📌 MVC 패턴

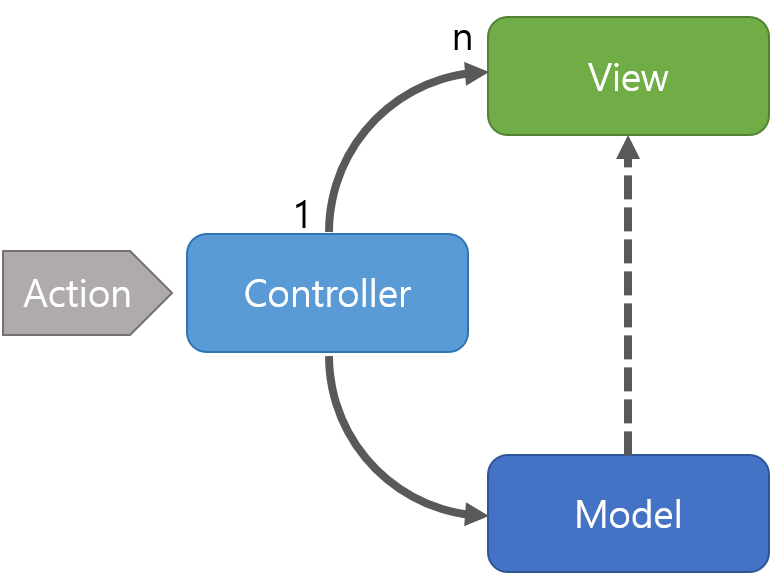
⭐ 개념
💡 모델(Model)
- View에 표시되기 위해 필요한 데이터
- 어떻게 데이터가 변경되고 조작될 수 있는지에 관한 규칙을 정의
💡 뷰(View)
- Controller로 부터 받은 UI 데이터를 표시하는 역할
- MVC 패턴에서의 View는 옵저버 패턴을 이용하여 Model을 관찰 -> 데이터의 상태 변화를 업데이트
💡 컨트롤러(Controller)
- 사용자의 요청을 처리하는 역할
- Model을 통해 받은 데이터를 처리하거나, 결과 값을 View에 반환
- View와 Model사이를 중재하는 역할
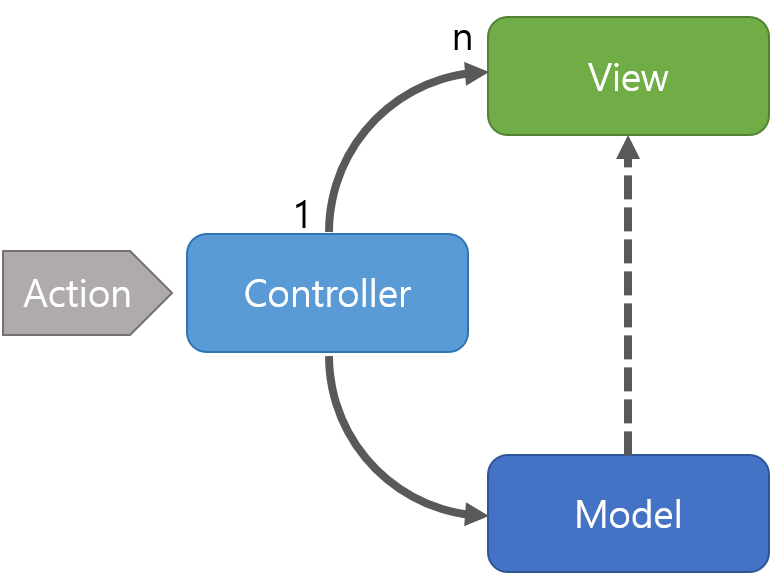
⭐ 동작방식
- 사용자의 요청이
Controller에 들어옴
- Controller는 요청에 맞게
Model을 업데이트
- Controller에서 업데이트된 Model을 보여줄
View를 선택
