📌 사이트 접속 과정
- www.google.com을 입력했을때 일어나는 일
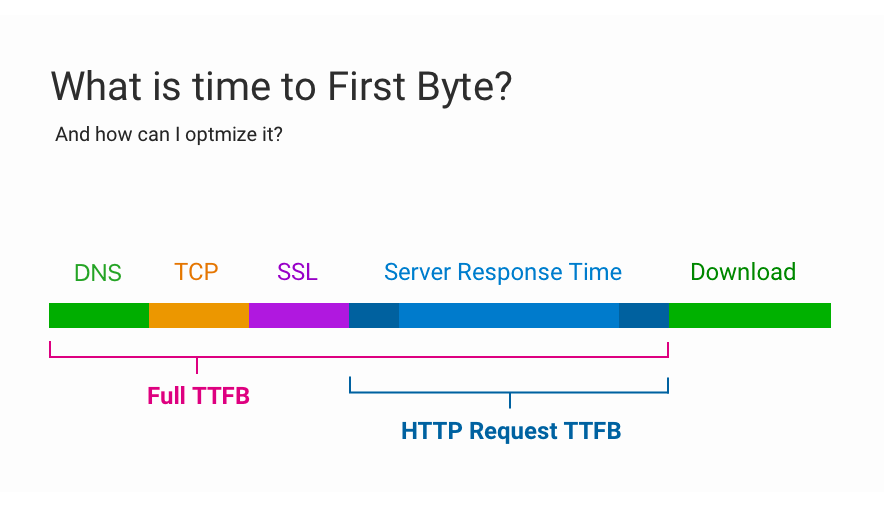
✅ TTFB(Time To First Byte)
- 리다이렉트, 캐싱, DNS, IP 라우팅, TCP 연결구축을 거쳐 요청, 응답이 일어나는 것
- 컨텐츠 다운로드 전까지의 단계

⭐ 1. 리다이렉트
- 다른 사이트로 넘김
- 리다이렉트가 있다면 리다이렉트를 진행하고 없으면 그대로 해당요청에 대한 과정이 진행됨
⭐ 2. 캐싱
- 요청된 값의 결과값을 저장하고 그 값을 다시 요청하면 다시제공하는 기술
- 캐싱이 이미 된 요청이라면 캐싱된 값을 반환
- 캐싱되지 않은 새로운 요청이라면 그 다음 단계로 넘어감

