📌 Flux 패턴

⭐ 개념
- 페이스북의 "읽은 표시(mark seen)" 기능의 오류를 해결하기 위해 개발
- 단방향으로 데이터 흐름을 관리하는 디자인 패턴

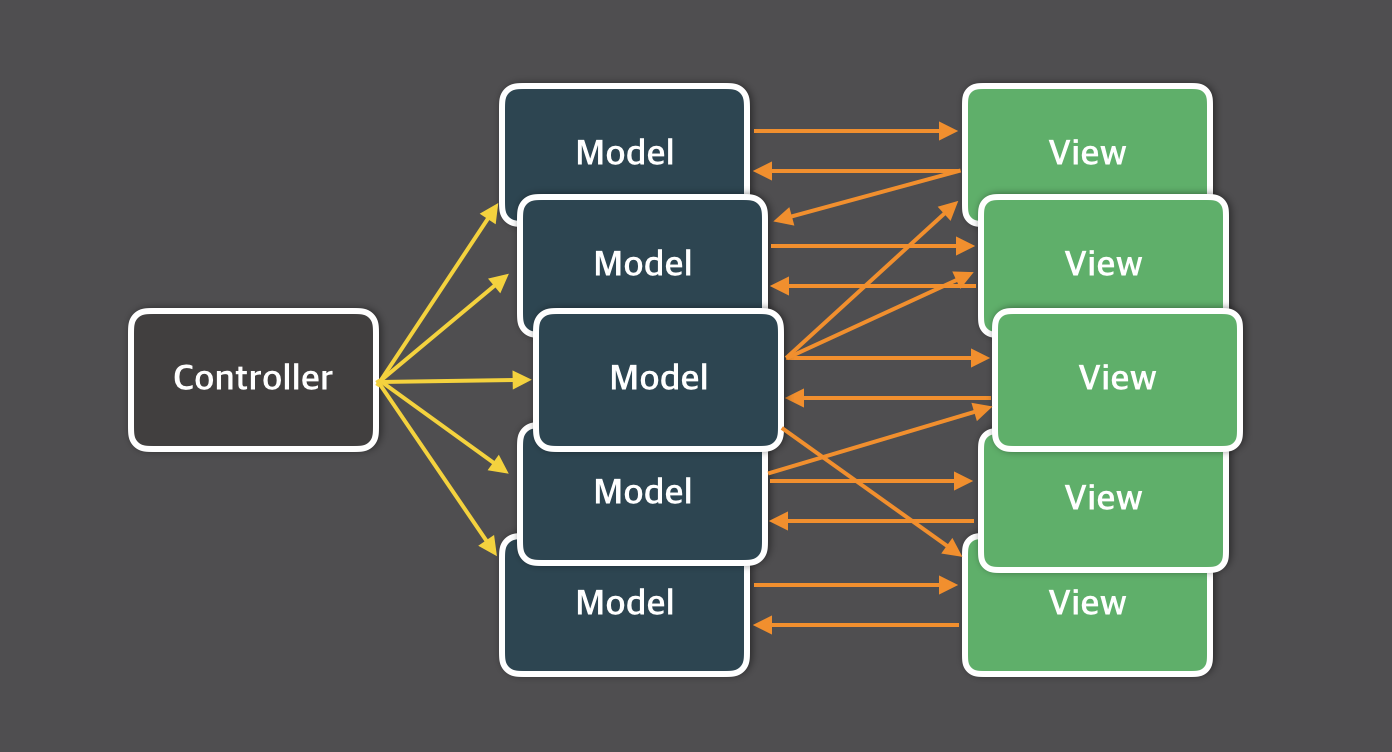
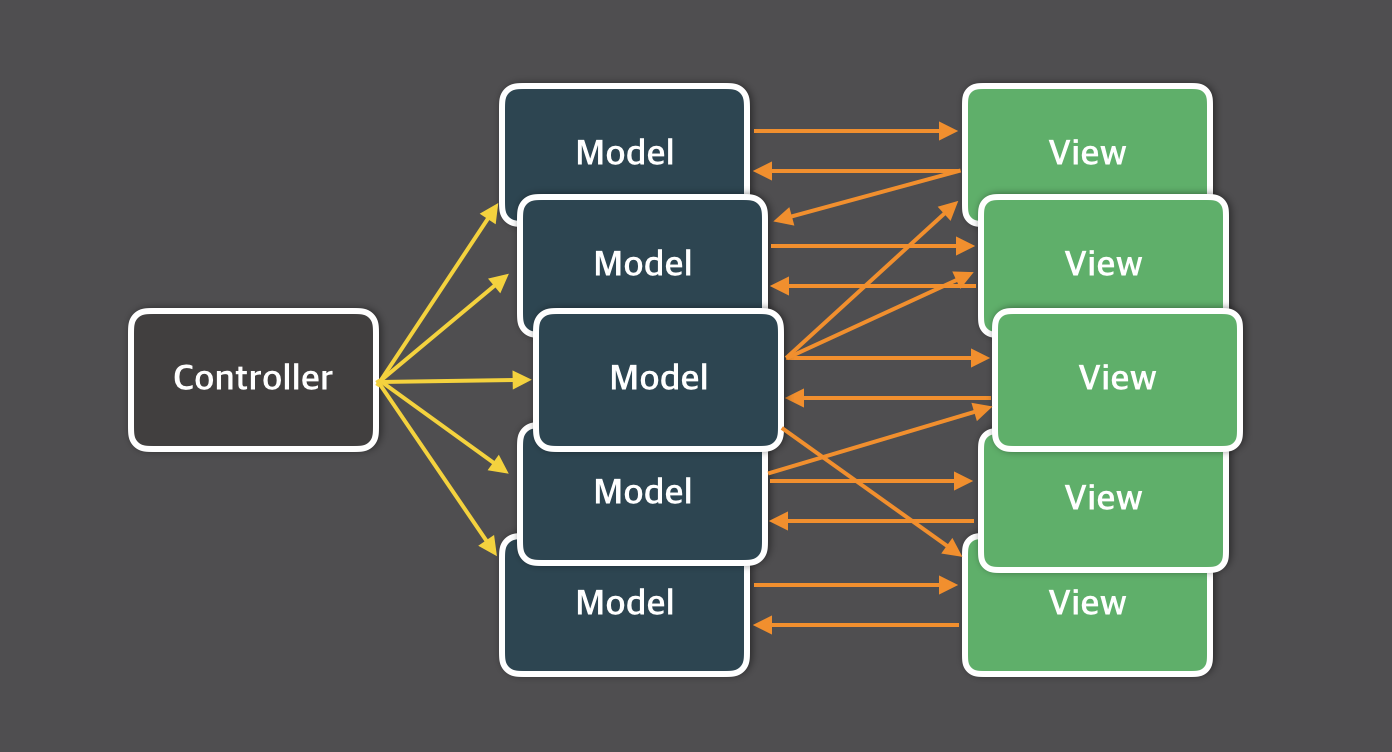
- Model과 View의 관계가 복잡해지니 버그를 수정하기도 어렵고 데이터흐름을 추적하기 어려운 문제가 발생
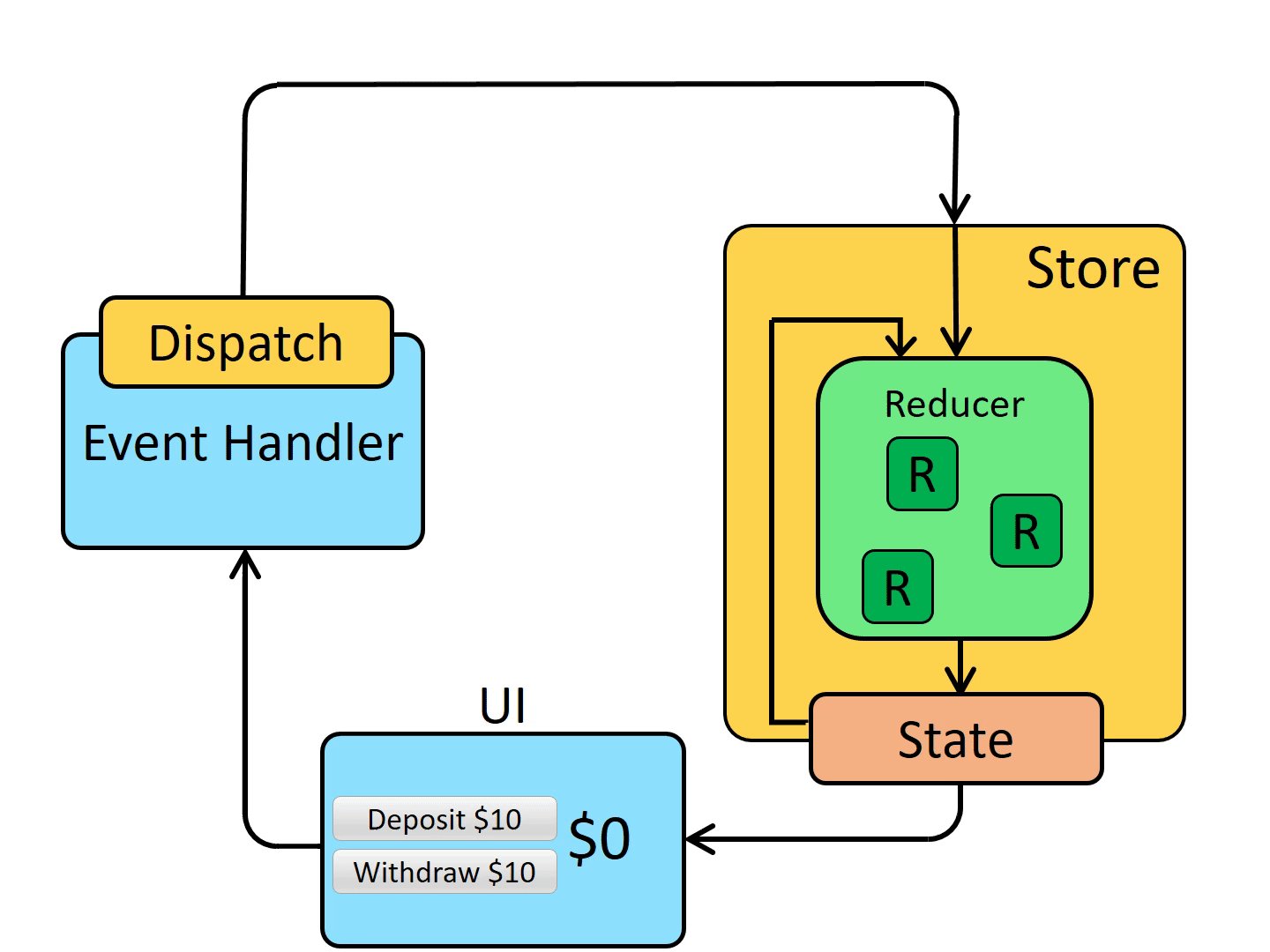