- View는 업데이트된 Model을 보여주기 위해 UI 업데이트
⭐ 장/단점
💡 장점
- 세 가지 역할로 분리하여 개발 프로세스에서 각각의 구성요소에만 집중해서 개발 가능, 유지보수 편리성
- 재사용성과 확장성이 용이하다
💡 단점
- 복잡한 대규모 프로그램의 경우 다수의 뷰와 모델이 컨트롤러를 통해 연결되기 때문에 컨트롤러가 불필요하게 커지는 현상이 발생 => 해결하기위해 MVP 패턴, MVVM 패턴, Flux패턴이 파생됨
⭐ Spring Web MVC

@RequestMapping(value = "/movie/main", method = POST)
@ResponseBody
public String showMovie() {
return "movie";
}
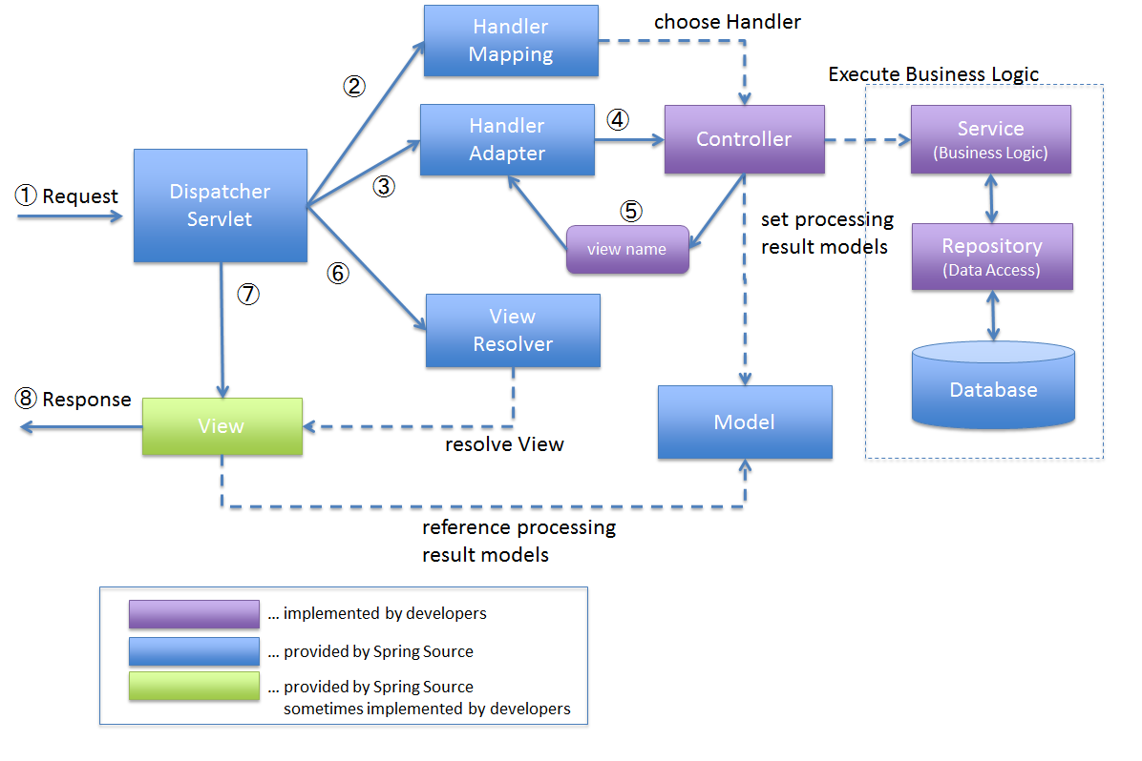
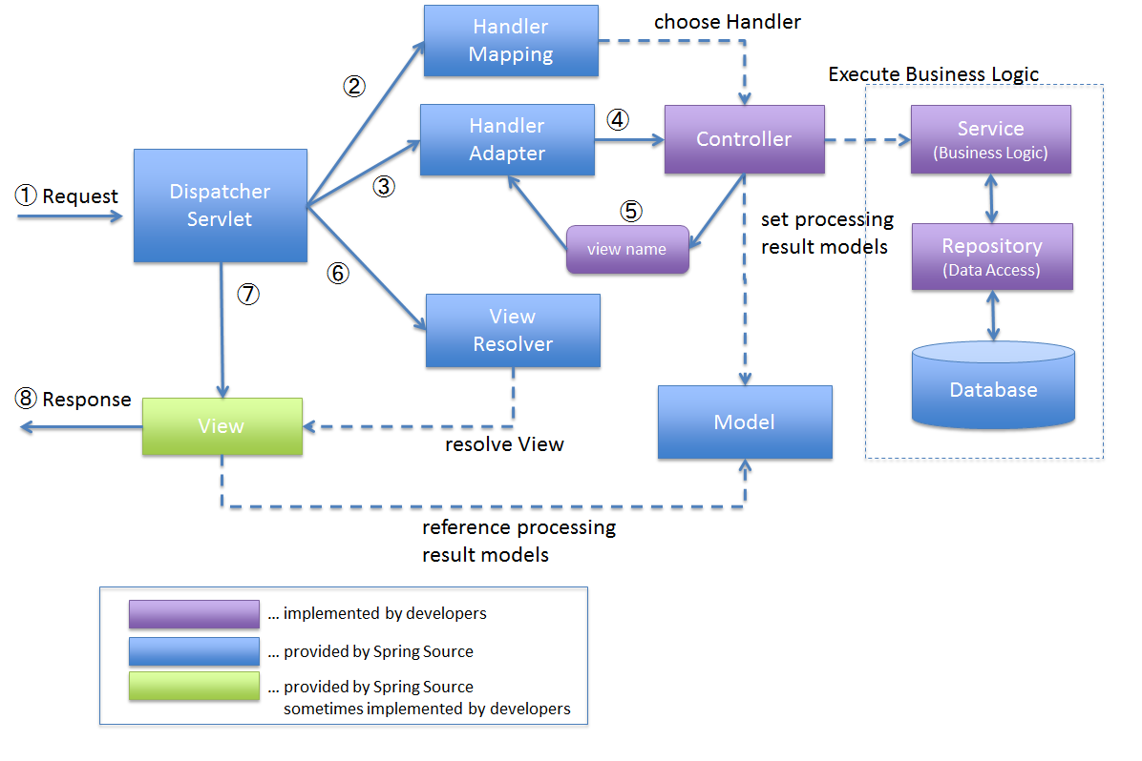
✅ 진행과정
Dispatcher Servlet이 요청을 받음- Controller 결정(
@RequestMapping)
