📌 브라우저 렌더링
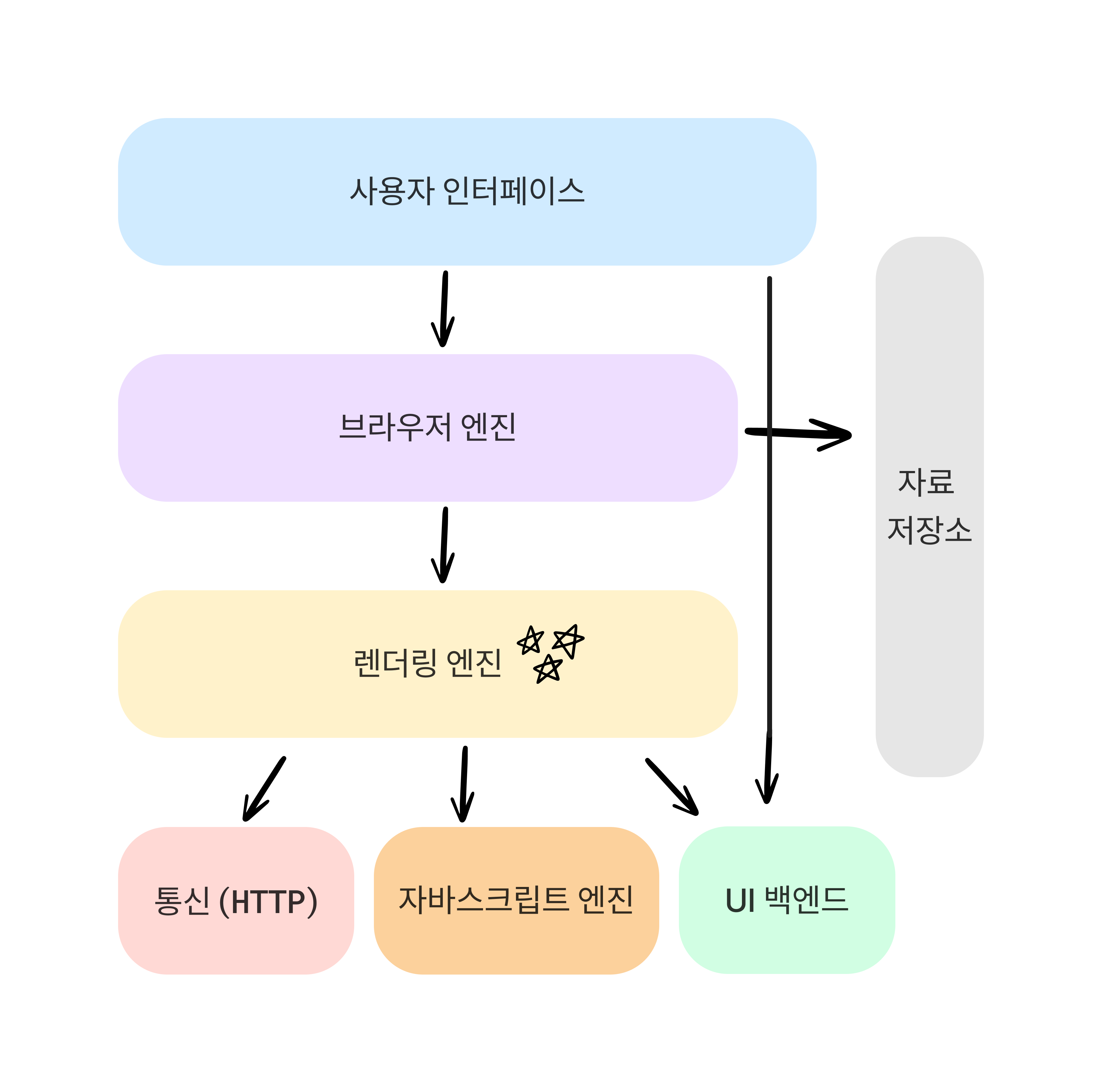
- 브라우저는 브라우저엔진, 렌더링엔진, 네트워크통신부, 자바스크립트 해석기, UI백엔드, 자료저장소로 이루어짐
- 이중
렌더링엔진이 브라우저 렌더링을 담당

⭐ 1. DOM 트리와 CSSOM 트리 구축
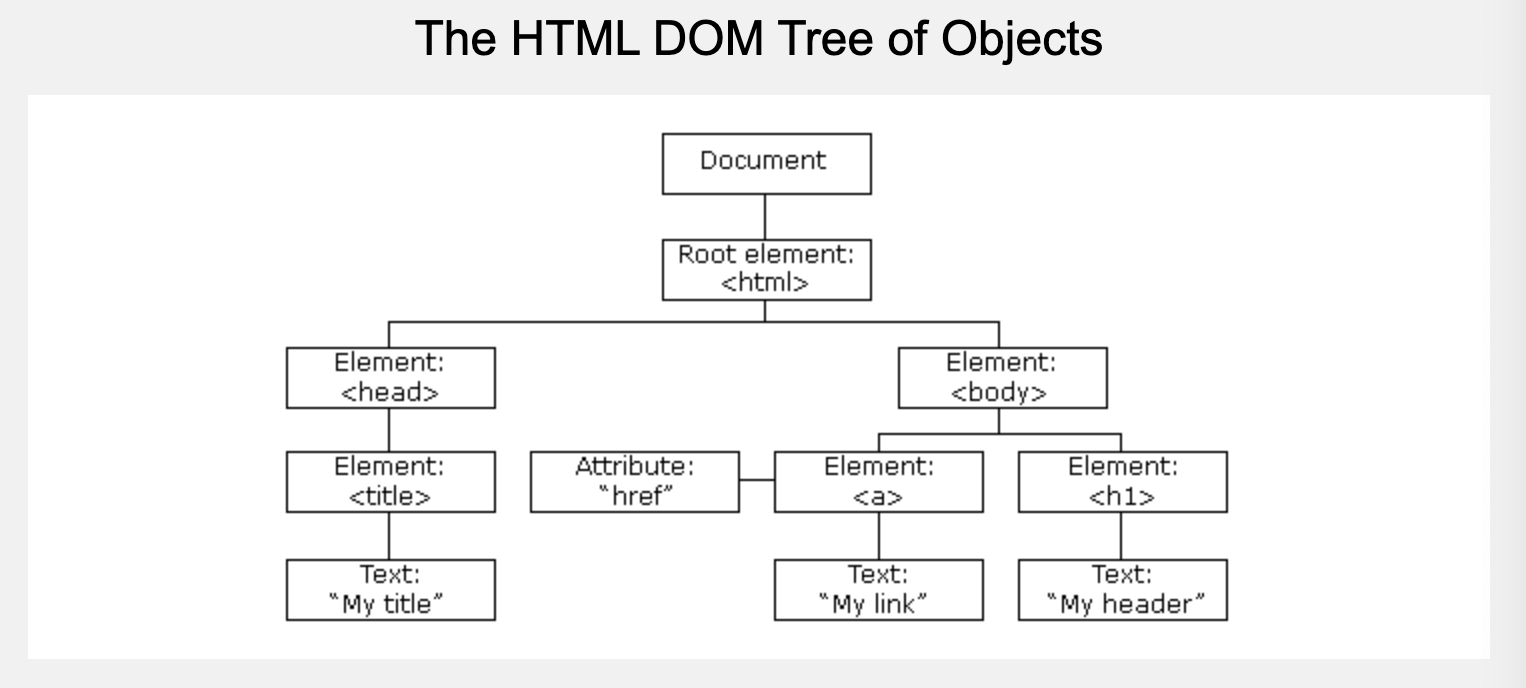
✅ DOM(Document Object Model) 트리
- 태그들이 HTML파서에 의해
구문분석됨 - 이 요소들 각각 노드로 설정이 되어 트리형태로 저장됨

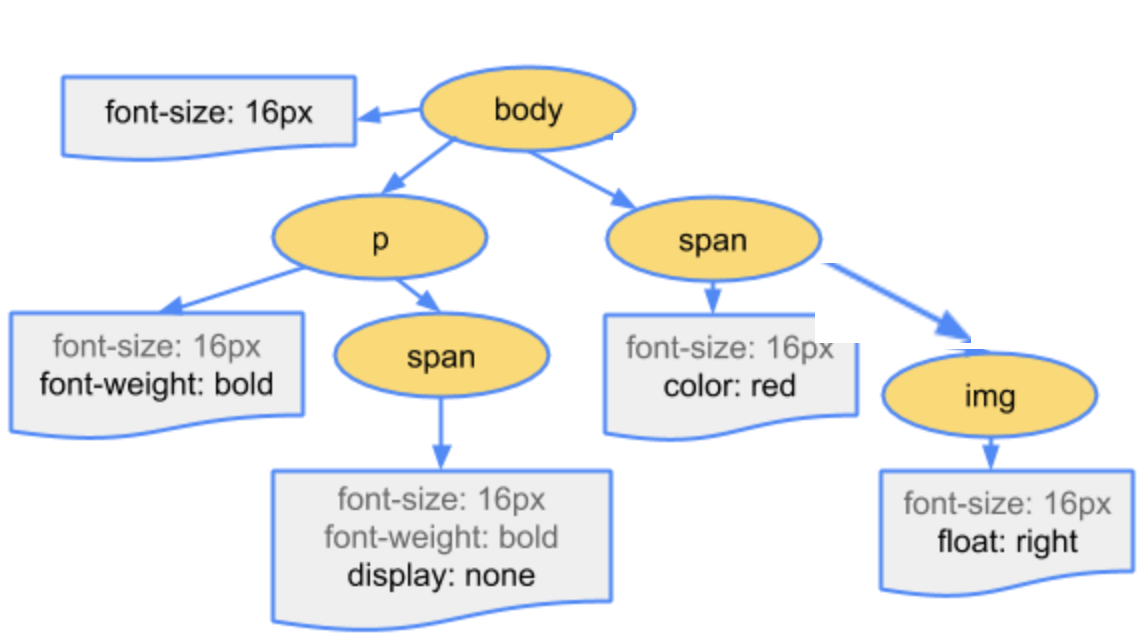
✅ CSSOM 트리