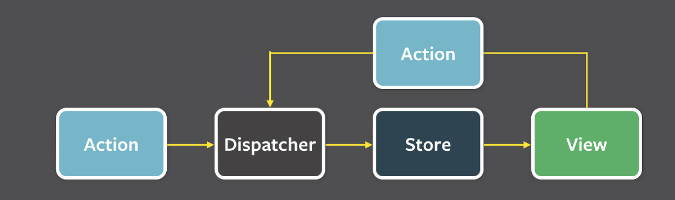
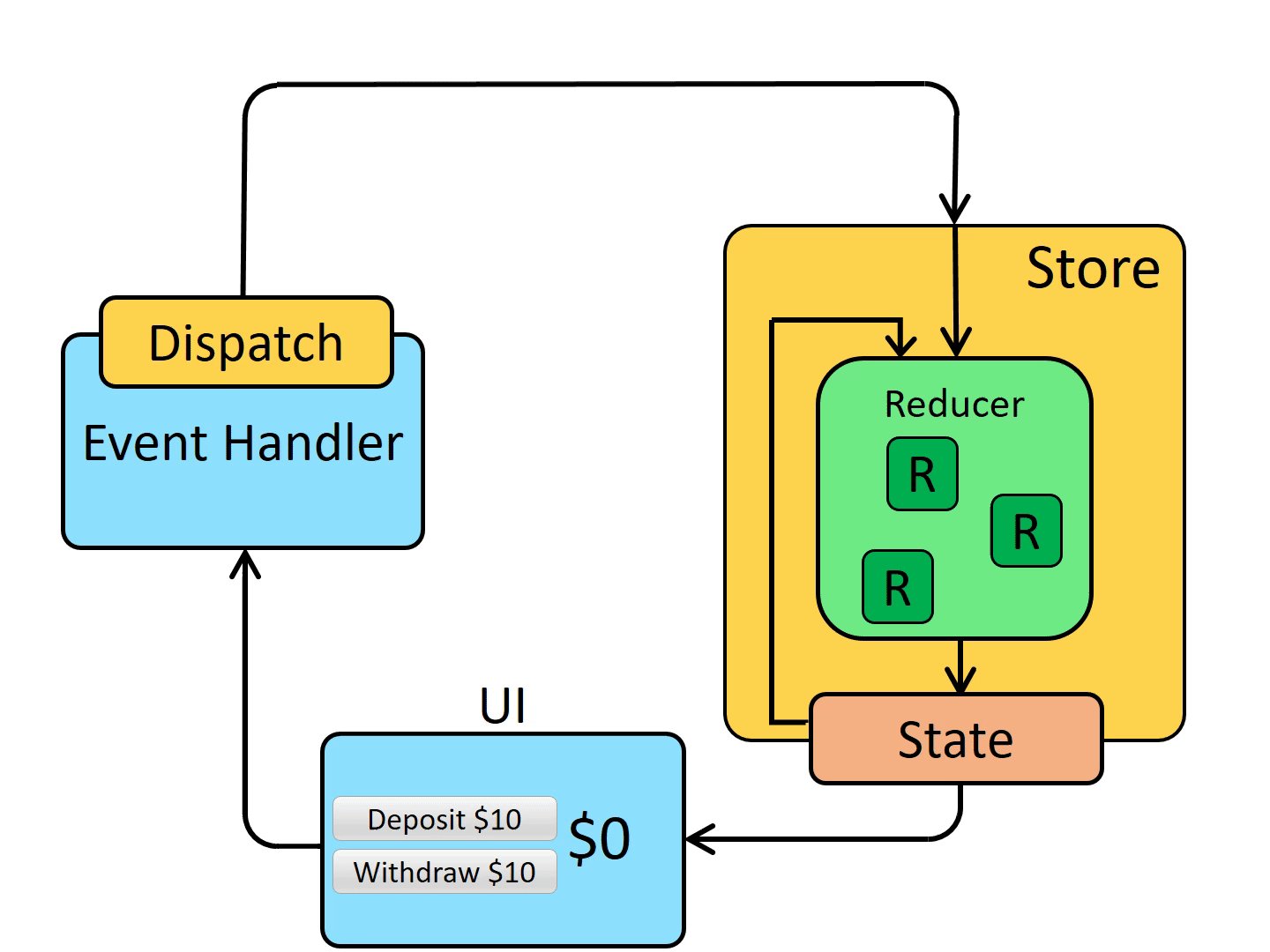
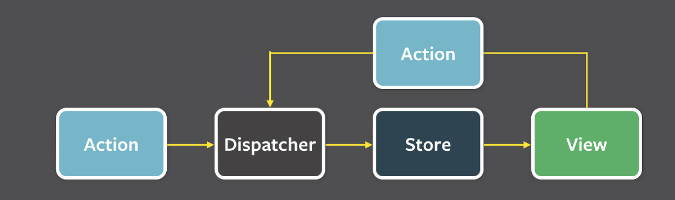
⭐ 구조

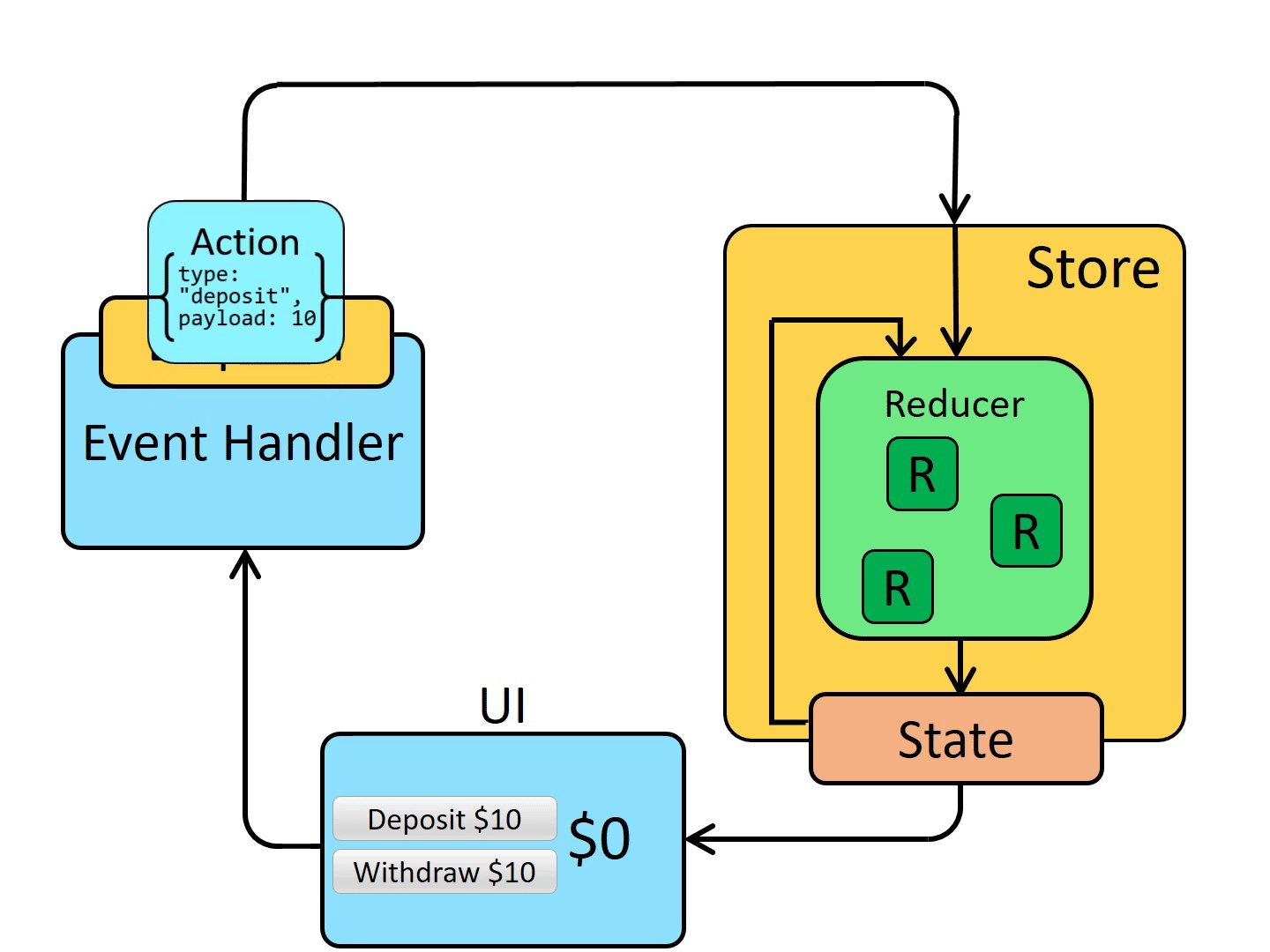
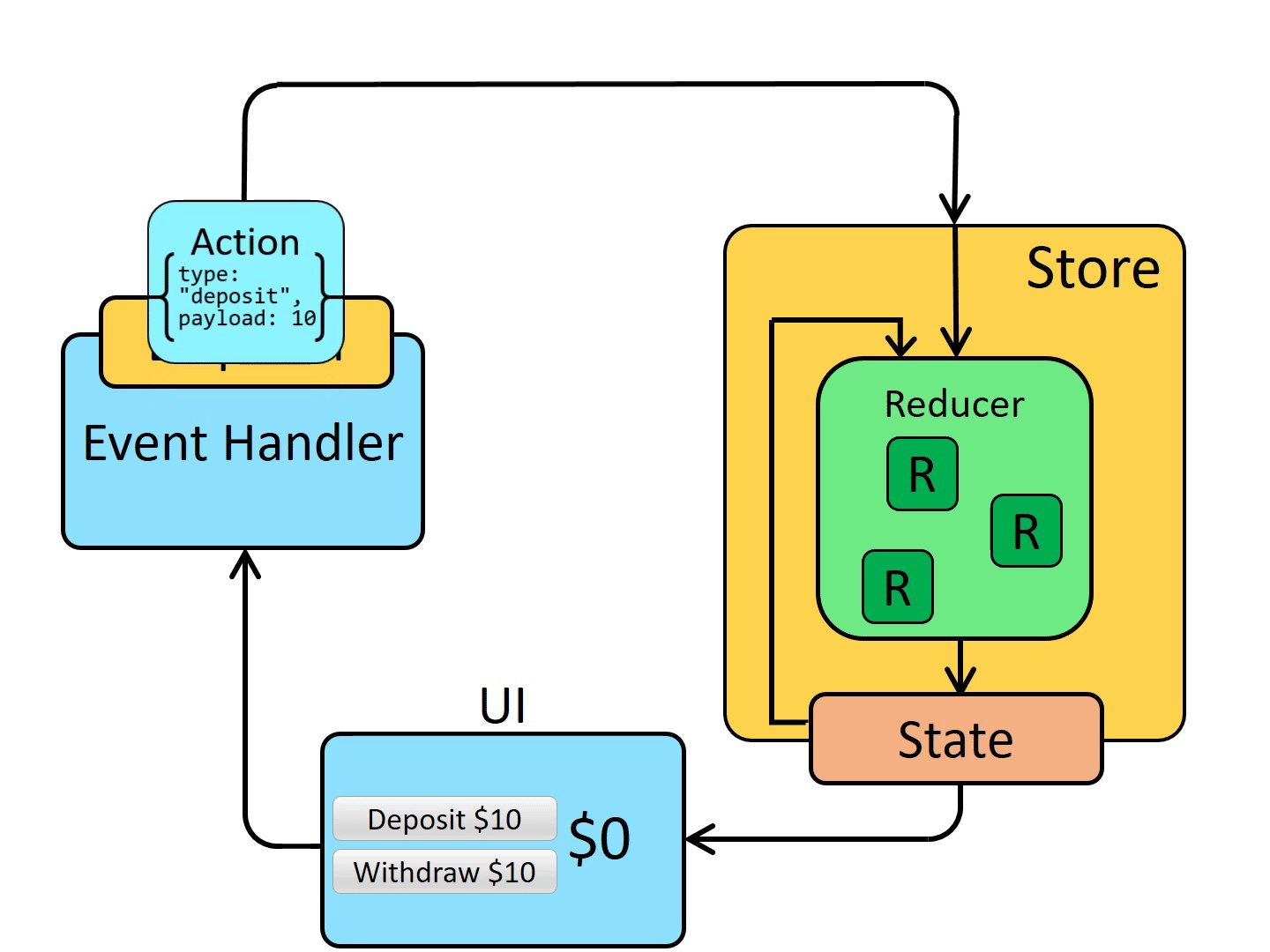
💡 Action
- 이벤트를 담당
- 이벤트에 관한 객체(타입 + 데이터(payload))를 만들어 Dispatcher에게 전달
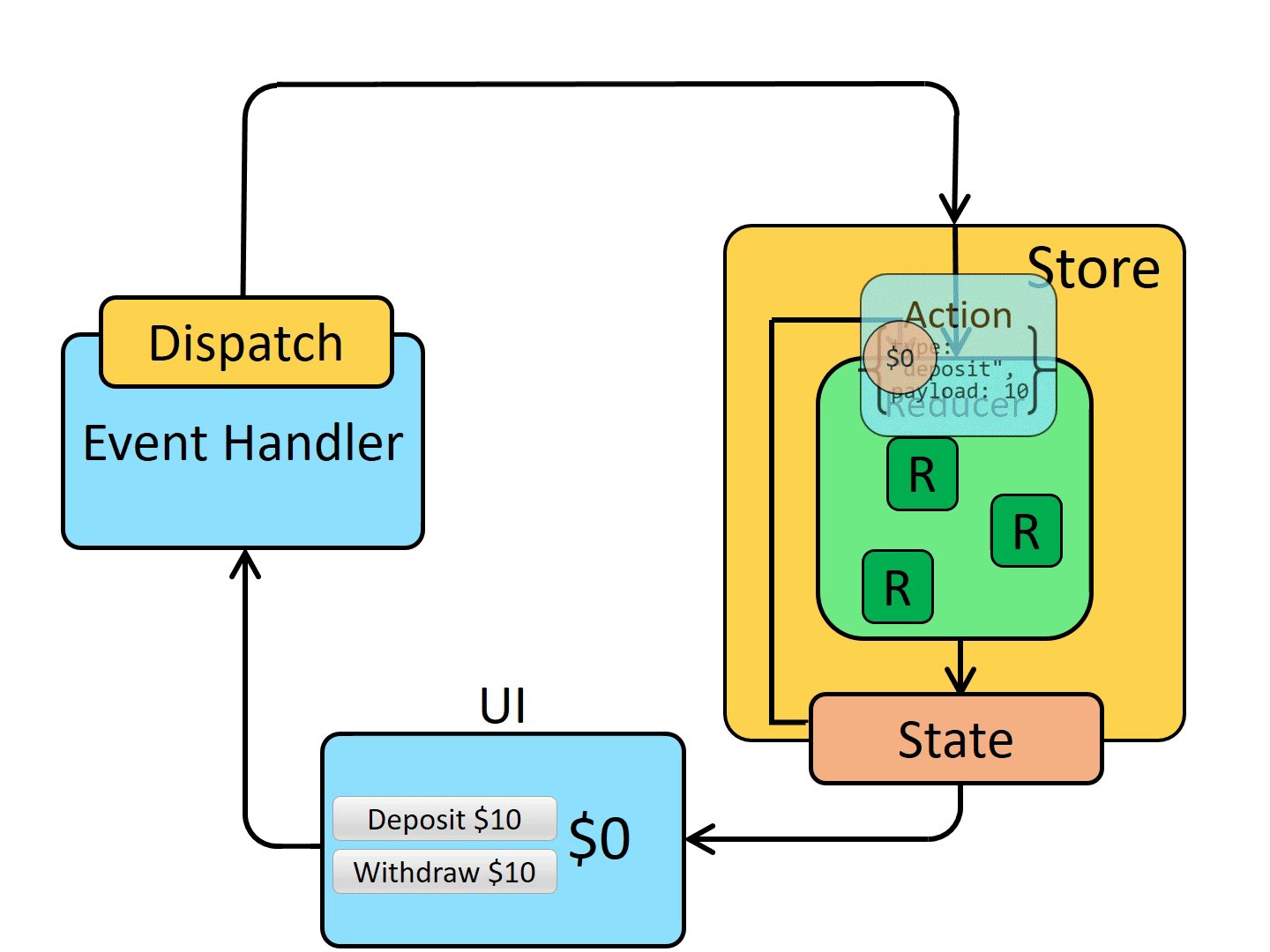