- handler mapping을 참고해서 적절한 컨트롤러를 설정
- Controller가 DB접근하는 Business Logic 수행
- 모델 생성
- View Resolver를 참고해 View를 구현
- 뷰에 응답데이터 보냄
✅ Dispatcher Servlet
✅ Handler Mapping
- 클라이언트의 request url을 어떤 컨트롤러가 처리해야 할 지 찾아서 Dispatcher Servlet에게 전달해주는 역할
- 컨트롤러 상에서 url을 매핑시키기 위해
@RequestMapping을 사용하는데, 핸들러가 이를 찾아주는 역할
✅ Controller
- 실질적인 요청을 처리하는 곳
- 모델의 처리 결과를 담아 Dispatcher Servlet에게 반환
✅ View Resolver
- 컨트롤러의 처리 결과를 만들 view를 결정해주는 역할
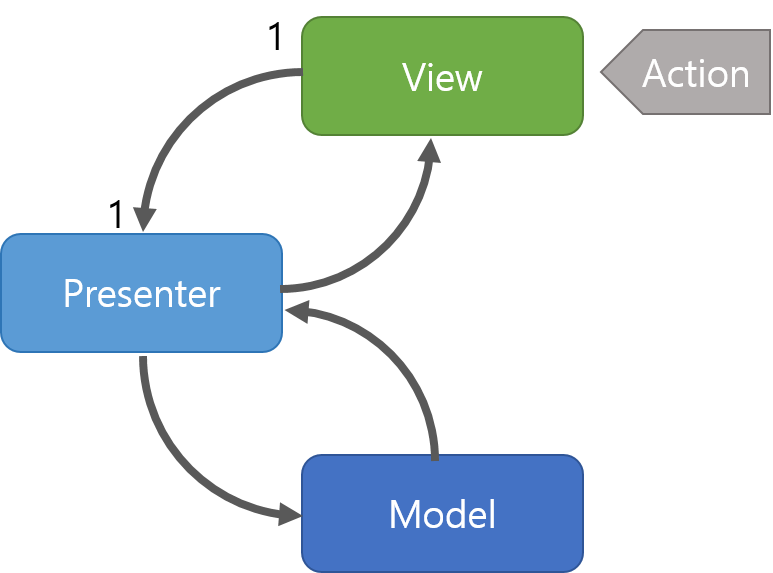
📌 MVP 패턴

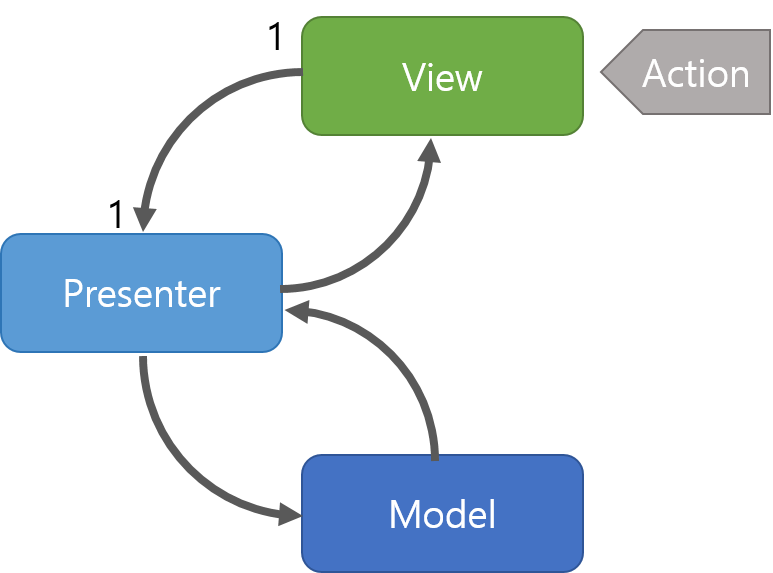
⭐ 개념
- Controller 대신 Presenter가 존재
- Presenter와 View는 1:1 관계로 더 강한 결합을 지닌 패턴
💡 프레젠터(Presenter)
- interface를 통하여 View와 상호작용
- Model을 조작할 뿐만 아니라 View를 업데이트
- Presenter와 View는 서로 완전히 분리되어
인터페이스를 통해 통신
⭐ 동작방식
- 사용자의 Action이
View를 통해 들어옴
- View는 데이터를
Presenter에 요청
- Presenter는
Model에게 데이터를 요청
- Model은 Presenter에게 데이터를 응답
- Presenter가 데이터를 가공해서 View에 응답
- View는 데이터를 응답받아 UI를 업데이트
⭐ 장/단점
💡 장점
- MVP패턴은 인터페이스를 통해 통신하기 때문에 MVC의 단점으로 지적되었던 View와 Model사이의 의존성이 없다
💡 단점
- View와 Presenter사이의 의존성이 높아진다.