- CSS파서에 의해 트리가 만들어짐
- DOM트리 구축과
동시에일어남

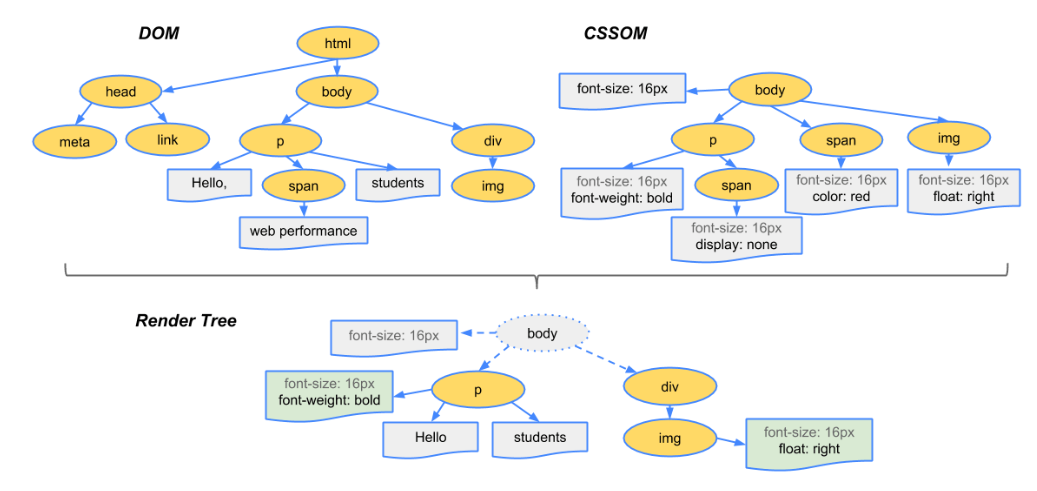
⭐ 2. 렌더트리와 렌더레이어 생성
- DOM트리와 CSSOM트리가 합쳐져
렌더객체(Render Object)가 생성됨 - 이를 모아 렌더트리가 생성됨
- 최적화(불필요 노드삭제, 상속스타일)를 거쳐 렌더레이어가 완성됨
- GPU에서 처리하는 많이 변경이 일어나는 부분은 그래픽 레이어로 분리됨(부하때문에)
ex) animation, transform, translateX

✅ display:none VS visibility:hidden
- display:none은
렌더트리에서 삭제됨 - visibility:hidden은 삭제되지않고 여전히 레이아웃에서
공간을 차지함
⭐ 3. 렌더레이어를 대상으로 Layout 설정
- 좌표는 부모를 기준으로 설정됨
⭐ 4. 렌더레이어를 대상으로 칠하기(paint)
- 픽셀마다 점을 찍듯 칠함(레스터화)
⭐ 5. 레이어 합치기 및 표기
- 각각의 레이어로부터 비트맵이 생성되고 GPU에 텍스처로 업로드됨
- 텍스처들은 합쳐져 하나의 이미지로 렌더링되어 화면에 출력
✅ 렌더트리와 DOM트리는 1:1 대응인가?
- NO !
- DOM트리 > 렌더객체 > 랜더트리가 되는과정에서
display:none으로 사라지는 렌더객체들이 있기때문에 1:1 대응이 아니다