💡 Dispatcher
- 어떤 행위를 할 것인지를 결정하는 허브
- Store들이 등록해놓은 Action 타입마다의 콜백 함수들이 존재
- Action객체의
Type를 기반으로 미리 만들어 놓은 콜백함수 로직을 수행하고 Store에 전달함
- Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능
- Store들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있도록 관리
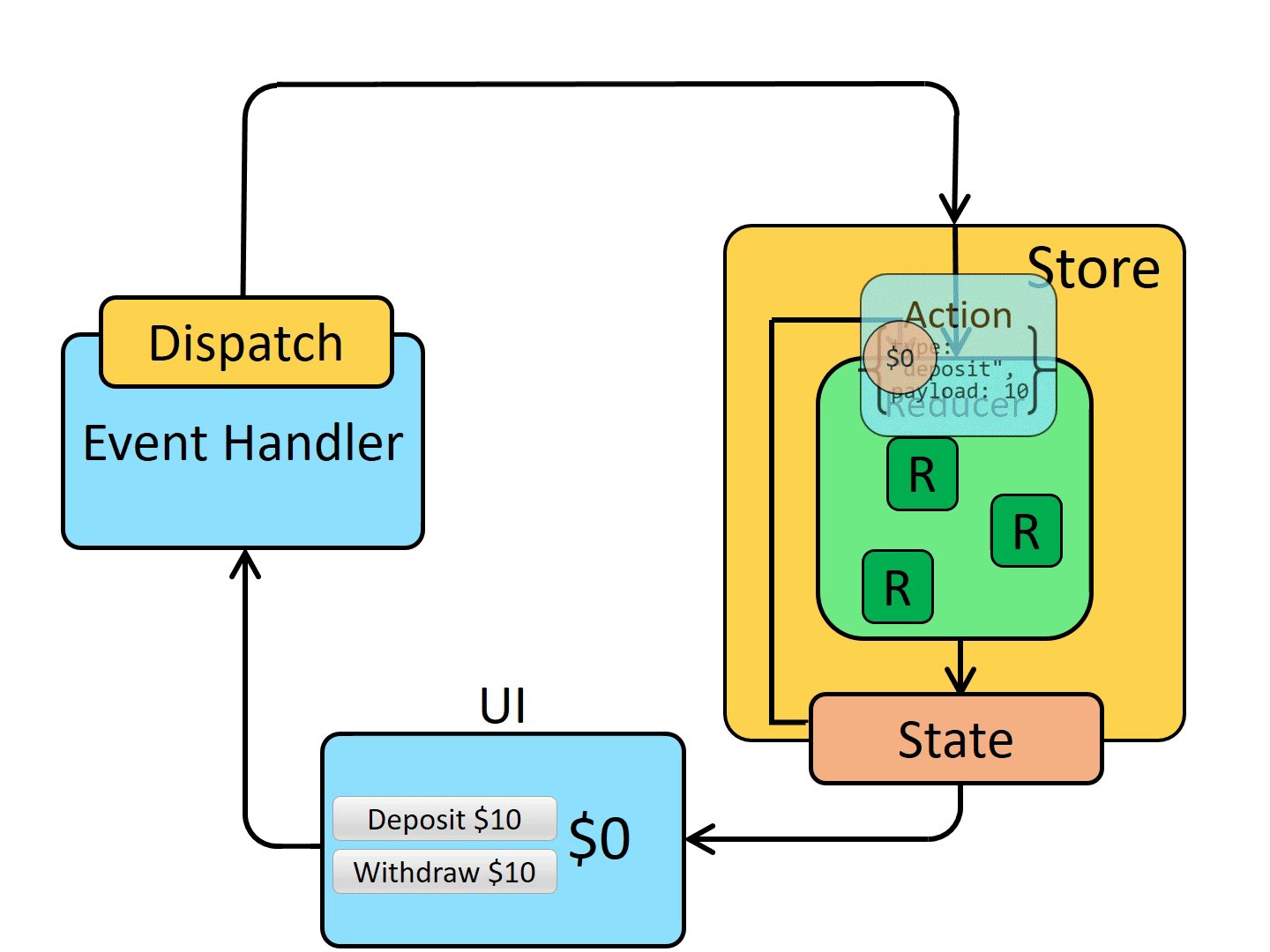
💡 Store
- 애플리케이션의 상태를 관리하고 저장하는 곳
- 상태를 변경할 수 있는 메서드를 가지고 있다
- 어떤 타입의 Action이 발생했는지에 따라 그에 맞는 데이터 변경을 수행하는 콜백 함수를 Dispatcher에 등록
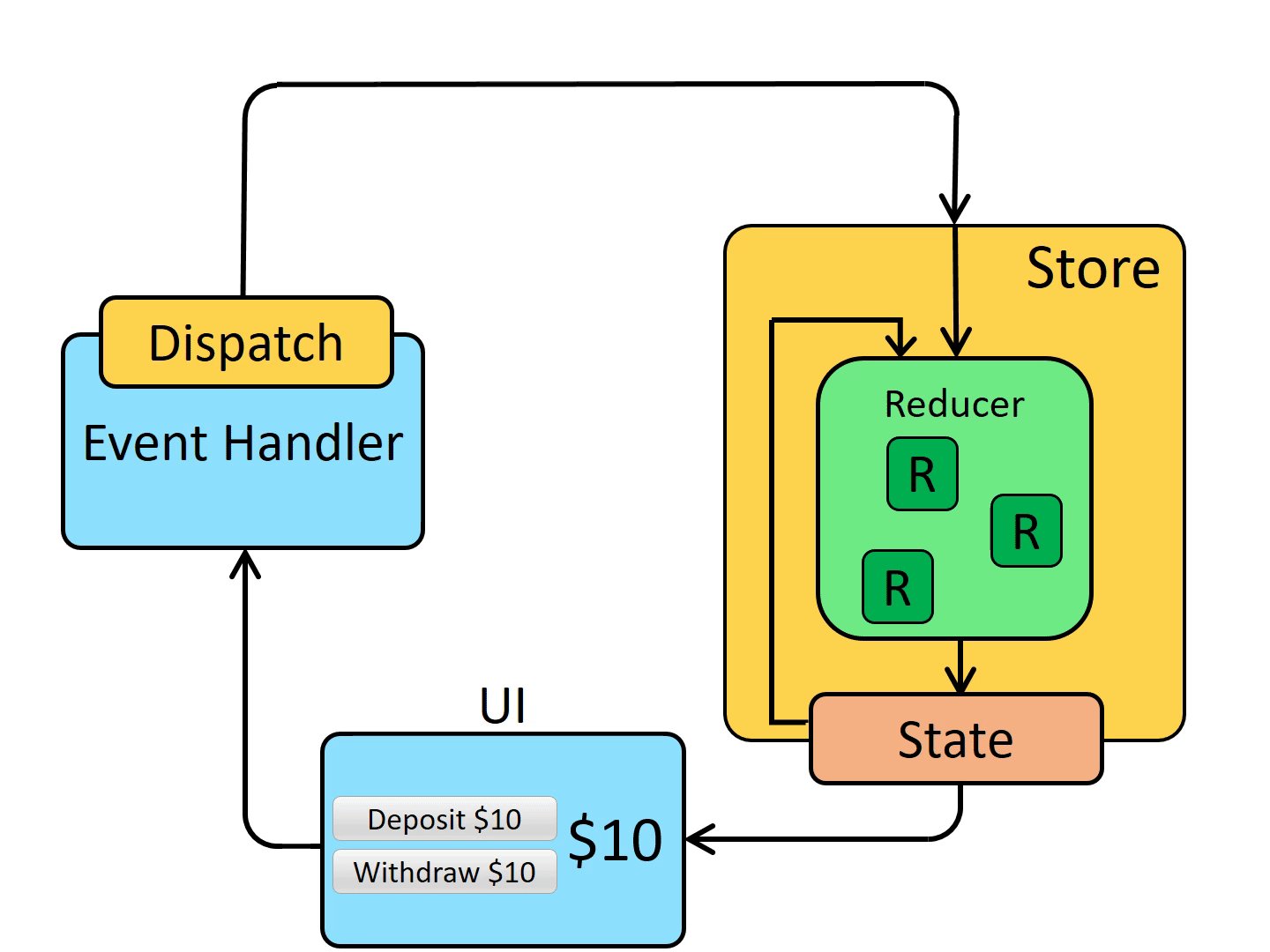
state변경이 되면 View에게 데이터가 변경되었음을 알려줌
💡 View
- Store에서 View에게 상태가 변경되었음을 알려주면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려보냅