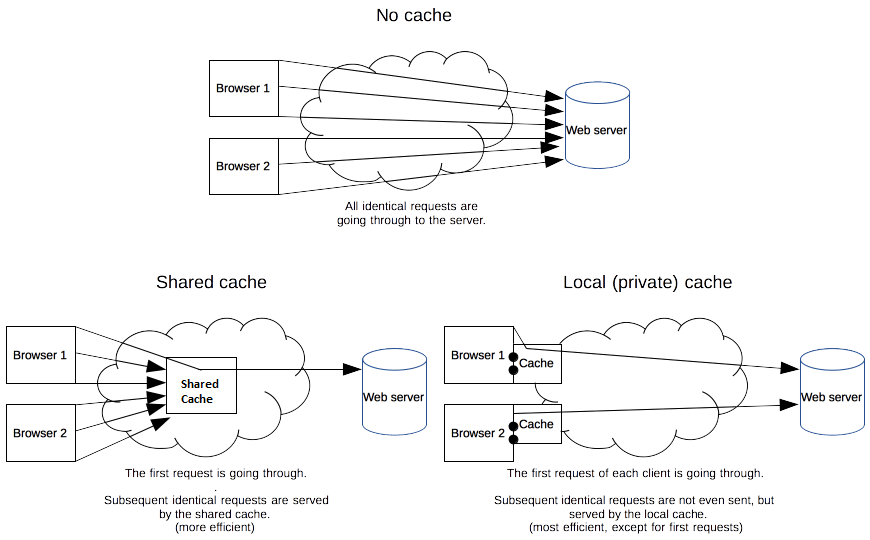
✅ 브라우저 캐시
- 쿠키, 로컬스토리지, 세션스토리지 등을 포함한 캐시
- 개인캐시라고도 불림
- 브라우저가 사용자가 HTTP 요청을 통해 다운로드하는 모든 문서를 보유하는 것
ex) 어떤 사이트를 갔다가 재방문하면 빠르게 접속됨
✅ 공유 캐시
- 클라이언트와 서버 사이에 위치
- 사용자간에 공유할 수 있는 응답을 저장
ex) 프록시 서버, cloud front, cloudflare
⭐ 3. DNS
- 브라우저가 요청한 이름을 DNS를 통해 실제 IP 주소 확인
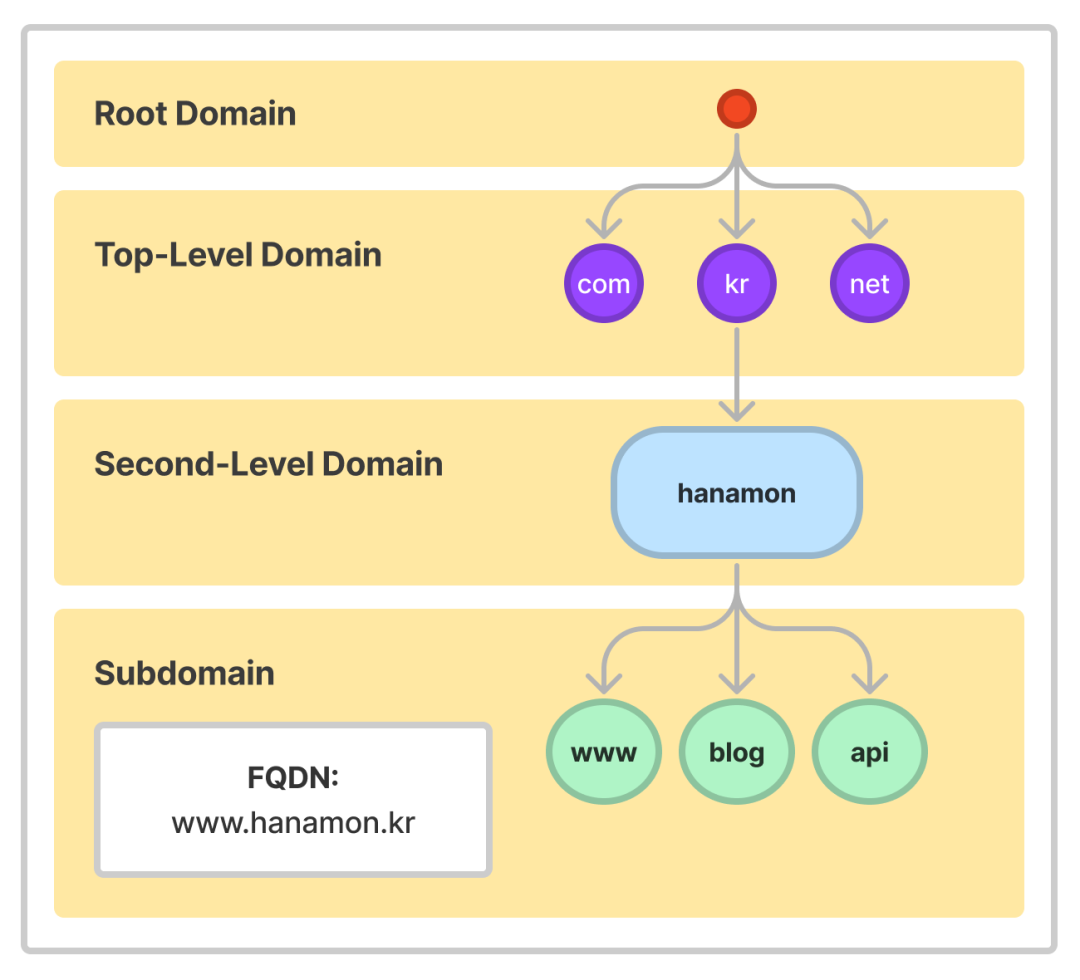
- FQDN을 IP로 바꿔주는 시스템
- 역순으로 IP주소 매핑(com DNS -> google DNS -> www DNS)

✅ FQDN
- Fully Qualified Domain Name
- 호스트(www) + 도메인(google.com)
✅ DNS 캐싱
- 미리 해당 도메인이름을 요청했다면 로컬 PC에 자동저장됨
- 브라우저 캐싱, OS캐싱이 존재
⭐ 4. IP 라우팅
- 해당 IP를 기반으로 라우팅이 일어나고, ARP과정을 거쳐 실제 서버를 찾는다
⭐ 5. TCP연결 구축
- TCP 3웨이 핸드쉐이크 및 SSL연결을 통해 연결을 설정
- HTTP/2까지 일어나고, HTTP/3부터는 TCP가 아닌 QUIC을 통해 연결
⭐ 6. 컨텐츠 다운로드
- 브라우저는 사용자가 요청한 컨텐츠를 서버로부터 다운로드
⭐ 7. 브라우저 렌더링
- 브라우저엔진이 받은 데이터를 브라우저 렌더링 과정을 거쳐 화면으로 만듬