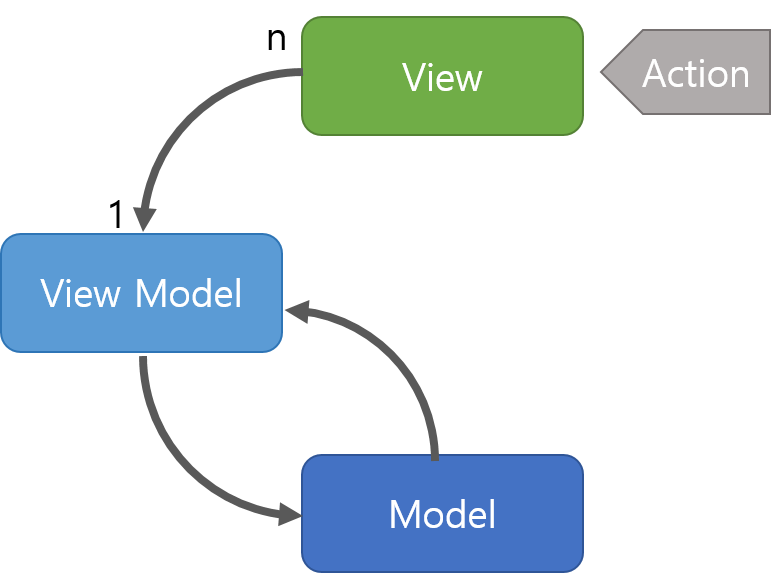
📌 MVVM 패턴

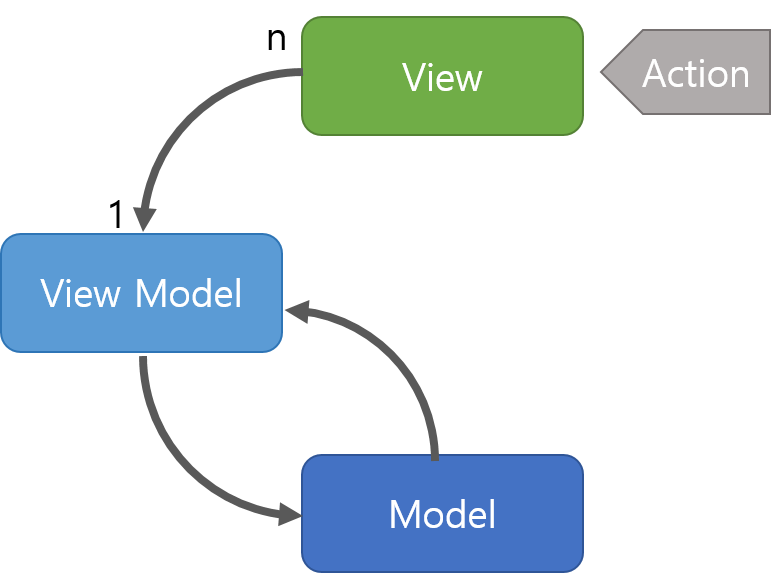
⭐ 개념
- Command 패턴과 Data Binding 두 가지 패턴을 사용하여 구현
- View Model과 View는 1:N 관계
✅ 커맨드
- 여러 요소에 대한 처리를 하나의 액션으로 처리할 수 있는 기법
✅ 데이터바인딩
- 화면에 보이는 데이터와 브라우저 상의 메모리 데이터를 일치시키는 방법
⭐ 동작방식
- 사용자의 Action들은
View를 통해 들어옴
- View는
ViewModel에 Action을 전달
- ViewModel은
Model에게 데이터를 요청
- Model은 ViewModel에게 요청받은 데이터를 응답
- ViewModel은 응답 받은 데이터를 가공하여 저장
- View는
Data Binding을 이용해 UI를 갱신
⭐ 장/단점
💡 장점
- View와 Model 사이의 의존성이 없다. View와 View Model 사이의 의존성 또한 없다.
- 각각의 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있다.
💡 단점