- 새로운 데이터를 받은 View는 화면을 리렌더링
- 사용자가 View에 어떤한 조작을 하면 그에 해당하는 Action을 생성
⭐ 장점
- 데이터 일관성의 증대
- 버그를 찾기 쉬워지고 단위테스팅이 쉬워짐
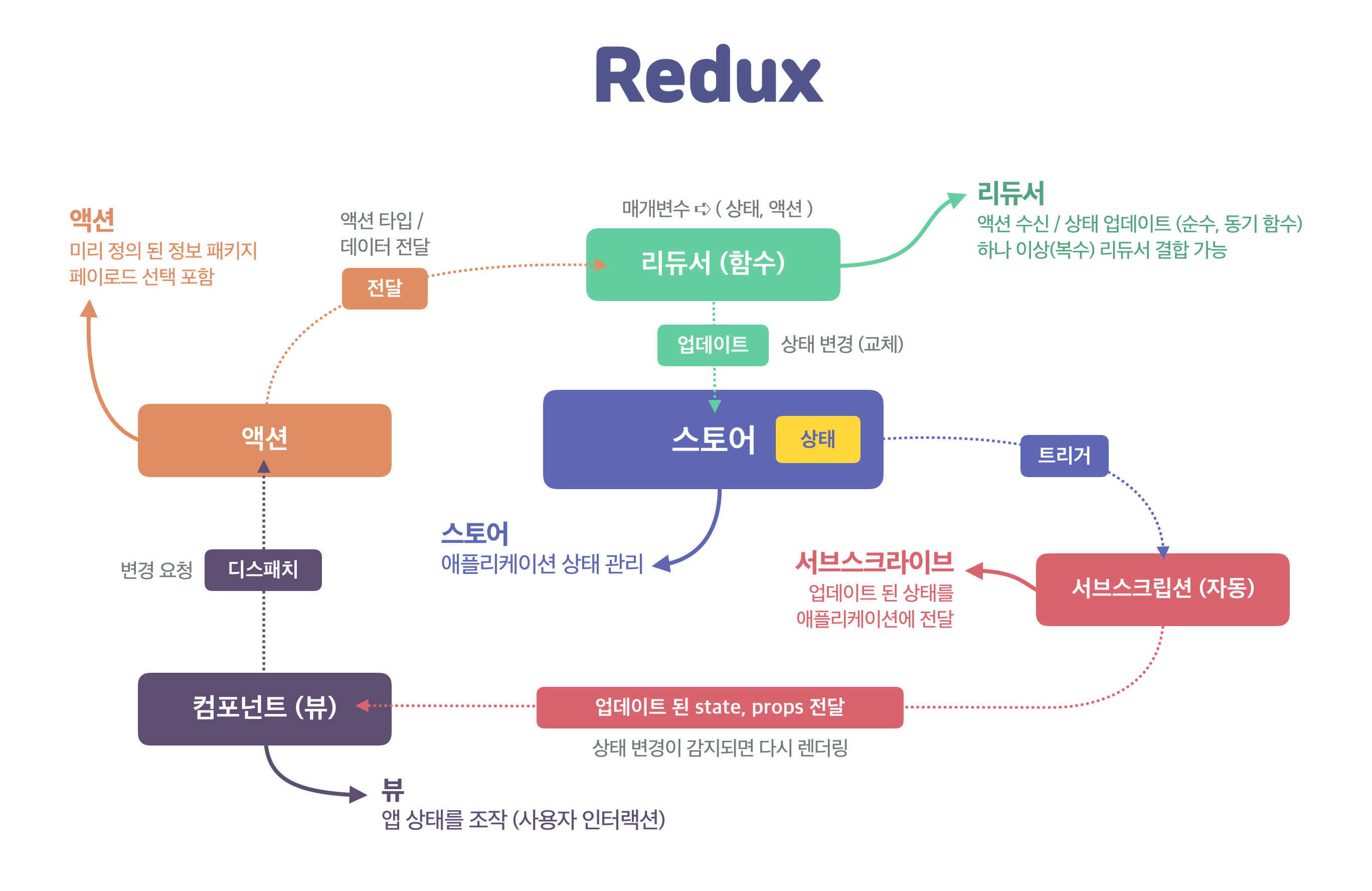
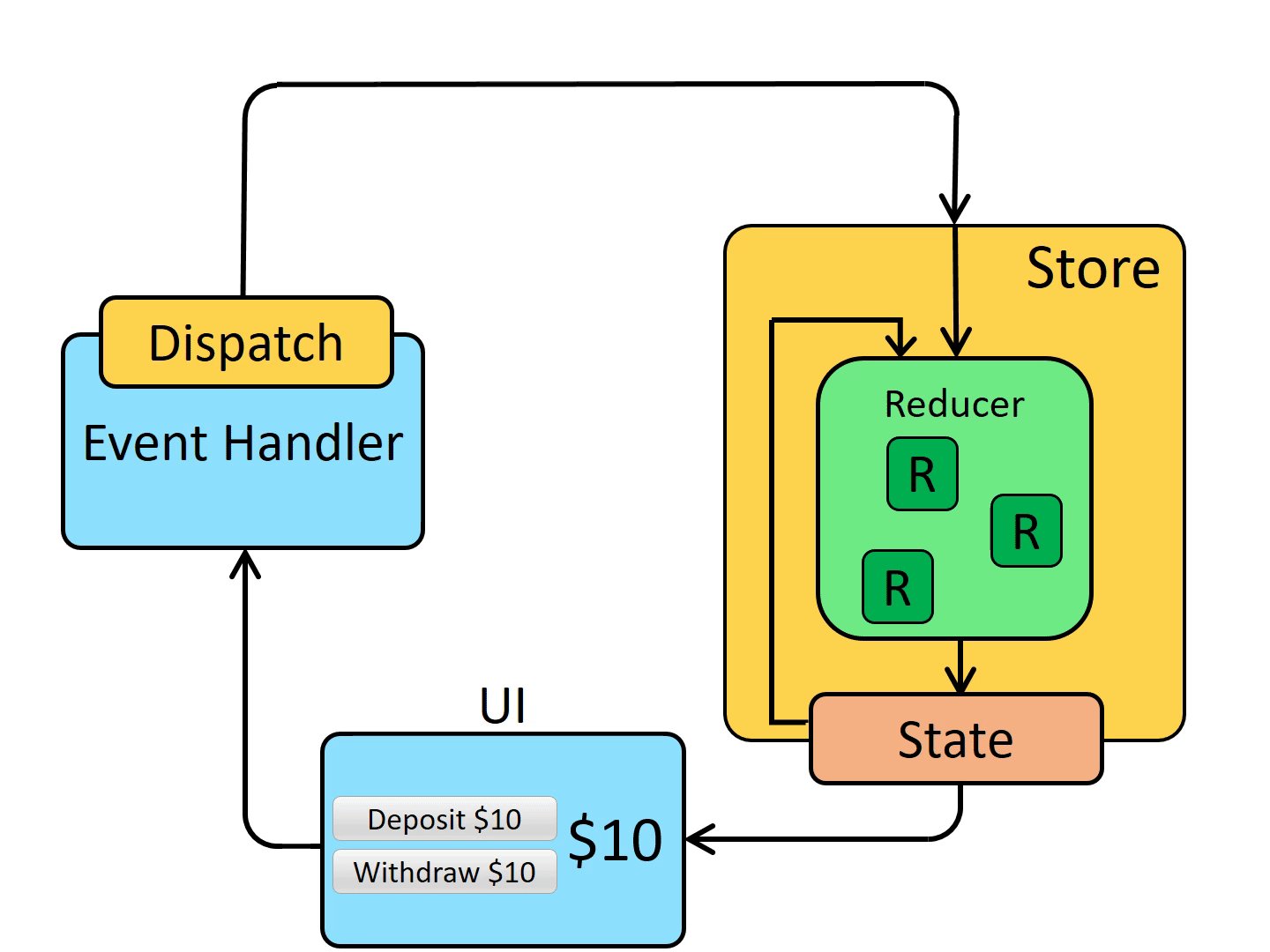
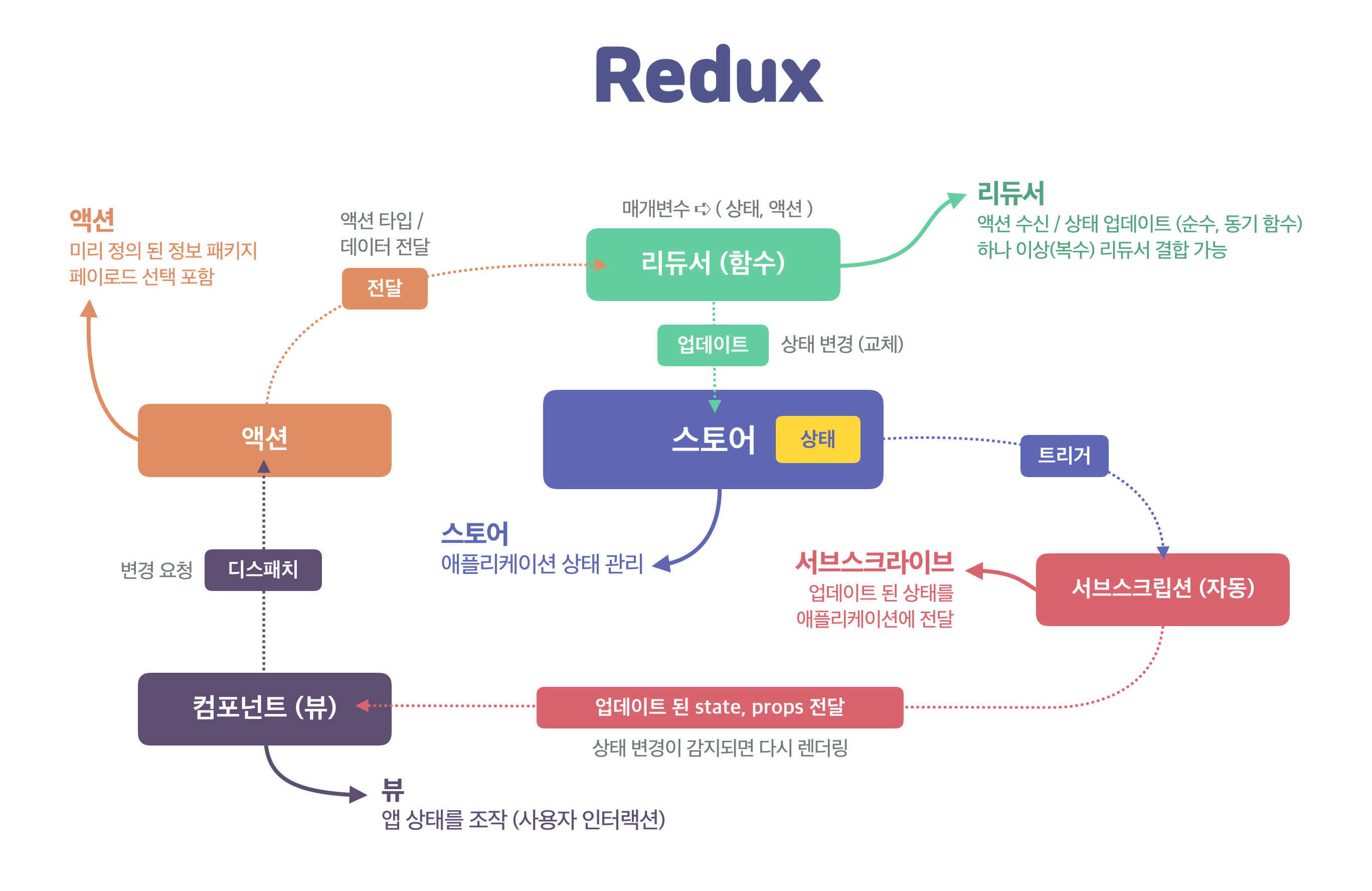
⭐ Redux
- flux 패턴을 구현한 라이브러리

const initialState = {
visibilityFilter: 'SHOW_ALL',
todos: []
}
function appReducer(state = initialState, action) {
switch (action.type) {
case 'SET_VISIBILITY_FILTER': {
return Object.assign({}, state, {
visibilityFilter: action.filter
})
}
case 'ADD_TODO': {
return Object.assign({}, state, {
todos: state.todos.concat({
id: action.id,
text: action.text,
completed: false
})
})
}
case 'TOGGLE_TODO': {
return Object.assign({}, state, {
todos: state.todos.map(todo => {
if (todo.id !== action.id) {
return todo
}
return Object.assign({}, todo, {
completed: !todo.completed
})
})
})
}
case 'EDIT_TODO': {
return Object.assign({}, state, {
todos: state.todos.map(todo => {
if (todo.id !== action.id) {
return todo
}
return Object.assign({}, todo, {
text: action.text
})
})
})
}
default:
return state
}
}
action.type를 switch문을 이용하여 각각의 행위를 결정하는 모습을 볼 수 있다.