,,
그리고 모든걸 외우려 하지 말자 이해를 하는게 중요하다.
Ajax
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능하다.
open API를 가져와 실시간 정보를 입력한다.
이 부분으 나는 좀 재밌어서 다행이였다.
먼저 Ajax를 가져와
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비움)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})기본 골격 코드를 입력하여 만든다.
이 외에 좀 더 배운게 있었지만....
지금 시간이 세벽 5시 5분이다... 피곤하다... 이해는 했으니 다행이다,,

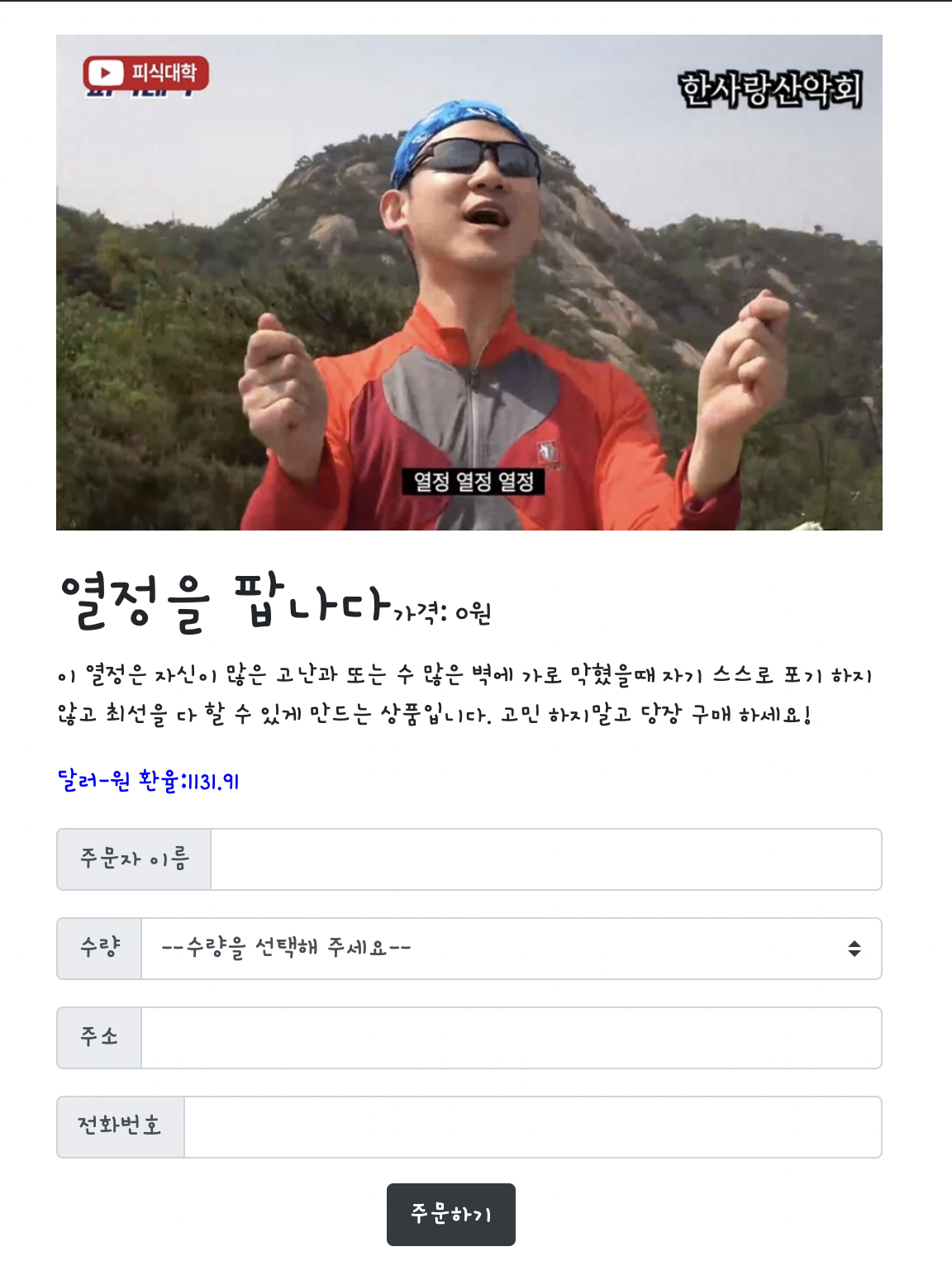
2 주차 숙제를 완성한 것이다.
Ajax와 open API를 이용해 환율을 만든 것이다.
여기서 또 새로운 코드를 배웠는데 키자 마자 Ajax가 새로운 정보를 가져오게 하는? 코드 였다.
$(document).ready(function(){
함수()
});뭔가 자주 쓸것 같은 느낌이 드는것 같다.
저번 1주차 숙제는 거의 2시간을 썼는데
이번 2주차 숙제는 10분? 20분? 만에 다 한것 같다.
굉장히 뿌듯하다 이 마음 잃지 않고 포기 않고 쭉 해야겠다는 마음이 들었다.
그럼 다음 3주차 까지
